SpringBoot-4-Web开发
在这里我们不过多进行SpringBoot源码分析,主要通过实例进行讲解。
创建SpringBoot项目,代码如下:
@Controllerpublic class TestController { @GetMapping("/") @ResponseBody public String testIndex(){ return "test index"; }}
启动项目后结果如下:

可以看出结果没有一点修饰,就只是浏览器将结果进行了打印。
1.SpringBoot静态文件配置
但是我们现在是Web开发,既然是WEB开发就需要有静态资源:HTML、CSS、JS、图像、视频、PDF/Office等不需要服务器端处理的文件等这些不需要服务器进行处理的文件。那么这些文件放在哪里呢?
1.1 存放静态文件的位置

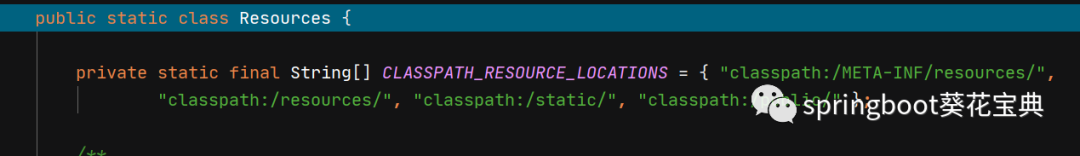
查看SpringBoot源码,我们发现可以存放静态资源的位置如下:
"classpath:/META-INF/resources/""classpath:/resources/""classpath:/static/""classpath:/public/"“/” 自定义静态资源目录
1.1.1并且他们存在优先级顺序
/META-INF/resources>resources>static>public
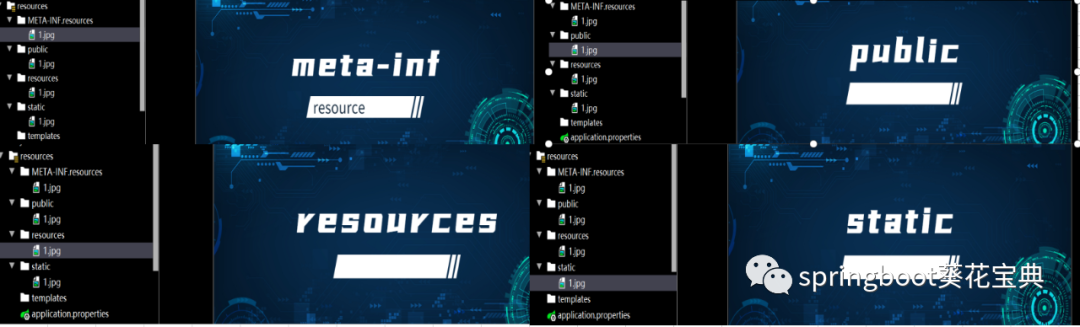
我们按照上面的文件夹分别在文件夹中放入1.jgp,但是图片内容为文件夹名称的图片

然后运行http://localhost:8080/1.jpg查看结果为

其他优先级的结果,可以按照这个实验的结果进行操作完成,看看是不是我说的优先级的顺序。
1.2自定义资源配置
如果我们不想使用上面的静态资源文件夹,想自己创建静态资源文件夹进行放置静态资源可以?答案是可以的。
1.2.1 配置文件配置
我们在application.yml中进行配置
spring: web: resources: static-locations: classpath:/testresources/
我们猜想一下现在的结果会是什么?
http://localhost:8080/1.jpg查看结果为:

配置了自定义文件夹以后,原有的静态资源文件夹就失效了,想要继续使用,可以把原文件夹也写入该配置中
注:在你刚修改过重新启动后,可能结果还是上次运行的结果,这是因为缓存导致的结果,你需要进行一下缓存清除(最简单的办法就是使用另一个浏览器进行访问就可以了)
1.2.2 代码配置
@Configurationpublic class MyWebConfig implements WebMvcConfigurer { /** * addResourceHandler 这个方法是配置资源请求路径 * addResourceLocations 这个方法是配置自定义静态资源存储位置,里边用到了file:, * 是因为资源放置位置不在classpath下边,是自定义的,也可以写为classpath: */ @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/**").addResourceLocations("classpath:/resources/"); }}
运行http://localhost:8080/1.jpg的结果为:

1.2.3 logo图标的修改
只需要将ico图标放置在静态文件夹下即可,如:(记得该图标的命名是 favicon.ico)可以在阿里巴巴矢量图标库寻找合适的图标地址:https://www.iconfont.cn/

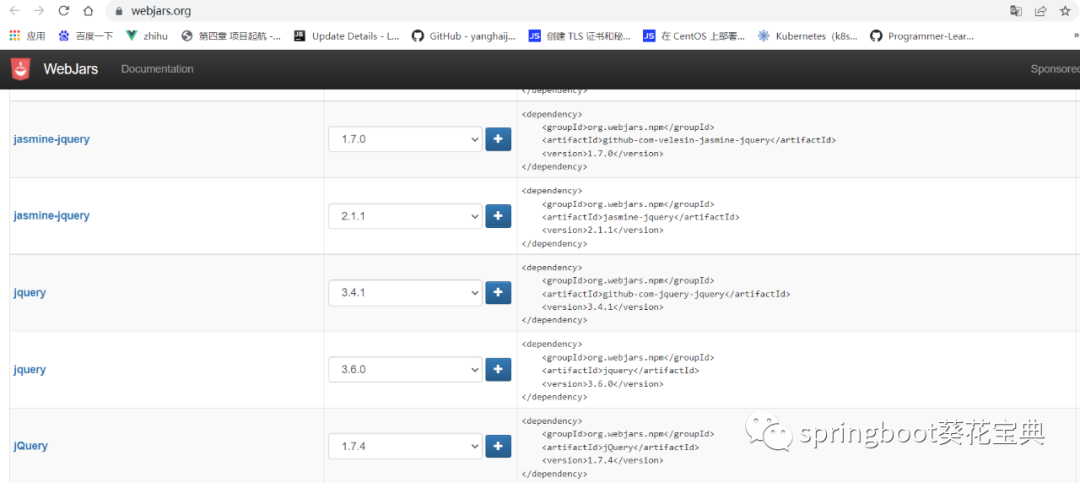
1.3 WebJars的使用
WebJars能够提供是SpringBoot web开发的需要的一些库,例如jQuery、Bootstrap等等。
WENJARS包管理地址

1.3.1 添加JS和CSS库
在pom.xml添加依赖
<dependency> <groupId>org.webjars.npm</groupId> <artifactId>bootstrap</artifactId> <version>5.1.3</version> </dependency> <dependency> <groupId>org.webjars.npm</groupId> <artifactId>jquery</artifactId> <version>3.6.0</version> </dependency>
在application.yml添加配置设置编码为UTF-8格式
spring: http: encoding: charset: utf-8 force: true enabled: true
在静态文件夹中添加test.html
<html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="/webjars/jquery/3.6.0/dist/jquery.min.js"></script> <script src="/webjars/bootstrap/5.1.3/dist/js/bootstrap.min.js"></script> <title>test</title> <link rel="stylesheet" href="/webjars/bootstrap/5.1.3/scss/bootstrap.scss" /></head><body><div class="container"><br/> <div class="alert alert-success"> <a href="#" class="close" data-dismiss="alert" aria-label="close">哈哈哈</a> Hello, <strong>WebJars!</strong> </div></div></body></html>
http://localhost:8080/test.html 查看结果就行了
版权归原作者 zhoubangbang1 所有, 如有侵权,请联系我们删除。