随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
本文给大家介绍的一款组件是:
前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13266
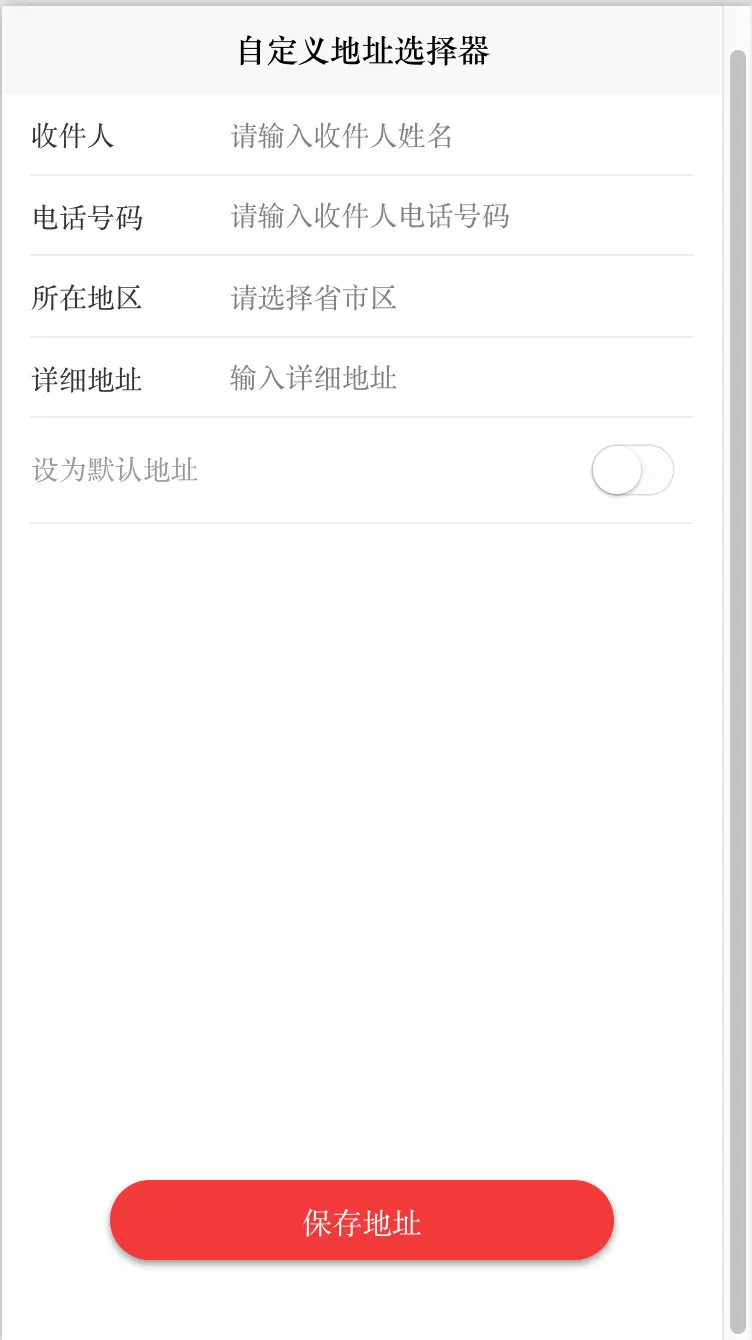
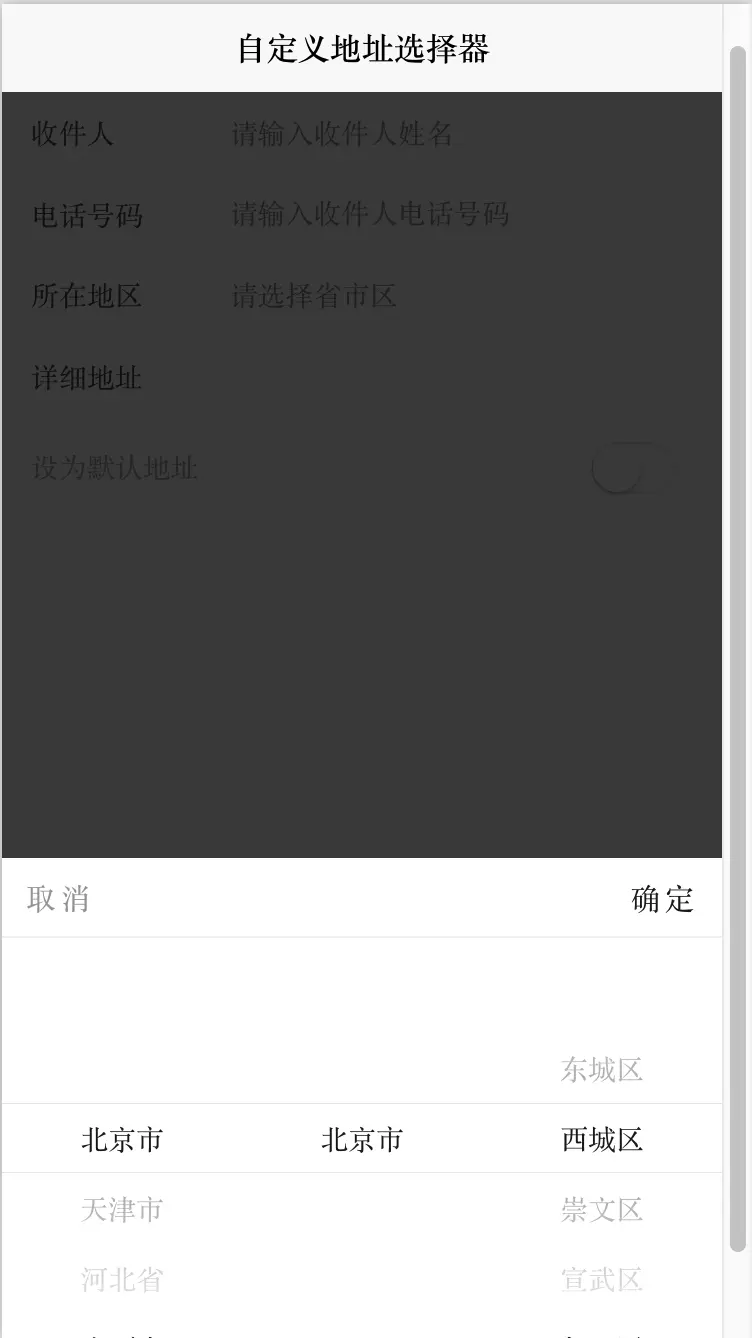
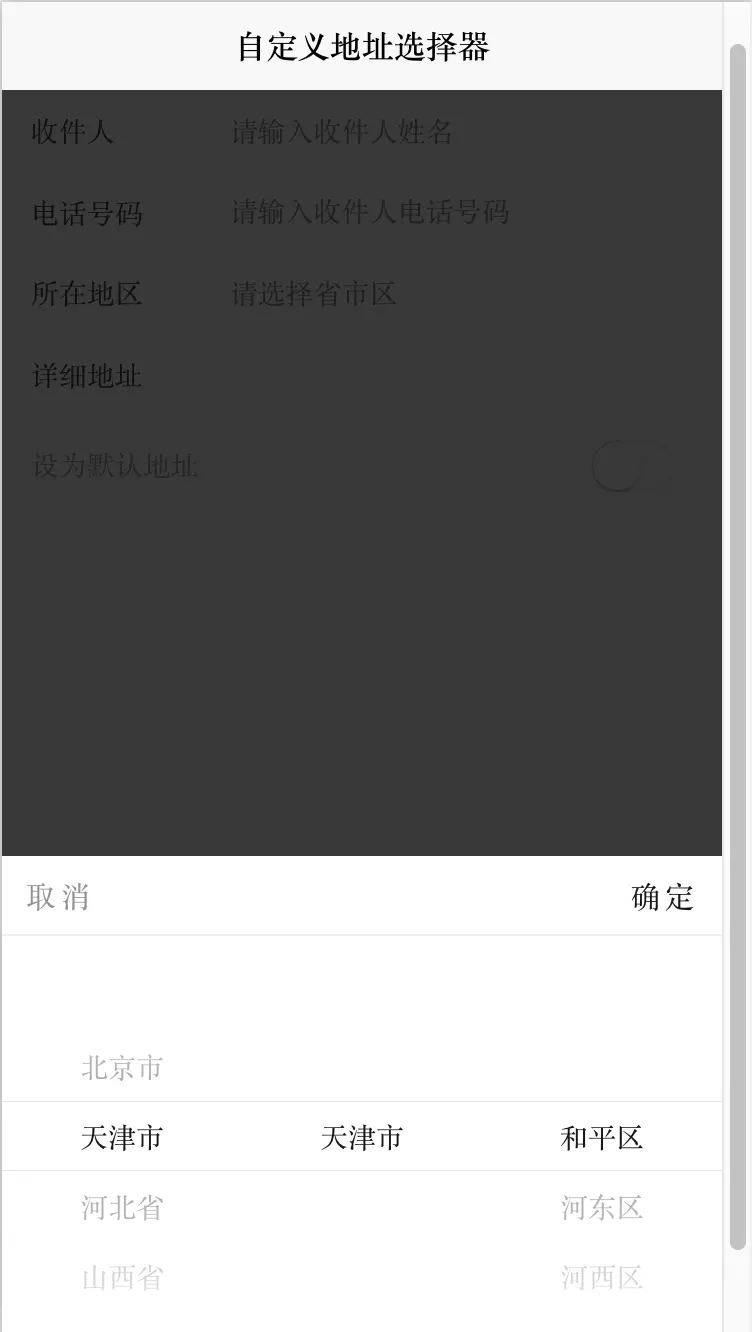
效果图如下:



代码实现如下:
cc-selectDity
使用方法
> <!-- 省市区选择 show:是否显示 @sureSelectArea:确认事件 @hideShow:隐藏事件-->
>
> <cc-selectDity :show="show" @sureSelectArea="onsetCity" @hideShow="onhideShow"></cc-selectDity>
>
> main.js文件设置全局函数
>
> Vue.mixin({
>
> methods: {
>
> setData: function(obj, callback) {
>
> let that = this;
>
> const handleData = (tepData, tepKey, afterKey) => {
>
> tepKey = tepKey.split('.');
>
> tepKey.forEach(item => {
>
> if (tepData[item] === null || tepData[item] === undefined) {
>
> let reg = /^[0-9]+$/;
>
> tepData[item] = reg.test(afterKey) ? [] : {};
>
> tepData = tepData[item];
>
> } else {
>
> tepData = tepData[item];
>
> }
>
> });
>
> return tepData;
>
> };
>
> const isFn = function(value) {
>
> return typeof value == 'function' || false;
>
> };
>
> Object.keys(obj).forEach(function(key) {
>
> let val = obj[key];
>
> key = key.replace(/\]/g, '').replace(/\[/g, '.');
>
> let front, after;
>
> let index_after = key.lastIndexOf('.');
>
> if (index_after != -1) {
>
> after = key.slice(index_after + 1);
>
> front = handleData(that, key.slice(0, index_after), after);
>
> } else {
>
> after = key;
>
> front = that;
>
> }
>
> if (front.$data && front.$data[after] === undefined) {
>
> Object.defineProperty(front, after, {
>
> get() {
>
> return front.$data[after];
>
> },
>
> set(newValue) {
>
> front.$data[after] = newValue;
>
> that.$forceUpdate();
>
> },
>
> enumerable: true,
>
> configurable: true
>
> });
>
> front[after] = val;
