
😉博主:初映CY的前说(前端领域) ,📒本文核心:微信小程序的入门介绍
【前言】小程序是一种不需要下载、安装即可使用的应用,它实现了应用触手可及的梦想,用户扫一扫或者搜一下就能打开应用,也实现了用完即走的理念,用户不用安装太多应用,应用随处可用,但又无须安装卸载。
目录
一、⭐小程序特点
小程序对于大家来说就已经是很常见的事情喽~,其特点精简下来就是一句话:不需要下载App就可以使用。
- 特点:无需下载(小程序体积非常小(不超过 2M),用户感知不到下载的过程)。
- 理念:用完即走(用户随时退出小程序,不需要关注小程序本身)。
- 入口:扫一扫、搜一下、群聊…
二、⭐ 基础前置
学习之前我们需要先了解下一个开发小程序的软件——微信开发者工具。我们将会用这个软件完成我们项目的一个制作。(后面为了做多端时会用上uni-app技术配合HBulider软件开发。这个内容我留在以后讲)
①注册个账号
首先是需要去微信公众平台注册一个账号
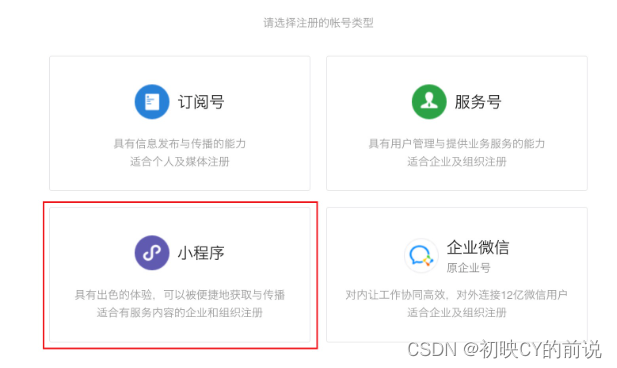
1.1选择注册的账号类型

