需求:点击按钮新增指定表单,可动态删除,新增上限为10条
实现步骤:
定义模板:.
完整代码及样式
<divclass="customer-dialog"><el-dialog:title="title":visible.sync="dialogVisible":before-close="cancel"width="52.5%":destroy-on-close="true":close-on-click-modal="false"><el-formref="form"class="customer-form":model="form"label-width="97px":inline="true":rules="rules"label-suffix=":"><el-form-itemlabel="客户名称"prop="customerName"class="form-style"><el-inputv-model.trim="form.customerName"placeholder="请输入"maxlength="30"size="small"class="input-style"/></el-form-item><el-form-itemlabel="客户代码"prop="customerCode"class="form-style"><el-inputv-model.trim="form.customerCode"placeholder="请输入"maxlength="30"size="small"class="input-style"/></el-form-item><el-form-itemlabel="账期"prop="payment"class="form-style"><el-inputv-model.trim="form.payment"placeholder="请输入"maxlength="30"size="small"class="input-style"/></el-form-item><el-form-itemlabel="结算币种"prop=""class="form-style"><el-selectv-model="form.currency"placeholder="请选择"size="small"><el-optionv-for="item in currencyTypeList":key="item.value":label="item.label":value="item.value"/></el-select></el-form-item><el-form-itemlabel="所属地区"prop=""class="form-style"><el-selectv-model="form.currency"placeholder="请选择"size="small"><el-optionv-for="item in currencyTypeList":key="item.value":label="item.label":value="item.value"/></el-select></el-form-item><el-form-itemlabel="开户行"prop=""class="address form-style"style="width:100%"><el-inputv-model.trim="form.phone"placeholder="请输入"maxlength="50"size="small"style="width:100%"/></el-form-item><el-form-itemlabel="账号"prop=""class="address form-style"style="width:100%"><el-inputv-model.trim="form.phone"placeholder="请输入"maxlength="50"size="small"style="width:100%"/></el-form-item><el-form-itemlabel="税号"prop=""class="address form-style"style="width:100%"><el-inputv-model.trim="form.phone"placeholder="请输入"maxlength="50"size="small"style="width:100%"/></el-form-item><!-- 特殊表单 --><divv-for="(item, index) in form.dynamicItem":key="index"style="height: 51px"><el-form-itemlabel="联系人"class="form-style"><el-inputv-model="item.name"size="small"class="special-style"/></el-form-item><el-form-itemlabel="联系电话"class="form-style":prop="'dynamicItem.' + index + '.phone'":rules="[
