案例---百度搜索框提示

文章目录
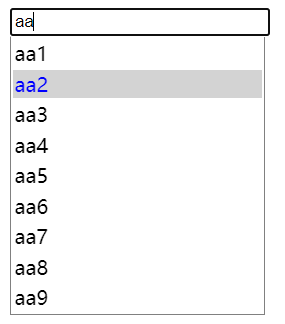
效果图(百度): 输入aa后底下就会出现相对应和aa有关系的一些提示。
一、代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例---Google提示</title>
</head>
<style type="text/css">
input {
width: 200px;
}
table {
border: 1px gray solid;
width: 204px;
}
</style>
<script type="text/javascript">
function Google() {
//删除掉原有表格的数据
removeTbody();
//获取到文本框内容
let obj = document.getElementById("i1");
let tbody = document.getElementById("tbody");
let val = obj.value; //获得i1中的值
for (var i = 1; i < 10; i++) {
let tr = document.createElement("tr");
let td = document.createElement("td");
td.innerText = val + i;
tr.appendChild(td); //将td放入tr中;
tbody.appendChild(tr); //将tr放入div中;
//手动添加事件(鼠标移入字体和背景变色)
tr.onmouseover = function() {
this.style.color = "blue";
this.style.backgroundColor = "lightgray";
}
tr.onmouseout = function() {
this.style.color = "";
this.style.backgroundColor = "";
}
}
}
function removeTbody() {
let tbody = document.getElementById("tbody");
let list = tbody.children; //获取到所有行
for (var i = list.length - 1; i > -1; i--) {
tbody.removeChild(list[i]);
}
}
</script>
<body>
<!--1. Onkeyup:键盘松开事件
2. Onkeydown:键盘按下事件
3. Onkeyperss:键盘一上一下整个事件
-->
<input id="i1" onkeyup="Google()" /> <br>
<table>
<tbody id="tbody"></tbody>
</table>
</body>
</html>
结果: 
二、代码分析
1.0 用来调节输入框和底下提示框的大小以及颜色
<style type="text/css">
input {
width: 200px;
}
table {
border: 1px gray solid;
width: 204px;
}
</style>
2.1 script中的函数;添加提示框的函数。提示框用列表来做9行一列的表格来做。
function Google() {
//删除掉原有表格的数据
removeTbody();
//获取到文本框内容
let obj = document.getElementById("i1");
let tbody = document.getElementById("tbody");
let val = obj.value; //获得i1中的值
for (var i = 1; i < 10; i++) {
let tr = document.createElement("tr");
let td = document.createElement("td");
td.innerText = val + i;
tr.appendChild(td); //将td放入tr中;
tbody.appendChild(tr); //将tr放入div中;
** 2.2 **设置把鼠标移入提示框时,提示框的字体颜色以及背景颜色的变化。这里和百度一样,鼠标移入时字体时蓝色,背景时淡灰色。
//手动添加事件(鼠标移入字体和背景变色)
tr.onmouseover = function() {
this.style.color = "blue";
this.style.backgroundColor = "lightgray";
}
tr.onmouseout = function() {
this.style.color = "";
this.style.backgroundColor = "";
3.1 删除原有表格的数据。如果不删除就会出现输入新的值后,原有的数据还会在。
function removeTbody() {
let tbody = document.getElementById("tbody");
let list = tbody.children; //获取到所有行
for (var i = list.length - 1; i > -1; i--) {
tbody.removeChild(list[i]);
}
}
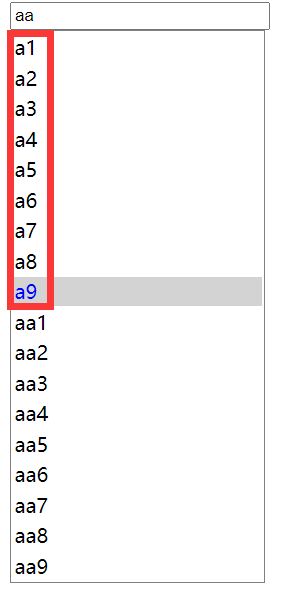
**3.2 **如果没有删除函数就会导致这样的情况:当输入aa时原有的a1~a9还会存在。

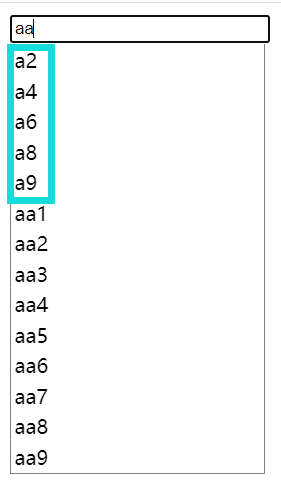
3.3 删除时从后往前删除,不能从前往后删除,不然会导致删除不完全(下左图中蓝色框中)。
导致删除不完全是因为,每删除一个元素后,数组的长度就会随之改变。 删除第一个后,后面的元素就会依次向前移一个位置。(下图右边图)


4.0 body中内容 input输入框添加onketup事件,用来表示键盘松开时执行Google()函数。还有table表。
<body>
<!--1. Onkeyup:键盘松开事件
2. Onkeydown:键盘按下事件
3. Onkeyperss:键盘一上一下整个事件
-->
<input id="i1" onkeyup="Google()" /> <br>
<table>
<tbody id="tbody"></tbody>
</table>
</body>
版权归原作者 不爱健身的数学子弟不是好程序员 所有, 如有侵权,请联系我们删除。