QListWidget 是一个列表框,关于它的详细介绍可以参考:Qt QListWidget详解
初学者如果只是想在短时间内了解 QListWidget 的话,可以参考这里
1、打开QT,创建一个 widget 项目,在UI中加入 QListWidget 和一个 PushButton(等会备用)
可以双击 QListWidget 小部件 , 点左下角的 + 可以在里面添加数据
选中某一项数据,点击坐下属性,还可以添加图标


2、在窗口中,选中 QListWidget 小部件,右侧属性栏还可以设置每一行数据的尺寸、图标尺寸还有选中模式,选中模式通常是无法选择、单选、多选、连续选择


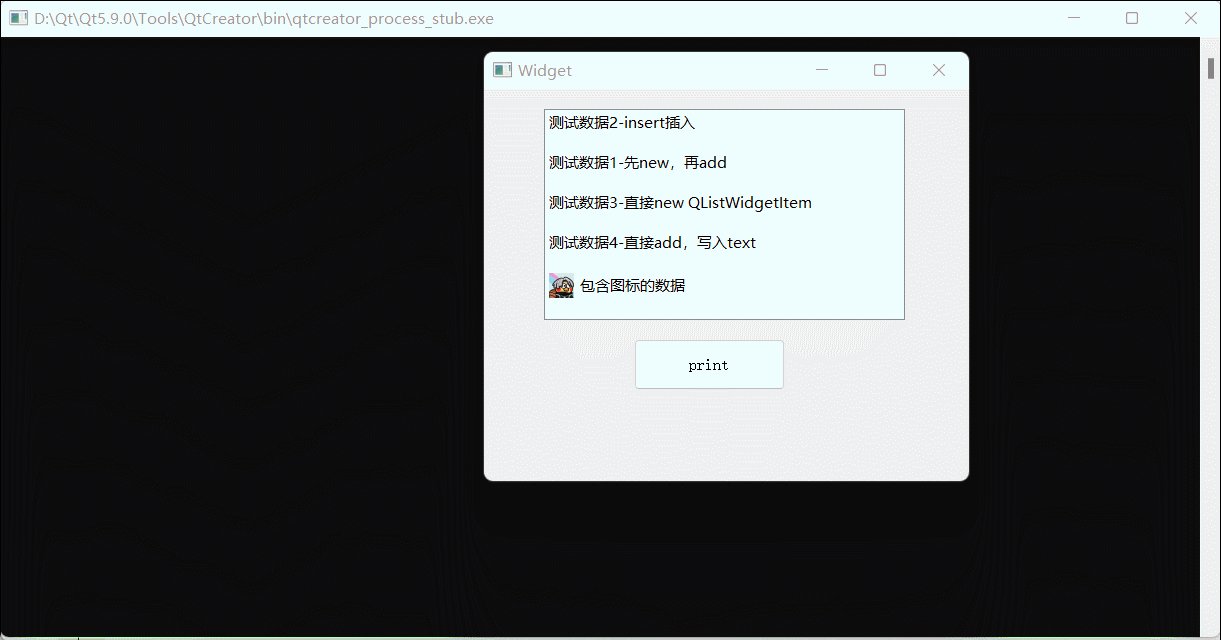
3、代码演示,手动添加 QListWidget 数据的几种不同方式,这里的代码是写在 widget.cpp中的,遍历 QListWidget , 这里创建了一个槽函数来进行遍历,槽函数与之前添加的按钮进行绑定
#include "widget.h"
#include "ui_widget.h"
#include <QListWidget>
#include <QDebug>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
// 清除界面原本的数据
