主页:搞前端的半夏
简介:前端领域优质创作者。扫码或搜索添加文末公众号「搞前端的半夏」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!
本模板是一个电子商务 HTML CSS 模板,适用于您的在线商店。此布局基于 Bootstrap v4.5.2 CSS 框架。您可以随意调整此布局以适应任何 CMS 平台。有5个标准页面,包括产品列表和产品详细信息页面。您可以根据需要进一步开发它。还有下拉菜单可以更好地导航。
模块设计-文末获取源码
- 首页产品分类1产品分类2
- 关于
- 产品一览
- 产品详情
- 联系我们
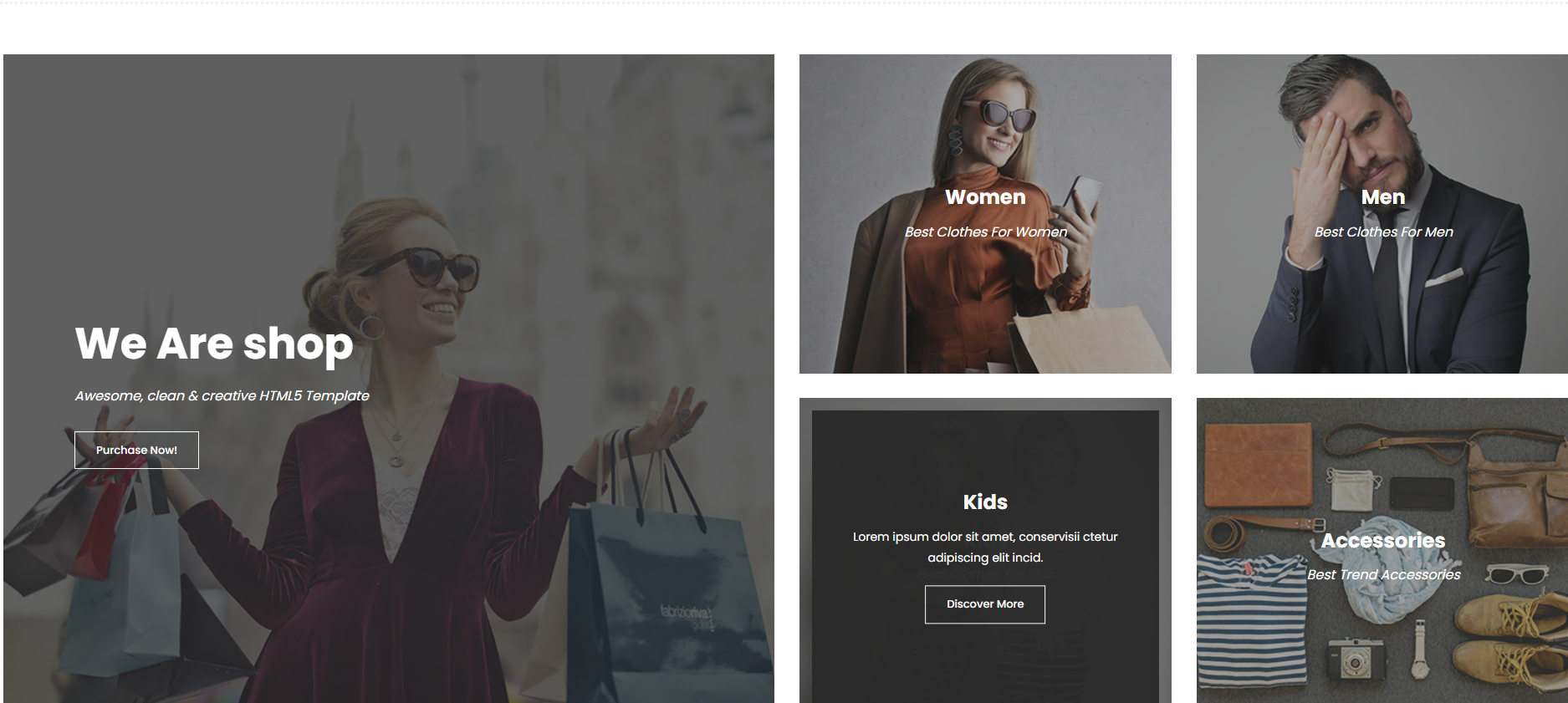
首页
分类展示

