前言
小编我又回来了,今天又是元气满满的一天,今天又是好好学习的一天。小编我今天又来和大家做分享了。今天是小编接触jQuery的第一天。了解到了jQuery之后我突然觉的JavaScript原生js一点也不香了。感觉有了jQuery小编我又可以偷懒了!我迫不及待的想要个大家分享了!快拿起你们的小本本,带上你们聪明的大脑我们一起来看看吧!

1、 jQuery简介
1.1、JavaScript库
JavaScript库:就是library,是一个封装好的待定的集合(方法和函数),从封装一大堆函数的角度理解库,就是在这个库中封装了很多预先定义好的函数在里面。
简单理解就是:一个JS文件,里面对我们的原生js代码进行了封装,存放到里面,这样我们就可以快速高效的使用这些封装好的功能了。
常见的JavaScript 库:jQuery、Prototype、YUI、Dojo、Ext JS、移动端的zepto等,这些库都是对原生 JavaScript 的封装,内部都是用 JavaScript 实现的,我目前主要学习的是 jQuery。
1.2、jQuery的概念
- jQuery 是一个快速、简洁的 JavaScript 库,其设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。
- j 就是 JavaScript; Query 查询; 意思就是查询js,把js中的DOM操作做了封装,我们可以快速的查询使用里面的功能。
- jQuery 封装了 JavaScript 常用的功能代码,优化了 DOM 操作、事件处理、动画设计和 Ajax 交互。
- 学习jQuery本质: 就是学习调用这些函数(方法)。
- jQuery 出现的目的是加快前端人员的开发速度,我们可以非常方便的调用和使用它,从而提高开发效率。

在小编我看来jQuery与JavaScript的区别就像是电梯与楼梯,比如你楼修的高了,一个是电梯一个是楼梯,小编我不知道你们是选择楼梯还是电梯,反正小编我是选择电梯。原因是楼梯你爬的再快最后你还是爬不过电梯,第二就是因为小编懒,不想爬楼梯!哈哈哈!
1.3、jQuery的优点
- 轻量级。核心文件才几十kb,不会影响页面加载速度。
- 跨浏览器兼容,基本兼容了现在主流的浏览器。
- 链式编程、隐式迭代。
- 对事件、样式、动画支持,大大简化了DOM操作。
- 支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等
- 免费、开源。
1.4、jQuery的入口函数
jQuery常见的两种入口函数:
// 第一种: 简单易用。
$(function () {
... // 此处是页面 DOM 加载完成的入口
}) ;
// 第二种: 繁琐,但是也可以实现
$(document).ready(function(){
... // 此处是页面DOM加载完成的入口
});
在一般情况下我们最常用的是第一种方法,因为他语言简单好记!看来我们的程序员都是懒人。哈哈哈!
2、jQuery选择器
2.1、jQuery基本选择器
jQuery获取元素语法格式:
$("选择器") // 里面选择器直接写 CSS 选择器即可,但是要加引号
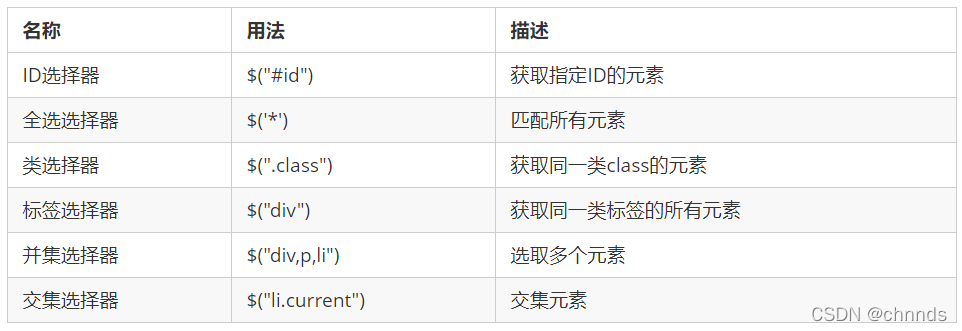
基本选择器:

2.2、jQuery层次选择器
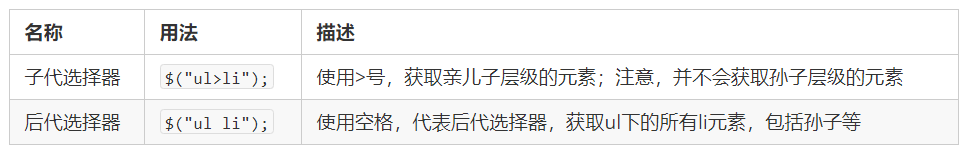
层次选择器:

