Chrome 调试工具入门
一、基本介绍
1、打开dev tool
方式1:菜单-》更多工具-》开发者工具
方式2:快捷键F12
2、打开命令菜单
方式:快捷键 ctrl+shift+P
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3NcESvsX-1668949286641)(../Pic文件夹/1668944584544.png)]](https://img-blog.csdnimg.cn/9c08ab33844b4ff4aa8f0c555d4976de.png)
使用举例:
1)截屏:screen shot
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2A2gnvr2-1668949286643)(../Pic文件夹/1668944637386.png)]](https://img-blog.csdnimg.cn/a000ed7d6f8d4dd091f35eaced19f28f.png)
2)修改主题颜色为日间模式:light theme
3)修改窗口位置靠右:dock to left
4)…
3、五个常用的Tab
1)Element
2)Console
3)Source
4)NetWork
5)Application
二、CSS调试(Element)
1、检查元素
方式1:右击页面元素-》检查我
方式2:打开dev tool-》鼠标移动到待检查元素
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-C8Xi6xpY-1668949286643)(../Pic文件夹/1668945650992.png)]](https://img-blog.csdnimg.cn/718410fe24804117b181823702d6c32f.png)
如何切换到移动设备?
方式:点击移动设备小图标
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9QNClE1l-1668949286644)(../Pic文件夹/1668945708507.png)]](https://img-blog.csdnimg.cn/14bd46c6d72846f58270c976ec8dbc9d.png)
2、查询DOM树中某一个DOM节点
使用 快捷键ctrl+F
方式1:文本查询
例如:输入
section_one
,输入对应节点
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6vemlAoW-1668949286644)(../Pic文件夹/1668945797600.png)]](https://img-blog.csdnimg.cn/e64d98db6fac4e2893152f06e06e5d62.png)
方式2:CSS选择器
例如:输入
section#section_two
(查找id为section_two的section节点元素)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Civxi2sI-1668949286645)(../Pic文件夹/1668945898922.png)]](https://img-blog.csdnimg.cn/300b36c3a2b94fd0ac26fdd6e983521c.png)
方式3:Xpath
例如:输入
//section/p
(在全局范围内查找section里面的p节点)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-o6EnM7ib-1668949286647)(../Pic文件夹/1668945994950.png)]](https://img-blog.csdnimg.cn/e79e5de732a141a7820718e266b40cc1.png)
方式4:使用console的inspect方法
例如:查找id为
section_seven
的节点
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MxoqkQgU-1668949286647)(../Pic文件夹/1668946088121.png)]](https://img-blog.csdnimg.cn/397ff8ea70de4b639388a282cc7cd944.png)
按下回车后,跳转到Element的DOM树中
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-j4Obl7rL-1668949286648)(../Pic文件夹/1668946155465.png)]](https://img-blog.csdnimg.cn/ddef247d43cc4e68b943bcafe0a5c6c8.png)
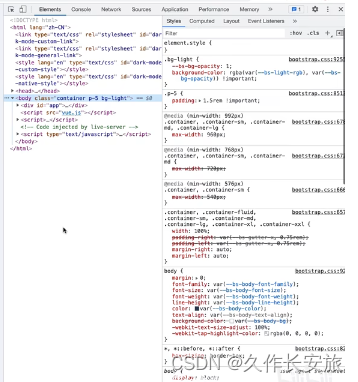
三、编辑样式(Element)
1、编辑节点样式
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-stgbiIFg-1668949286649)(../Pic文件夹/1668946217188.png)]](https://img-blog.csdnimg.cn/0b6e08e8286c4bb5a5c2673ba07da954.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SRG7EwAt-1668949286650)(../Pic文件夹/1668946239063.png)]](https://img-blog.csdnimg.cn/9f9d77c8da4b40b2b07c3201b966b057.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hBUHqWtV-1668949286651)(../Pic文件夹/1668946305310.png)]](https://img-blog.csdnimg.cn/a4df5795ea1d4019854b08d69b600fcf.png)
2、复制样式
1)找到想要复制的元素——》右键检查元素——》右击选中元素,点击copy,copy styles
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-k2d8V088-1668949286651)(../Pic文件夹/1668946492238.png)]](https://img-blog.csdnimg.cn/165b368f3ba44a2f98edaacd5b8534fd.png)
2)选择自己想要应用该样式的元素,在element.style中复制改样式
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lLS2CdFU-1668949286652)(../Pic文件夹/1668946583823.png)]](https://img-blog.csdnimg.cn/cade135db5764d559cce2e375d42bdff.png)
四、控制台console
1、打开方式:快捷键 ctrl+shift+I
2、控制台的基本使用
1)定义变量,并查看
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FxhPrNV5-1668949286652)(../Pic文件夹/1668946790862.png)]](https://img-blog.csdnimg.cn/29f9c399bfb946f09f2f2a96df58a33d.png)
2)弹出警示框

