0、问题总结
Warning:java: 源值1.5已过时, 将在未来所有发行版中删除:
Error:java: Compilation failed: internal java compiler error:
1、窗体的初使用
创建GUI Form


注意使用这个关闭模式:
使用
jFrame.pack();
替换
jFrame.setSize(800,400);
。。。可以很好的包裹住界面。。
设置窗体的icon图标:
绝对路径:
jFrame.setIconImage(newImageIcon("D:\\daima\\allmyjava\\moreUtils\\src\\main\\java\\cn\\zuo\\myres\\icon\\seal.png").getImage());相对路径:注意根路径的位置。。。
jFrame.setIconImage(newImageIcon("src/main/java/cn/zuo/myres/icon/seal.png").getImage());//找到了,当前目录就是本项目的根路径
2、主窗体的布局选择
选择表单布局:
使用这种布局需要导入依赖:<!-- https://mvnrepository.com/artifact/com.jgoodies/forms --><dependency><groupId>com.jgoodies</groupId><artifactId>forms</artifactId><version>1.2.1</version></dependency>
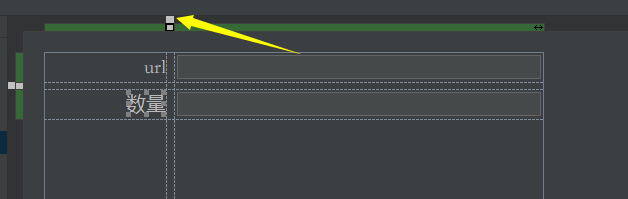
表格位置的移动:
调节表单的每部分的大小:
对行列的添加与删除:
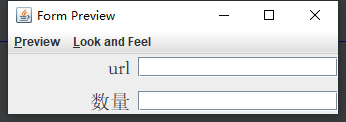
使用preview查看窗体:
设置preview时的长度:只对展示时有用,不对真实运行时有用。
3、对字体的设置
字体的选择:
4、关于标签Label
设置LabelFor:(。。感觉没有效果啊。。。)
5、文本域的添加
文本域外边距的设置
调节文本域大小:
设置文本域的不可编辑:
文本域内容的预先定义:
6、对按钮的添加
使按钮占满区域:
7、事件
7.1、按钮事件
8、菜单栏
添加manubar组件:

菜单的manu和manuItem手动添加:这种只能执行main函数才能看到,使用preview是看不到的。。
9、通过卡片Card布局实现界面切换
不使用可视化的代码:
//不使用可视化的Card布局,实现界面切换。。。publicclassTest1extendsJFrameimplementsActionListener{privateJPanel jp1;privateJPanel jp2;privateJPanel jp3;privateJButton bt1;privateJButton bt2;privateJButton bt3;privateJPanel card;privateCardLayout cl;privateJMenuBar jmb;privateJMenu jm;privateJPanel jpmain;publicTest1(){
jmb =newJMenuBar();
jm =newJMenu("doge");
jmb.add(jm);
jpmain =newJPanel(newBorderLayout());
jpmain.add(jmb,"North");
bt1 =newJButton("按钮1");
bt2 =newJButton("按钮2");
bt3 =newJButton("按钮3");
bt1.addActionListener(this);
bt2.addActionListener(this);
bt3.addActionListener(this);
jp1=newJPanel();
jp1.add(bt1);
jp2 =newJPanel();
jp2.add(bt2);
jp3=newJPanel();
jp3.add(bt3);
card =newJPanel();
cl =newCardLayout();
card.setLayout(cl);
card.add(jp1);
card.add(jp2);
card.add(jp3);
jpmain.add(card,"Center");}publicstaticvoidmain(String[]args){JFrame jf =newJFrame("界面切换");Test1 t =newTest1();
jf.add(t.jpmain);
jf.pack();
jf.setDefaultCloseOperation(3);
jf.setVisible(true);}@OverridepublicvoidactionPerformed(ActionEvent e){if(e.getSource()==bt1){
cl.next(card);}elseif(e.getSource()==bt2){
cl.next(card);}elseif(e.getSource()==bt3){
cl.first(card);}else{}}}
card的可替换部分使用可视化进行组装,而主要页面(包括菜单栏和替换部分)使用非可视化,手动进行构建。。
//主界面publicclassTest1extendsJFrameimplementsActionListener{privateJPanel jp1;privateJPanel jp2;privateJPanel jp3;privateJPanel card;//能够替换的部分privateCardLayout cl;//用来执行替换privateJMenuBar jmb;privateJMenu jm;privateJMenuItem jmi1,jmi2,jmi3;privateJPanel jpmain;//主页面,包括菜单部分和替换部分publicTest1(){
jmb =newJMenuBar();
jmi1 =newJMenuItem("card1");
jmi1.addActionListener(this);
jmi2 =newJMenuItem("card2");
jmi2.addActionListener(this);
jmi3 =newJMenuItem("card3");
jmi3.addActionListener(this);
jm =newJMenu("doge");
jm.add(jmi1);
jm.add(jmi2);
jm.add(jmi3);
jmb.add(jm);
jpmain =newJPanel(newBorderLayout());
jpmain.add(jmb,"North");
jp1=newJPanel();
jp1.add(newCard1().getPanel1());
jp2 =newJPanel();
jp2.add(newCard2().getPanel1());
jp3=newJPanel();
jp3.add(newCard3().getPanel1());
card =newJPanel();
cl =newCardLayout();
card.setLayout(cl);
card.add("card1",jp1);//要在能替换界面的直接位置添加名字
card.add("card2",jp2);
card.add("card3",jp3);
jpmain.add(card,"Center");}publicstaticvoidmain(String[]args){JFrame jf =newJFrame("界面切换");Test1 t =newTest1();
jf.add(t.jpmain);
jf.pack();
jf.setDefaultCloseOperation(3);
jf.setVisible(true);}@OverridepublicvoidactionPerformed(ActionEvent e){if(e.getSource()==jmi1){
cl.show(card,"card1");//根据名字切换界面}elseif(e.getSource()==jmi2){
cl.show(card,"card2");}elseif(e.getSource()==jmi3){
cl.show(card,"card3");}else{}}}
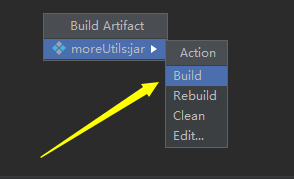
10、打成可执行jar包