>
> } else {
>
> that.$set(front, after, val);
>
> }
>
> });
>
> isFn(callback) && this.$nextTick(callback);
>
> }
>
> }
>
> });
HTML代码实现部分
> <template>
>
> <view>
>
> <view class="editaddress">
>
> <view class="content">
>
> <view class="row">
>
> <view class="nominal">收件人</view>
>
> <view class="input"><input placeholder="请输入收件人姓名" v-model="addressData.name" type="text"></input>
>
> </view>
>
> </view>
>
> <view class="row">
>
> <view class="nominal">电话号码</view>
>
> <view class="input"><input placeholder="请输入收件人电话号码" v-model="addressData.phone" type="number"
>
> maxlength="11"></input></view>
>
> </view>
>
> <view class="row">
>
> <view class="nominal">所在地区</view>
>
> <view class="input selectcity" @tap="openPicker">
>
> <input placeholder="请选择省市区" disabled type="text" v-model="addressData.address"></input>
>
> <image src="/static/images/home/right.png" class="rights"></image>
>
> </view>
>
> </view>
>
> <view class="row">
>
> <view class="nominal">详细地址</view>
>
> <view class="input"><textarea style="font-size: 28upx;" v-model="addressData.moreAddres"
>
> auto-height="true" placeholder="输入详细地址" v-if="show == false"></textarea></view>
>
> </view>
>
> <view class="row">
>
> <view class="nominal" style="color: #999;margin-top: 10upx;">设为默认地址</view>
>
> <view class="input switch">
>
> <switch :color="colors" style="transform:scale(0.8)" @change="switchChange"
>
> :checked="addressData.isdefult == 1"></switch>
>
> </view>
>
> </view>
>
> </view>
>
> <view class="save">
>
> <view class="btn" :style="'background:' + colors">保存地址</view>
>
> </view>
>
> <!-- 省市区选择 show:是否显示 @sureSelectArea:确认事件 @hideShow:隐藏事件-->
>
> <cc-selectDity :show="show" @sureSelectArea="onsetCity" @hideShow="onhideShow"></cc-selectDity>
