 ](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
#mermaid-svg-blSAMs8NTfBKaPl8 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-blSAMs8NTfBKaPl8 .error-icon{fill:#552222;}#mermaid-svg-blSAMs8NTfBKaPl8 .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-blSAMs8NTfBKaPl8 .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-blSAMs8NTfBKaPl8 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-blSAMs8NTfBKaPl8 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-blSAMs8NTfBKaPl8 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-blSAMs8NTfBKaPl8 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-blSAMs8NTfBKaPl8 .marker{fill:#333333;stroke:#333333;}#mermaid-svg-blSAMs8NTfBKaPl8 .marker.cross{stroke:#333333;}#mermaid-svg-blSAMs8NTfBKaPl8 svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-blSAMs8NTfBKaPl8 .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-blSAMs8NTfBKaPl8 .cluster-label text{fill:#333;}#mermaid-svg-blSAMs8NTfBKaPl8 .cluster-label span{color:#333;}#mermaid-svg-blSAMs8NTfBKaPl8 .label text,#mermaid-svg-blSAMs8NTfBKaPl8 span{fill:#333;color:#333;}#mermaid-svg-blSAMs8NTfBKaPl8 .node rect,#mermaid-svg-blSAMs8NTfBKaPl8 .node circle,#mermaid-svg-blSAMs8NTfBKaPl8 .node ellipse,#mermaid-svg-blSAMs8NTfBKaPl8 .node polygon,#mermaid-svg-blSAMs8NTfBKaPl8 .