写在前面
夏日炎炎,现在屋外的鸟儿叫的很欢,屋内刚刚组装完的主机风扇在轰轰作响,呜呜呜,怎么闻怎么看都不像是矿卡的显卡现在竟散发出阵阵甜味~哈哈哈哈开个玩笑,写个文章看个视频,这显卡的风扇应该都不带转的吧。
言归正传,好久没有写文章了,我也想写,可是有时候人就是会摆烂,之前是很忙,在忙毕设;之后虽然忙完了,但是要忙搬家;到了家里,又要打理房间,真心有些疲惫,所以也不能说自己在偷懒吧~总之,大学四年也告一段落了,有很多遗憾,也有很多话想说,但我想,现在都不是最好的时间,一年后的今天可能会更为合适,为什么呢?因为我要开始准备考研了,当然考研并不是想要去逃避工作,也不是想要去遗忘本科四年机械路的艰辛,只是发现漫漫长路真的需要热爱,生活与工作并不是苟且,我想悠然地生活,也想热爱地学着。
还记得一八年夏天,花火大会上不经意间看到的一行诗,来自于泰戈尔的《飞鸟集》——生如夏花之绚烂,死如秋叶之静美。这才刚刚打上几束花火,虽然已经都一一落幕了,可还没放完呢!咋就凄凉和后悔起来了呢?致那些为过去感到遗憾和后悔的友人,以此为我们共勉。

🍺知识点1:前端开发工程师做什么?
简单来说,前端开发就是开发网页上的内容展示,以及与用户的交互。这些内容可以是图片、文字、视频等信息;与用户的交互指的是用户可以与网页进行互动,比如说看到我这篇博客写的还不错,就点个赞,收藏一下,三连一下,你通过鼠标的点击与网页进行了互动,网页对你的点赞动作进行响应,在网页上随机显示点赞+1后的数量,这就是与用户的交互。
前端开发工程师需要具备的能力有哪些呢?多说无益,我们直接上招聘图即可:



这里仅选取了字节的招聘要求,其他公司的招聘要求都大同小异,但是我们能从中发现的是,它们都要求熟练掌握前端的技术,主要总结下来有以下几点:
1.熟练扎实的语言功底:想要当一个优秀的前端工程师,需要具备扎实的原生JS基础,要对前端性能的框架和性能优化有深入理解,同时也了解后端语言。
2.具有与时俱进的能力:要对新技术保持兴趣,时刻具有主动学习的劲头!所以呢,我现在也开始进行前端学习啦~关于技术,我还是想多学一些,因为很好玩啦!
因此,在接下来的一段时间中,我可能会定期发一些前端学习的总结,欢迎各位大佬和同学指正啦!

🍺知识点2:HTML的基础知识
🍯2.1 HTML与网页的关系
Q1:什么是HTML?
A1:HTML是一种用来制作超文本文档的简单标记语言,用HTML编写的超文本文档称为HTML文档,它用于描述网页的格式设计和它与万维网上其他页面的链接信息。HTML语言利用各种标记(tag)来标识文档的结构以及标识超链接(hyperlink)的信息,但不同浏览器会对此显示不同的效果。
🥝1.静态网页
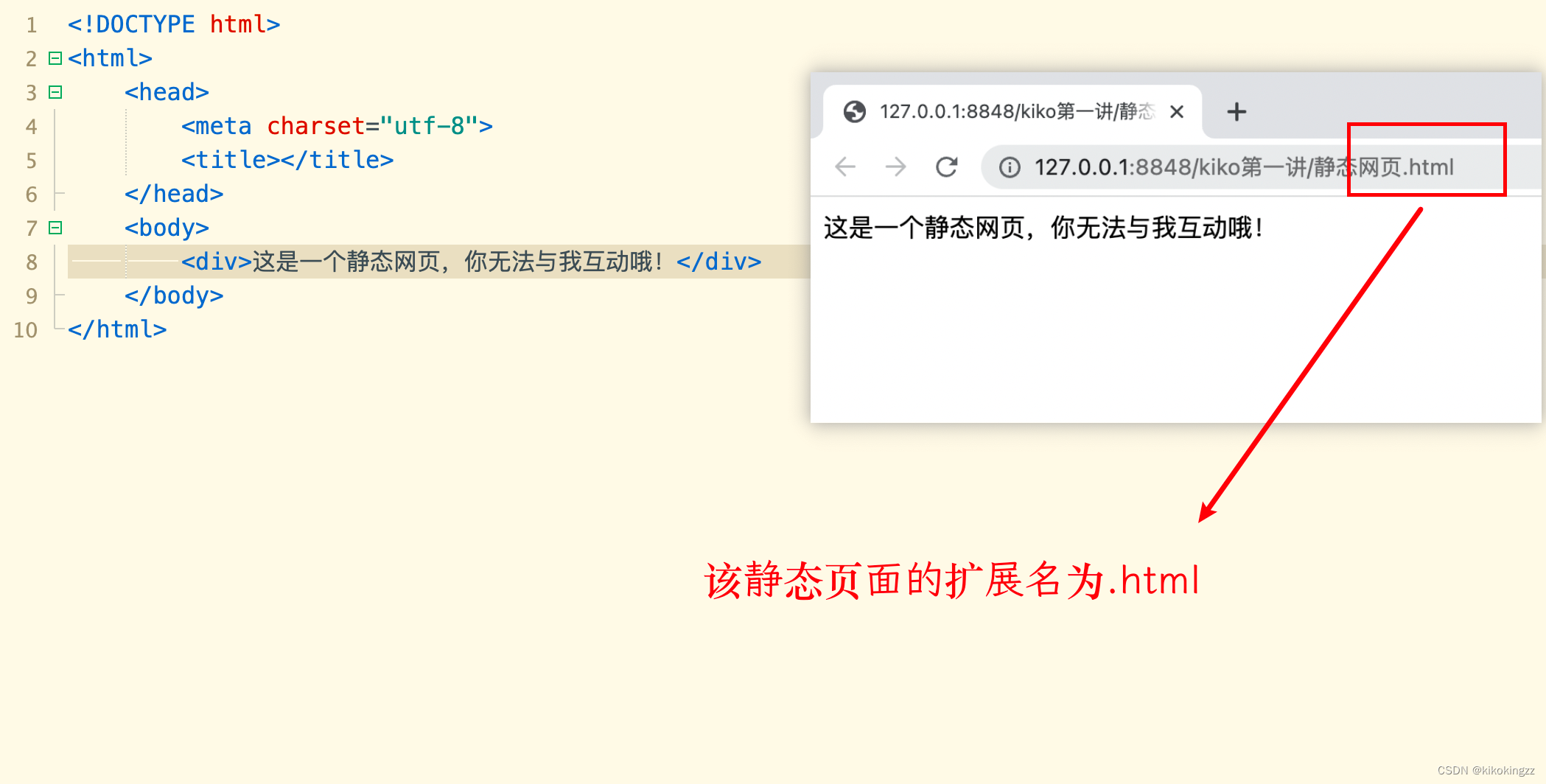
在网站设计中,纯HTML格式的网页称为“静态网页”。静态网页的特点是这个网页无论何时何地被浏览,都显示相同的内容和形式,不会根据某种条件的变化而改变;例如下列代码形成的就是一个静态网页。
静态页面使用HTML编写,通常扩展名为.htm、.html、.shtml、xml等;例如上图页面的扩展名就是.html。静态网页只能单纯地在网页中展示文字与图片,听起来似乎功能简单,但它是所有网页的基础要素。
Q1:静态页面是不是一定是静止的呢?
