文章目录
一、元素定位
元素定位8中方式
Id
,
Name
,
Link text
,
Partial Link Text
,
Tag Name
,
Class Name
,
Xpath
,
Css Selector
1.ID
id相当于身份证,一般不会重复:
driver.find_element('id','su')
2.name
通过属性name定位:
driver.find_element('name','ch')
3.Link Text
针对于a标签实现的定位

driver.find_element('link text','新闻').click()
4.Partial Link Text
针对a标签的text内容进行模糊查找:
driver.find_element('partial link text','新')
5.tagname
通过标签名称进行定位,一般用不到
driver.find_elements('tag name','input')
6.classname
基于元素的class属性定位:
driver.find_element('class name','bg s_ipt_wr new-pmd quickdelete-wrap ipthover')
7.css selector
原理就是基于css样式来对元素进行定位,属于8大定位中最快的定位方法:
这里对于id选择器、class选择器、标签选择器不在进行陈述。
7.1 id选择器
使用标签中的id定位,用
#
号加id值
#s_kw_wrap
driver.find_element('css selector','#s_kw_wrap')
7.2 标签选择器
直接通过标签名定位,日常中没啥意义
driver.find_element('css selector','input')
7.3 class选择器
使用class属性值进行定位,使用符号
.class的值
,如果class的值中有空格需要使用
.
对所有的空格进行替换
driver.find_element('css selector','.toindex')
7.4 属性选择器
属性选择器即
[属性名=‘属性值’]
,与xpath中的属性定位
[@属性名=‘属性值’]
注意区分
driver.find_element('css selector','[id="s_kw_wrap"]')
可以同时使用多个属性选择器
[属性名=‘属性值’][属性名=‘属性值’]
driver.find_element('css selector','[type="text"][name="wd"]')
7.5 三种选择器同时使用
三种选择器同时使用时中间不用空格,且标签选择器必须在最前面
driver.find_element('css selector','input#su.btn.self-btn.bg.s_btn')
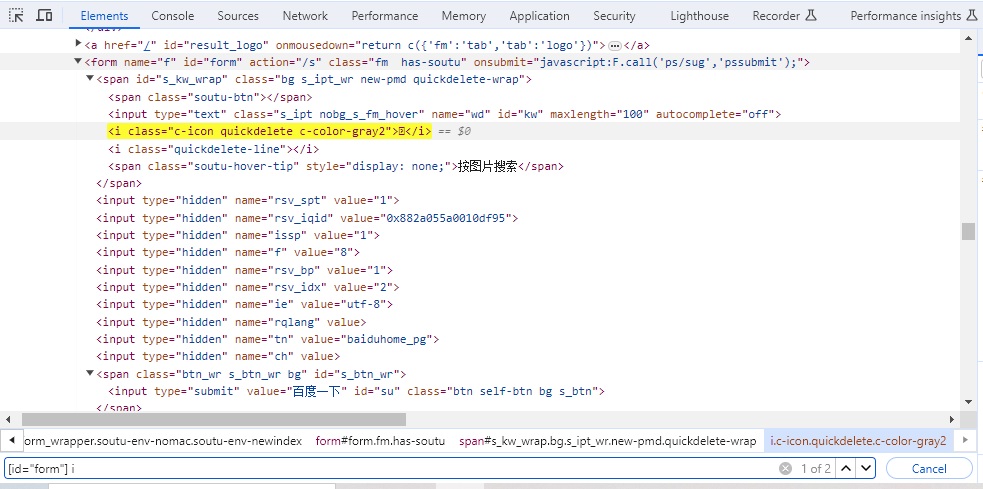
7.6 后代选择器
在当前节点后 使用空格加上后代标签,只要是直系后代元素都能定位到。

driver.find_element('css selector','[id="form"] i')
7.7 子元素选择器
使用
>
定位,只能定位到子元素只要是儿子都能定位到,中间不能隔代,也无法定位到孙子。
driver.find_element('css selector','[id="form"]>span')
7.8 相邻兄弟选择器
使用
+
定位,只能定位到同级元素(具有同一个父元素)

