项目源码获取方式放在文章末尾
一、技术栈
基于nodejs+vue 在线购物商城系统,前后端分离项目,角色分为管理员和用户,含源码
前端:vue框架
后端:nodejs express框架,数据库:mysql。
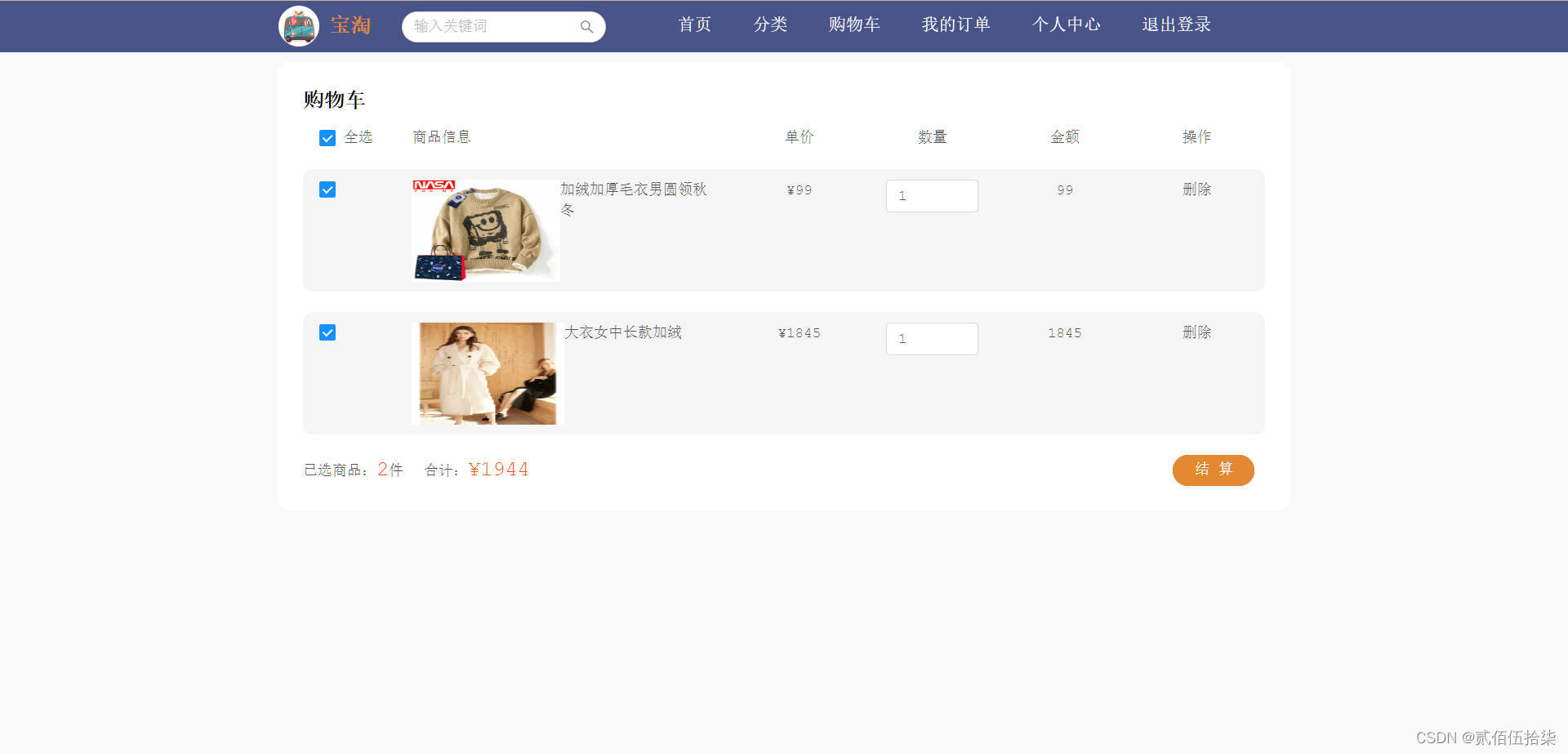
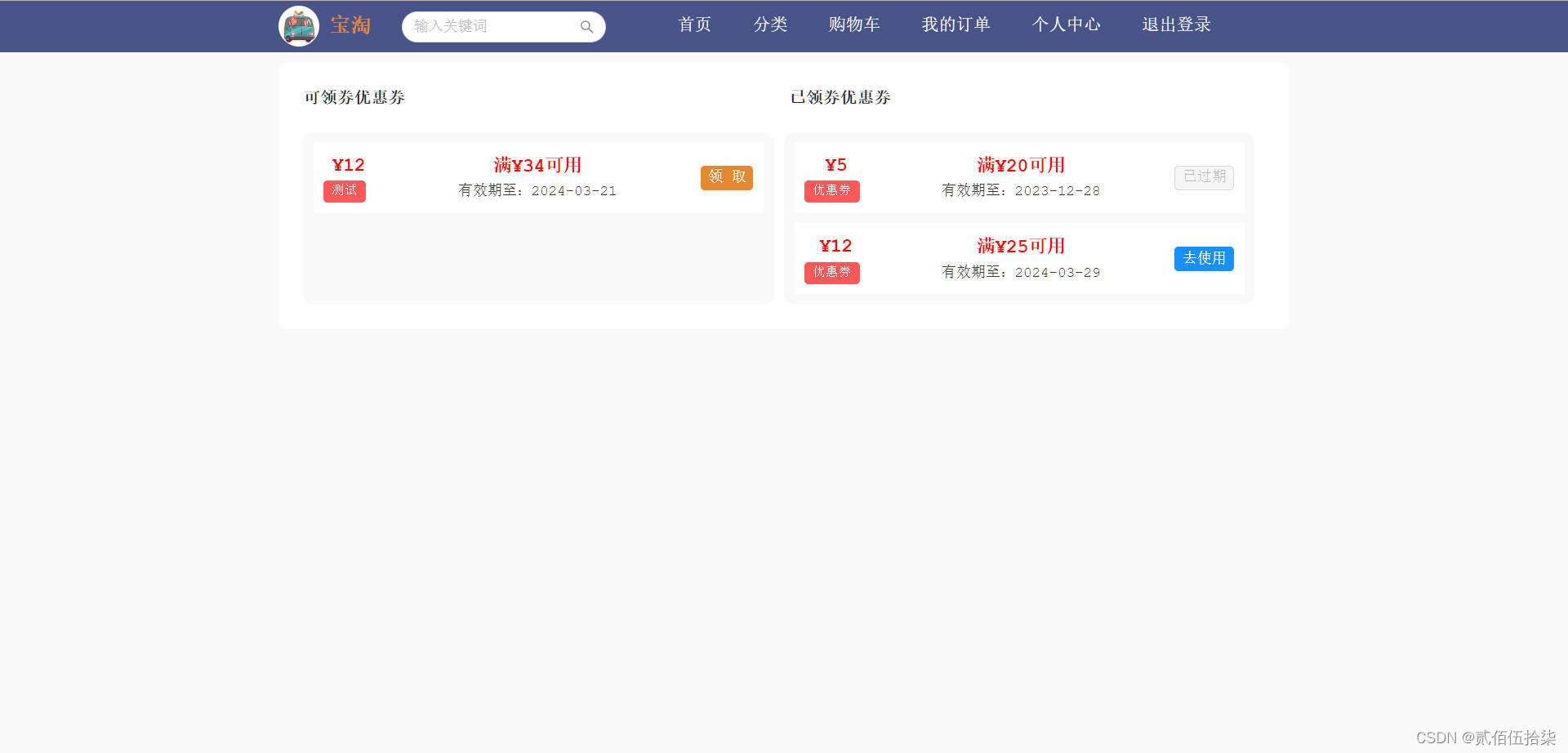
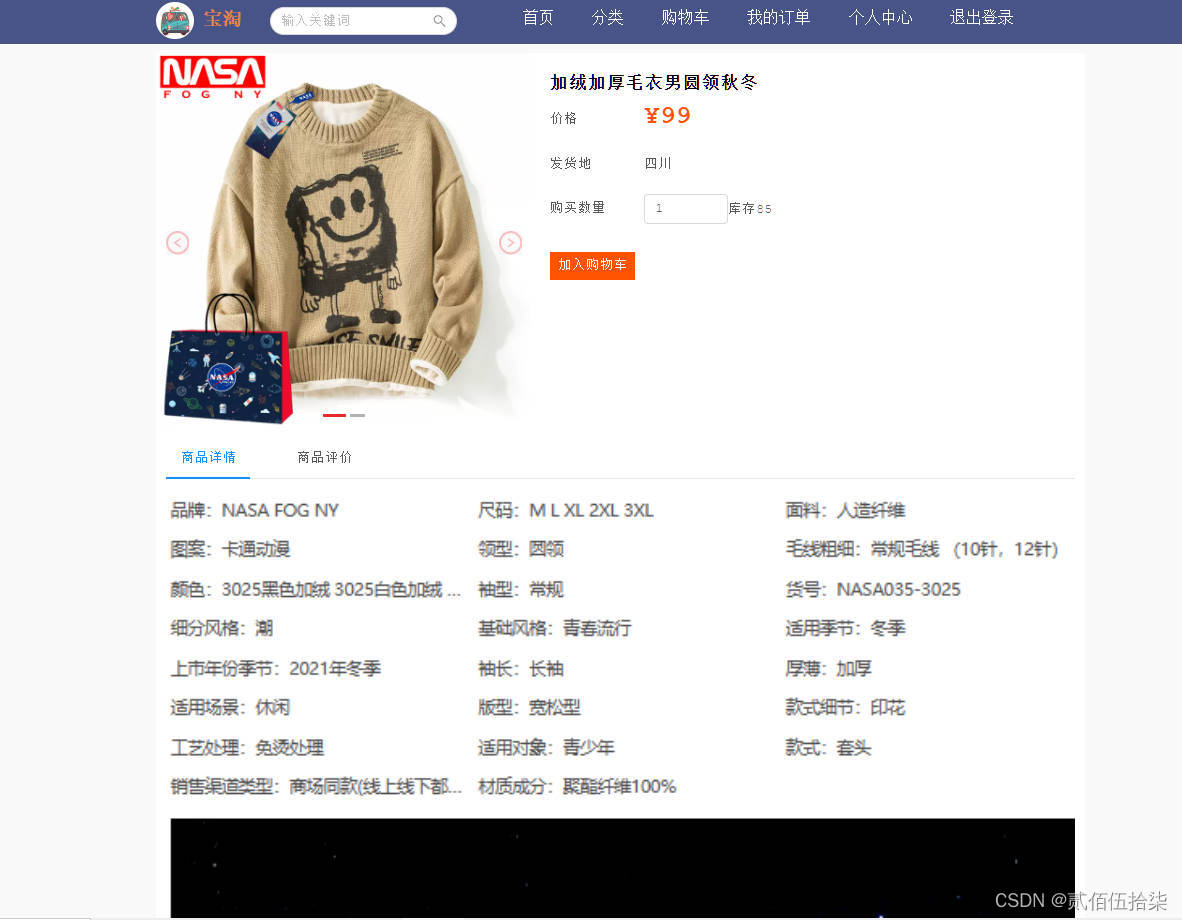
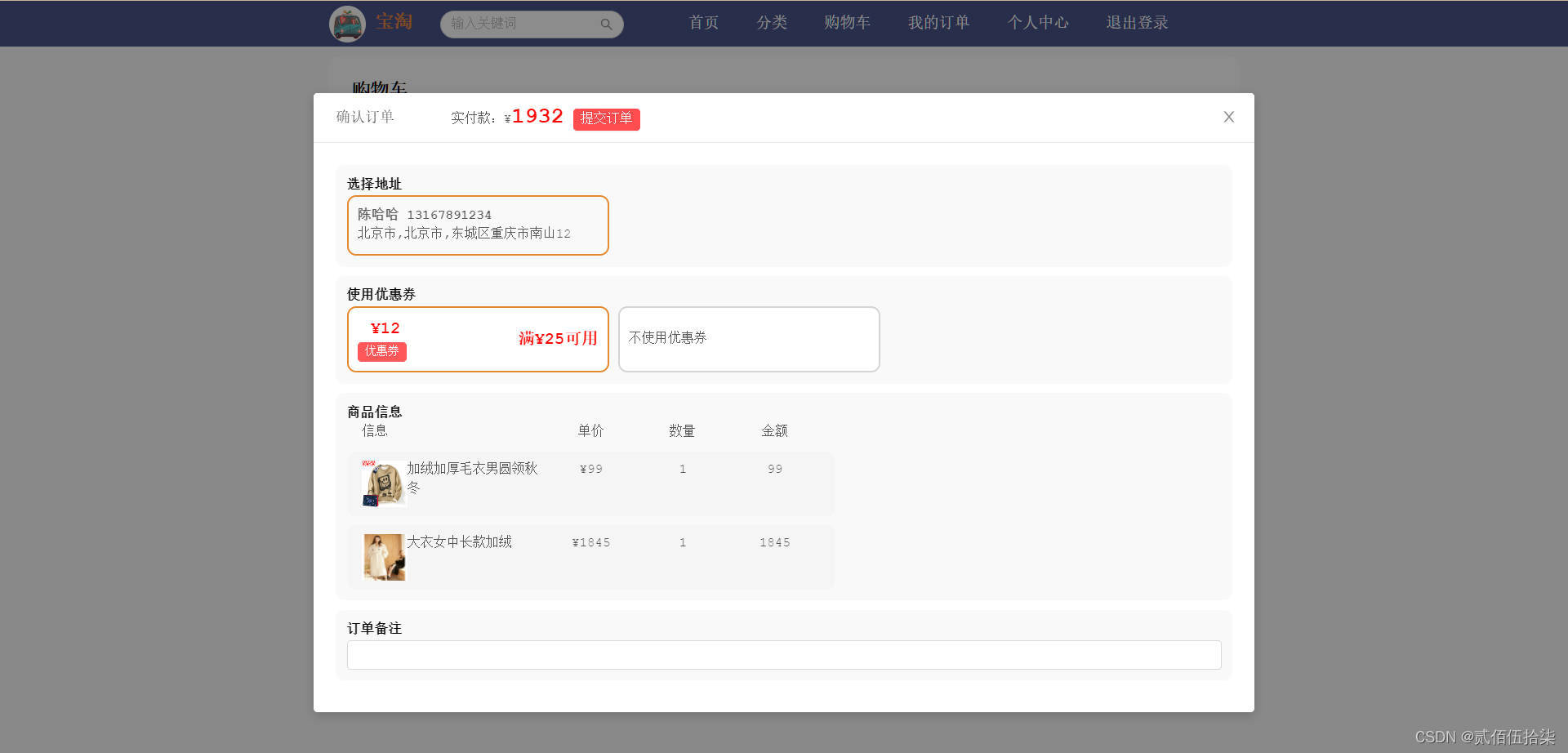
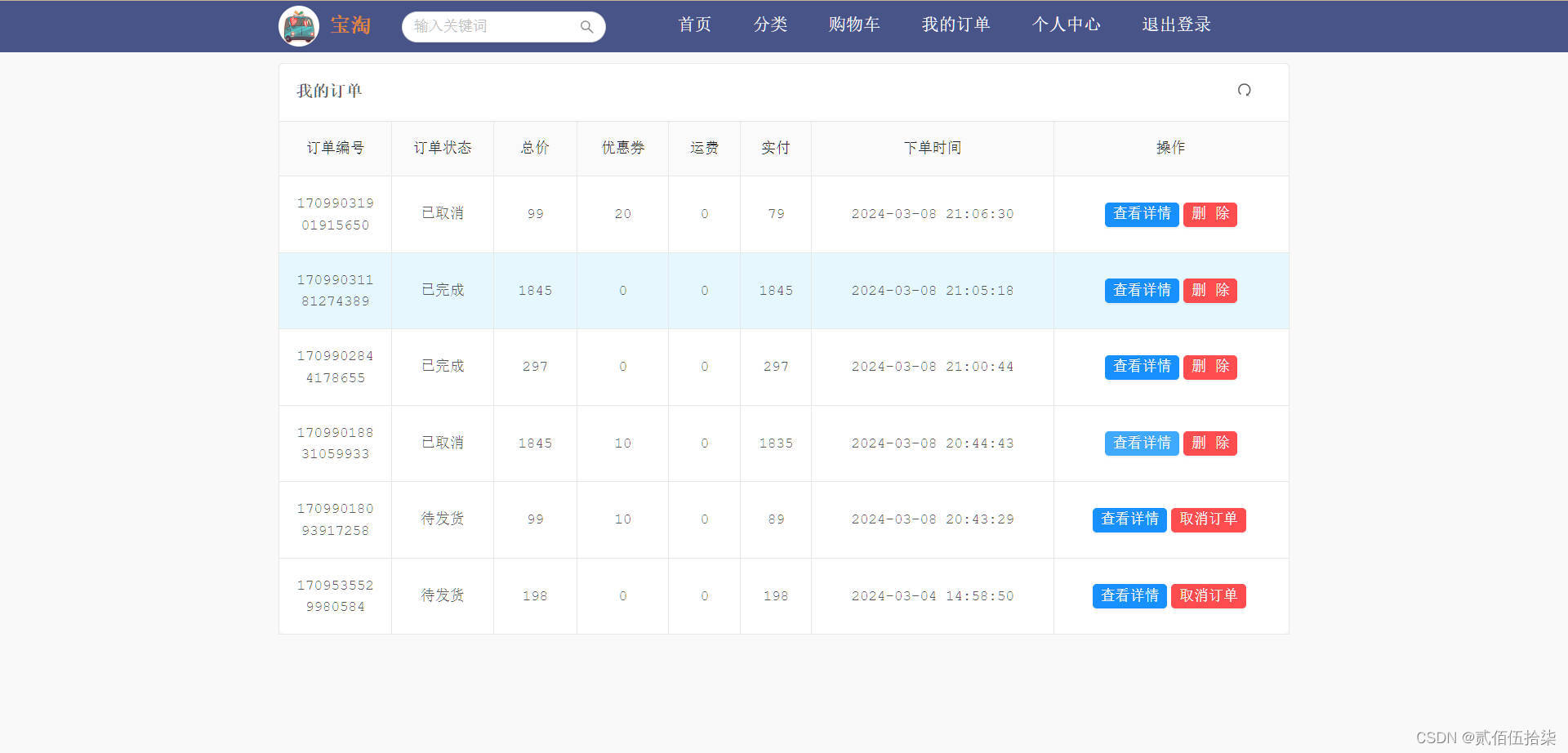
