一、前篇
在项目中需要使用中英文多语言切换,也就是我们所说的国际化,在vue中所匹配的国际化插件工具就是vue-i18n。
本文以element-ui国际化兼容vue-il8@6.x为模板。


二、安装
- 首先我们在项目中安装vue-i18n依赖包
- 使用npm npm i vue-i18n -S 或者npm install vue-i18n --S
- 使用yarn yarn add vue-i18n
三、实现
1.添加语言包文件

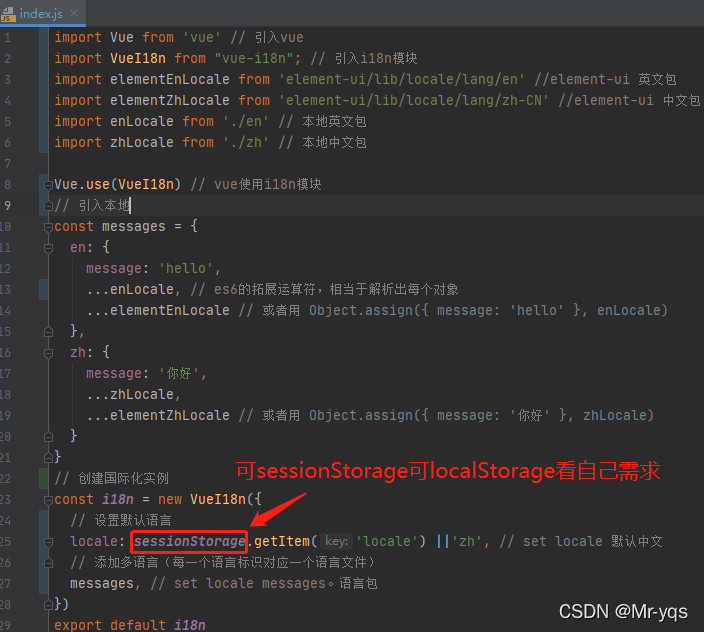
2.i18n/index.js 创建i18n实例对象,代码如下

3.单个语言页面的配置

中文 zh.js 英文 en.js
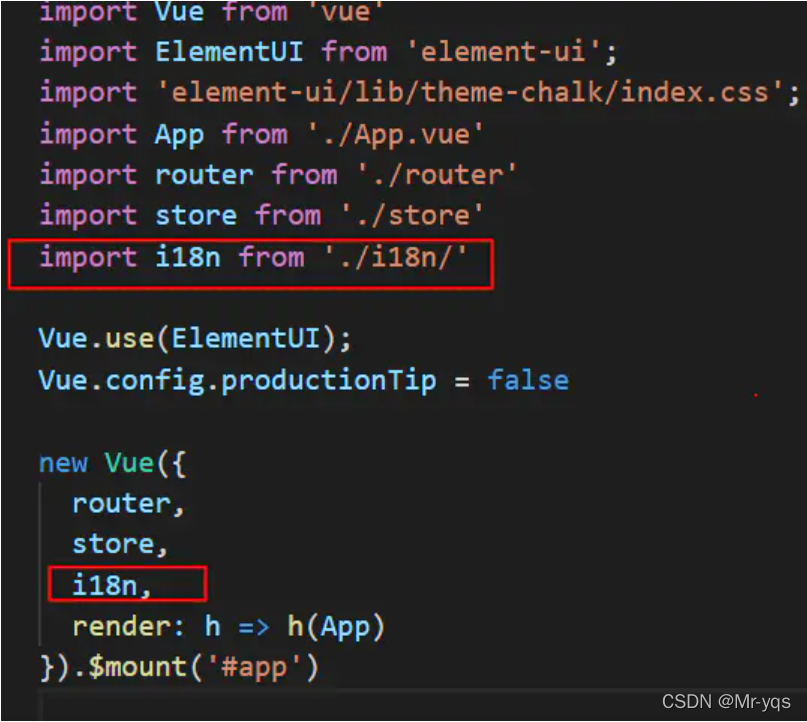
4.在vue项目的入口文件main.js中使用