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-blSAMs8NTfBKaPl8 .node .label{text-align:center;}#mermaid-svg-blSAMs8NTfBKaPl8 .node.clickable{cursor:pointer;}#mermaid-svg-blSAMs8NTfBKaPl8 .arrowheadPath{fill:#333333;}#mermaid-svg-blSAMs8NTfBKaPl8 .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-blSAMs8NTfBKaPl8 .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-blSAMs8NTfBKaPl8 .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-blSAMs8NTfBKaPl8 .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-blSAMs8NTfBKaPl8 .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-blSAMs8NTfBKaPl8 .cluster text{fill:#333;}#mermaid-svg-blSAMs8NTfBKaPl8 .cluster span{color:#333;}#mermaid-svg-blSAMs8NTfBKaPl8 div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-blSAMs8NTfBKaPl8 :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
specification: the precise definition or description of a problem
文章目录
CSS选择器
参考链接:CSS选择器参考手册
如果标签一样,但我只想修改其中一个标签的内容格式,此时我们就需要用到:类选择器.
基础选择器
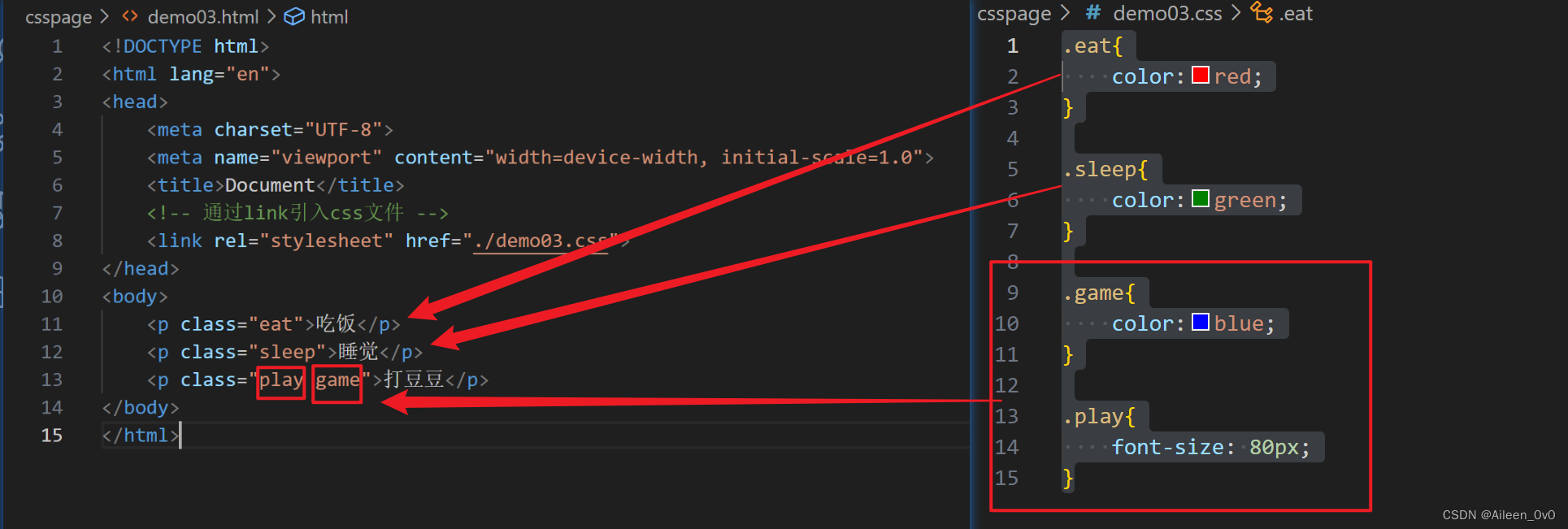
类选择器
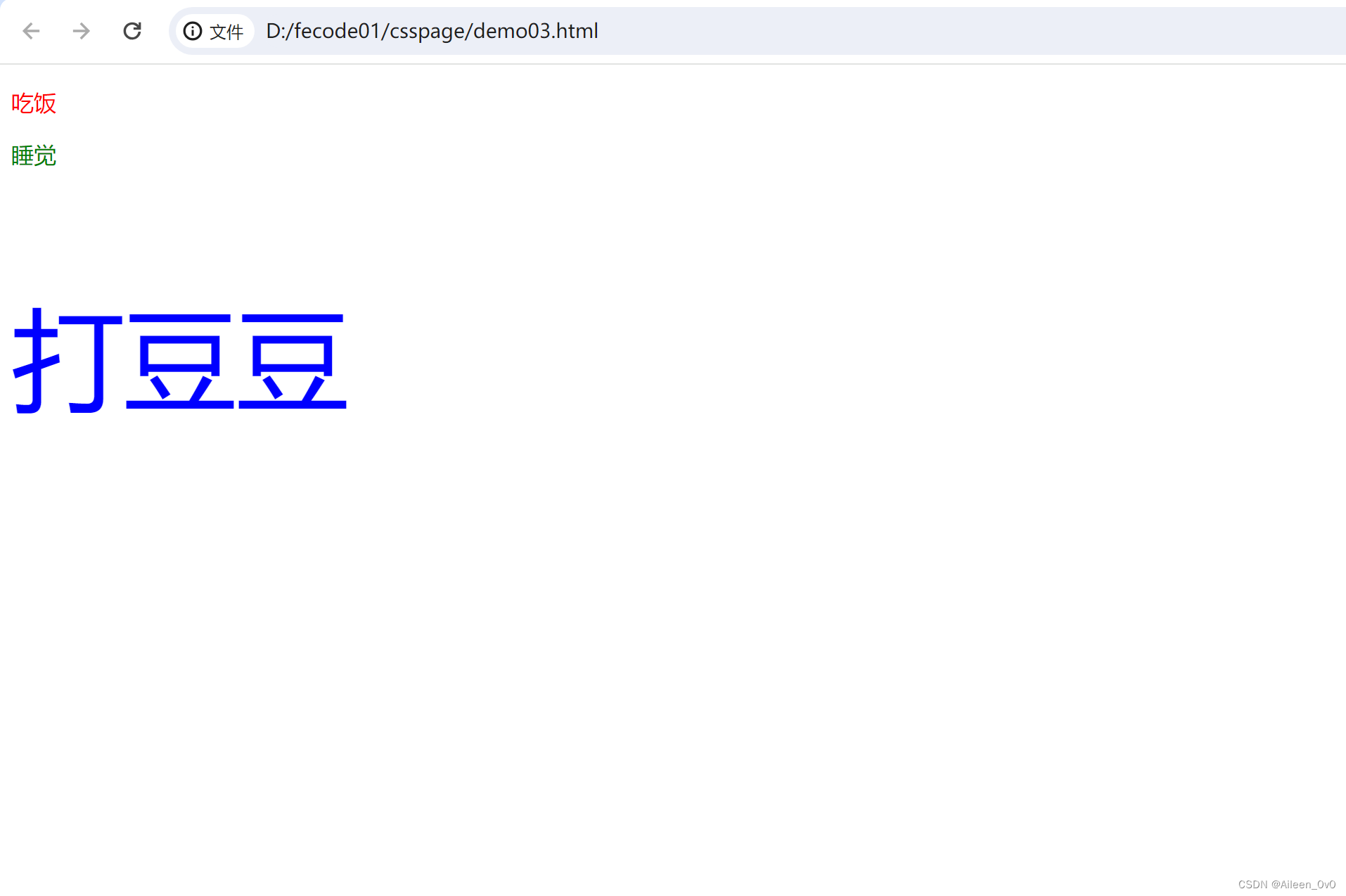
.eat{color:red;}.sleep{color:green;}.game{color:blue;}.play{font-size: 80px;}
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 通过link引入css文件 --><linkrel="stylesheet"href="./demo03.css"></head><body><pclass="eat">吃饭</p><pclass="sleep">睡觉</p><pclass="play game">打豆豆</p></body></html>

⚠️我们可以通过类选择器进行对应标签的内容格式的修改,如果是多种样式修改叠加,可以在类选择器里面设置多个变量,然后再通过CSS进行对应格式的设置.

