目录:导读
前言
什么是Web测试?
Web测试测试Web或Web应用程序的潜在错误。它是在上线前对基于网络的应用程序进行完整的测试。
Web测试检查
功能测试
易用性测试
接口测试
性能测试
安全测试
兼容性测试
1、功能测试
测试网页中的所有链接、数据库连接、网页中用于提交或从用户处获取信息的表单、Cookie等。
链接。外链。内部链接。同一页面上跳转的链接。邮件 孤立页
表单 每个字段及默认值。错误的输入的处理 可选和必选域
Cookie测试
在写入用户机器之前,测试Cookie是否已经加密。如果你正在测试会话cookie(即会话结束后过期的cookie),请检查会话结束后的登录会话和用户统计。通过删除cookie来检查对应用安全的影响。
验证你的HTML/CSS
如果为搜索引擎优化你的网站,那么HTML/CSS验证是最重要的一项。主要是验证网站的HTML语法错误。检查网站是否可以被不同的搜索引擎抓取。
数据库测试
编辑、删除、修改表单或进行任何DB相关功能时,检查数据的完整性和错误。
检查所有的数据库查询是否正确执行,数据是否被检索,也正确更新。更多的数据库测试可能是对DB的负载,我们将在下面的网站负载或性能测试中解决这个问题。
2、易用性测试
可用性测试是对系统的人机交互特性进行测量,并找出弱点进行修正的过程。
易学性
导航
用户主观满意度
通用外观
网站应该易于使用。提供的说明应该是非常清晰的。检查所提供的说明是否能完美地满足其目的。每个页面都应该提供主菜单。一致性。
内容应符合逻辑,易于理解。检查是否有拼写错误。深色的颜色会让用户烦躁。你可以遵循一些用于网页和内容建设的标准颜色。这些都是普遍接受的标准。内容应该是有意义的。所有的锚文本链接都应该正常工作。图片应该以适当的尺寸正确放置。这些都是网站开发中应该遵循的一些基本的重要标准。你的任务是验证UI测试。
网站地图应该与网站上的所有链接一起提供适当的导航树视图。检查网站地图上的所有链接。
"在网站中搜索 "选项可以帮助用户方便快捷地找到他们要找的内容页面。这些都是可选的项目,如果存在,应该进行验证。
3、接口测试
在Web测试中,应该对服务器端的接口进行测试。可以通过验证通信是否正常进行。应测试服务器与软件、硬件、网络、数据库的兼容性。
主要的接口有:
Web服务器和应用服务器接口
应用服务器和数据库服务器接口
检查这些服务器之间的所有交互是否被执行,错误是否被正确处理。如果数据库或Web服务器对应用服务器的任何查询都返回错误信息,那么应用服务器应该捕捉到这些错误信息并适当地显示给用户。
检查如果用户在中间中断任何事务会发生什么?检查如果中间连接到webserver的连接被重置会发生什么?