注:
打成完毕,但是界面不完整了。。。
原因:原来是使用的主题的问题,使用beautyeye主题就会有界面不完整,暂时还找不到解决方案。但是使用系统默认主题就没问题了,系统主题中nimbus好看一点。。。
注:
打成完毕,但是icon不显示了。。。
暂时还没有解决方法。
*、杂
*.1 窗体主题风格的设置
这里是参考此博客写的:https://www.cnblogs.com/clarino/p/8668160.html
// Metal风格 (默认)String lookAndFeel ="javax.swing.plaf.metal.MetalLookAndFeel";UIManager.setLookAndFee(lookAndFeel);// Windows风格String lookAndFeel ="com.sun.java.swing.plaf.windows.WindowsLookAndFeel";UIManager.setLookAndFee(lookAndFeel);// Windows Classic风格String lookAndFeel ="com.sun.java.swing.plaf.windows.WindowsClassicLookAndFeel";UIManager.setLookAndFee(lookAndFeel);// Motif风格String lookAndFeel ="com.sun.java.swing.plaf.motif.MotifLookAndFeel";UIManager.setLookAndFeel(lookAndFeel);// Mac风格 (需要在相关的操作系统上方可实现)String lookAndFeel ="com.sun.java.swing.plaf.mac.MacLookAndFeel";UIManager.setLookAndFeel(lookAndFeel);// GTK风格 (需要在相关的操作系统上方可实现)String lookAndFeel ="com.sun.java.swing.plaf.gtk.GTKLookAndFeel";UIManager.setLookAndFeel(lookAndFeel);// 可跨平台的默认风格String lookAndFeel =UIManager.getCrossPlatformLookAndFeelClassName();UIManager.setLookAndFeel(lookAndFeel);// 当前系统的风格String lookAndFeel =UIManager.getSystemLookAndFeelClassName();UIManager.setLookAndFeel(lookAndFeel);
########## 优选 ##########
Weblaf:非常赞的套件,界面现代、简约。依赖包较少。 有开源也有商业协议,个人最喜欢的皮肤。
https://github.com/mgarin/weblafPgsLookAndFeel:界面简约现代,Apache2开源协议
http://www.pagosoft.com/projects/pgslookandfeel/Seaglass:蛮美观的UI,界面现代,是基于Java 7自带皮肤Nimbus改进
https://github.com/khuxtable/seaglass/wikibeautyeye:国人开发的UI,界面现代(但是项目打成jar包后,执行,窗体加载有问题)
https://github.com/JackJiang2011/beautyeye1、导入包
2、改变样式(在new出JFrame的地方添加)
try{org.jb2011.lnf.beautyeye.BeautyEyeLNFHelper.launchBeautyEyeLNF();}catch(Exception e){//TODO exception e.printStackTrace();}3、具体的操作请去github上查看
########## 中选 ##########
Synthetica:较丰富的UI风格,但对中文字体的支持有问题。一半的皮肤免费,但其中一些较美观的需要商业授权
http://www.javasoft.de/synthetica/themes/Jtattoo:分GPL / LGPL / Apache三种协议,有开源也有商业版,个人较喜欢其中的Luna风格(提供直观显示其各种主题的效果,同时推荐下载其源码学习各种控件的使用方法)
http://www.jtattoo.net/----- 参考附件
Insubstantial:substance项目的分支项目
https://github.com/Insubstantial/insubstantialNimbus:Java SE 6 Update 10以后Oracle内置的皮肤,如果想安全稳定,选它没错了
http://docs.oracle.com/javase/tutorial/uiswing/lookandfeel/nimbus.html########## 其他 ##########
Quaqua:整的很像MAC OS的界面
http://www.randelshofer.ch/quaqua/index.htmlAlloy:商业的,感觉一般
http://lookandfeel.incors.com/JGoodies:商业的,感觉更一般
http://www.jgoodies.com/products/swing-suite/
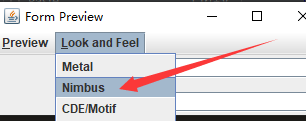
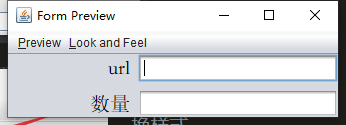
设置自己喜欢的主题:(另一种方式获得)
执行程序时的窗体主题的实现转换功能(×),好像只能执行程序的时候执行一次
#、说明
本文只是简单的对Swing UI Designer的使用。
如有疏漏、错误,感谢指正。
版权归原作者 白白旧维 所有, 如有侵权,请联系我们删除。