3)console.log(xxx),打印内容

4)$_, 返回上一条语句的执行结果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hGguL46W-1668949286655)(../Pic文件夹/1668946894718.png)]](https://img-blog.csdnimg.cn/69136465b3b140d18bc84dc1cfbf41ea.png)
5)$+数字,返回之前选中的某个节点
$0 返回上一个选中的节点
$1 返回上上一个选中的节点
以此类推
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gOPxXYHF-1668949286655)(../Pic文件夹/1668947033821.png)]](https://img-blog.csdnimg.cn/9fc1f4f59f224c57bb8d6a2895119cf3.png)
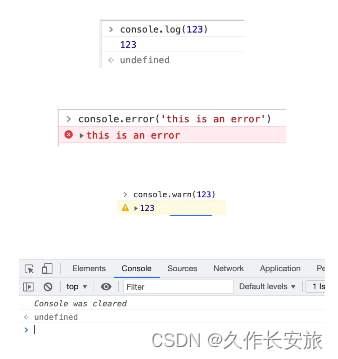
6)console相关的语句
- console.log() 普通信息
- console.error() 错误信息
- console.warn() 警告信息
- console.clear() 清空控制台

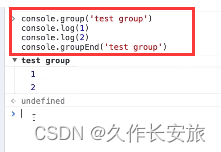
- console.group() 批量处理一组console语句

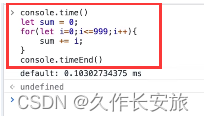
- console.time() 判断一段代码的执行时间

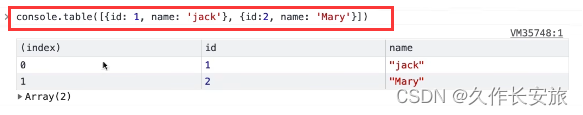
- console.table() 将一个数组以表格形式呈现出来

其他:assert,trace
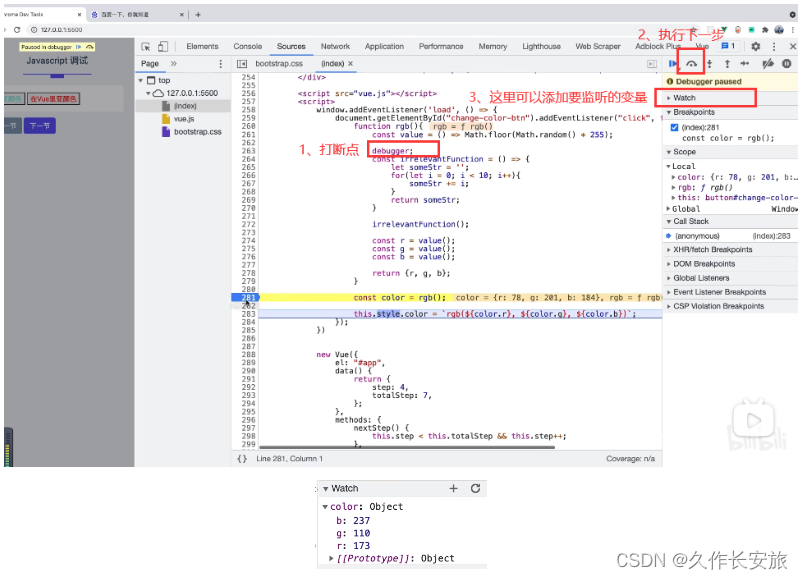
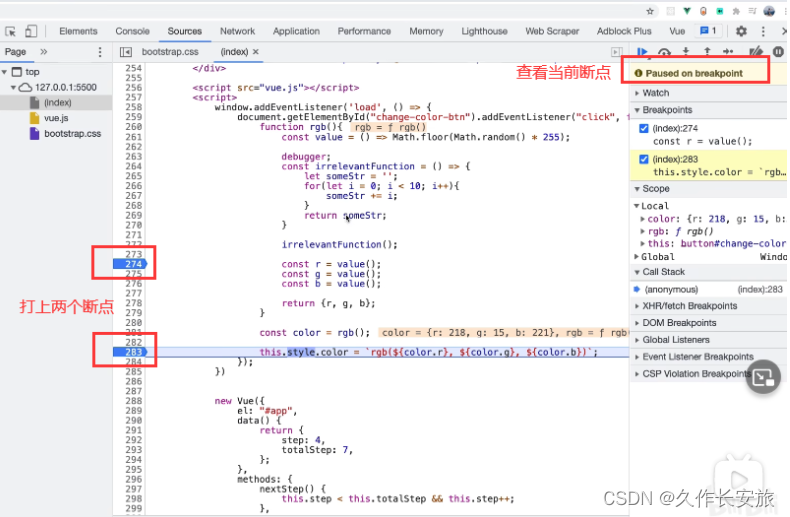
3、JavaScript调试
方式1:在代码中加上
debugger
语句,程序执行到该位置后会暂停,不断点击下一步即可查看变量值的变化。

