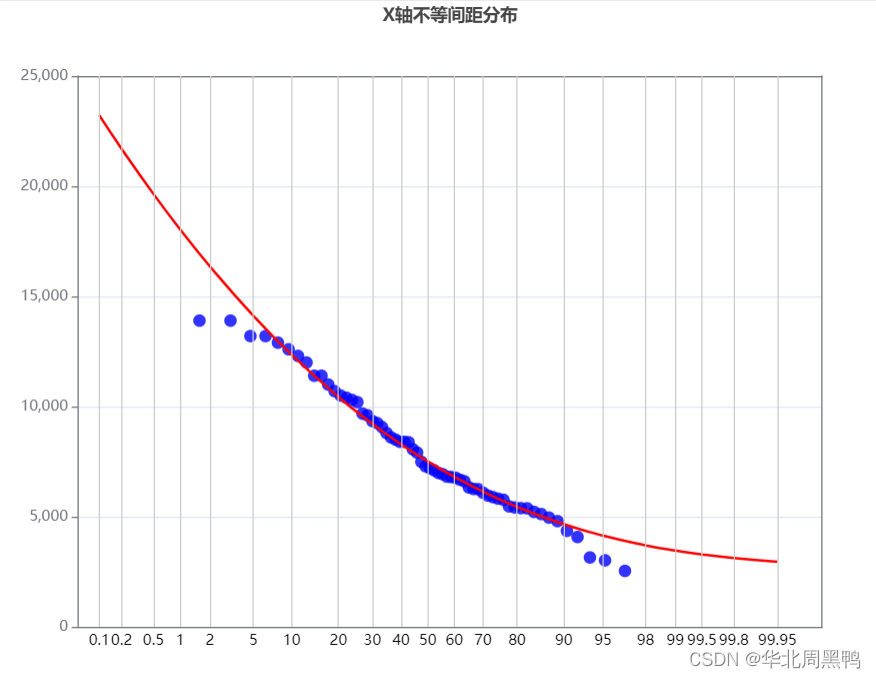
在echarts官网贴入以下代码即可实现如下效果,有需要的可自行修改,思路:利用markLine画间隔线

option = {
"title": {
"text": "X轴不等间距分布",
"left": "center",
"textStyle": {
"fontSize": 14
}
},
"tooltip": {
"trigger": "axis",
"axisPointer": {
"type": "cross"
}
},
"xAxis": [
{
"type": "value",
"axisTick": {
"show": false
},
"splitLine": {
"show": false
},
"axisLabel": {
"show": false
}
},
{
"nameTextStyle": {
"padding": [
-35,
0,
0,
-250
]
},
"nameLocation": "start",
"type": "value",
"inverse": true
}
],
"yAxis": [
{
"nameLocation": "middle",
"nameGap": 35,
"splitLine": {
"show": true
},
"axisLabel": {
"show": true
},
"type": "value"
},
{
"nameLocation": "start",
"type": "value",
"inverse": true
}
],
"series": [
{
"name": "经验值",
"type": "scatter",
"itemStyle": {
"color": "blue"
},
"emphasis": {
"label": {
"show": true,
"position": "left",
"color": "blue",
"fontSize": 16
}
},
"data": [
[
null,
15300
],
[
1.1429328502439424,
13900
],
[
1.4347968100380402,
13900
],
[
1.6221355390003298,
13200
],
[
1.7644233769418265,
13200
],
[
1.8811715123771802,
12900
],
[
1.981355015871236,
12600
],
[
2.069886383728865,
12300
],
[
2.1497629919468118,
12000
],
[
2.2229562064656267,
11400
],
[
2.29083624407835,
11400
],
[
2.3543969073934443,
11000
],
[
2.4143838828500006,
10700
],
[
2.4713724812784648,
10500
],
[
2.525817058464733,
10400
],
[
2.578083699436545,
10300
],
[
2.6284725646028573,
10200
],
[
2.677233607920999,
9680
],
[
2.724577908936702,
9600
],
[
2.7706860219938676,
9340
],
[
2.815714248387783,
9250
],
[
2.8597994320969007,
9070
],
[
2.9030626870680827,
8800
],
[
2.9456123392346854,
8600
],
[
2.987546283762394,
8500
],
[
3.0289539021314544,
8400
],
[
3.0699176452281014,
8400
],
[
3.1105143617908624,
8380
],
[
3.1508164326117134,
8060
],
[
3.190892757407068,
7910
],
[
3.230809631654015,
7490
],
[
3.2706315438719678,
7290
],
[
3.3104219191118918,
7200
],
[
3.350243831329845,
7110
],
[
3.390160705576792,
6990
],
[
3.4302370303721466,
6930
],
[
3.4705391011929976,
6820
],
[
3.5111358177557586,
6800
],
[
3.5520995608524055,
6770
],
[
3.593507179221466,
6680
],
[
3.6354411237491746,
6610
],
[
3.6779907759157773,
6330
],
[
3.7212540308869593,
6260
],
[
3.765339214596077,
6250
],
[
3.810367440989992,
6090
],
[
3.856475554047158,
5960
],
[
3.903819855062861,
5890
],
[
3.9525808983810027,
5820
],
[
4.0029697635473145,
5770
],
[
4.0552364045191265,
5470
],
[
4.109680981705394,
5420
],
[
4.16666958013386,
5390
],
[
4.226656555590415,
5380
],
[
4.29021721890551,
5220
],
[
4.358097256518232,
5120
],
[
4.431290471037048,