<div class="col-lg-6">
<div class="left-content">
<div class="thumb">
<div class="inner-content">
<h4>We Are shop</h4>
<span>Awesome, clean & creative HTML5 Template</span>
<div class="main-border-button">
<a href="#">Purchase Now!</a>
</div>
</div>
<img src="assets/images/left-banner-image.jpg" alt="">
</div>
</div>
</div>
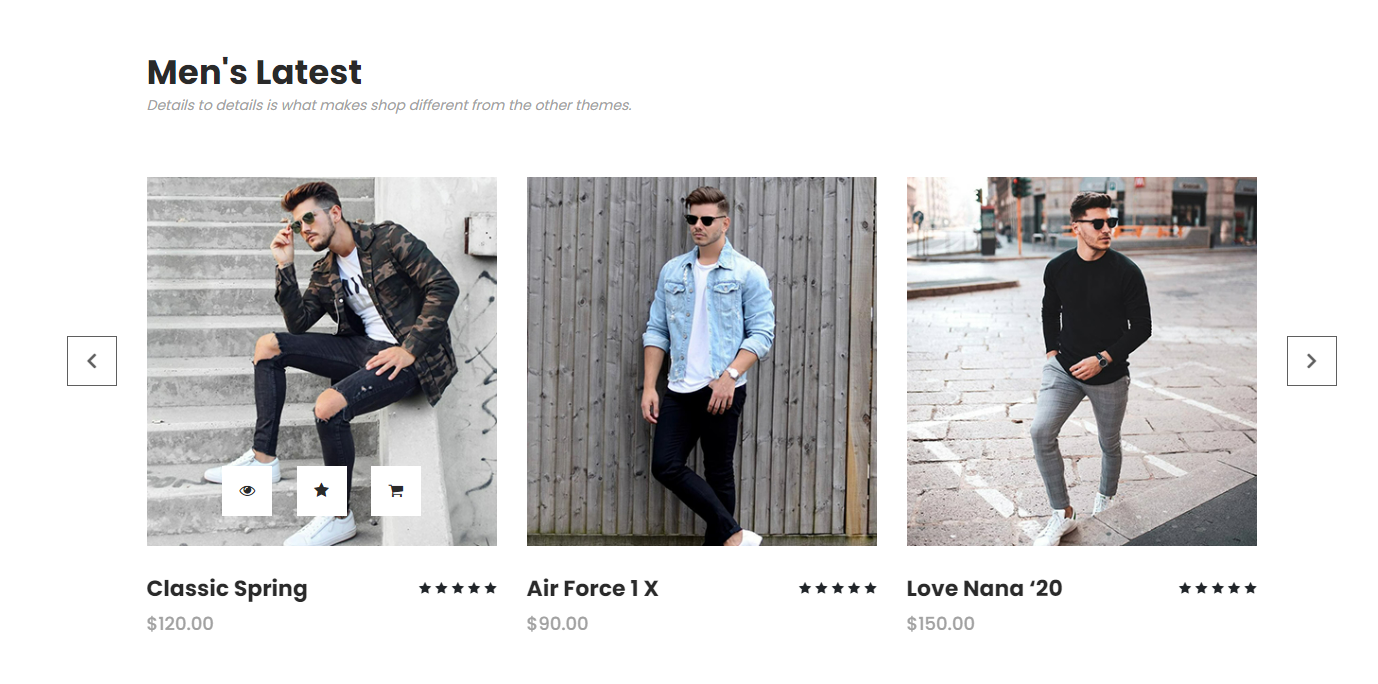
产品轮播图

<section class="section" id="women">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="section-heading">
<h2>Women's Latest</h2>
<span>Details to details is what makes shop different from the other themes.</span>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="women-item-carousel">
<div class="owl-women-item owl-carousel">
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-01.jpg" alt="">
</div>
<div class="down-content">
<h4>New Green Jacket</h4>
<span>$75.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-02.jpg" alt="">
</div>
<div class="down-content">
<h4>Classic Dress</h4>
<span>$45.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-03.jpg" alt="">
</div>
<div class="down-content">
<h4>Spring Collection</h4>
<span>$130.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
<div class="item">
<div class="thumb">
<div class="hover-content">
<ul>
<li><a href="single-product.html"><i class="fa fa-eye"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-star"></i></a></li>
<li><a href="single-product.html"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<img src="assets/images/women-01.jpg" alt="">
</div>
<div class="down-content">
<h4>Classic Spring</h4>
<span>$120.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
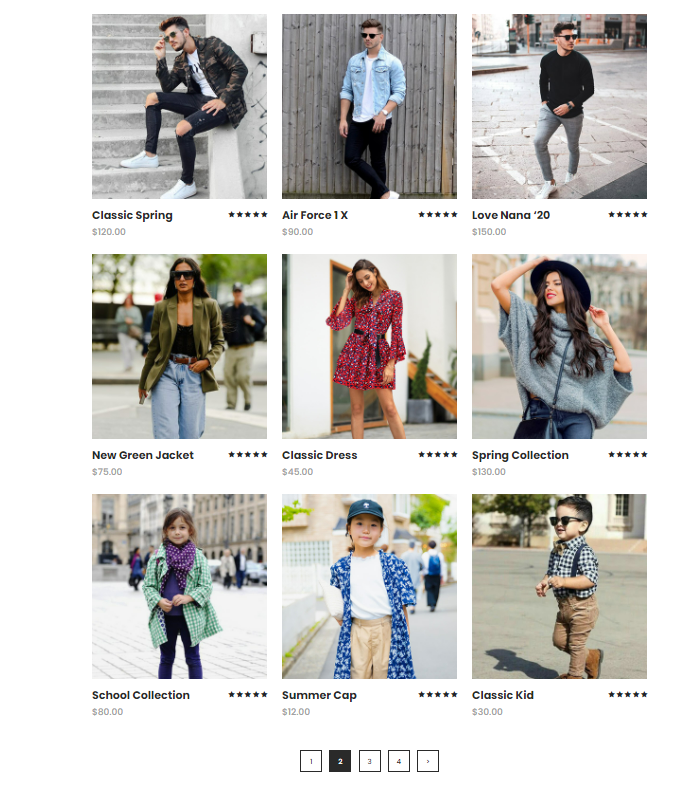
产品一览