>
> </view>
>
> </view>
>
> </template>
>
> <script>
>
> var app = getApp();
>
> export default {
>
> data() {
>
> return {
>
> colors: '',
>
> show: false,
>
> addressData: {
>
> name: '',
>
> phone: '',
>
> address: '',
>
> moreAddres: '',
>
> isdefult: 0
>
> },
>
> isShow: true
>
> };
>
> },
>
> components: {
>
> },
>
> props: {},
>
> /**
>
> * 生命周期函数--监听页面加载
>
> */
>
> onLoad: function(options) {
>
> },
>
> /**
>
> * 生命周期函数--监听页面初次渲染完成
>
> */
>
> onReady: function() {},
>
> /**
>
> * 生命周期函数--监听页面显示
>
> */
>
> onShow: function() {},
>
> /**
>
> * 生命周期函数--监听页面隐藏
>
> */
>
> onHide: function() {},
>
> /**
>
> * 生命周期函数--监听页面卸载
>
> */
>
> onUnload: function() {},
>
> /**
>
> * 页面相关事件处理函数--监听用户下拉动作
>
> */
>
> onPullDownRefresh: function() {},
>
> /**
>
> * 页面上拉触底事件的处理函数
>
> */
>
> onReachBottom: function() {},
>
> /**
>
> * 用户点击右上角分享
>
> */
>
> onShareAppMessage: function() {},
>
> methods: {
>
> openPicker() {
>
> console.log('执行')
>
> this.show = true
>
> },
>
> onhideShow() {
>
> this.show = false
>
> console.log('执行了')
>
> },
>
> onsetCity(e) { //选中省市区
>
> let data = e.detail.target.dataset;
>
> let address = data.province + data.city + data.area;
>
> this.show = false
>
> this.addressData.address = address
>
> },
>
> switchChange(e) {
>
> this.setData({
>
> checked: e.detail.value
>
> });
>
> }
>
> }
>
> };
>
> </script>
>
> <style lang="scss" scoped>
>
> .save {
>
> position: fixed;
>
> bottom: 0;
>
> width: 100%;
>
> height: 120upx;
>
> display: flex;
>
> justify-content: center;
>
> align-items: center;
>
> }
>
> .save view {
>
> display: flex;
>
> }
>
> .save .btn {
>
> box-shadow: 0upx 5upx 10upx rgba(0, 0, 0, 0.4);
>
> width: 70%;
>
> height: 80upx;
>