A1:HTML格式的网页上,可以出现各种动态的效果,如GIF格式的动画、FLASH、滚动字母等,但这些“动态效果”只是视觉上的,它并不是动态网页。
🥝2.动态网页
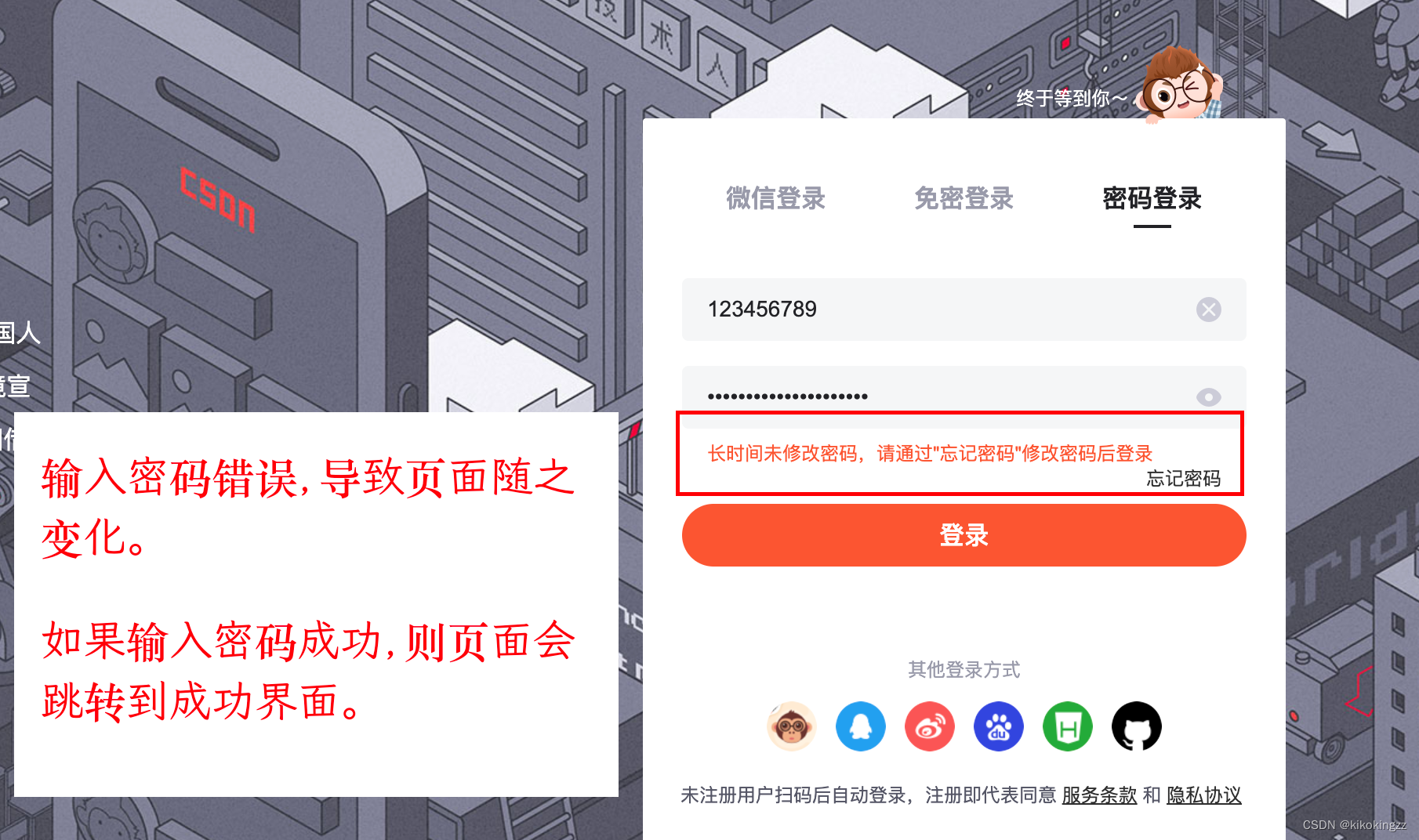
动态网页指的是网页的内容可以根据某种条件的改变而自动改变。常见的例子就是,登陆CSDN时,当用户输入正确的用户名和密码后就可以成功登陆,而如果输入的用户名和密码错误,页面会提示用户错误信息,输入的值的改变会导致网页的显示的改变,因此这就是一个典型的动态页面。
🍯2.2 HTML的标记
Q1:什么是HTML标记?
A1:HTML中用于描述功能的符号称为标记,如"HTML"、"BODY"、"Head"等。标记在使用时必须用尖括号<>括起来,浏览器会对尖括号里面的标记进行解释。标记通常是成对出现的,无斜杠的标记代表该标记的作用开始,有斜杠的标记代表该标记的作用结束。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div>这是一个静态网页,你无法与我互动哦!</div> </body> </html>如上图程序所示,<head>、
等都称为标记,上述HTML代码中出现标记对时,浏览器在解释该标记对的过程中,会把它们看成一个层。
🥝1.单标记
有一些标记无需使用标记对就可以完整地表达标记里的意思,我们称这类标记为单标记;其语法形式如下:
<标记>上面<>中的标记指的是由HTML提供的具有特殊功能的英文字母,例如:
<hr> /*表示画一条横线*/ <br> /*表示在标记处换行*/
🥝2.双标记
双标记有头有尾,前后标记的内容相同,但是后面的标记有斜杠。其工作原理是开始标记告诉浏览器从本处开始标记所表达的功能,再由结束标记告诉浏览器功能结束;其语法形式如下:
<标记> 内容 </标记>上面的<标记>指的是字母关键字组成的标记,而“内容”是被标记修饰的部分。举个例子来说,下面的
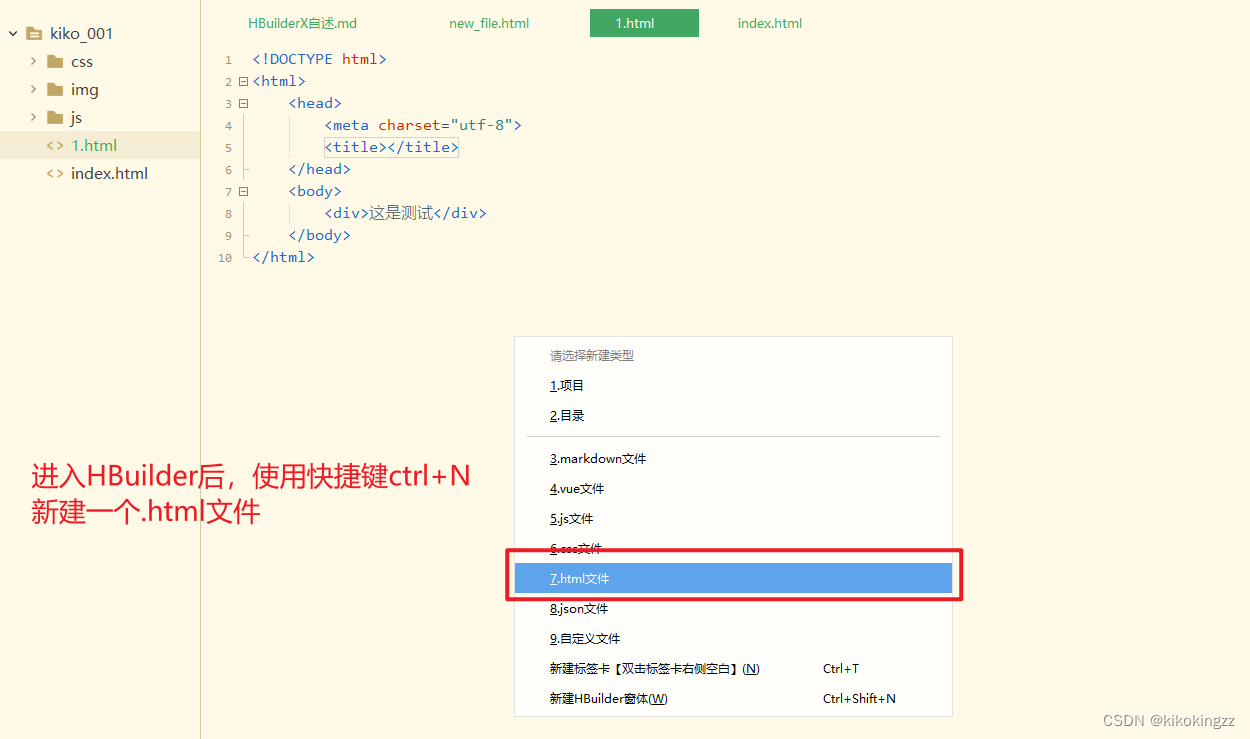
与是一个标记对,它们中间的这段文字是内容,内容从标记对开始到结束都被标记div修饰,表示这段文本文字是一个层。<div>我是kikokingzz</div>标记和内容一同组成了网页上的信息,我们可以在Hbuilder中使用crtl+N新建一个.html文件,如果是mac电脑就采用command+N,新建文件。
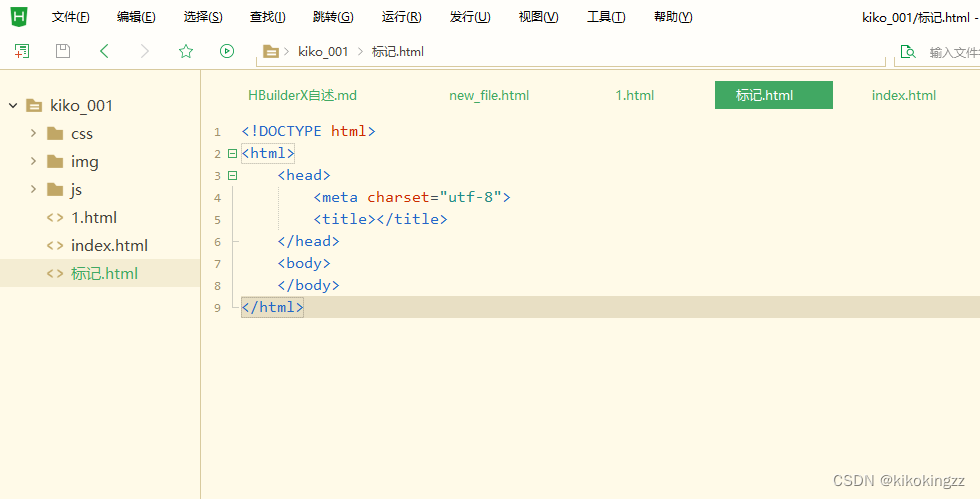
输入文件名为标记.html后,我们可以得到HTML的基本标记如下:
关于上述各行标记的解释如下:
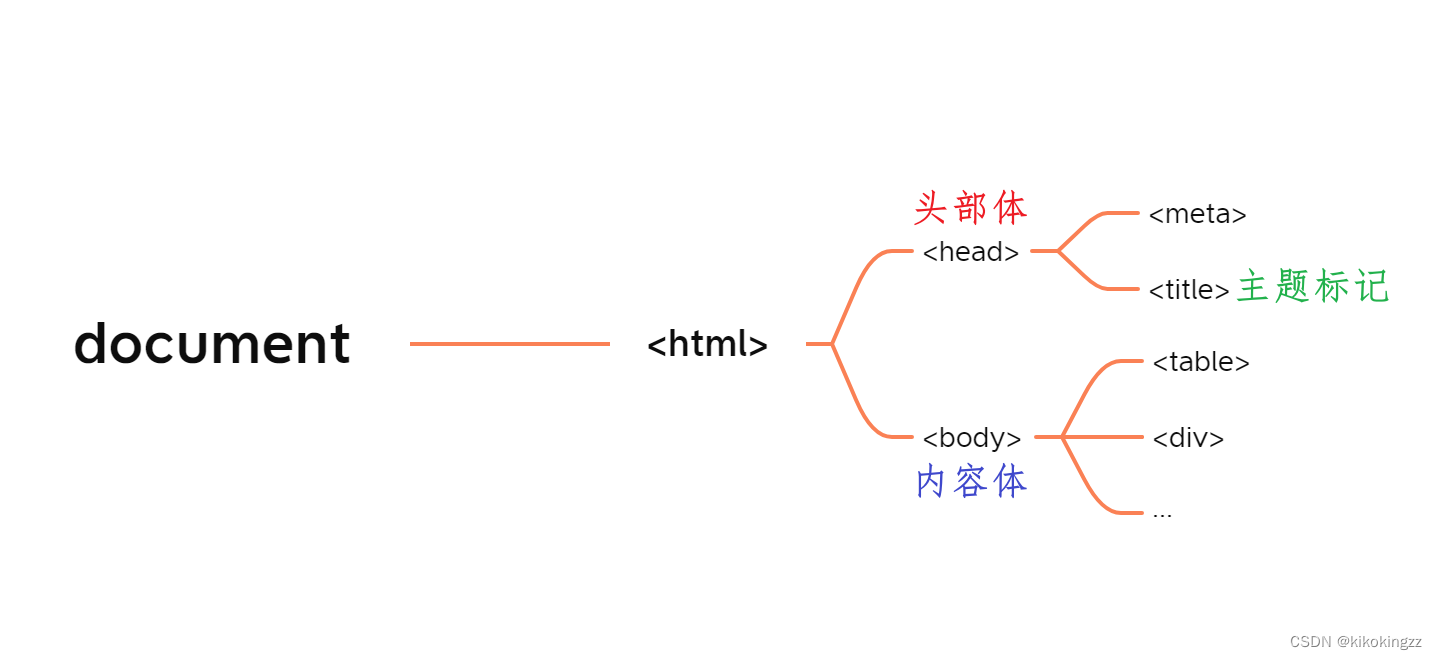
<!DOCTYPE html> <html> /*<html>是网页最基本的标记对,表示HTML语言,是网页的开始标记*/ <head> /*<head>是网页的头部信息开始标记*/ <meta charset="utf-8"> <title> /*<title>是网页的主题开始标记*/ </title> /*网页主题的结束标记*/ </head> /*头部信息的结束标志*/ <body> /*<body>是网页的主体开始标记*/ </body> /*网页的主体结束标记*/ </html> /*网页的结束标记*/注意:如果你的软件不像HBuilder直接为你提供好基本的HTML标记,那么需要注意不要将HTML的标记对放错位置,例如<title></title>是处于<head></head>标记对中的,不可以放到<body></body>中。HTML各基本标记的包含结构如下图所示:
🍯2.3 创建网页