4、性能测试
测试应用程序在不同网络连接速度下的性能。
你需要测试是否有许多用户访问或请求同一个页面。系统能否承受峰值负载时间?网站应该处理许多用户同时的请求、用户的大量输入数据、同时连接到DB、特定页面的重载等。
一般来说,压力是指将系统拉伸到超出其规定的极限。Web压力测试是通过给予压力来破坏网站,它检查的是系统对压力的反应以及如何从崩溃中恢复。一般在输入字段、登录和注册区域给予压力。
在网站性能方面,在不同的操作系统和不同的硬件平台上测试并检查内存泄漏等错误。
性能测试可以应用于了解网站的可扩展性,或者在第三方产品(如服务器和中间件)的环境下进行性能基准测试。
在各种网络上测试,如光纤、电信、移动等。
负载:每次的用户数是多少;检查高峰期负荷和系统的运行情况;用户访问的大量数据
压力:
- 连续负载;
- 内存、CPU、文件处理等方面的性能。内存、CPU、文件处理等性能。
5、安全测试
不登录的情况下应该无法将内部URL。
越权
无效的输入的反应。
通常不应直接访问网络目录和文件。
CAPTCHA是否能自动进行脚本登录。
SSL
日志
6、兼容性测试
浏览器兼容性
操作系统兼容性
移动浏览
打印选项
网站应该是跨浏览器平台的兼容。如果使用AJAX调用等功能,执行安全检查或验证,浏览器兼容性测试会更复杂。
在不同的浏览器上测试Web应用程序,如Chrome,Internet Explorer,Firefox,AOL,Safari,Opera浏览器的不同版本。
Web应用中的一些功能可能无法与所有操作系统兼容, 如图形设计和界面调用,可能无法在所有的操作系统上使用。因此需要在不同的操作系统上测试您的Web应用程序,如Windows、MAC、Linux等。
移动浏览器和移动设备上也可能存在兼容性问题。
如果你提供了页面打印选项,那么要确保字体、页面对齐、页面图形等都能正确打印。页面应适合纸张大小或按打印选项中提到的大小。
下面是我整理的2022年最全的软件测试工程师学习知识架构体系图