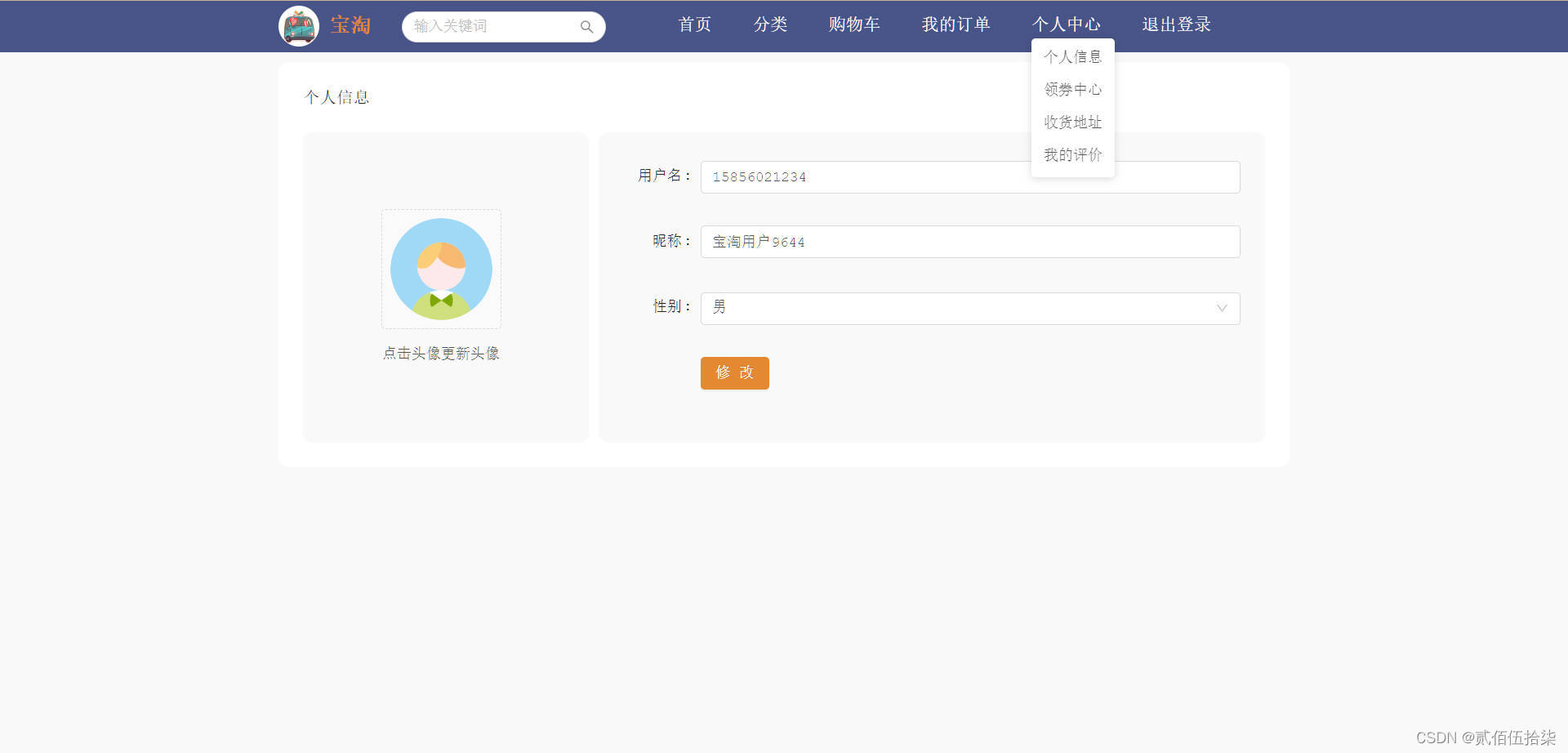
二、系统功能介绍
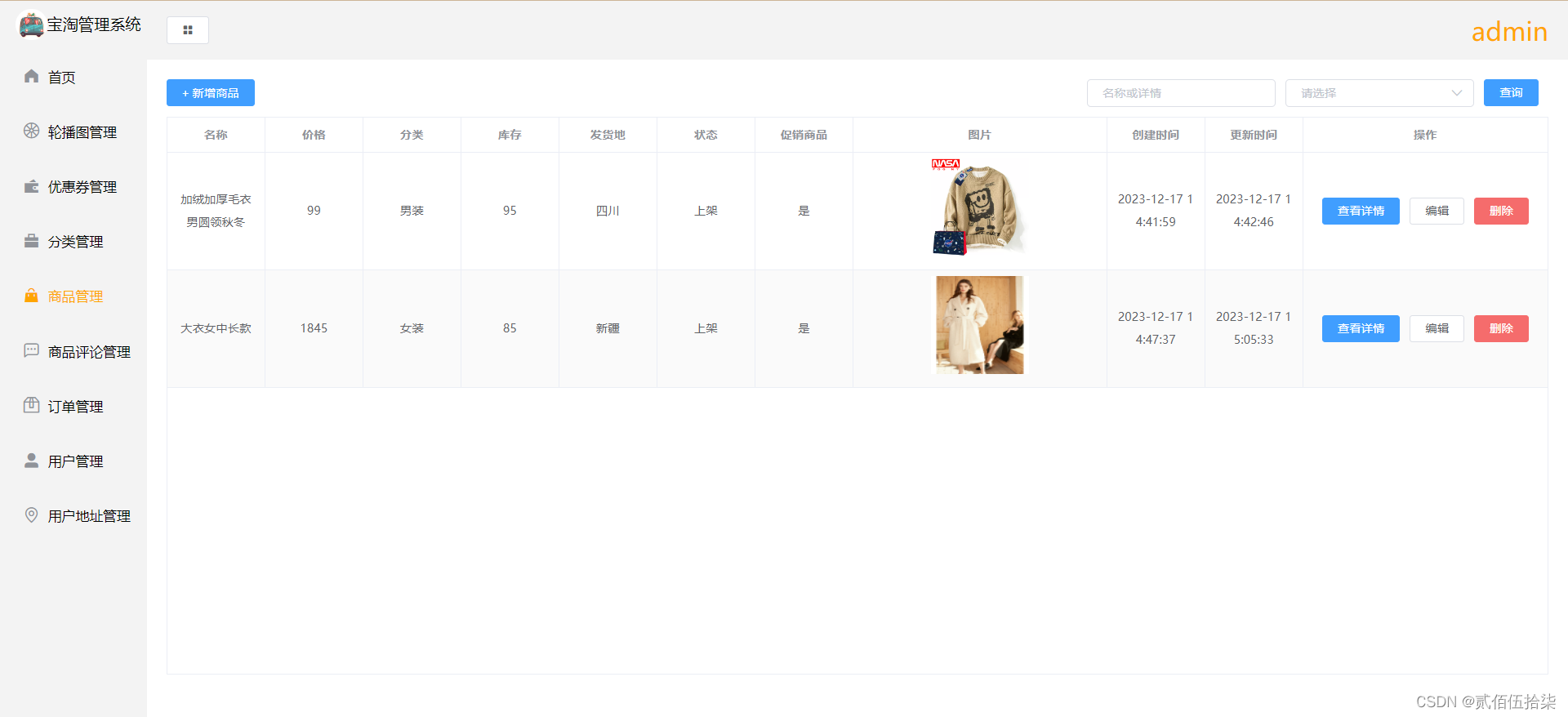
管理员功能



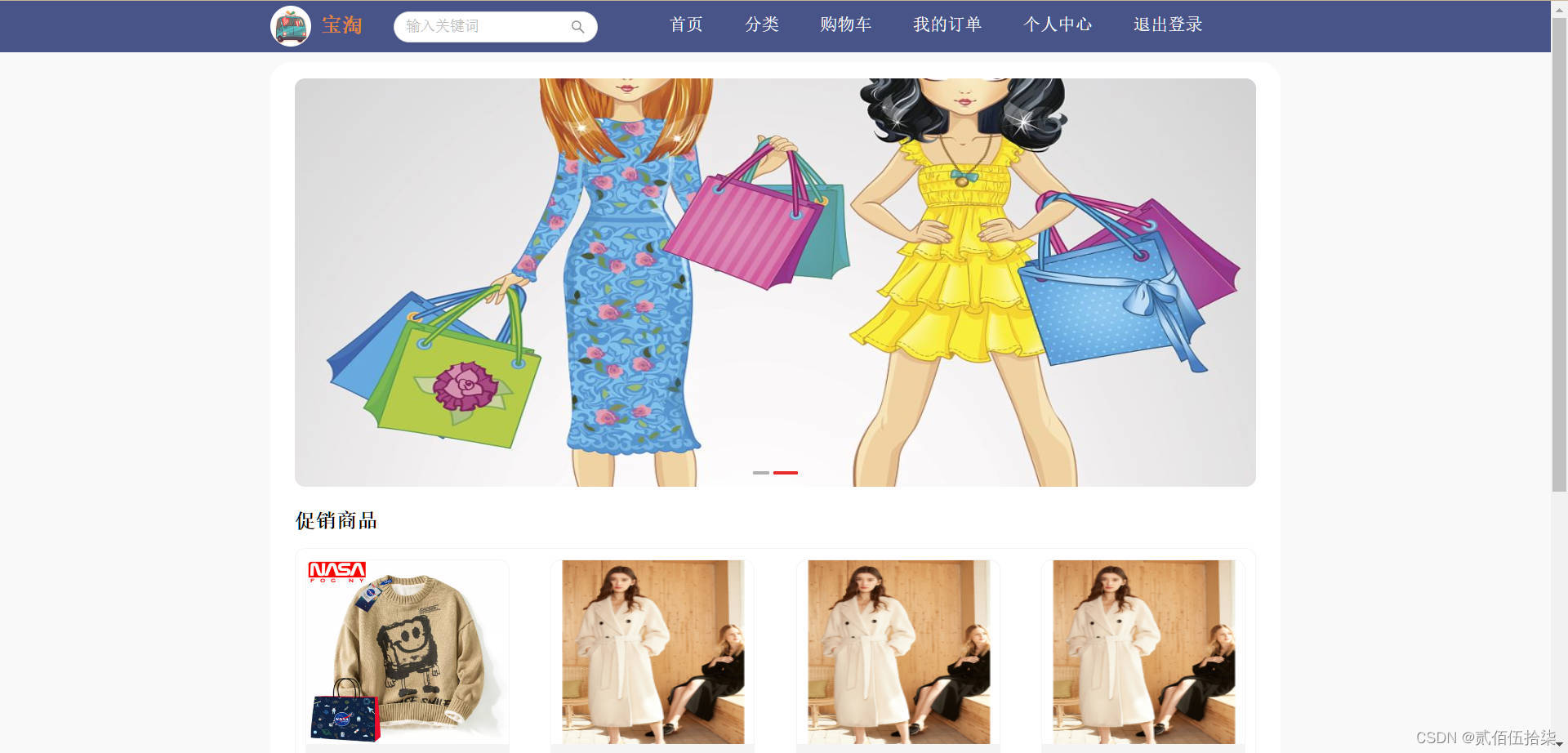
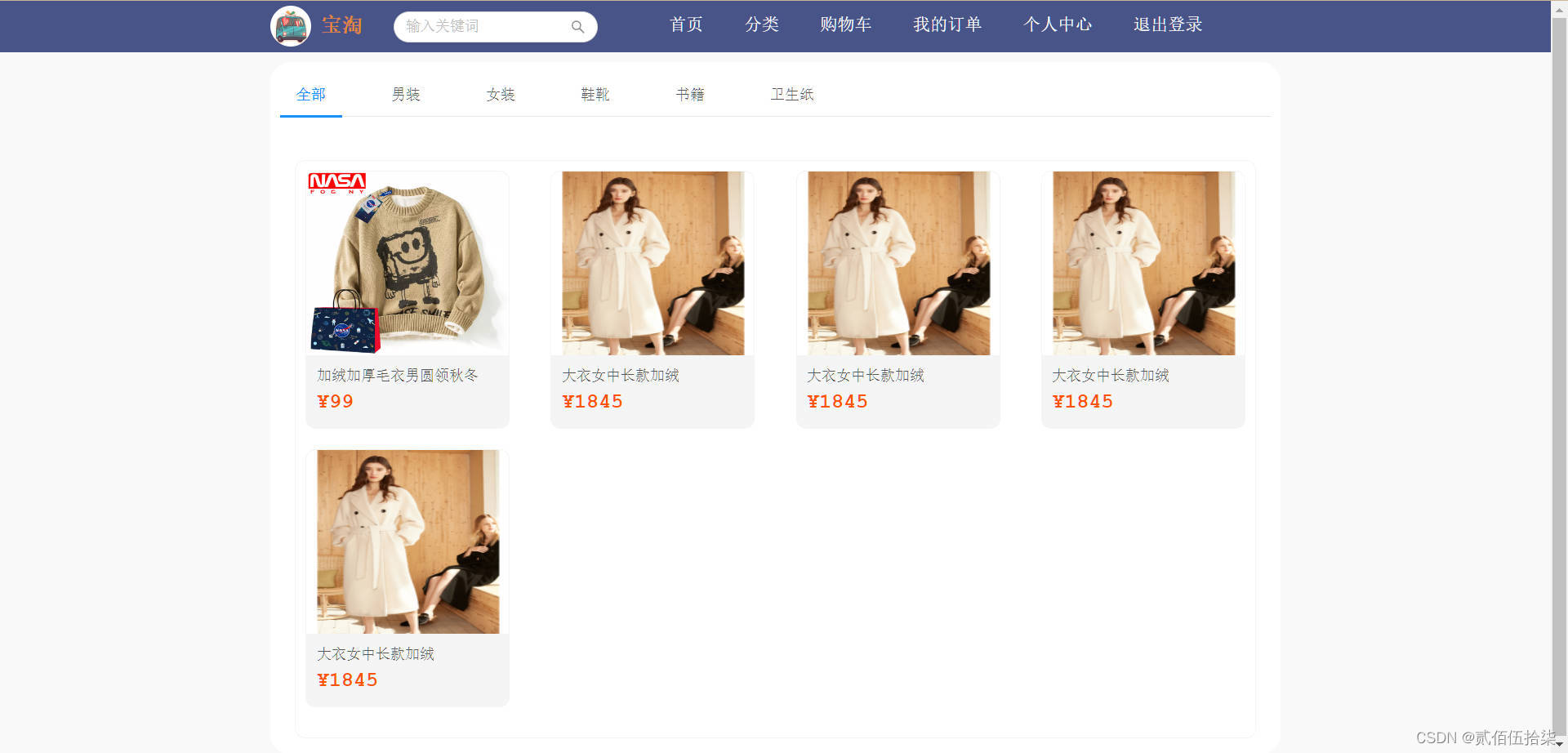
用户功能








三、部分代码
用户登录
exports.register = (req, res) => {const userInfo = req.body;if (!userInfo.username) {return