通过上述对于HTML基本内容的了解,我们现在可以进行最简单的实操,来创建一张最简单的网页吧!
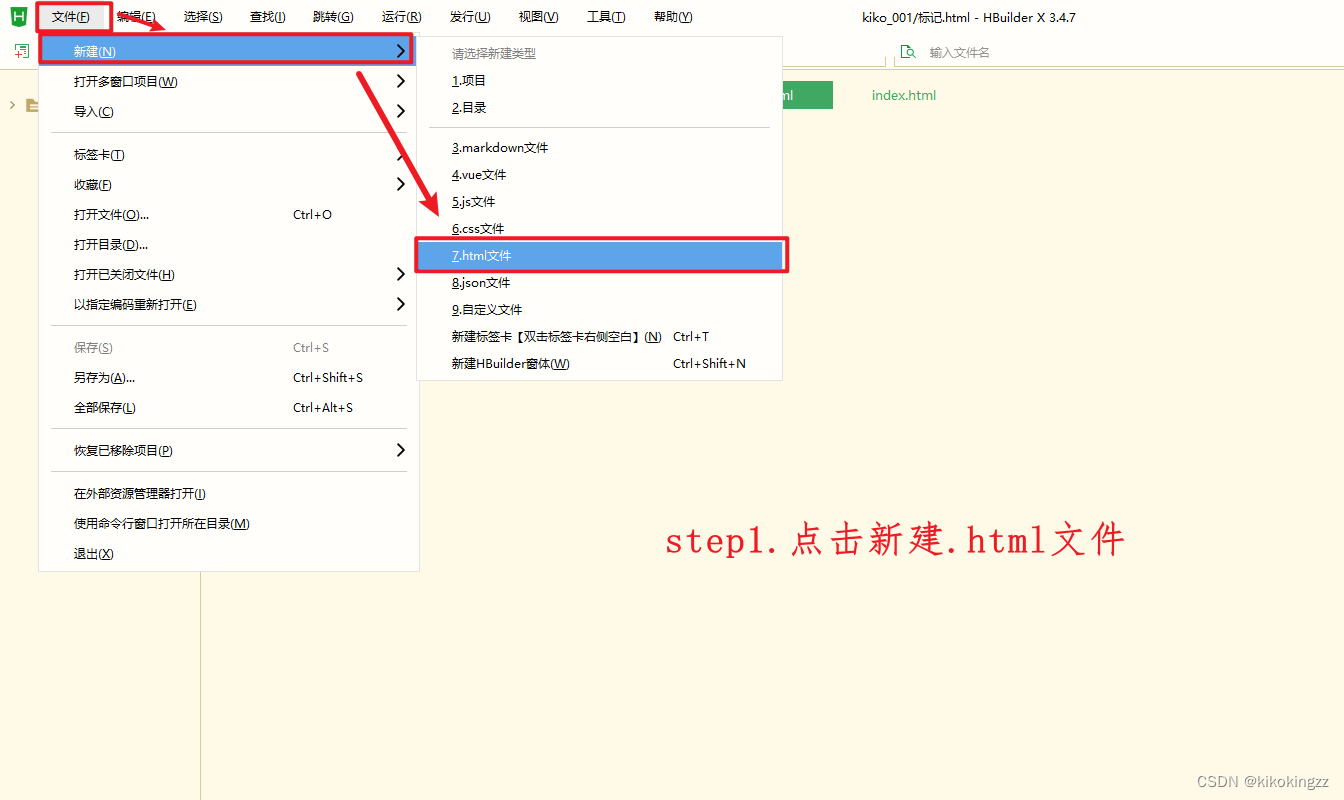
**step1.**打开HBuilder软件,新建.html文件。
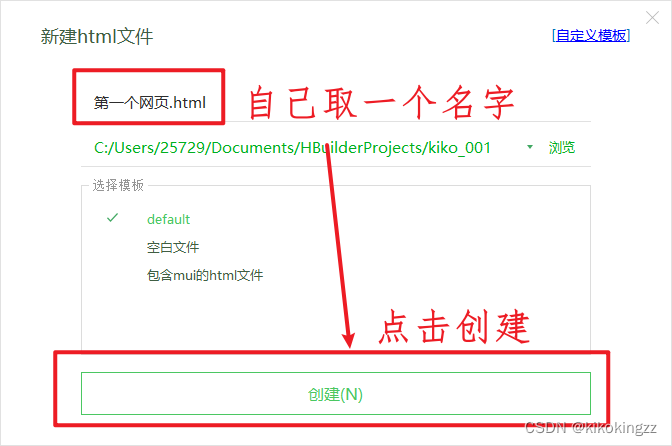
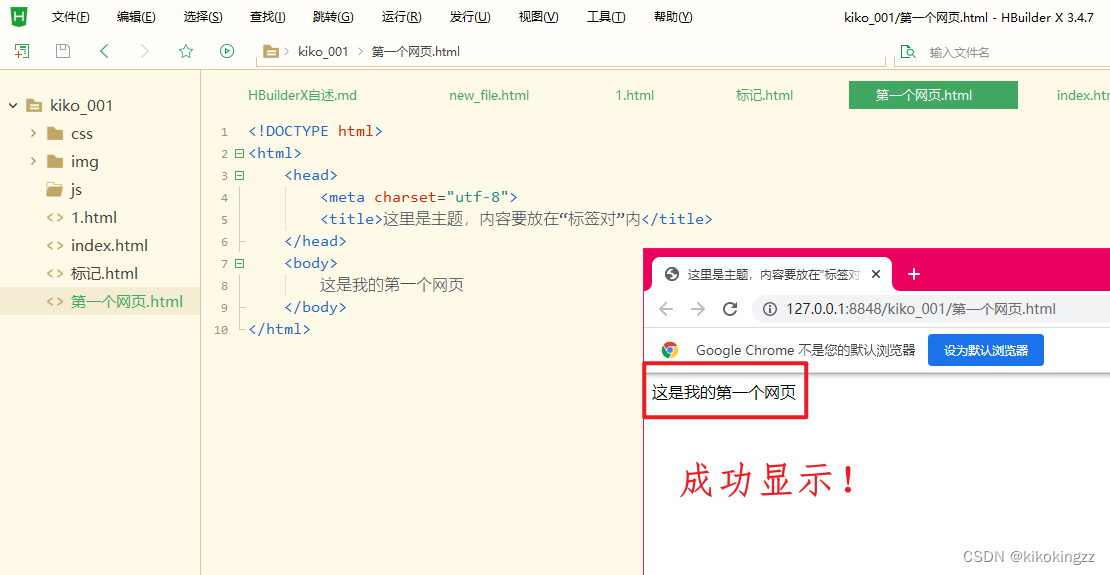
**step2.**在已有的标签中输入对应的文字,保存代码后使用快捷键crtl+R进入浏览器运行。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>这里是主题,内容要放在“标签对”内</title> </head> <body> 这是我的第一个网页 </body> </html>
🍺知识点3:CSS的基础知识
🍯3.1 CSS与HTML的关系
Q1:什么是CSS?
A1:CSS是层叠样式表单,它是一种控制网页样式并允许样式信息与网页内容分离的一种标记性语言。CSS通常在网页制作中起重要作用,不仅可以减少网页代码量,更能提高网络访问网页的速度。
小明:讲了这么多,感觉还是不太清楚CSS与HTML的关系和区别是什么呀?
kiko:那我们现在来举个例子进行说明!
📜例题1:在浏览器中画一个200*200像素的绿色方块
首先我们需要使用
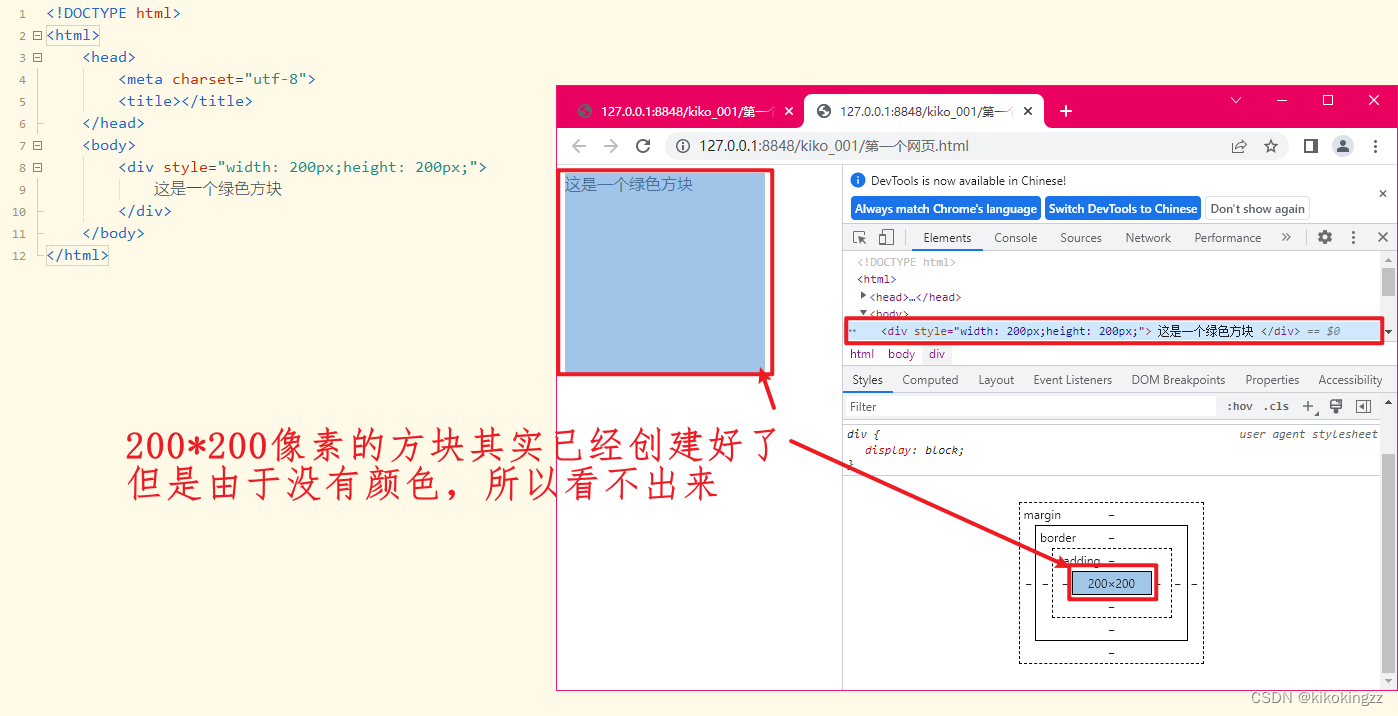
标记来呈现出一个方块,由于此处限定了方块的宽度和高度都为200px(px:像素),因此我们需要写一个样式表,规定这个方块的样式。<div style="width:200px;height:200px;">这是一个绿色方块</div>