driver.find_element('css selector','[id="s_top_wrap"]+div')
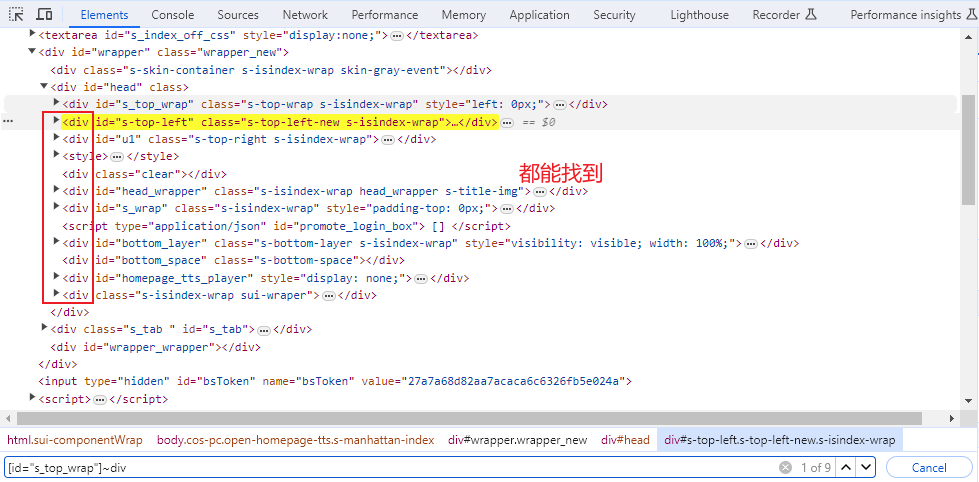
7.9 后续兄弟选择器
使用
~
定位,可以定位到所有的兄弟元素,不管是不是紧挨的都能找到

driver.find_element('css selector','[id="s_top_wrap"]~div')
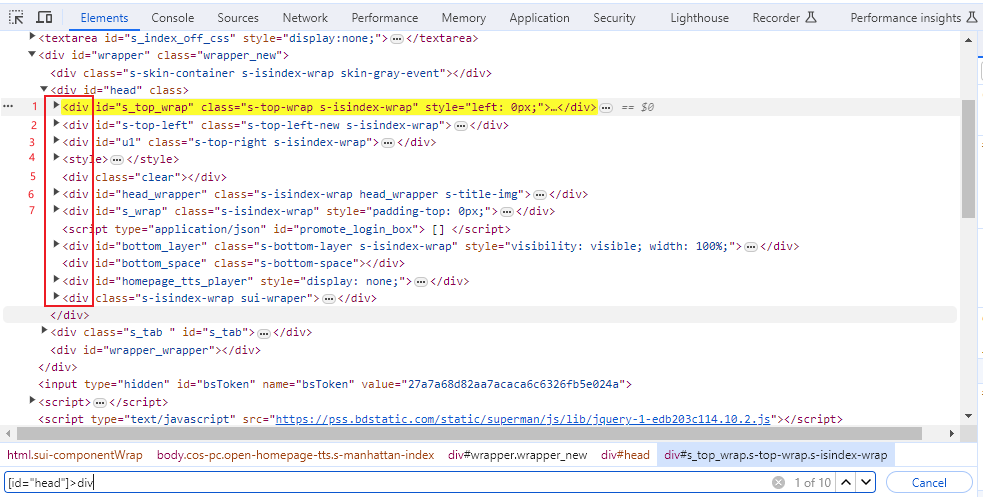
7.10 伪类
伪类一般用于标签数量会发生变化的时候;比如有一个下拉框,但是因为需求还没有完全确定,下拉框中选项的数量可能会因为需求的变动而发生变化(数量会发生变化)。

如图,id=‘head’的div标签下面定位到了很多div标签,假设这里的div标签数量不定,会动态的变化,此时就可以使用伪类进行定位:
:nth-child(n)
表示取父标签下的第n(n从1开始)个元素
driver.find_element('css selector','[id="head"]>div:nth-child(2)')
:nth-last-child(n)
表示取父标签下倒数第n个元素
driver.find_element('css selector','[id="head"]>div:nth-last-child(2)')
:first-child
表示取父标签下第1个元素
driver.find_element('css selector','[id="head"]>div:first-child')
:last-child
表示取父标签下最后一个元素
driver.find_element('css selector','[id="head"]>div:last-child')
8.xpath
基于html结构来对元素进行定位
示例://*[@id=“kw”] 表示从根路径下开始查找任意一个元素,该元素具备有id属性,且属性值为kw
- //表示从根路径下开始查找
- *表示任意标签,也可以指定标签
- [] 表示添加筛选条件
- @ 表示基于属性定位
- id 表示这个属性有id的属性
- kw 表示属性的值
8.1 属性定位(推荐)
8.1.1 全部属性定位
driver.find_element('xpath','//*[@value="百度一下"]')
8.1.2 部分属性定位
部分属性调用
contains()
函数,进行模糊查找
contains(@属性名,’属性值’)
driver.find_element('xpath','//*[contains(@value,"一下")]')
8.1.3 多个属性定位
使用and可以连接同时指定多个属性
driver.find_element('xpath','//*[@type="submit" and @value="百度一下" and @id="su"]')
8.2 文本定位(推荐)