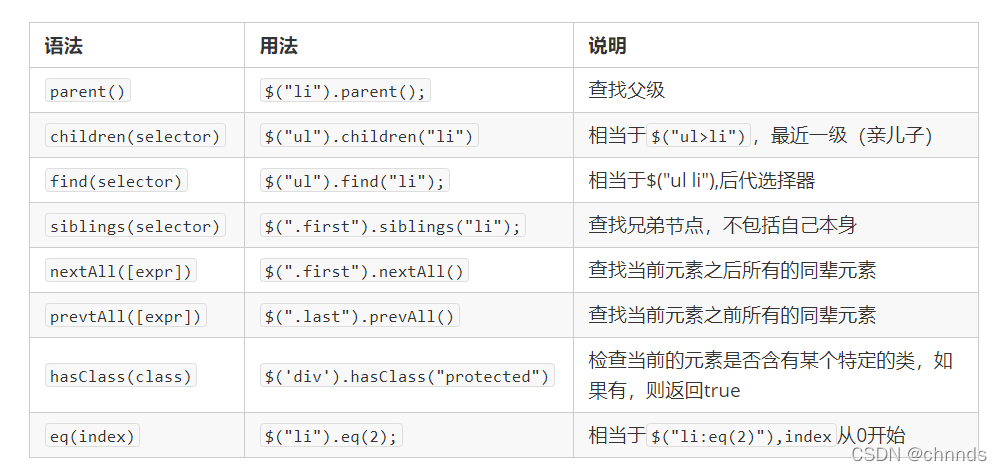
2.3、jQuery筛选选择器
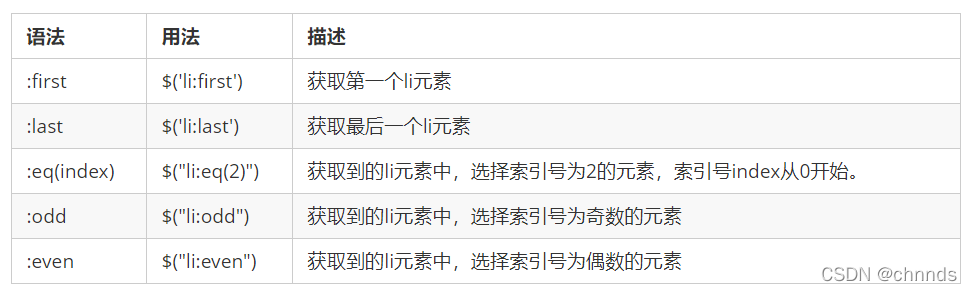
筛选选择器:

在jQuery中筛选代码肯定不止这一点点,当然还有其他的,其他的类似DOM中的通过一个节点找另外一个节点,父、子、兄以外有所加强。

3、jQuery中的排他思想
当看到jQuery中的排他思想之后我发现它是真的让我耳目一新的感觉。这个代码量太少了,让我找到新大陆。如获至宝啊!因为在我们的原生js代码中的排他思想我们需要去用for循环去实现,当你绞尽脑汁写完之后看到那代码真的是心酸。但当我看完jQuery的排他思想后我发现我真的是恨自己为什么没有早点知道jQuery这个东西。下面我给大家展示一下jQuery的排他思想案例吧!让你们也一起看看!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jQuery/jquery.min.js"></script>
</head>
<body>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<script>
$(function() {
//隐式迭代给所有的按钮都绑定了点击事件
$("button").click(function() {
//当前的元素变化背景颜色
$(this).css('background', 'pink');
//其余的兄弟去掉背景颜色
$(this).siblings("button").css("background", "");
});
});
</script>
</body>
</html>
看到只有两行的代码,那些还在写js原生代码的小伙伴们你们哭了吗?觉得心酸吗?原生代码好多行的逻辑在这里只需要两行!你感动吗?
总结
今天小编的分享就到这里了,学习了一天的jQuery还是收获满满的,不知道小伙伴你们收获了多少?但是今天的jQuery让我感觉到了一个不一样的世界,让我觉得很有趣!爱了爱了,被jQuery圈粉了。

版权归原作者 chnnds 所有, 如有侵权,请联系我们删除。