为什么没有显示绿色方块呢?因为我们这边没有设置颜色的标识,但方块其实已经创建好了,如果想要看到这个方块,我们可以现在可以采用两个方法。
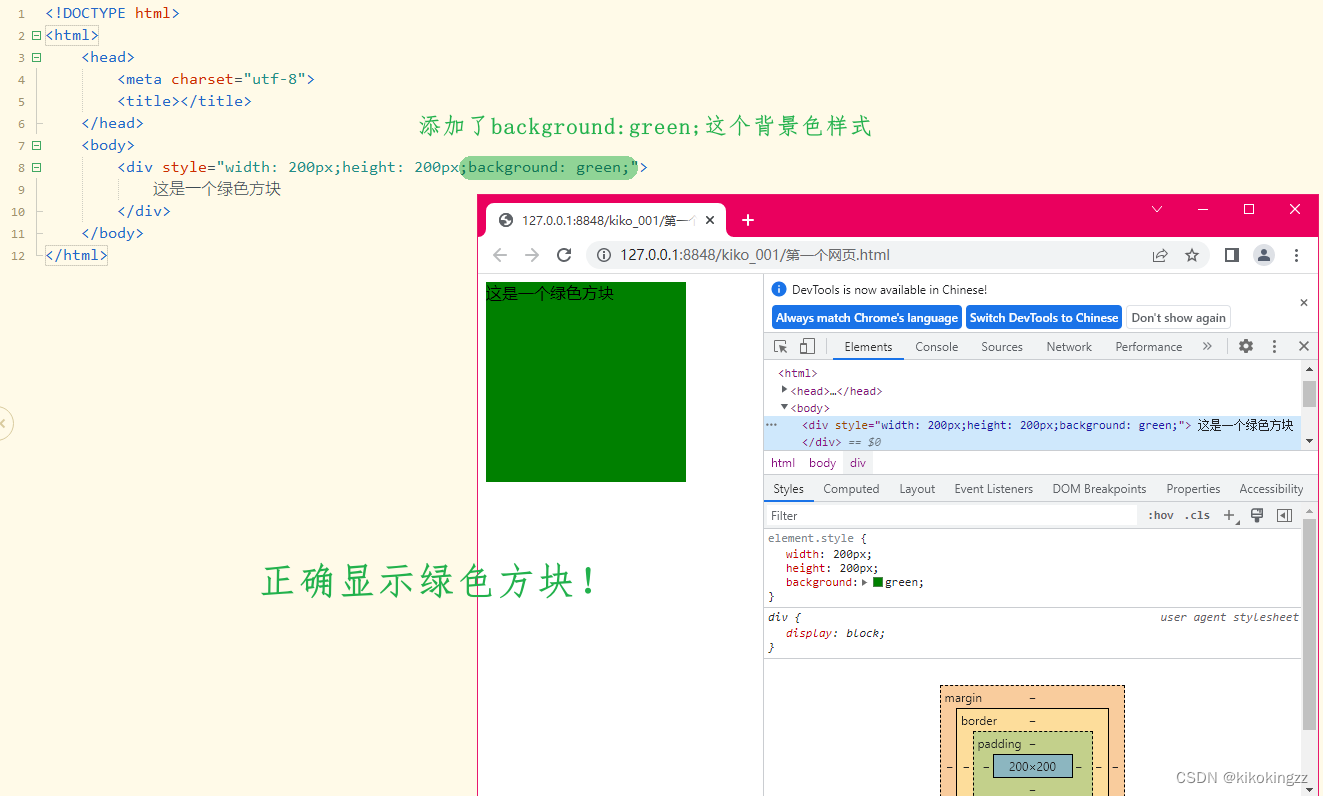
解法1:我们只需要再添加一个背景颜色*background:green;,就可以看到这个200200的绿色方块啦。
<div style="width: 200px;height: 200px;background: green;"> 这是一个绿色方块 </div>
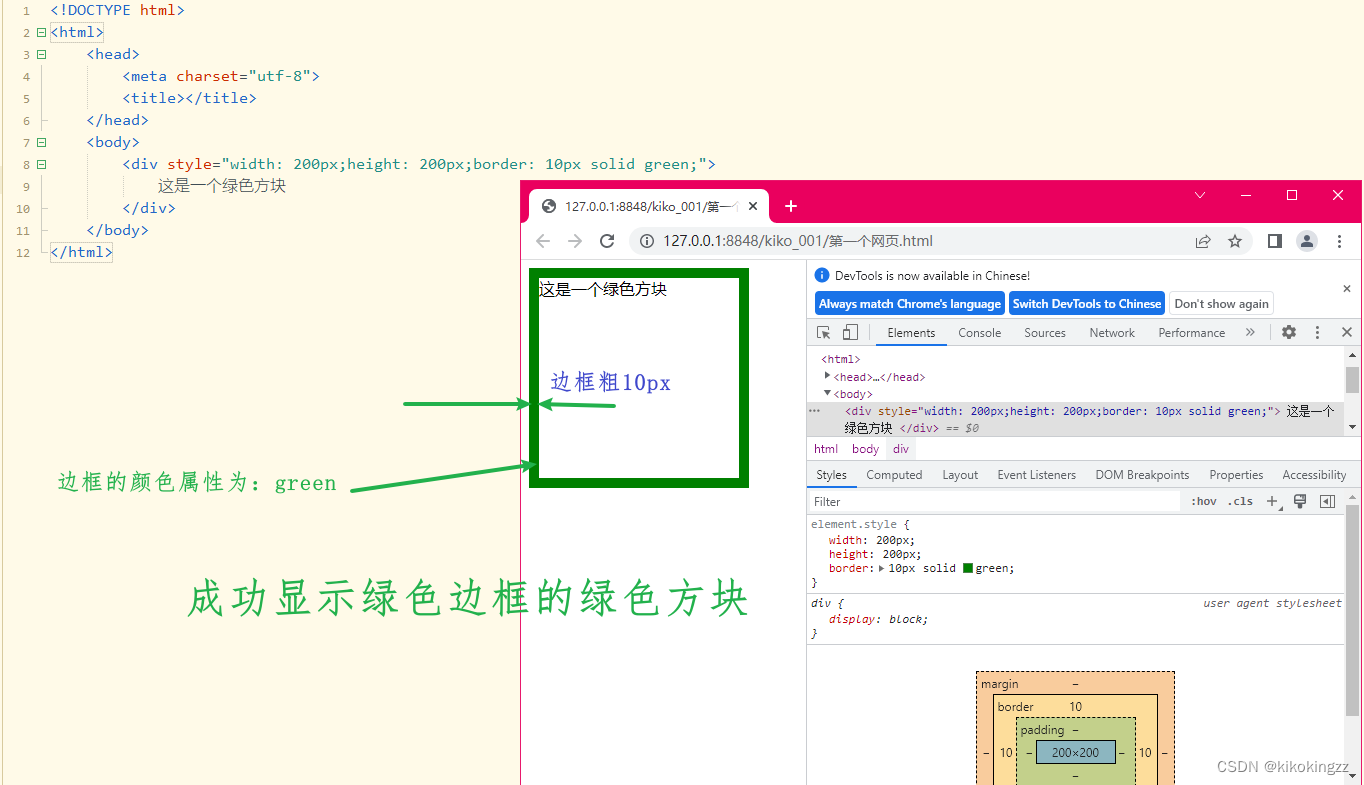
解法2:我们可以使用边框border来将方块显现,边框有很多属性,例如线条的粗细,线条是不是实心的,边框是不是有颜色?我们这边先不深入了解,只先将下面代码理解即可。
border: 10px solid green; /*边框的粗细为10px,边框使用绿色实线*/
看到这里大家可能不难发现,我们可以通过更改样式来修改网页页面的展现,但我们在修改样式的过程中,始终遵循着HTML的结构,即在<body>标记对中使用
在展现一个绿色方块,所以我们不妨可以做这么一个类比:
- HTML——>好比是一栋房子的结构。
- CSS——>好比是一栋房子的装修,样式是依托于结构的,而结构要想达到与众不同,就需要CSS的帮助才可以。
📜例题2:在浏览器中画一个400*400像素的方块中插入一张图片
插入图片的操作其实就是将方块的背景颜色改为图片,因此操作与例题1中的解法1较为相似,只不过这里的background后边赋的并不是颜色值,而是图片的URL值,其一般形式如下:
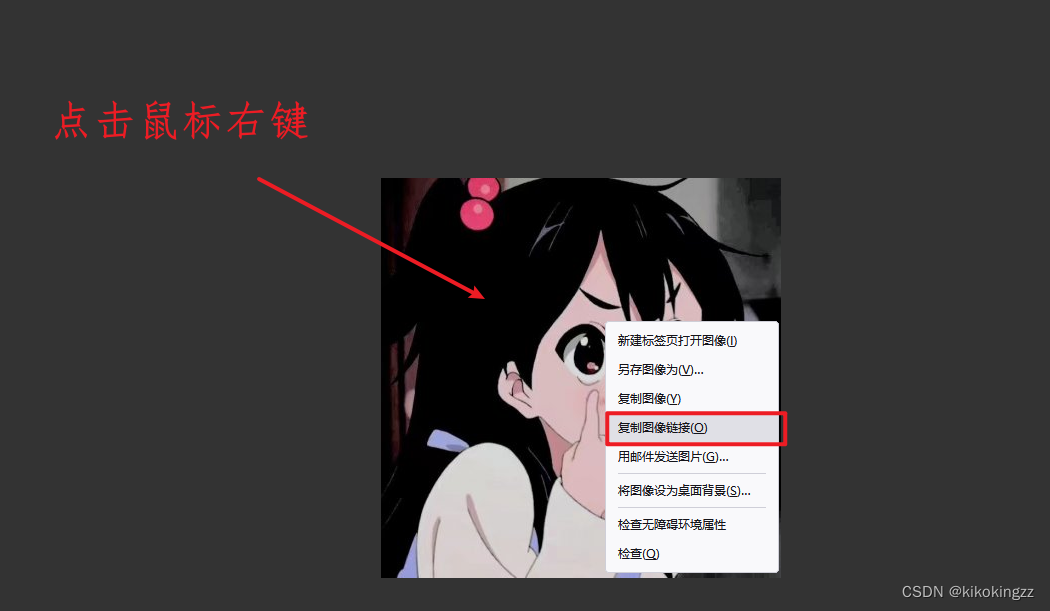
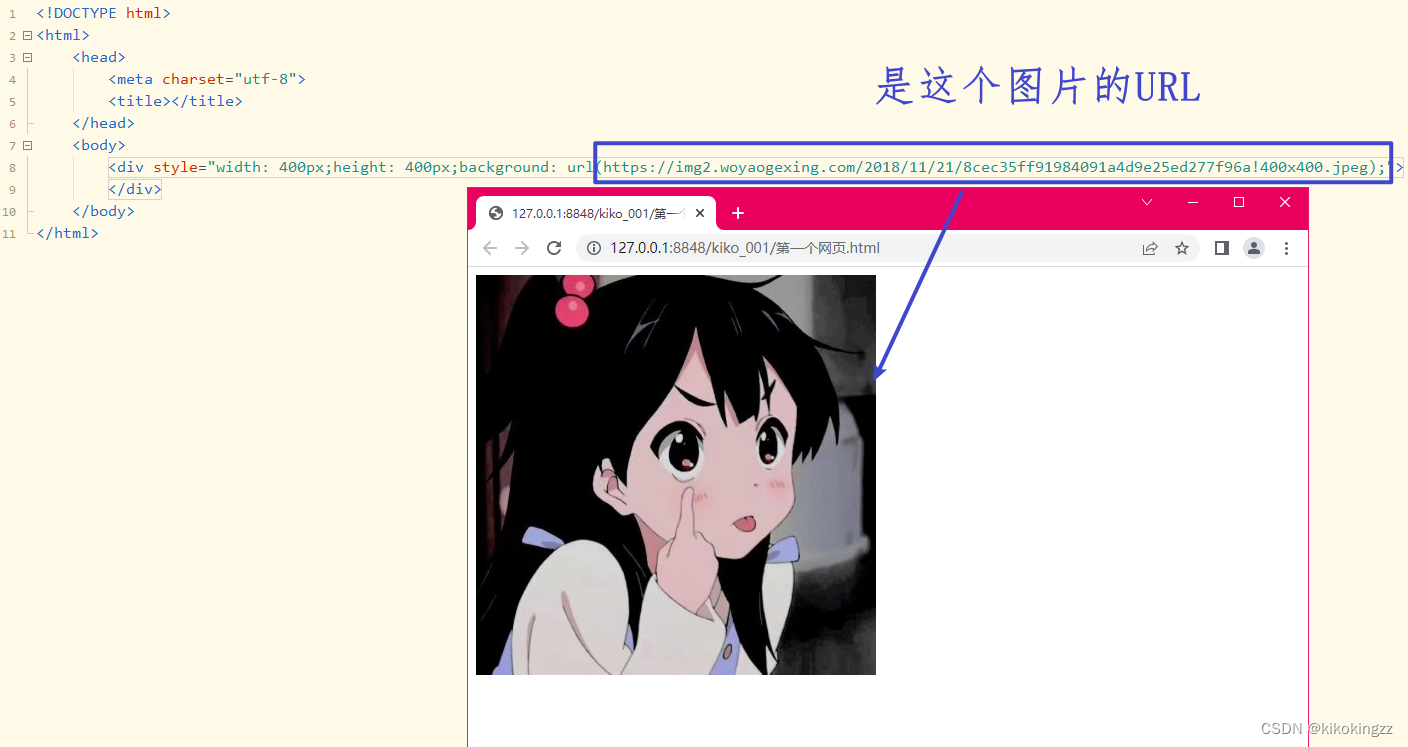