id选择器
- CSS中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的,不能被多个标签使用(是和 类选择器 最大的区别)
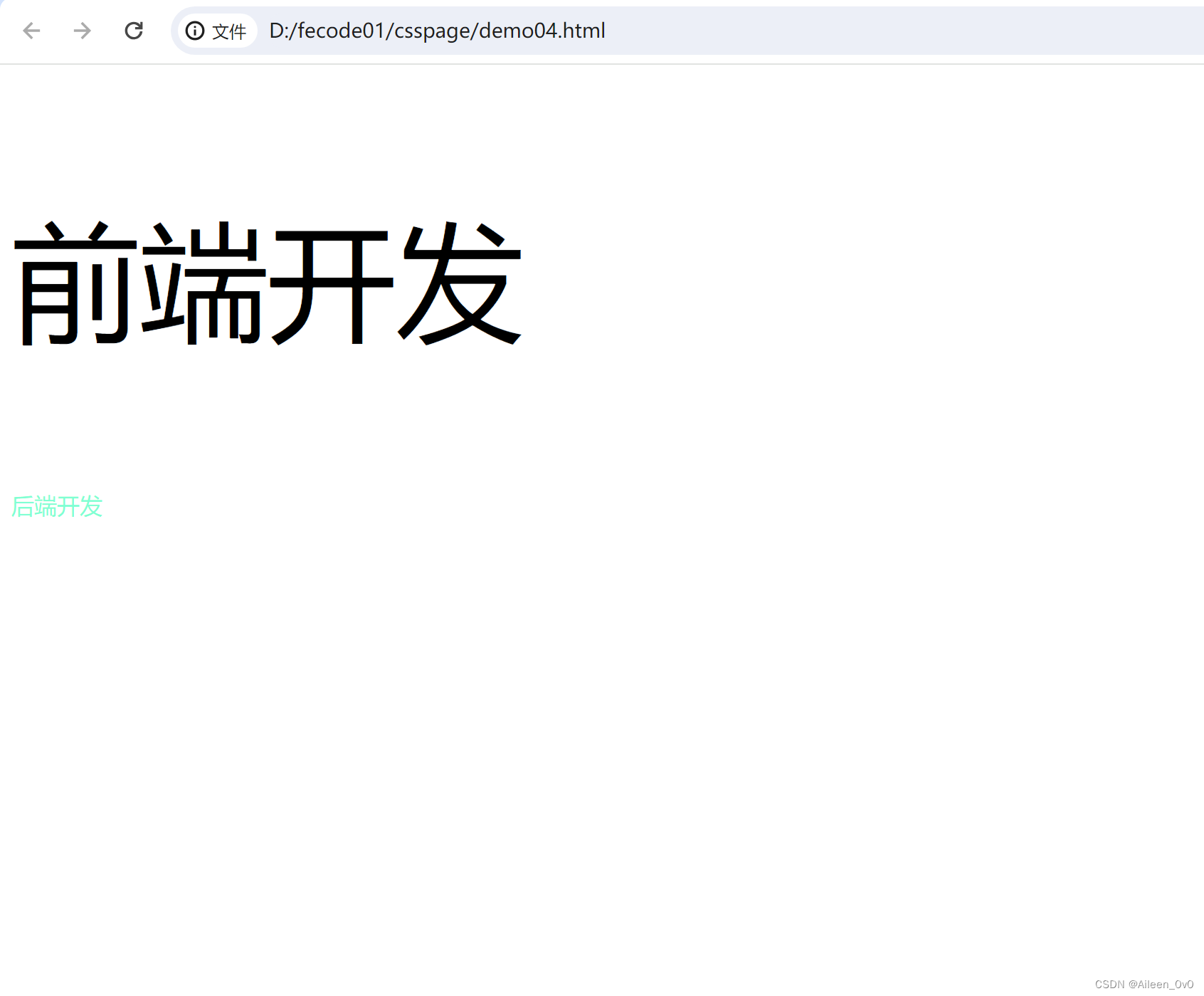
#fe{font-size: 90px;}#sever{color:aquamarine;}
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><linkrel="stylesheet"href="./demo04.css"></head><body><pid="fe">前端开发</p><pid="sever">后端开发</p></body></html>

通配符选择器
使用 * 的定义,选取所有的标签.