{required: false, message: '手机号不能为空', trigger: 'blur'},
{ pattern: /^1[34578]\d{9}$/, message: '目前只支持中国大陆的手机号码' }
]"><el-inputv-model="item.phone"size="small"class="special-style"/></el-form-item><el-form-itemlabel="收货地址"class="form-style"><el-inputv-model="item.address"size="small"class="special-style"/></el-form-item><el-form-item><el-buttonv-if="index+1 == form.dynamicItem.length"type="primary"size="mini"@click="addItem(form.dynamicItem.length)">+</el-button><el-buttonv-if="index !== 0"type="danger"size="mini"@click="deleteItem(item, index)">-</el-button></el-form-item></div><!-- *** --></el-form><divslot="footer"class="dialog-footer"><el-buttonsize="small"@click="cancel">取 消</el-button><el-buttonsize="small"type="primary"@click="handleSave('form')">保 存</el-button></div></el-dialog></div>
data中定义:
data(){return{form:{dynamicItem:[//默认显示一条{name:'',phone:'',address:''}]}}}
methods中定义方法:
methods:{//新增方法addItem(length){if(length >=10){this.$message({type:'warning',message:'最多可新增10条!'})}else{this.form.dynamicItem.push({name:'',phone:'',address:''})}},//删除方法deleteItem(item, index){this.form.dynamicItem.splice(index,1)},}
样式:
<stylelang="scss">.customer-dialog{.customer-form{height: 320px;overflow-y: auto;overflow-x: hidden;}.address{.el-form-item__content{width: 89%;}.el-input__inner{width: 100%;}}.form-style{margin-bottom: 10px;.input-style{width: 215px;}.special-style{width: 194px;}}/**滚动条的宽度*/::-webkit-scrollbar{width: 8px;}//滚动条的滑块
::-webkit-scrollbar-thumb{background-color: #ccc;border-radius: 5px;}}</style>
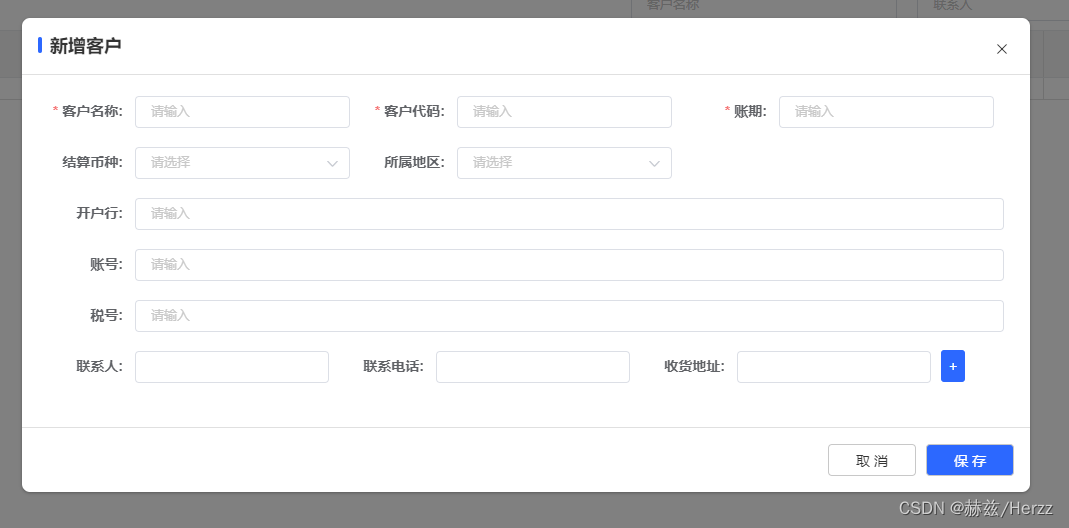
看效果:
默认状态:
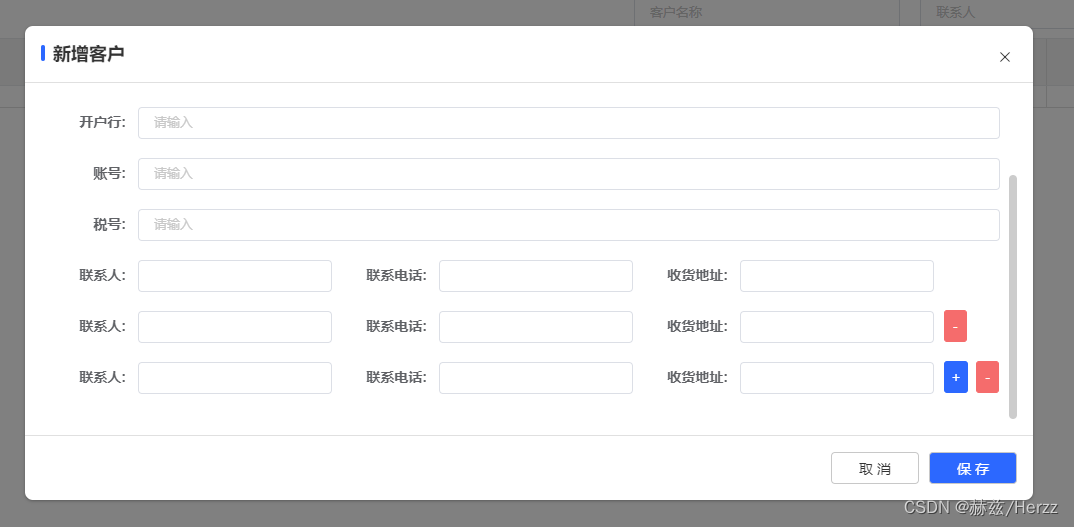
点击新增:
动态删减,非常的完美。
本文转载自: https://blog.csdn.net/HanXiaoXi_yeal/article/details/125560931
版权归原作者 赫兹/Herzz 所有, 如有侵权,请联系我们删除。
版权归原作者 赫兹/Herzz 所有, 如有侵权,请联系我们删除。