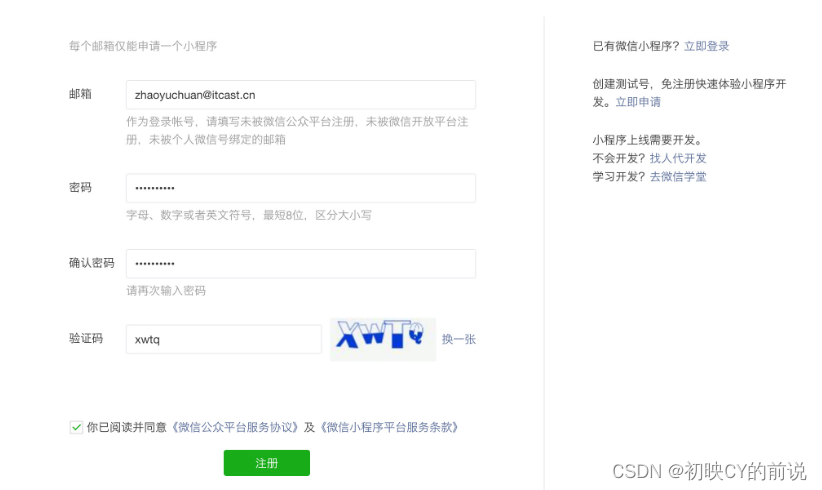
1.2填写账号信息

🤔 提示:这里要注意所填写的邮箱要求曾经没有注册过小程序、服务器、订阅号。
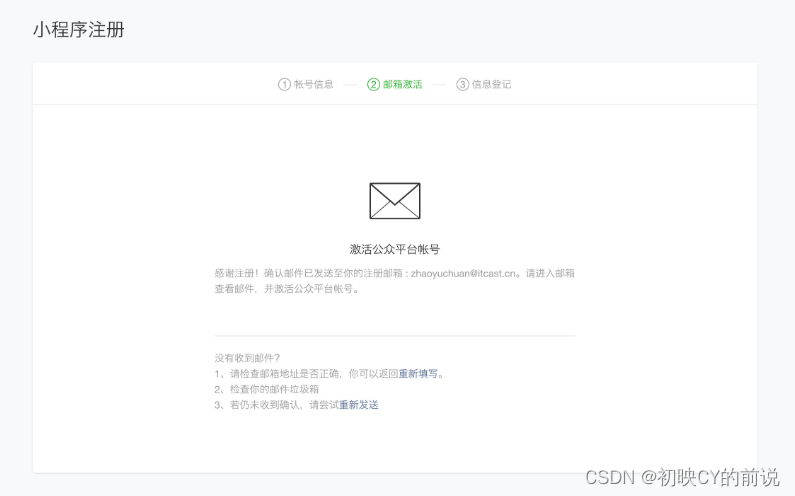
1.3邮箱激活