*{color: red ;}
- 页面所有的内容都会被改成 红色.
- 不需要被页面结构调用.
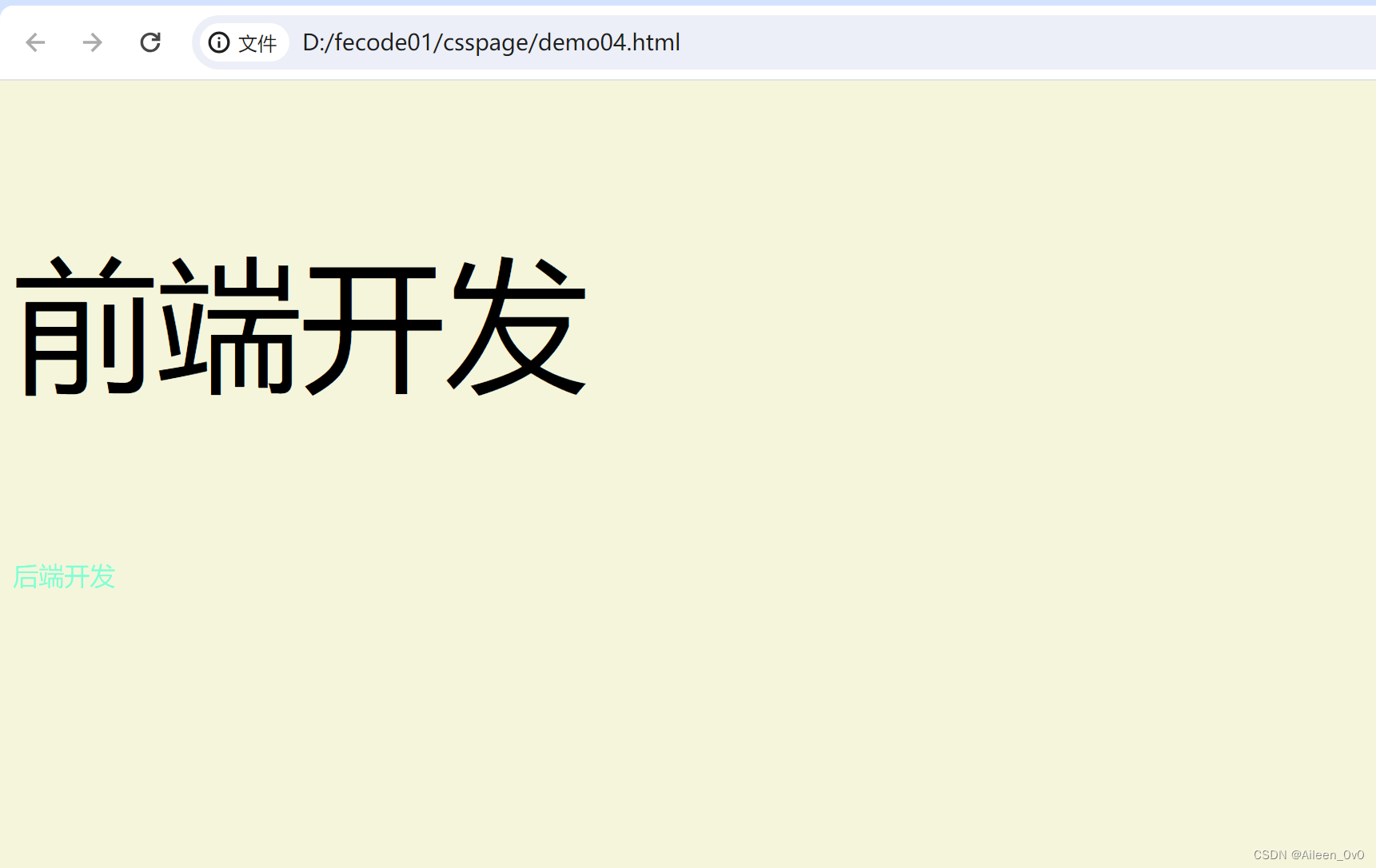
通配符选择器在实际应用开发中用来针对页面中所有的元素默认样式进行消除,主要用来消除边距
#fe{font-size: 90px;}#sever{color:aquamarine;}*{background-color: beige;}
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><linkrel="stylesheet"href="./demo04.css"></head><body><pid="fe">前端开发</p><pid="sever">后端开发</p></body></html>

复合选择器
复合选择器:将之前学习的基础选择器进行组合
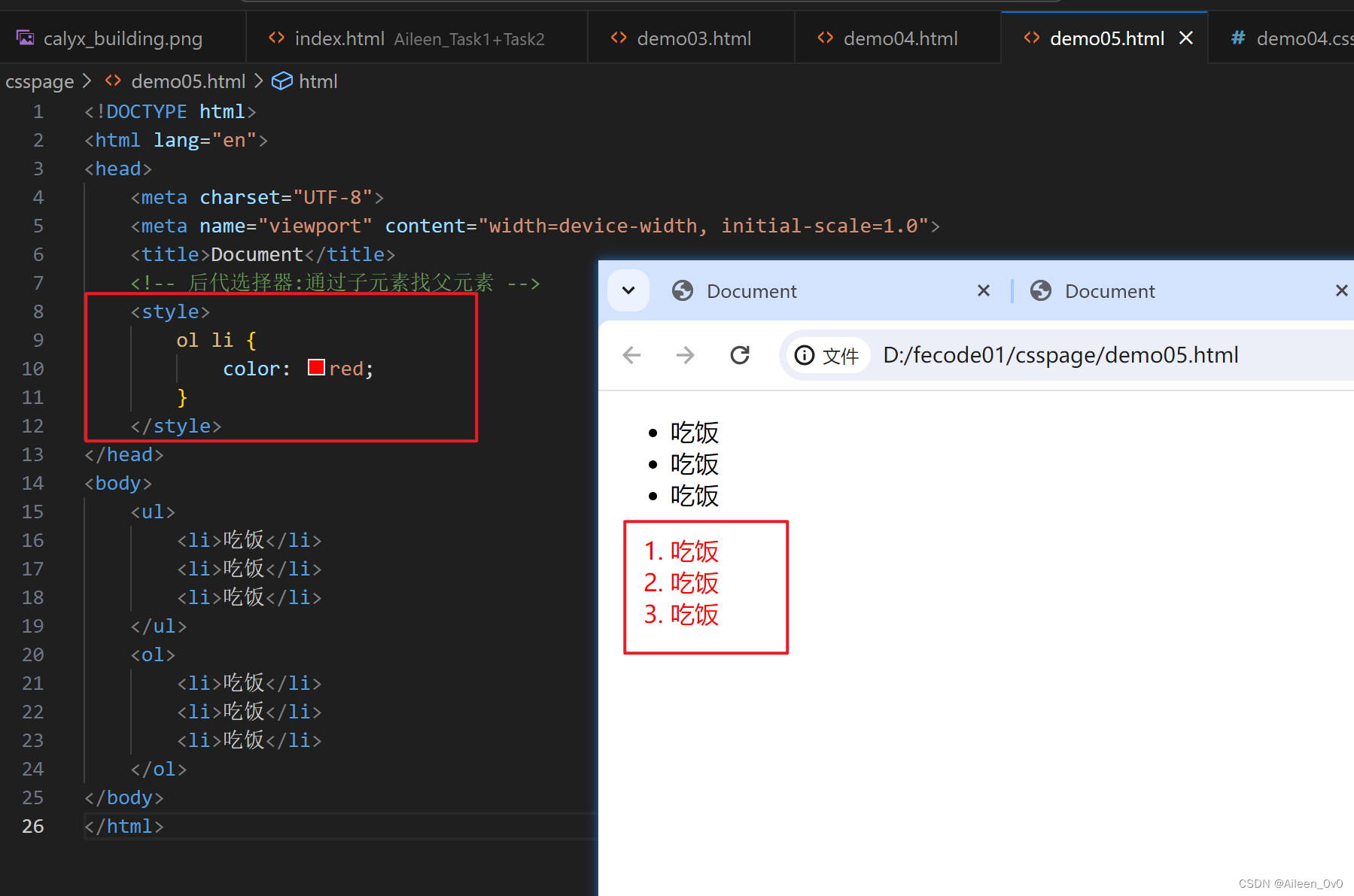
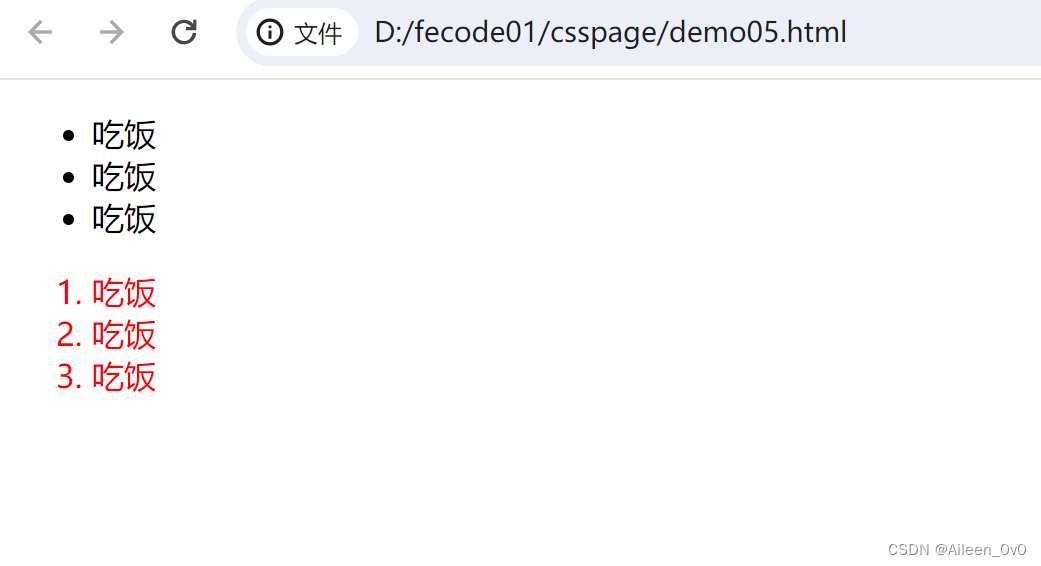
后代选择器通过子元素找父元素
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 后代选择器:通过子元素找父元素 --><style>ol li{color: red;}</style></head><body><ul><li>吃饭</li><li>吃饭</li><li>吃饭</li></ul><ol><li>吃饭</li><li>吃饭</li><li>吃饭</li></ol></body></html>