方式2:在dev tools中点击要打断点的行号,刷新页面,单步执行

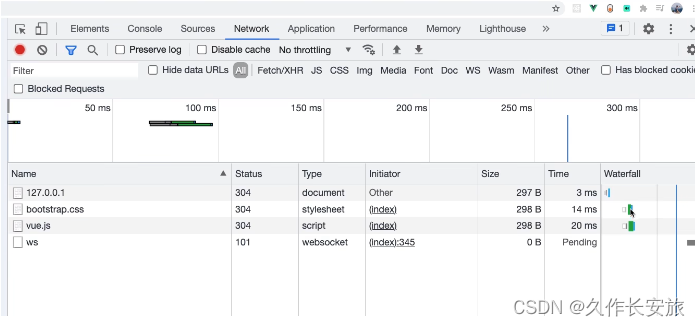
五、网络Network
1、基本介绍

Name:请求的资源名称
Status:状态码
Type:请求的资源类型
Initiator:请求发起者
Size:资源的大小
Time:请求资源的实践
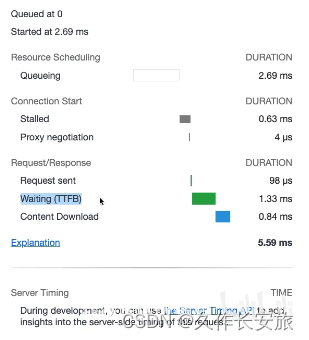
Waterfall:瀑布流,详细信息如下:

2、筛选不同类型的资源
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rlDfFJID-1668949286662)(../Pic文件夹/1668948284260.png)]](https://img-blog.csdnimg.cn/a2505b11729845c3a2098c58cf5359dc.png)
3、保留历史请求:勾选Perserve log

当页面出现跳转/刷新后,之前的请求依然可以保留

4、清除浏览器缓存:勾选Disable cache
5、模拟用户网络状态:节流器
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4oBLJjch-1668949286664)(../Pic文件夹/1668948426007.png)]](https://img-blog.csdnimg.cn/4e883fa72f564905b3baaf1475398eda.png)
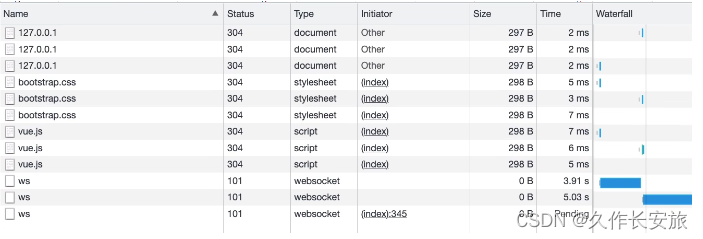
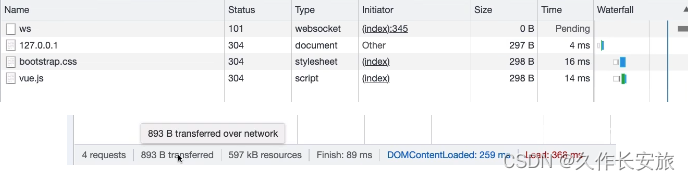
6、传输详细信息

内容:发起的请求个数,数据量、完成时间、加载时间等
六、客户端Application
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oGPbPftd-1668949286665)(../Pic文件夹/1668948681679.png)]](https://img-blog.csdnimg.cn/861ad678c41b449f8e3320ceebc2653b.png)
1、local Storage和Session Storage对比:
local Storage:会一直存储在本地浏览器,直到人为清除它。
Session Storage:在会话结束、页面关闭后,就会自动清除。
2、localStorage相关方法
1)setItem方法:设置localStorage

2)getItem方法:获取localStorage的值

3)clear方法:清除某个localStorage的值

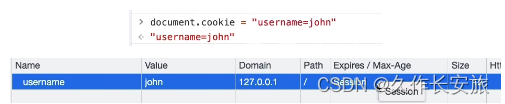
3、cookies
1)设置cookie

2)设置cookie过期时间
方法1:
cookie.setMaxAge(0);
//不记录cookie
方法2:
cookie.setMaxAge(-1);
//会话级cookie,关闭浏览器失效
方法3:
cookie.setMaxAge(60*60);
//过期时间为1小时
版权归原作者 久作长安旅 所有, 如有侵权,请联系我们删除。