> border-radius: 80upx;
>
> background-color: #f23a3a;
>
> color: #fff;
>
> justify-content: center;
>
> align-items: center;
>
> font-size: 30upx;
>
> margin-bottom: 60px;
>
> }
>
> .save .btn .icon {
>
> height: 80upx;
>
> color: #fff;
>
> font-size: 30upx;
>
> justify-content: center;
>
> align-items: center;
>
> }
>
> .content {
>
> display: flex;
>
> flex-wrap: wrap;
>
> margin-top: 40upx;
>
> }
>
> .content view {
>
> display: flex;
>
> }
>
> .content .row {
>
> width: 92%;
>
> margin: 0 4%;
>
> border-bottom: solid 1upx #eee;
>
> }
>
> .content .row .nominal {
>
> width: 30%;
>
> height: 80upx;
>
> font-size: 28upx;
>
> font-family: Droid Sans Fallback;
>
> font-weight: 400;
>
> color: rgba(51, 51, 51, 1);
>
> align-items: center;
>
> }
>
> .content .row .input {
>
> width: 70%;
>
> padding: 20upx 0;
>
> align-items: center;
>
> font-size: 28upx;
>
> }
>
> .content .row .input input {
>
> font-size: 28upx;
>
> color: #333333;
>
> }
>
> .content .row .switch {
>
> justify-content: flex-end;
>
> }
>
> .content .row .input textarea {
>
> min-height: 40upx;
>
> line-height: 40upx;
>
> }
>
> .content .del_box {
>
> width: 100%;
>
> display: block;
>
> overflow: hidden;
>
> margin-right: 30upx;
>
> }
>
> .content .del {
>
> width: 240upx;
>
> height: 80upx;
>
> float: right;
>
> justify-content: center;
>
> align-items: center;
>
> font-size: 28upx;
>
> color: #F23A3A;
>
> margin: 0 auto;
>
> margin-top: 50upx;
>
> border-radius: 38upx;
>
> background-color: rgba(255, 0, 0, 0.05);
>
> border-bottom: solid 1upx #eee;
>
> }
>
> .selectcity input {
>
> width: 90%;
>
> }
>
> .selectcity image {
>
> width: 40upx;
>
> height: 40upx;
>
> float: right;
>
> }
>
> </style>
版权归原作者 前端组件开发 所有, 如有侵权,请联系我们删除。