background:url(http://***.jpg);比如我要将网上的一张类似动漫里“玉子”的头像插入到方框中,我就需要点击图片右键,复制图片的链接,即复制图片的URL值。
然后将复制的值填入到background:url( )的圆括号中,具体操作如下图所示:
<div style="width: 400px;height: 400px;background: url(https://img2.woyaogexing.com/2018/11/21/8cec35ff91984091a4d9e25ed277f96a!400x400.jpeg);"> </div>
🍯3.2 用CSS控制DIV
通过上面的两道简单例题,我们不难发现
只不过是一个层,并不会给页面添加什么样式,而CSS能控制DIV的外观与大小。在网页中我们可以通过外接方式链接CSS文件;也可以通过内接方式写CSS;还可以在中加入style方式结合样式文件。
🥝1.行间样式表
用CSS控制DIV的第一种方式就是在
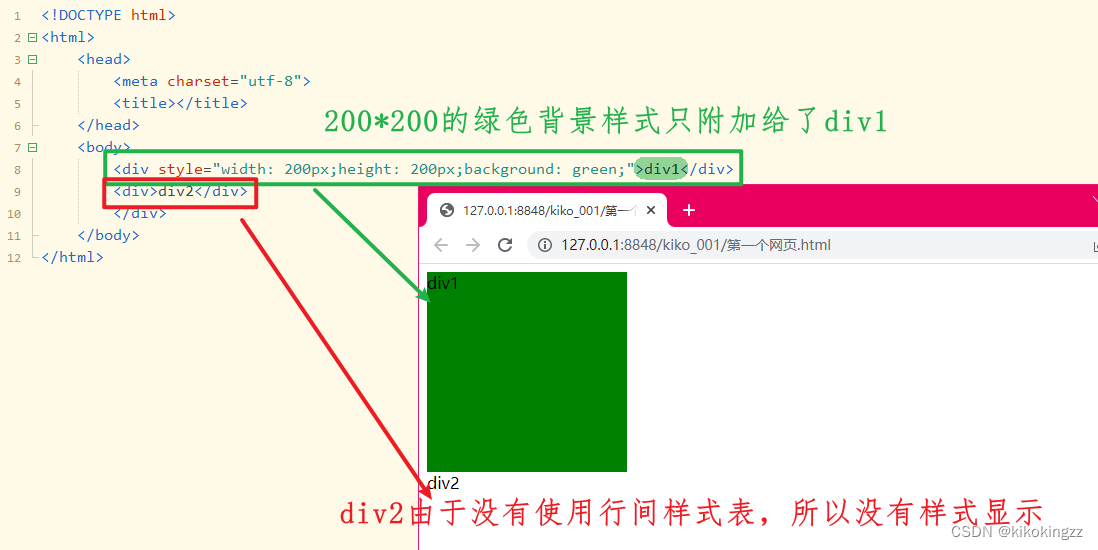
标记里用style来表示里面的样式,语法形式如下:<div style="#"></div> /*#代表样式的内容*/像下面代码的表示形式就是使用了行间样式表,样式表内容为宽度200像素(px),高度为200像素(px),背景色为green;但值得注意的是,添加的样式仅适用于其对应的标记,即给第一个
设置的样式并不会附加给第二个。<div style="width: 200px;height: 200px;background: green;">div1</div> <div>div2</div>
行间样式表的缺点:当我们需要更改多个内容不同而样式相同的值时,例如将下面行间样式表中的背景色改为绿色,则我们需要一个一个修改,非常繁琐!