通过选择器的组合
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 通过选择器的组合 --><style>.hobby li{color: red;}</style></head><body><ul><li>吃饭</li><li>吃饭</li><li>吃饭</li></ul><olclass="hobby"><li>吃饭</li><li>吃饭</li><li>吃饭</li></ol></body></html>

给超链接文字换颜色
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>li a{color: aqua;}</style></head><body><ul><li>吃饭</li><li>吃饭</li><li>吃饭</li></ul><olclass="hobby"><li>吃饭</li><li>吃饭</li><li>吃饭</li><liclass="red"><ahref="#">吃饭</a></li></ol></body></html>

伪类选择器
伪类选择器:用来定义元素状态
链接伪类选择器
a:link 选择未被访问过的链接
a:visited 选择已被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下但未弹起) 现在我们要使用伪类选择器来实现:
默认时刻超链接展示黑色
当鼠标悬停到上面时,此时展示红色
按下鼠标时展示绿色
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>a{color:black
}a:hover{color:crimson
}a:active{color: chartreuse;}</style></head><body><ahref="https://blog.csdn.net/Aileenvov?spm=1011.2415.3001.5343">Aileen</a></body></html>

按钮点击样式设置
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 设置按钮的样式 */input{color: crimson;}input:hover{color: blue;}input:active{color: cornsilk;}</style></head><body><inputtype="button"value="按钮"></body></html>

 ](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
 ](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
版权归原作者 Aileen_0v0 所有, 如有侵权,请联系我们删除。