文章目录
前言
Element-UI作为一个快速型开发PC端组件库,它不依赖于vue。但是却是当前和vue配合做项目开发的一个比较好的ui框架。
提示:以下是本篇文章正文内容,下面案例可供参考
一、el-table是什么?
el-table标签是element中的表格标签,而table表格用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作
二、鼠标移入背景色高亮问题
下面我们要说的是el-table的背景色,element-ui组件库中有背景色改变的参数,但是会出现鼠标移入高亮的问题,如下图所示



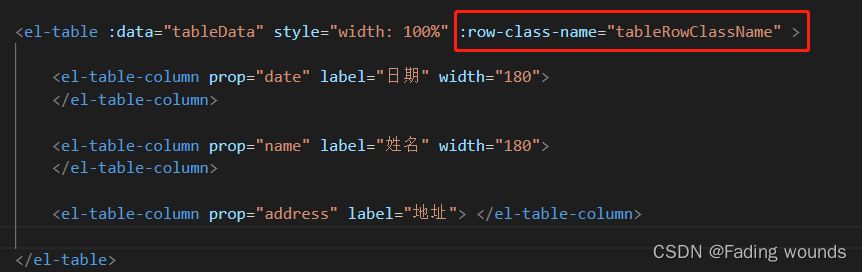
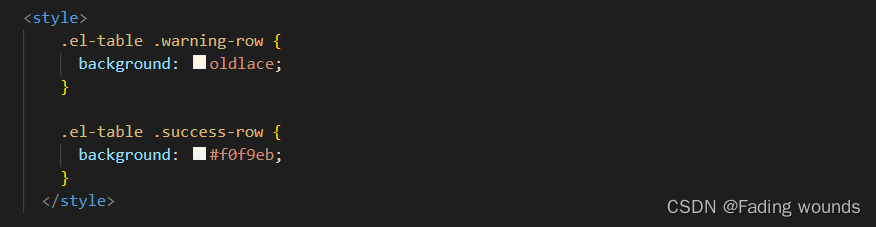
组件中是这样的,根据row-class-name 属性来为 Table 中的某一行添加 class,我们发现当鼠标移入第二行背景色时出现了高亮现象,添加的背景色失去作用
三、解决办法:
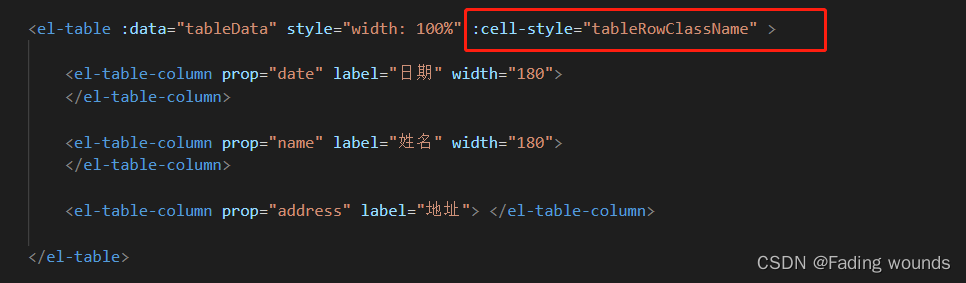
将row-class-name替换为cell-style(为某一列添加style样式),如下图
附代码:
<el-table:data="tableData"style="width: 100%":cell-style="tableRowClassName"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table>
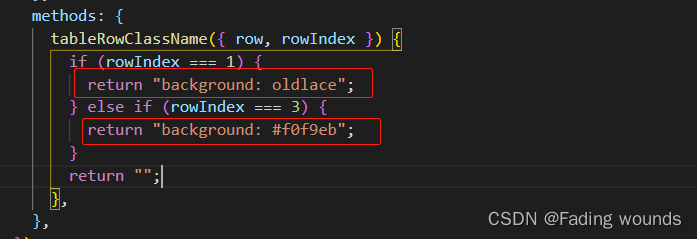
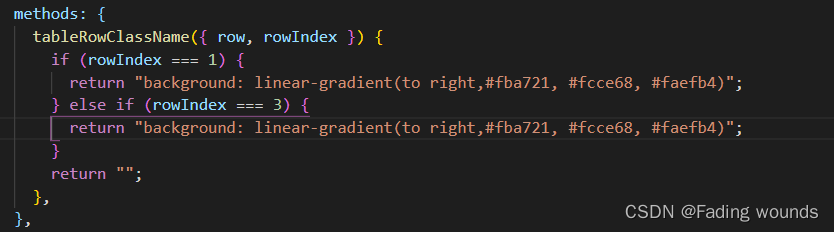
再将methods方法中的class名换成style样式,如下图:
代码:
methods:{tableRowClassName({ row, rowIndex }){if(rowIndex ===1){return"background: oldlace";}elseif(rowIndex ===3){return"background: #f0f9eb";}return"";},},
看效果,我们发现样式有了,鼠标移入不再出现高亮显示,这里可以满足基本的背景色了。
但是如果我们的背景色是渐变色,又会出现新的问题,如下图
因为我们改变的是每一行的单个列的样式,所以每一列颜色一致时看不出来有什么问题,但是作为渐变色就会从每一列开始渐变,才会有上图这样的效果,那么如何解决呢,继续往下看
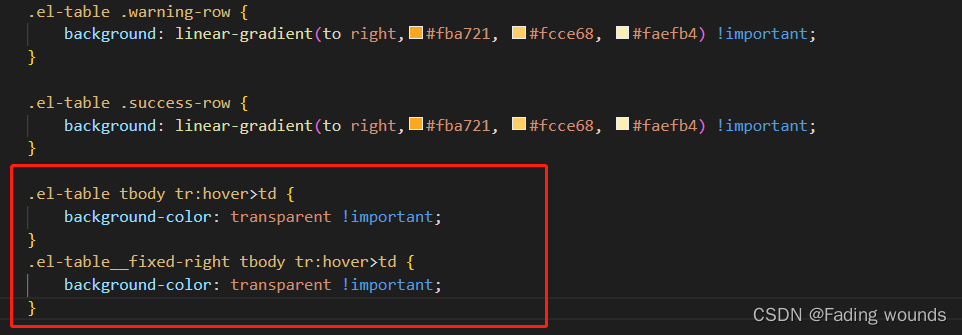
我们再将官网的代码还原回去,既然是鼠标移入,那我们就从鼠标移入入手,鼠标移入属性想必也不用多说了吧,就是css的hover事件,我们先将之前的class样式改为渐变色,如图
<style>.el-table .warning-row{background:linear-gradient(to right,#fba721, #fcce68, #faefb4)!important;}.el-table .success-row{background:linear-gradient(to right,#fba721, #fcce68, #faefb4)!important;}</style>