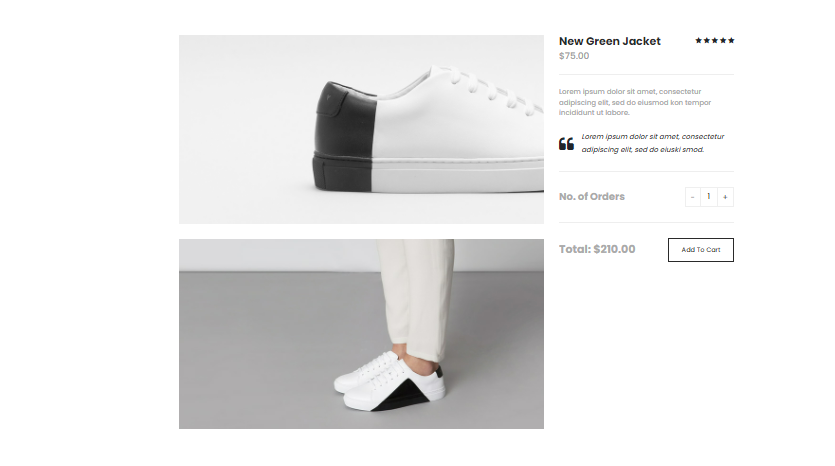
产品详情

<section class="section" id="product">
<div class="container">
<div class="row">
<div class="col-lg-8">
<div class="left-images">
<img src="assets/images/single-product-01.jpg" alt="">
<img src="assets/images/single-product-02.jpg" alt="">
</div>
</div>
<div class="col-lg-4">
<div class="right-content">
<h4>New Green Jacket</h4>
<span class="price">$75.00</span>
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod kon tempor incididunt ut labore.</span>
<div class="quote">
<i class="fa fa-quote-left"></i><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiuski smod.</p>
</div>
<div class="quantity-content">
<div class="left-content">
<h6>No. of Orders</h6>
</div>
<div class="right-content">
<div class="quantity buttons_added">
<input type="button" value="-" class="minus"><input type="number" step="1" min="1" max="" name="quantity" value="1" title="Qty" class="input-text qty text" size="4" pattern="" inputmode=""><input type="button" value="+" class="plus">
</div>
</div>
</div>
<div class="total">
<h4>Total: $210.00</h4>
<div class="main-border-button"><a href="#">Add To Cart</a></div>
</div>
</div>
</div>
</div>
</div>
</section>
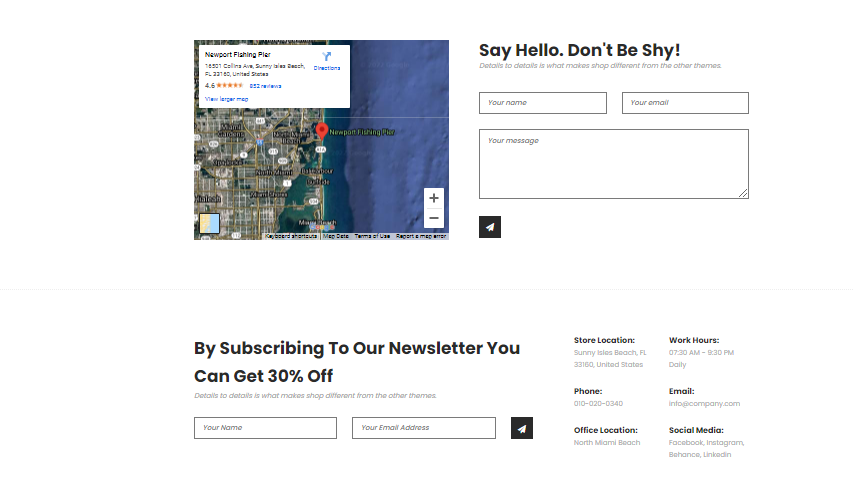
联系我们

完整代码
获取完整源码:关注公众号【搞前端的半夏】回复[网站模板],免费获取源码。回复[网站模板],免费获取N++套模板
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻

版权归原作者 搞前端的半夏 所有, 如有侵权,请联系我们删除。