修改前: <div style="width: 100px;height: 100px;background: red;">div1</div> <div style="width: 100px;height: 100px;background: red;">div2</div> <div style="width: 100px;height: 100px;background: red;">div3</div> 修改后: <div style="width: 100px;height: 100px;background: green;">div1</div> <div style="width: 100px;height: 100px;background: green;">div2</div> <div style="width: 100px;height: 100px;background: green;">div3</div>我们如何通过只修改一次代码,就可以同时改变多种相同样式的div呢?方法当然是有的,就是我们接下来准备介绍的。
🥝2.内部样式表
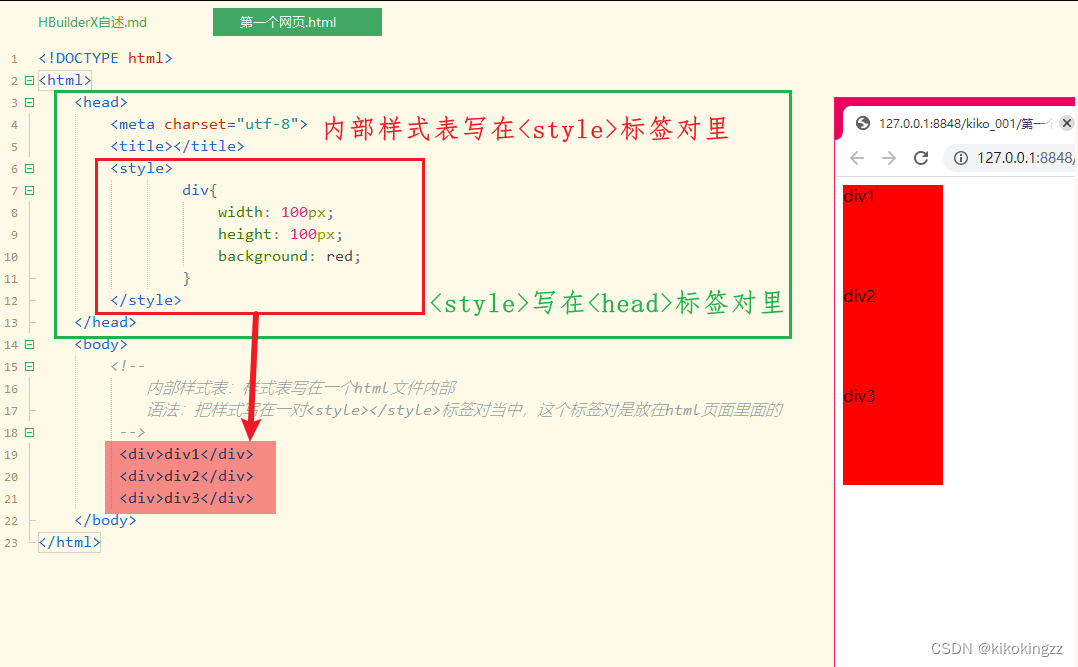
内部样式表比内行间样式表修饰的范围大许多,内部样式表的范围是整个网页。这种形式在大型网站采用的比较多,加载整个网页更快。内部样式表是由<style></style>标记对放在<head></head>中,其一般格式如下:
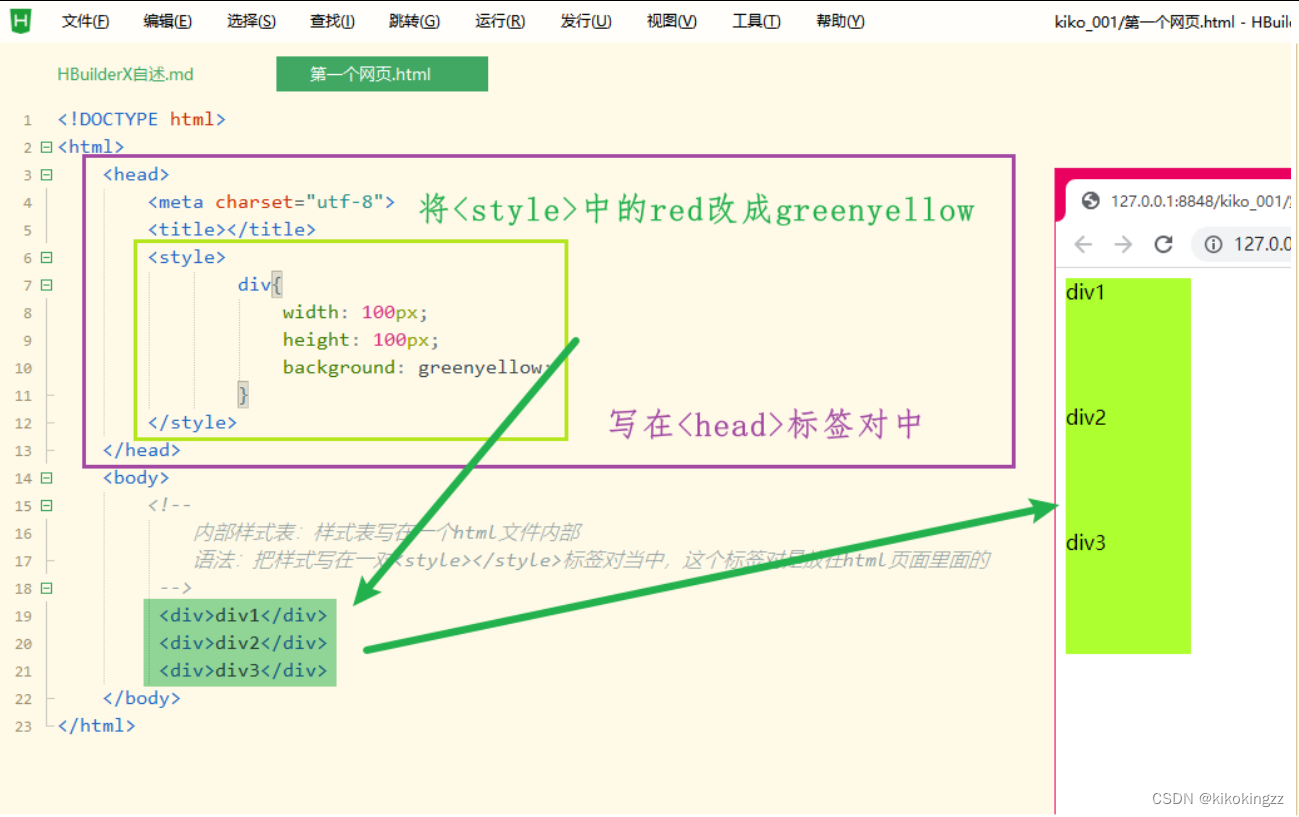
<head> ··· <style> /*这里写样式*/ </style> </head>采用以上的结构,我们就可以实现一键修改多个相同样式的div,如下图可见,将<style>中的样式background值从red改为greenyellow。
内部样式表的缺点:内部样式表的作用范围只能作用在当前的页面,无法作用于其他页面文件,即此处的内部样式表仅适用于第一个网页.html这个页面文件中,无法适用于其他新建的.html文件。
🥝3.外部样式表
外部样式表是将样式写在一个单独的文件里,即将CSS文件放在网页外面,通过外部链接的方式使CSS文件对网页的样式有效,这样的链接称为外部链接。其一般格式如下所示:
<link type="text/css" rel="stylesheet" src="style.css" /> (1)type:表示是CSS文本,记作text/css,这一步可以不设置 (2)rel:表示样式,记作stylesheet,这一步很重要,不设置可能会导致网页链接失败 (3)src:表示地址外部样式表是通过标记<link>将外部的样式文本链接到网页,大多数网站都采用这种方法,只完成一张样式表即可控制所有页面效果。当然,在修改样式表的同时,链接该外部样式表的所有网页都会受到影响。
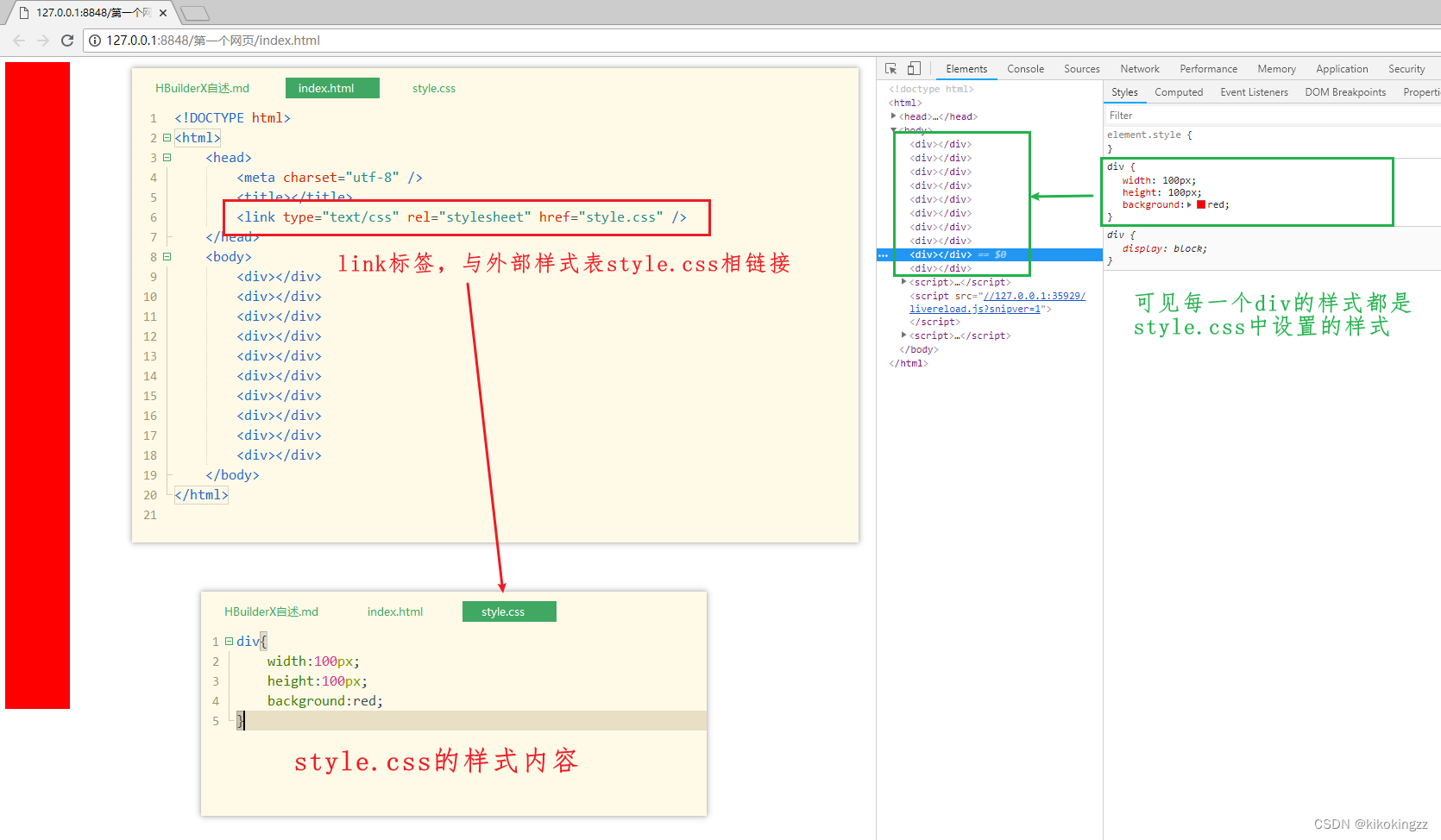
我们可以通过一个案例来理解,首先我们ctrl+N新建一个.css文件,这里将其命名为style.css,其程序代码如下图所示:
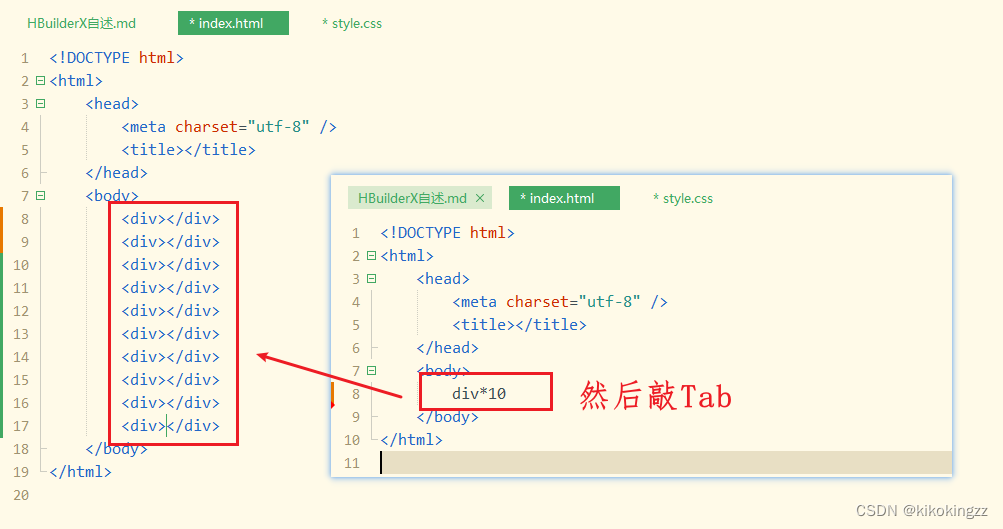
div{ width:100px; height:100px; background:red; }这样我们就把样式设置完了,但是光有样式是无法显示的,我们只有将样式添加到结构上,我们才能看见,因此我们现在设置结构,即HTML框架,假设我们在这里要写上10个div,就可以采用div10然后敲Tab键的方式,快速打出10个div。但是,光这么写是无法将样式与结构相关联的,因此我们需要使用<link>标签*。