4960
],
[
4.511167079254993,
4800
],
[
4.599698447112624,
4360
],
[
4.699881950606685,
4080
],
[
4.816630086042034,
3150
],
[
4.958917923983593,
3020
],
[
5.146256652945819,
2540
]
]
},
{
"name": "设计值",
"type": "line",
"showSymbol": false,
"smooth": true,
"itemStyle": {
"color": "red"
},
"data": [
[
0.20029442678252973,
23219.472952339886
],
[
0.41236499138250915,
21684.913875904447
],
[
0.7146974250480067,
19619.937810403346
],
[
0.9641788571039065,
18023.243756888867
],
[
1.2367778224888983,
16387.887170408965
],
[
1.6456731063587138,
14144.8231541636
],
[
2.008975167351858,
12358.130070431354
],
[
2.44890549876532,
10445.844348715784
],
[
2.766126218212636,
9231.592896947384
],
[
3.0371796286319315,
8299.149275466443
],
[
3.29052673149193,
7511.95157310009
],
[
3.5438738343519285,
6803.103843502999
],
[
3.814927244771224,
6127.704087078571
],
[
4.1321479642185395,
5440.3794010882375
],
[
4.572078295632002,
4657.3505765376085
],
[
4.9353803566250924,
4145.39576065588
],
[
5.344275640494961,
3696.8328177394874
],
[
5.6168746058799535,
3463.2094589500425
],
[
5.866356037935853,
3289.2522982673645
],
[
6.168688471601351,
3122.386384899139
],
[
6.581053459750787,
2958.9552944488523
]
],
"markLine": {
"symbol": [
"none",
"none"
],
"silent": true,
"label": {
"show": true,
"position": "start",
"formatter": "{b}",
"color": "#000000"
},
"lineStyle": {
"type": "solid",
"color": "#cccccc"
},
"data": [
{
"name": "0.1",
"xAxis": 0.20029442678252973
},
{
"name": "0.2",
"xAxis": 0.41236499138250915
},
{
"name": "0.5",
"xAxis": 0.7146974250480067
},
{
"name": "1",
"xAxis": 0.9641788571039065
},
{
"name": "2",
"xAxis": 1.2367778224888983
},
{
"name": "5",
"xAxis": 1.6456731063587138
},
{
"name": "10",
"xAxis": 2.008975167351858
},
{
"name": "20",
"xAxis": 2.44890549876532
},
{
"name": "30",
"xAxis": 2.766126218212636
},
{
"name": "40",
"xAxis": 3.0371796286319315
},
{
"name": "50",
"xAxis": 3.29052673149193
},
{
"name": "60",
"xAxis": 3.5438738343519285
},
{
"name": "70",
"xAxis": 3.814927244771224
},
{
"name": "80",
"xAxis": 4.1321479642185395
},
{
"name": "90",
"xAxis": 4.572078295632002
},
{
"name": "95",
"xAxis": 4.9353803566250924
},
{
"name": "98",
"xAxis": 5.344275640494961
},
{
"name": "99",
"xAxis": 5.6168746058799535
},
{
"name": "99.5",
"xAxis": 5.866356037935853
},
{
"name": "99.8",
"xAxis": 6.168688471601351
},
{
"name": "99.95",
"xAxis": 6.581053459750787
}
]
}
}
]
}
本文转载自: https://blog.csdn.net/qq_39548550/article/details/130132438
版权归原作者 华北周黑鸭 所有, 如有侵权,请联系我们删除。
版权归原作者 华北周黑鸭 所有, 如有侵权,请联系我们删除。