一、利用layui自带的excel导出功能
// 原始容器
<table id="demo" lay-filter="test"></table>
//JS 调用:
table.render({
elem: '#demo'
,toolbar: '#toolbarDemo' // 重点,可默认,也可自己设置按钮
,defaultToolbar: ['filter', 'exports'], // exports为导出按钮
//,…… //其他参数
});
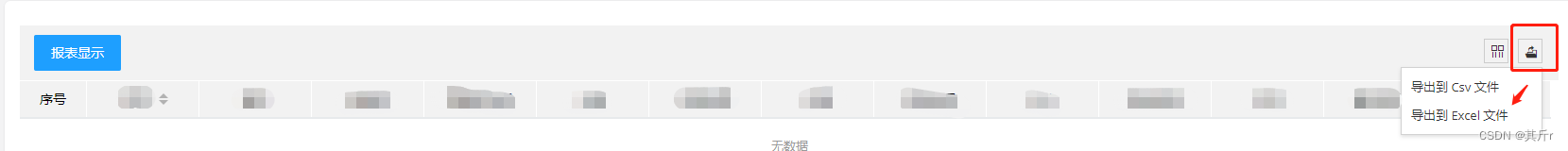
如下图:

也可设置数据导出按钮,通过方法导出任意数据,方法如下:
语法:
table.exportFile(id, data, type)
示例:
var ins1 = table.render({
elem: '#demo1'
,id: 'test'
// ,.... //其他参数
})
// 将上述表格示例导出为csv文件
table.exportFile(ins1.config.id, data); // data 为该实例中的任意数量的数据
该方法也可以不用依赖table的实例,可直接导出任意数据:
table.exportFile(['名字','性别','年龄'], [
['张三','男','20'],
['李四','女','18'],
['王五','女','19']
], 'csv'); //默认导出 csv,也可以为:xls
二、使用第三方扩展插件:excel.js
1、下载插件放入项目中

2、前端界面设置button按钮
<button class="layui-btn layui-btn-normal " lay-event="bgShow">导出</button>
3、获取点击事件
//头工具栏事件
layui.table.on('toolbar(table)', function (obj) {
var checkStatus = layui.table.checkStatus(obj.config.id);
switch (obj.event) {
case 'bgShow': //导出
exportFile("table", "XXXXX"); // 第一个参数:table;第二个参数为文件名称
break;
};
});
4、table分页,导出当前页内容
function exportFile(id, titleInfo) {
//根据传入tableID获取表头
var headers = $("div[lay-id=" + id + "] .layui-table-box table").get(0);
var htrs = Array.from(headers.querySelectorAll('tr'));
var titles = {};
for (var j = 0; j < htrs.length; j++) {
var hths = Array.from(htrs[j].querySelectorAll("th"));
for (var i = 0; i < hths.length; i++) {
var clazz = hths[i].getAttributeNode('class').value;
if (clazz != ' layui-table-col-special' && clazz != 'layui-hide') {
//排除居左、具有、隐藏字段
//修改:默认字段data-field+i,兼容部分数据表格中不存在data-field值的问题
titles['data-field' + i] = hths[i].innerText;
}
}
}
//根据传入tableID获取table内容
var bodys = $("div[lay-id=" + id + "] .layui-table-box table").get(1);
var btrs = Array.from(bodys.querySelectorAll("tr"));
var bodysArr = new Array();
for (var j = 0; j < btrs.length; j++) {
var contents = {};
var btds = Array.from(btrs[j].querySelectorAll("td"));
for (var i = 0; i < btds.length; i++) {
for (var key in titles) {
//修改:默认字段data-field+i,兼容部分数据表格中不存在data-field值的问题
var field = 'data-field' + i;
if (field === key) {
//根据表头字段获取table内容字段
contents[field] = btds[i].innerText;
}
}
}
bodysArr.push(contents)
}
//将标题行置顶添加到数组
bodysArr.unshift(titles);
// 导出excel
layui.config({
base: 'assets/libs/layui_extends/' // 插件路径
}).use(['excel'], function () {
var excel = layui.excel;
excel.exportExcel({
sheet1: bodysArr
}, titleInfo + new Date().toLocaleString() + '.xlsx', 'xlsx');
});
}
5、导出全部数据
function exportFile(id, titleInfo) {
$.ajax({
url: 'xxxxxx', // 获取数据的接口
type: 'get',
data: {},
success: function (res) {
if (res.code == 0) {
var excelData = res.data;
layui.config({
base: 'assets/libs/layui_extends/'
}).use(['excel'], function () {
var excel = layui.excel;
excelData = excel.filterExportData(excelData, [
'aaa','bbb','ccc' // 对应需要导出的字段,根据后台返回数据对应需要字段
])
// 对应数据的表头
excelData.unshift({ aaa: 'aaa', bbb: 'bbb', ccc: 'ccc' });
excel.exportExcel(excelData, titleInfo + new Date().toLocaleString() + '.xlsx', 'xlsx');
});
} else {
layer.closeAll();
layer.msg("数据导出失败", { icon: 2 });
}
},
error: function (error) {
console.log("获取全部数据失败:", error);
}
})
}
路漫漫其修远兮,吾将上下而求索!
本文转载自: https://blog.csdn.net/weixin_38817361/article/details/129040044
版权归原作者 其斤r 所有, 如有侵权,请联系我们删除。
版权归原作者 其斤r 所有, 如有侵权,请联系我们删除。