res.response("用户名不能为空");};const performRegistration = () => {const sql = "insert into user set ?";const min = 1000;const max = 9999;const randomNum = Math.floor(Math.random() * (max - min + 1)) + min;const nickname = 'pet' + randomNum;const avatar = '/public/avatar.png'const created = dayjs().format("YYYY-MM-DD HH:mm:ss");database.query(sql,{...userInfo,nickname,avatar,created,},function (err, results) {if (err) return res.response(err);login()});};const login = () => {const sql1 = "select * from user where username=?";database.query(sql1, [userInfo.username], function (err, results) {if (err) {return res.response(err);};// 如果查询到用户,则返回用户信息if (results.length > 0) {const { id, username } = results[0];let user = {id,username,};const token = jwt.sign(user, config.jwtSecretKey, {expiresIn: config.expiresIn, // token 有效期为 10 个小时});setTimeout(() => {res.send({code: 0,message: "登录成功!",result: {token: "Bearer " + token,userInfo: results[0],},});}, 100);return};// 如果未查询到用户,执行注册逻辑performRegistration();});}login();};
文件上传
const multer = require("multer");const path = require("path"); //const resolve = (dir) => {return path.join(__dirname, "./", dir);};let temp = multer.diskStorage({destination: function (req, file, cb) {if (file.mimetype.match('image.*') || file.mimetype.match('video.*')) {cb(null, resolve("../public/images"));} else {cb({ error: "Mime type not supported" });}},filename: function (req, file, cb) {let fileFormat = file.originalname.split(".");const min = 1000;const max = 9999;const randomNum = Math.floor(Math.random() * (max - min + 1)) + min;cb(null, new Date().getTime() + "" + randomNum + "." + fileFormat[fileFormat.length - 1]);},});const multerConfig = multer({storage: temp,});module.exports = multerConfig;
四、获取源码
关注,点赞,私信我吧
本文转载自: https://blog.csdn.net/m0_58133506/article/details/136577681
版权归原作者 贰佰伍拾柒 所有, 如有侵权,请联系我们删除。
版权归原作者 贰佰伍拾柒 所有, 如有侵权,请联系我们删除。