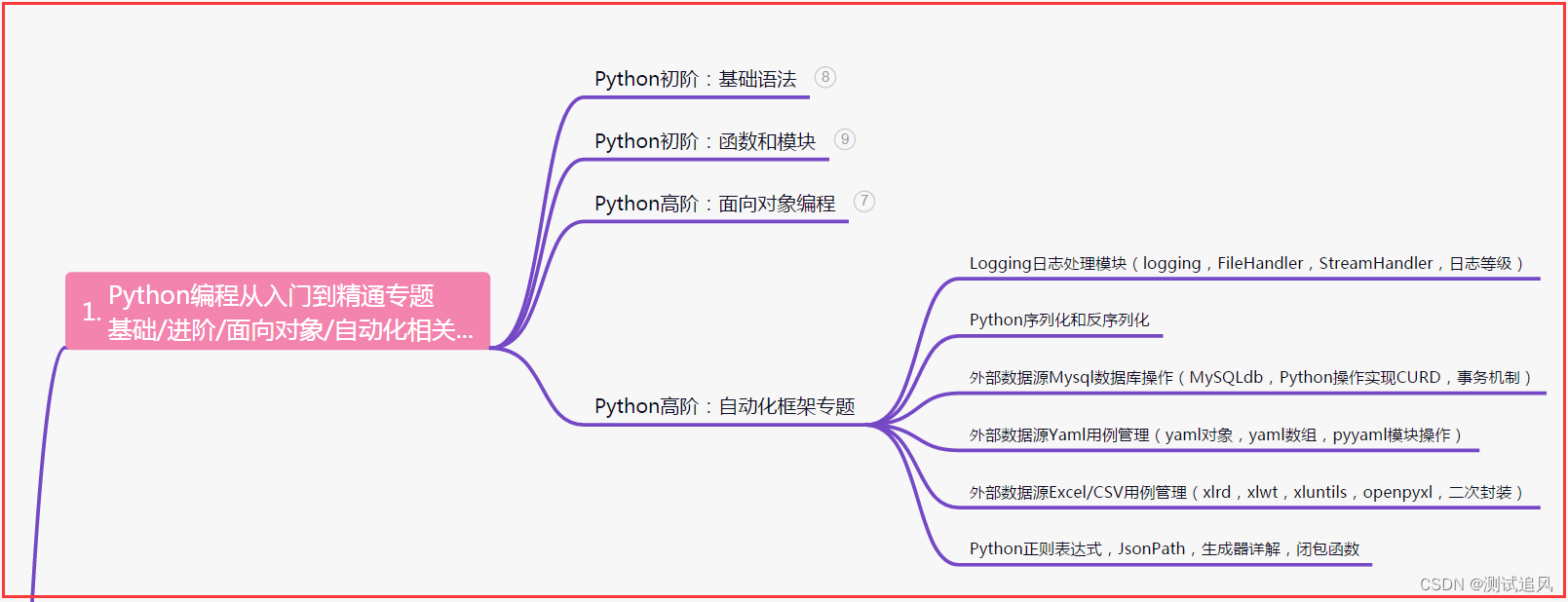
一、Python编程入门到精通

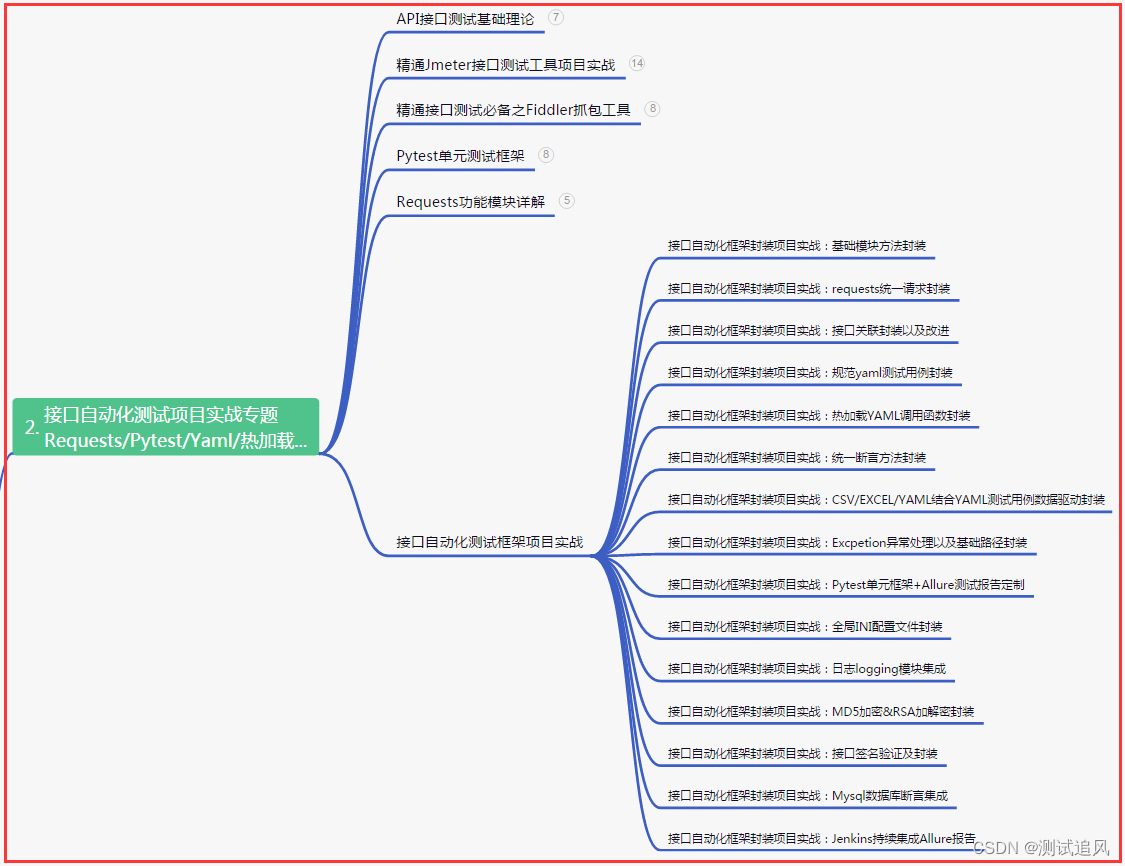
二、接口自动化项目实战

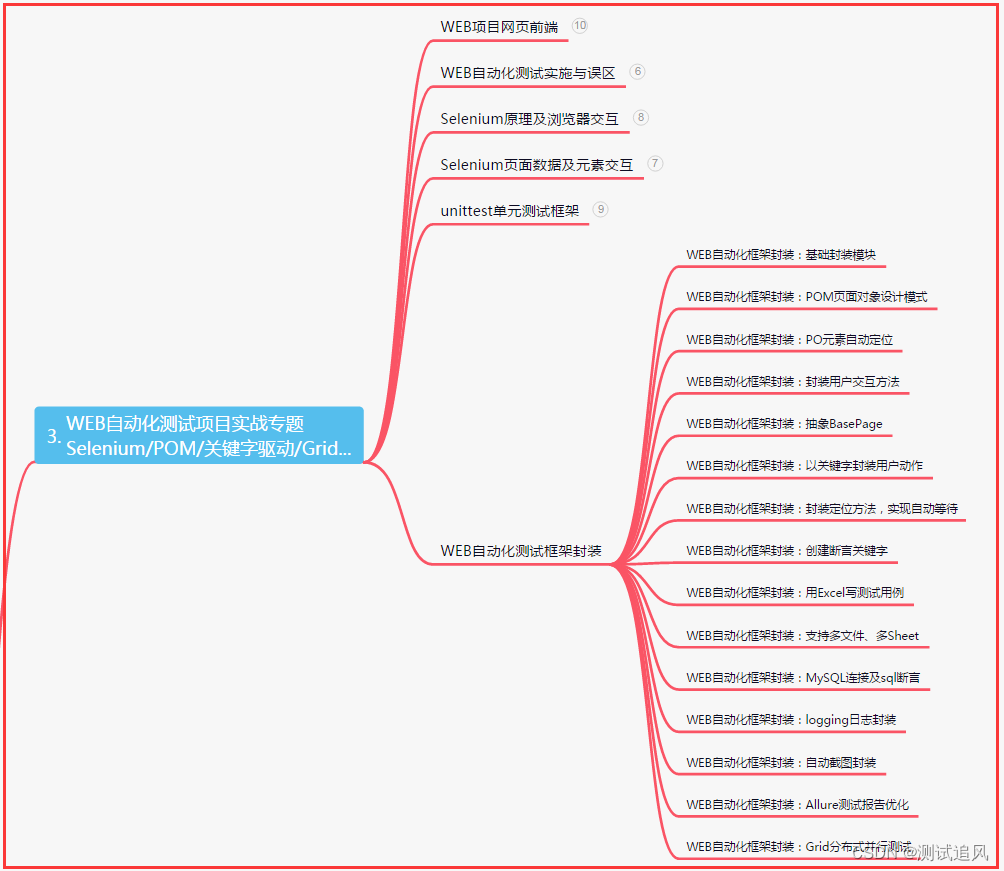
三、Web自动化项目实战

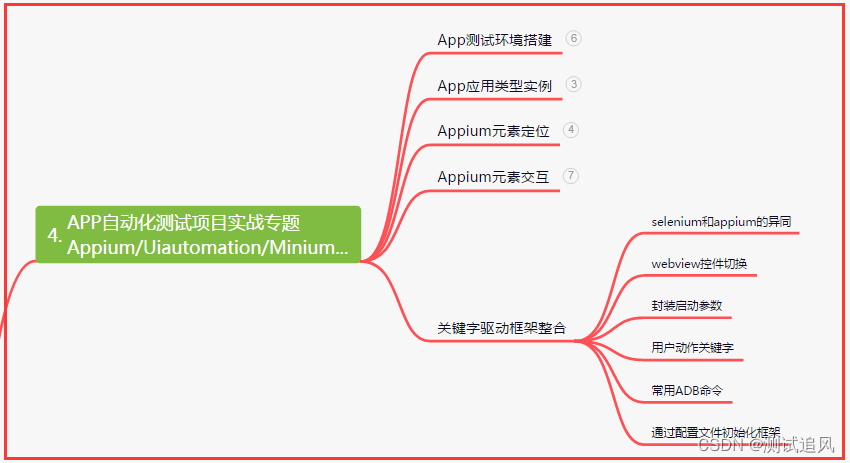
四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九、总结
向着目标奔跑,何必在意折翼的翅膀,只要信心不死,就看得见方向。顺风适合行走,逆风更适合飞翔,人生路上什么都不怕,就怕自己投降。
比你有钱的人,一定比你努力,比你努力的人,终有一天会比你有钱,生活本来就是平衡的,你不为赚钱付出辛苦,你就得为省钱烦恼,这不是鸡汤,是现实!
版权归原作者 测试追风 所有, 如有侵权,请联系我们删除。