8.2.1 全部文本定位
text()用于定位标签的文本
text()=‘文字’
driver.find_element('xpath','//*[text()="以人民为中心推动文化建设"]')
8.2.2 部分文本定位
部分属性调用
contains()
函数,进行模糊查找
contains(text(),'部分文字')
driver.find_element('xpath','//*[contains(text(),"以人民")]')
8.3 轴定位
轴定位表示与当前节点上下文节点的关系,语法:
轴名称::标签名[索引值]
,[索引值]可不加,如果需要使用索引则需要根据轴名称的作用对应的向前取值或向后取值。索引值从1开始算。
8.3.1 parent:: *
表示选取当前节点的父节点。作用等同于 … *可以指定标签名

driver.find_element('xpath','//*[@name="tj_briicon"]/parent::*')# 与..作用相同
driver.find_element('xpath','//*[@name="tj_briicon"]/..')
8.3.2 child:: *
表示选取当前元素的子节点。作用等同于 /

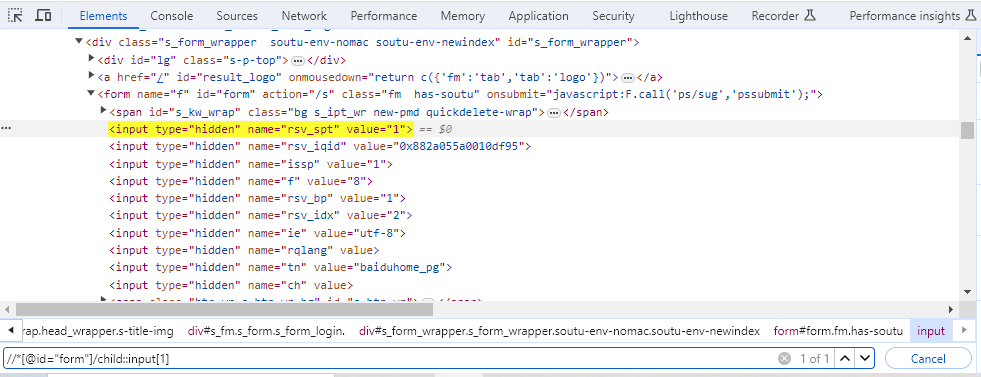
driver.find_element('xpath','//*[@id="form"]/child::input[1]')
8.3.3 ancestor:: *
表示选取当前节点的所有的直系先辈(父节点,祖父节点) 一般不常用

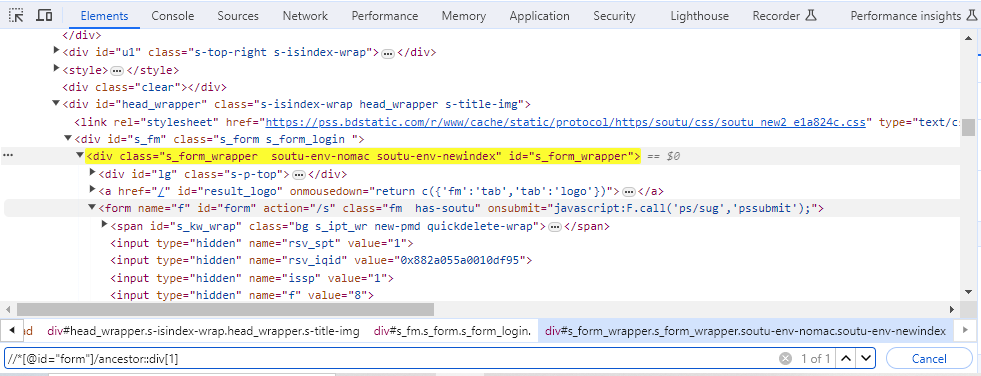
driver.find_element('xpath','//*[@id="form"]/ancestor::div[1]')
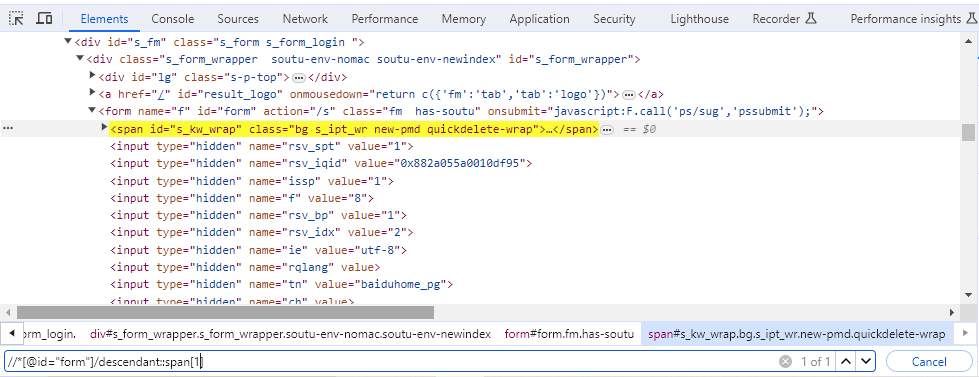
8.3.4 descendant:: *
表示选取当前节点的所有的直系后辈(子节点,孙子节点) 一般不常用