此时我们需要在*<head>标签对中写上<link>标签*的内容:
<link type="text/css" rel="stylesheet" href="style.css" />
通过链接外部样式的方式,可以对多个不同的页面进行相同样式的设定,这种方式在日常前端开发中是经常用到的!
🍺知识点4:JavaScript的基础知识
🍯4.1 JavaScript与HTML的关系
Q1:JavaScript与HTML有什么关系?
A1:在2.1中我们知道,在网站设计中,纯HTML格式的网页称为“静态网页”,随着Web发展,页面设计人员希望页面能够与用户进行交互,即创建“动态网页”,此时单靠HTML就无法实现交互,而JavaScript则可以帮助控制浏览器并给网页增添活力与交互性,即可以让网页“动”起来。
🥝1.JavaScript的概念
JavaScript是一种用来给页面增加交互性的编程语言,它可以给站点的用户提供更好的体验,因此也被称为客户端语言,即设计JavaScript的目的是在用户的机器上而不是在服务器上执行任务,因此JavaScript有一些固有限制:
- JavaScript不允许写服务器机器上的文件。
- JavaScript不能关闭不是由它自己打开的窗口。
- JavaScript不能从另一个服务器已经打开的网页中读取信息。
Q1:JavaScript与Java有什么关系?
A1:这两者间毫无关系,JavaScript最初称为LiveScript,但是当时Java被计算机行业众星捧月,因此为了蹭一波热度,Netscape将LiveScript更名为JavaScript。
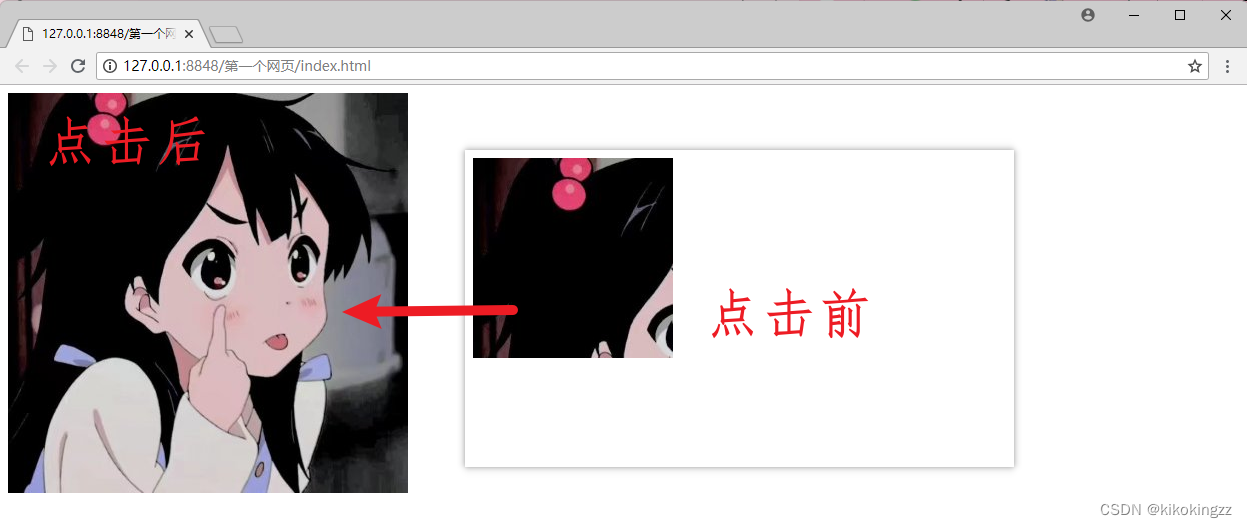
📜例题3:在浏览器中点击一个200*200像素的图片后使其显示完全
我么发现,这里多了一个点击的操作,这一操作让网页“动”起来了,因此得知,我们这里要使用JavaScript语言,而与鼠标点击相关的操作我们一般可以用onclick来表示,如下面程序示例展示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div onclick="this.style.width='400px';this.style.height='400px'"style="width: 200px;height: 200px;background: url(https://img2.woyaogexing.com/2018/11/21/8cec35ff91984091a4d9e25ed277f96a!400x400.jpeg);"> </div> </body> </html>值得注意的是,下面这段语句的含义是,点击后这个div的样式宽度变为400像素,样式高度变为400像素。
onclick="this.style.width='400px';this.style.height='400px';"可见,我们通过使用JavaScript就可以编写一些可以与用户互动的网页,赶紧快来试试呀!
本文转载自: https://blog.csdn.net/qq_54151955/article/details/125127646
版权归原作者 kikokingzz 所有, 如有侵权,请联系我们删除。发表评论
“【前端修炼之路】第一话 · 初识前端领域”的评论:
还没有评论