ui->listWidget->clear();
// 添加新数据的多种方法s
QListWidgetItem *item1 = new QListWidgetItem("测试数据1-先new,再add");
ui->listWidget->addItem(item1);
QListWidgetItem *item2 = new QListWidgetItem;
item2->setText("测试数据2-insert插入");
ui->listWidget->insertItem(0,item2); // 插入位置,item
new QListWidgetItem("测试数据3-直接new QListWidgetItem",ui->listWidget);
ui->listWidget->addItem("测试数据4-直接add,写入text");
// 插入包含图标的数据
QListWidgetItem *itemicon = new QListWidgetItem;
itemicon->setIcon(QIcon("C:/Users/patient/Pictures/Saved Pictures/小黄鸡IKUN篮球.jpg"));
itemicon->setText("包含图标的数据");
ui->listWidget->addItem(itemicon);
// 遍历 ListWidget
// 设置所有数据为可编辑状态
// 所有事件都激发 编辑 , 双击、选择、选项变化
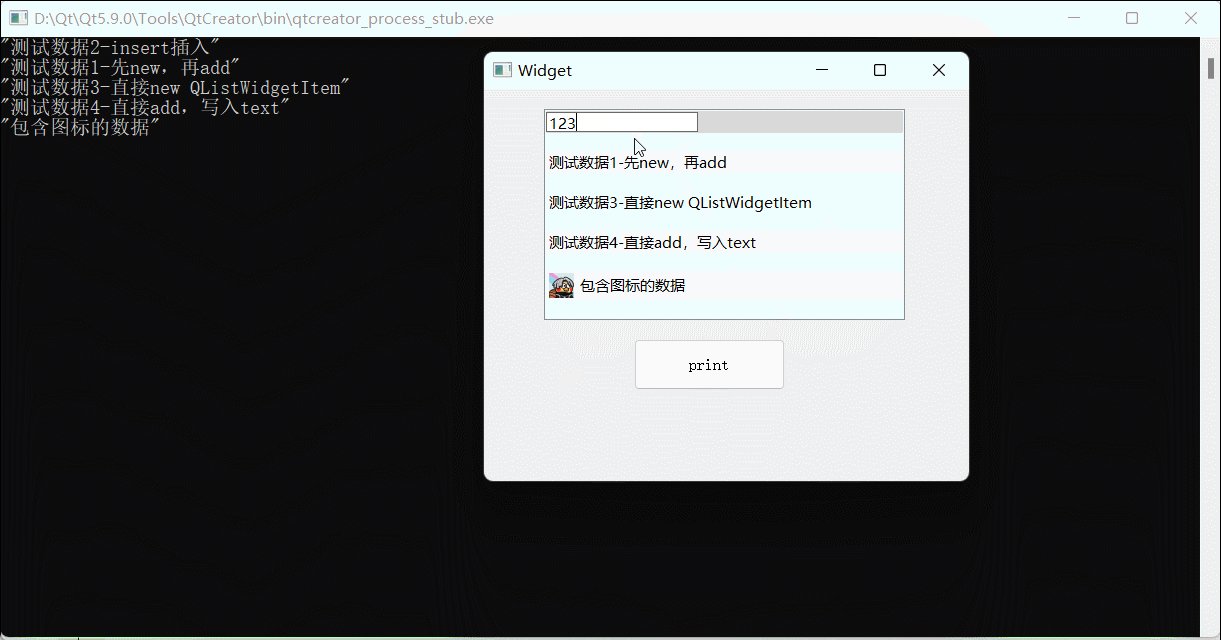
ui->listWidget->setEditTriggers(QAbstractItemView::AllEditTriggers); // 抽象项目视图::所有编辑触发器
for(int i = 0;i < ui->listWidget->count();i++)
{
ui->listWidget->item(i)->setFlags(Qt::ItemIsEditable | Qt::ItemIsSelectable | Qt::ItemIsEnabled);
}
}
// 槽函数
void Widget::click()
{
// 遍历 ListWidget , 打印文本
for(int i = 0; i < ui->listWidget->count();i++)
{
qDebug() << ui->listWidget->item(i)->text();
}
}
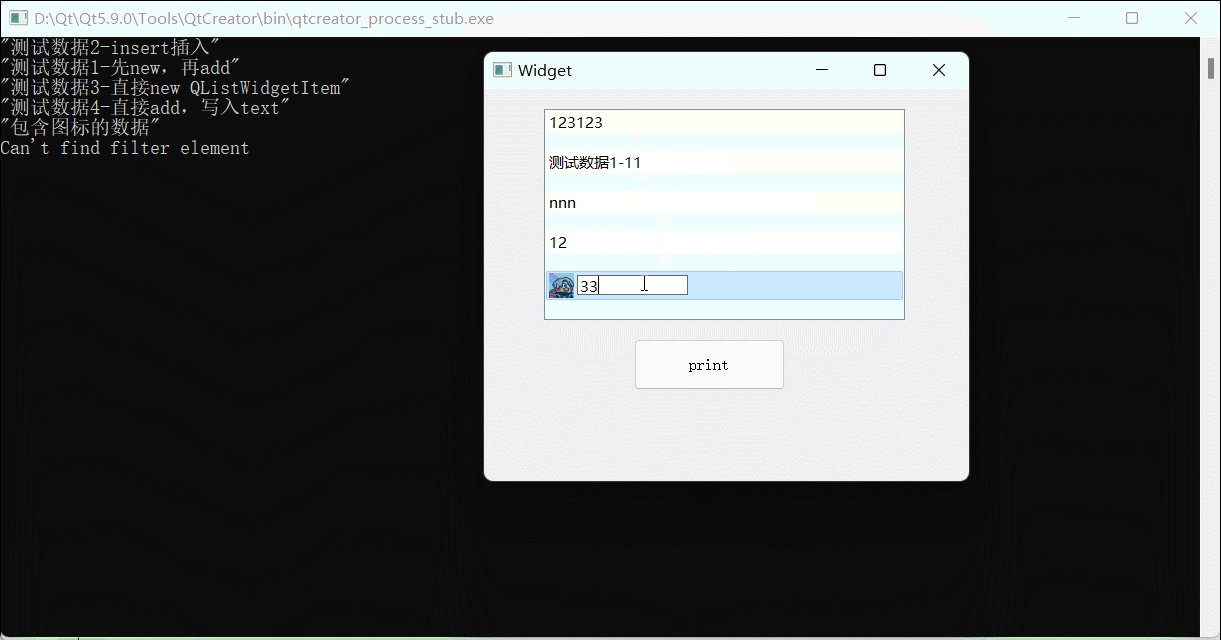
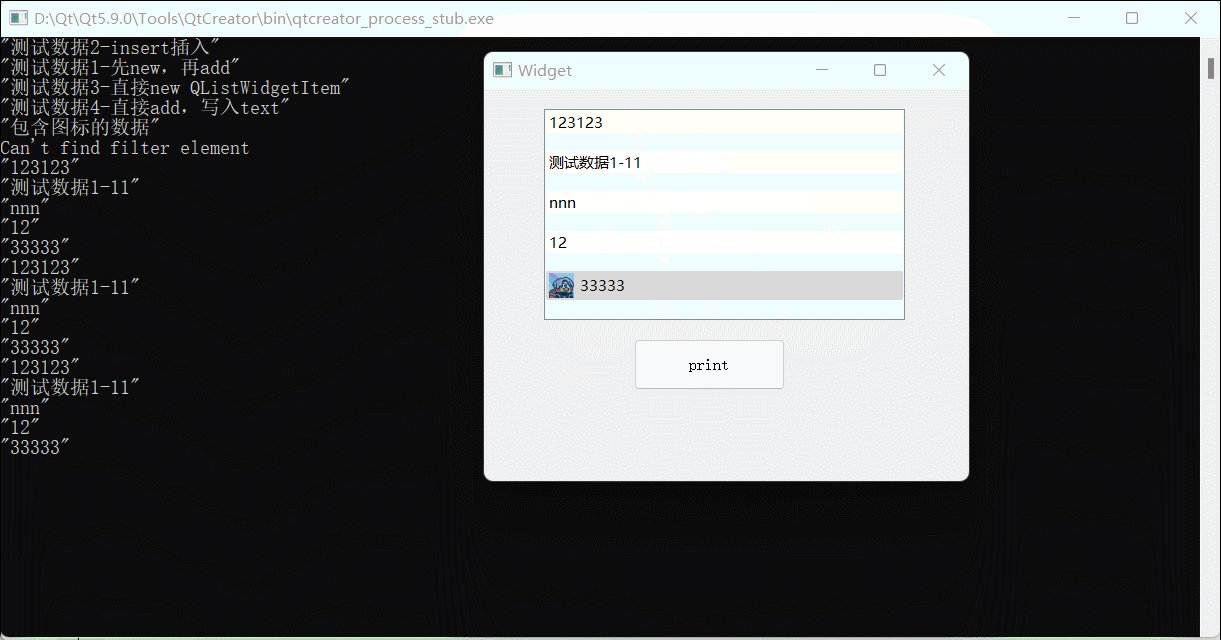
4、演示动图

版权归原作者 6年老菜鸡 所有, 如有侵权,请联系我们删除。