driver.find_element('xpath','//*[@id="form"]/ancestor::div[1]')
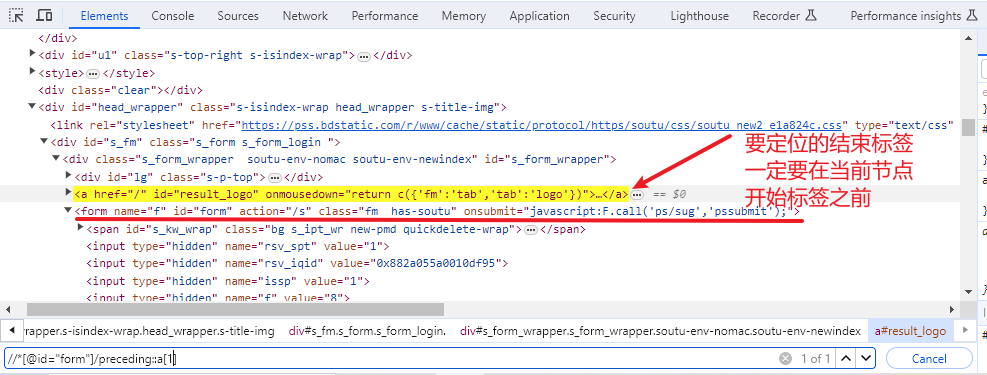
8.3.5 preceding:: *
表示选取当前节点的开始标签之前的所有节点,即要定位的结束标签一定要在当前节点开始标签之前。所以对于直系先辈的元素是无法定位的,因为直系先辈的结束标签必定在当前节点之后了。


driver.find_element('xpath','//*[@id="form"]/preceding::a[1]')
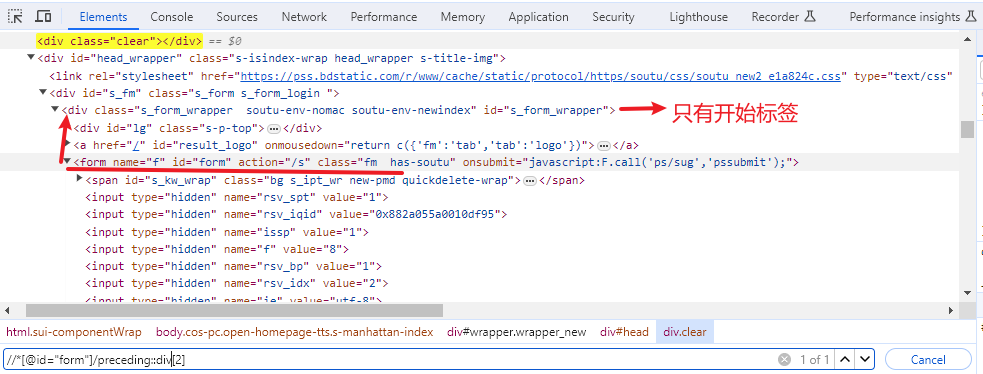
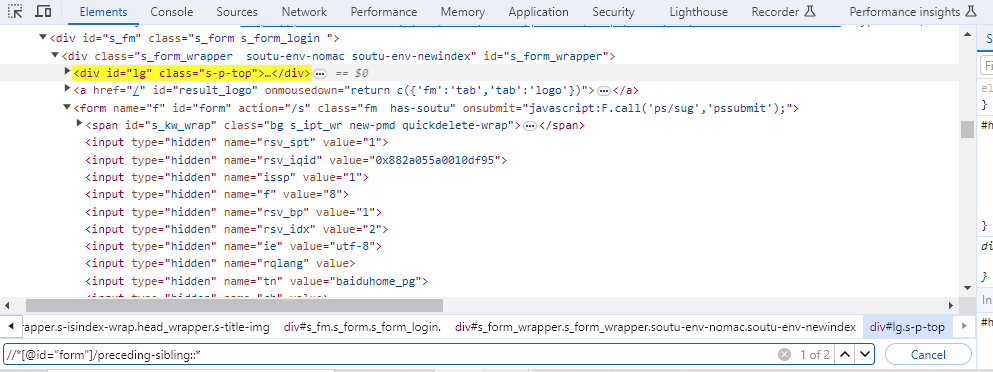
8.3.6 preceding-sibling:: *
表示选取当前节点的开始标签之前的所有的同级节点