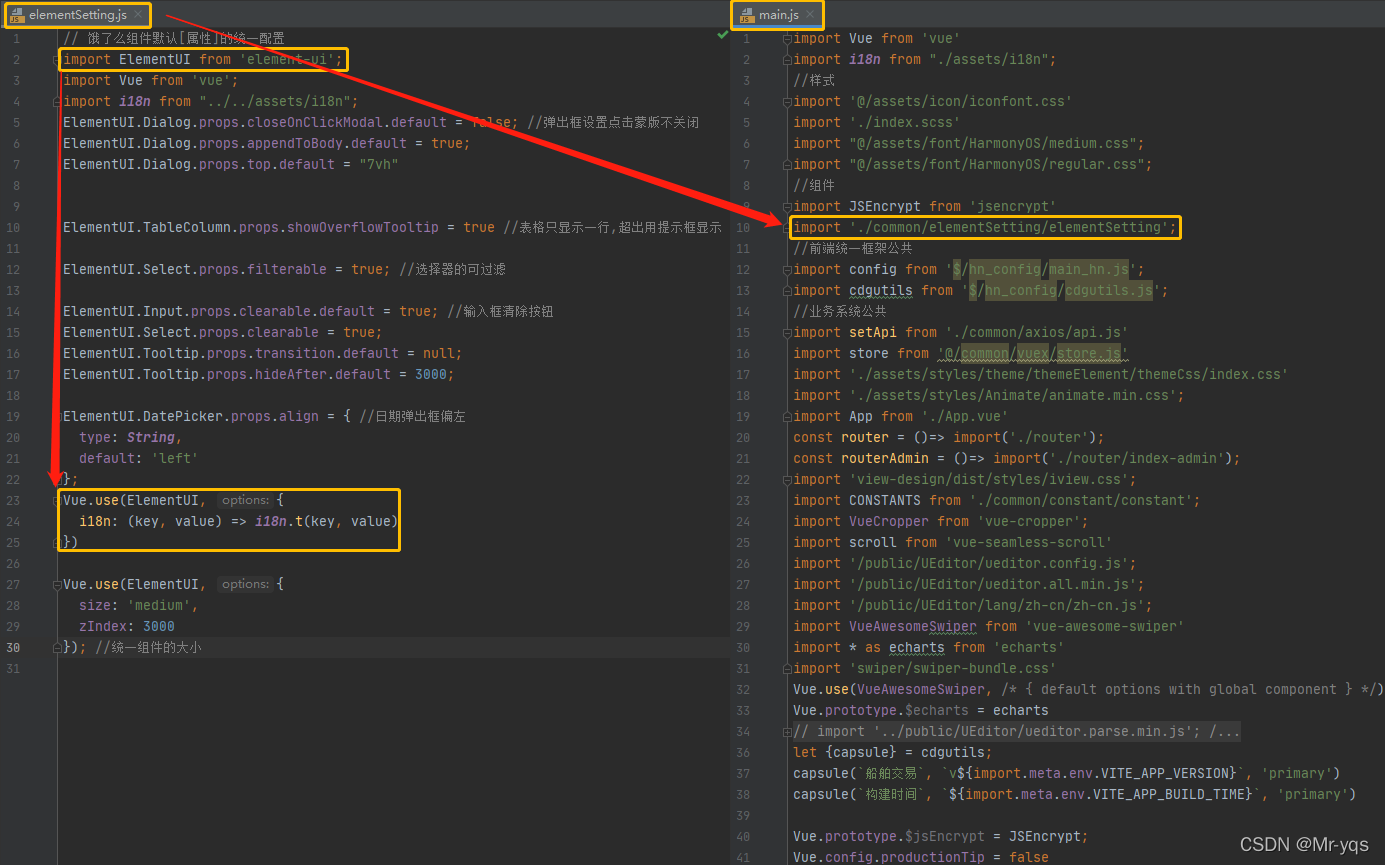
或(按自己项目使用)

5.将i18n引入main.js,并在初始化注册(中间圈住的是element-ui为了兼容vue-i18n@6.x)

或(按自己项目使用)

6.实现语言切换组件

7.补充vue-i18n渲染模板语法
//文本描述
{{$t('info.age')}}
//绑定到属性上
:placeholder="$t('info.age')"
//vue组件data中赋值的使用
data() {
return {
msg:this.$t('loginPage.login')
} }
版权归原作者 Mr-yqs 所有, 如有侵权,请联系我们删除。