目录
一、异常错误
返回的数据不符合规范,正确的成功状态码应为:“code”: 0异常处理
二、原因
根据官方文档描述
异步数据参数中,数据格式解析的回调函数,用于将返回的任意数据格式解析成 table 组件规定的数据格式。table 组件默认规定的数据格式为
{"code":0,
"msg":"",
"count":1000,
"data":[{}, {}]}
很多时候,接口返回的数据格式并不一定都符合 table 默认规定的格式,比如
{"status":0,
"message":"",
"total":180,
"data":{"item":[{}, {}]}}
那么你需要借助 parseData 回调函数将其解析成 table 组件所规定的数据格式。
table.render({
elem: '#demp'
,url: ''
,parseData: function(res){ //res 即为原始返回的数据
return{"code": res.status, //解析接口状态
"msg": res.message, //解析提示文本
"count": res.total, //解析数据长度
"data": res.data.item //解析数据列表
};}
//,…… //其他参数
});
也就是说,我们的数据格式不对,
"code": 0
没有达到,需要使用 parseData设置一下
三、解决方法
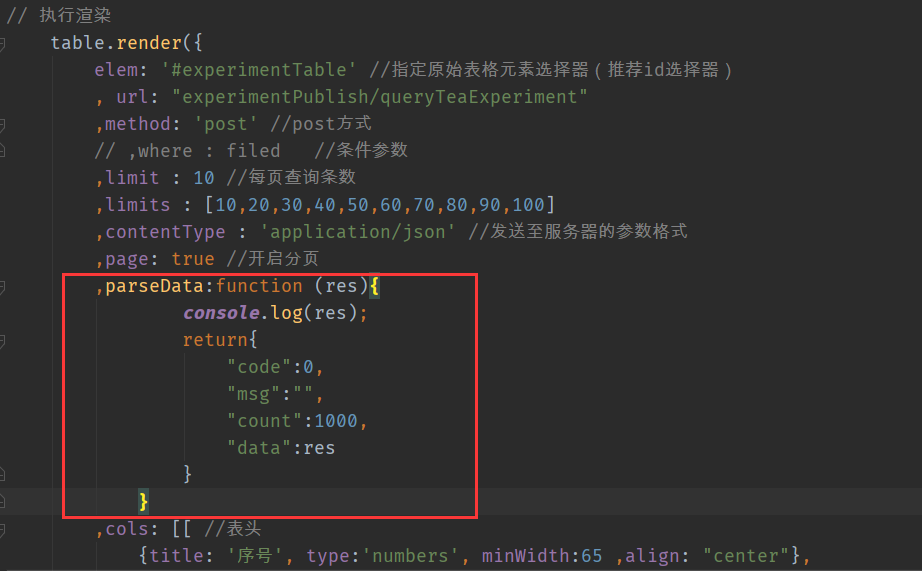
在table.render渲染函数中规定数据解析格式
,parseData:function (res){
console.log(res);
return{"code":0,
"msg":"",
"count":1000,
"data":res
}}

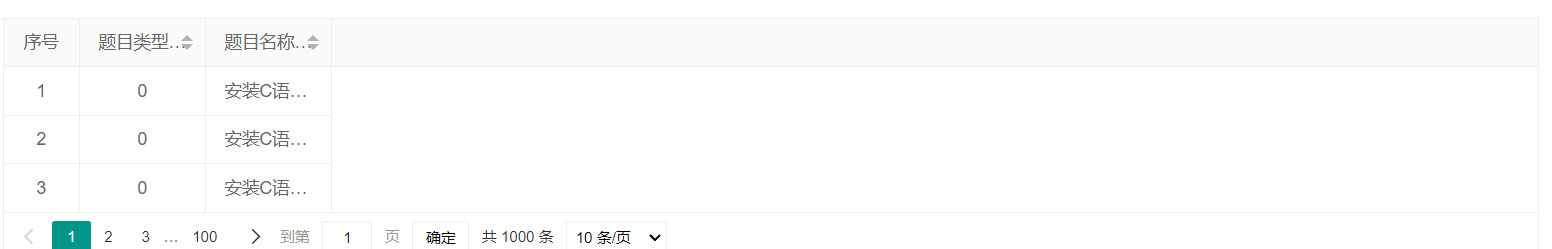
表格就正确渲染成功了

版权归原作者 Yeats_Liao 所有, 如有侵权,请联系我们删除。