driver.find_element('xpath','//*[@id="form"]/preceding-sibling::*')
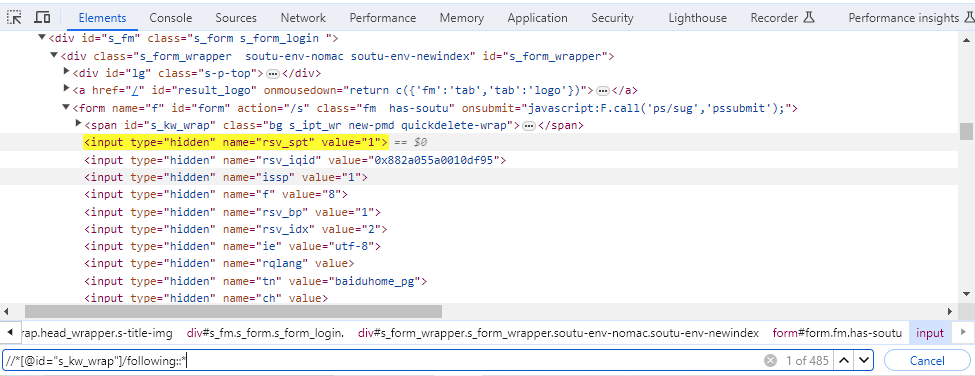
8.3.7 following::
表示选取当前节点的结束标签之后的所有节点。(只要在当前节点的结束标签之后都能定位到,不常用)

driver.find_element('xpath','//*[@id="s_kw_wrap"]/following::*')
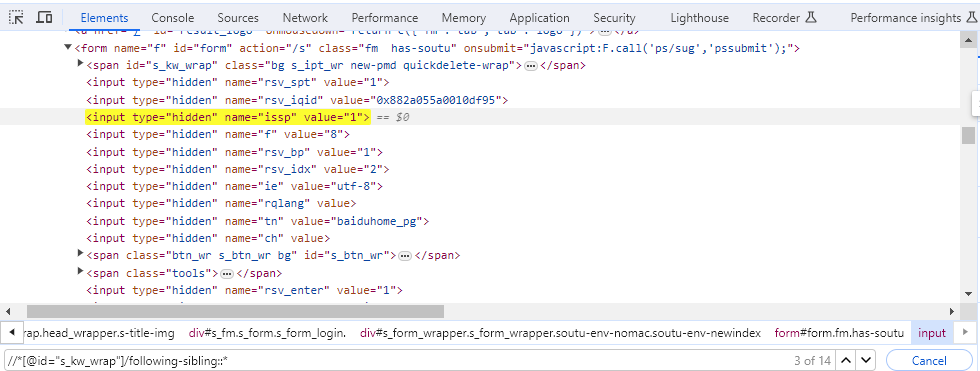
8.3.8 following-sibling:: (推荐)
表示选取当前节点的结束标签之后的所有同级节点。(只能定位到同级节点,相当于兄弟)

driver.find_element('xpath','//*[@id="s_kw_wrap"]/following-sibling::*')
版权归原作者 吃鱿鱼的大叔 所有, 如有侵权,请联系我们删除。