1.4点击链接激活账号

1.5选择主体类型

1.6主体登记信息

②填写小程序信息
账号注册完毕后不能立刻使用,还需要进一步对小程序的信息进行完善,如下图所示。
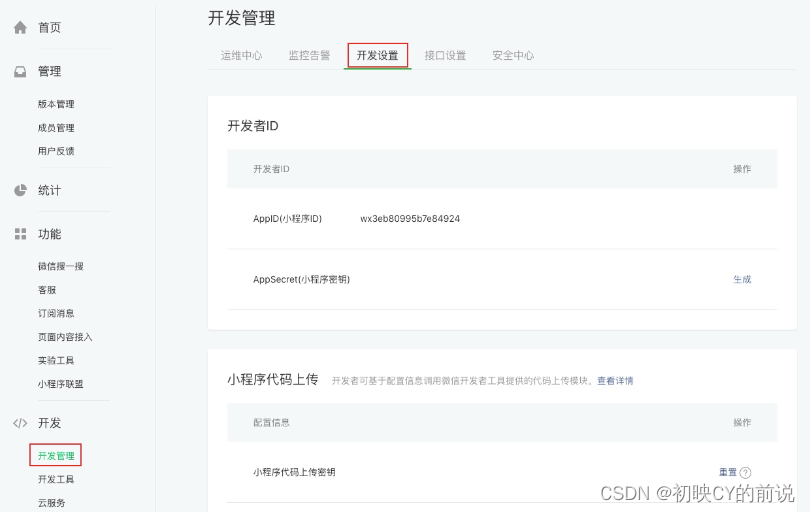
③获取 AppID
AppID 是小程序的唯一标识,在对小程序进行开发或者上线发布时都会用到 AppID,获取方式如下图所示。
④开发者工具
微信开发者工具是官方提供的专门用于微信小程序开发调试的工具,它提供的主要功能如下。
- 快速创建小程序项目(起到脚手架的作用)。
- 代码的查看和编辑(相当于 VSCode 作用)。
- 对小程序功能进行调试(相当于浏览器作用)。
- 小程序的预览和发布。
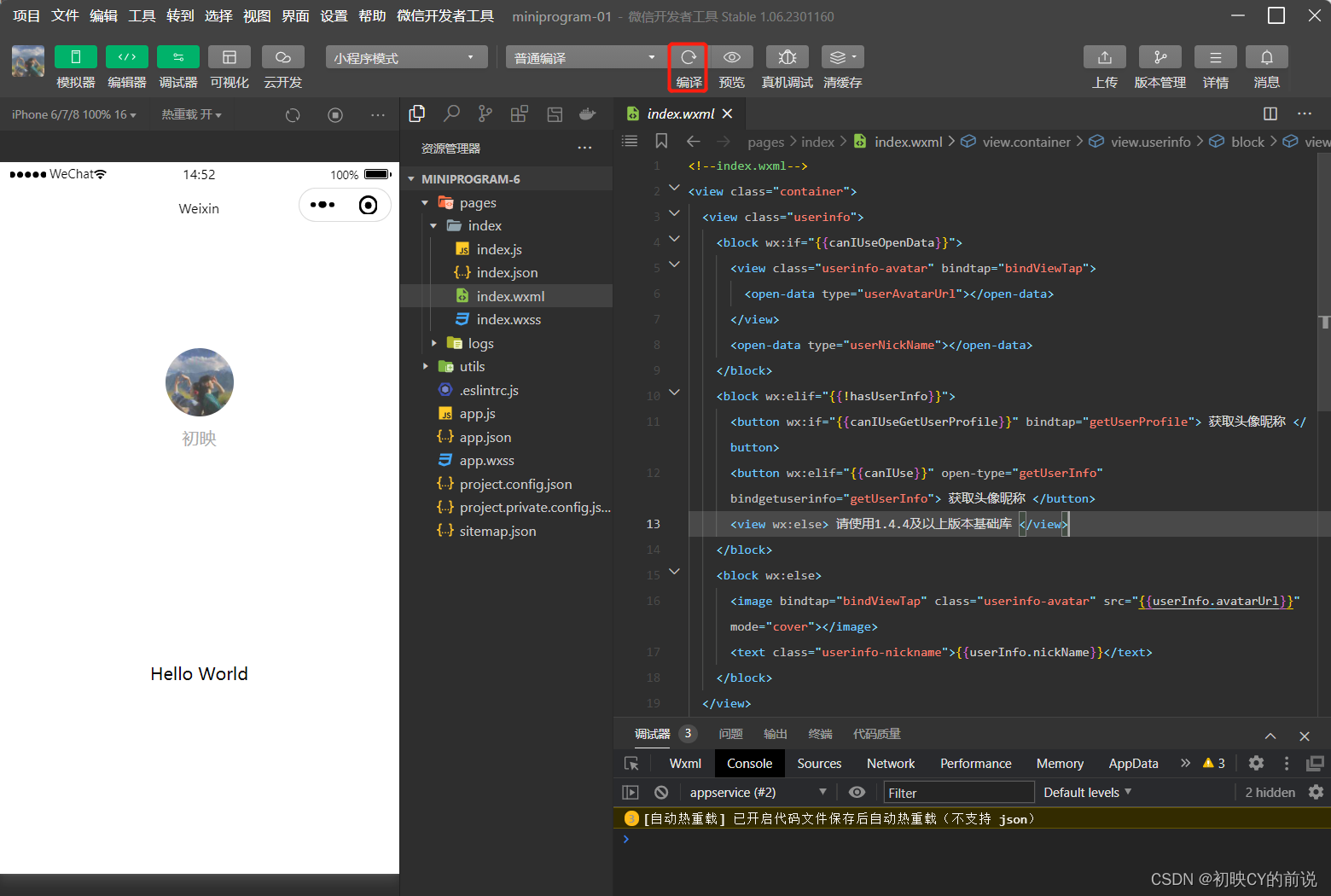
三、⭐ 目录介绍

首次进来点击编译将会看到下文结构
1.目录文件介绍
类型名称作用是否必须.wxml用于页面的布局结构,相当于网页中 .html 文件是.wxss用于页面的样式,相当于网页中的 .css 文件否.js用于页面的逻辑是.json用于页面的配置否
2.再来看一些特定名称的文件
文件名作用是否必须存在app.js小程序入口(首先执行的文件)是app.json小程序的全局样式是app.wxss小程序的全局样式否project.config.json小程序开发者工具配置是(会自动创建)project.private.config.json私有的配置是(会自动创建)sitemap.json小程序搜索优化否
好了今天的介绍就此结束喽~下一篇文章将会介绍小程序的基础语法知识,敬请期待!
至此本文结束,愿你有所收获!
期待大家的关注与支持! 你的肯定是我更新的最大动力!!!
版权归原作者 初映CY的前说 所有, 如有侵权,请联系我们删除。