发现可以渐变了,但是鼠标移入问题还没有解决,我们继续添加样式,如下图
.el-table tbody tr:hover>td {
background-color: transparent !important;
}
.el-table__fixed-right tbody tr:hover>td {
background-color: transparent !important;
}

既然鼠标移入会高亮,我们就将它的高亮色设置为透明,然后再次将鼠标移入,我们发现高亮现象消失了,到此大功告成!!!
注意:此方法不适合el-table有fixed属性!!!
完整代码:
<style>.el-table .warning-row{background:linear-gradient(to right,#fba721, #fcce68, #faefb4)!important;}.el-table .success-row{background:linear-gradient(to right,#fba721, #fcce68, #faefb4)!important;}.el-table tbody tr:hover>td{background-color: transparent !important;}.el-table td.el-table__cell, .el-table th.el-table__cell.is-leaf{background-color: transparent !important;}.el-table__fixed-right tbody tr:hover>td{background-color: transparent !important;}.box{width:50%;height:50%;background: #fff;padding:40px;margin:0 auto;}</style><body><divid="app"><divclass="box"><el-table:data="tableData"style="width: 100%":row-class-name="tableRowClassName"><el-table-columnprop="date"fixedlabel="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></div></div><scripttype="text/javascript">var app =newVue({el:"#app",data:{tableData:[{date:"2016-05-02",name:"王小虎",address:"上海市普陀区金沙江路 1518 弄",},{date:"2016-05-04",name:"王小虎",address:"上海市普陀区金沙江路 1518 弄",},{date:"2016-05-01",name:"王小虎",address:"上海市普陀区金沙江路 1518 弄",},{date:"2016-05-03",name:"王小虎",address:"上海市普陀区金沙江路 1518 弄",},],},methods:{tableRowClassName({ row, rowIndex }){if(rowIndex ===1){return"warning-row";}elseif(rowIndex ===3){return"success-row";}return"";},},});</script></body>
总结
我们将鼠标移入时高亮色会将我们设置的背景色覆盖,这是官网中为了让鼠标移入表格更生动形象,有层次感,所以我们只需要将鼠标移入该行的高亮色设为透明色,显示出我们设置的背景色即可。
温馨提示:本文章与本人公众号《残阳竹影工作室》同步发文
版权归原作者 Fading wounds 所有, 如有侵权,请联系我们删除。