case: 最近使用
webpack
打包
js
资源中使用到了
VS Code
中的
eslint
插件辅助
eslint plugin
对代码进行校验,在
.eslintrc.js
文件中以及
webpack.config.js
配置好后,
**在控制台运行
npx webpack
可以读取到
eslint plugin
的检测结果**
一、
eslint
插件读取项目中
.eslintrc.js
配置文件
1、
eslint
插件却始终不生效,在代码里没有
eslint
插件该有的红色波浪线
查阅
eslint
插件官网,找到如下描述:
eslint.enable: enable/disable ESLint for the workspace folder. Is enabled by default.
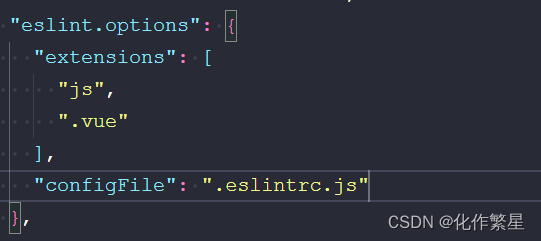
- 如图,查找配置项找到
configFile,若有,则看配置读取文件是否正确,若不正确,直接删掉吧,
**
configFile如果不设置,
ESLint会在当前工作目录及其父目录中查找默认的配置文件**

- 所以在
vscode配置文件中设置eslint.enable: true,或者直接在配置setting.json文件中删除此配置,(因为有提示.enable配置将被弃用)
二、
eslint插件
读取
.eslintignore
文件失效(
eslintignore
文件不生效)
- 继续查阅文档
eslint.workingDirectories - specifies how the working directories ESLint is using are computed. ESLint resolves configuration files(e.g. eslintrc,.eslintignore) relative to a working directory so it is important to configure this correctly. If executing ESLint in the terminal requires you to change the working directory in the terminal into a sub folder then it is usually necessary to tweak this setting.(see also ESLint classoptions#cwd). Please also keep in mind that the .eslintrc* file is resolved considering the parent directories whereas the .eslintignore file is only honored in the current working directory. The following values can be used:[{"mode":"location"}](@since 2.0.0): instructs ESLint to uses the workspace folder location or the file location(if no workspace folder is open)as the working directory. This is the default and is the same strategy as used in older versions of the ESLint extension(1.9.x versions).[{"mode":"auto"}](@since 2.0.0): instructs ESLint to infer a working directory based on the location ofpackage.json,.eslintignore and .eslintrc* files. This might work in many cases but can lead to unexpected results as well.
string[]: an array of working directories to use. Consider the following directory layout:
root/
client/.eslintrc.json
client.js
server/.eslintignore
.eslintrc.json
server.js
Then using the setting:"eslint.workingDirectories":["./client","./server"]
will validate files inside the server directory with the server directory as the current eslint working directory. Same for files in the client directory. The ESLint extension will also change the process's working directory to the provided directories. If this is not wanted a literal with the !cwd property can be used(e.g.{"directory":"./client","!cwd":true}). This will use the client directory as the ESLint working directory but will not change the process`s working directory.[{"pattern": glob pattern }](@since 2.0.0): Allows to specify a pattern to detect the working directory. This is basically a short cut for listing every directory. If you have a mono repository with all your projects being below a packages folder you can use {"pattern":"./packages/*/"} to make all these folders working directories.
翻译一下
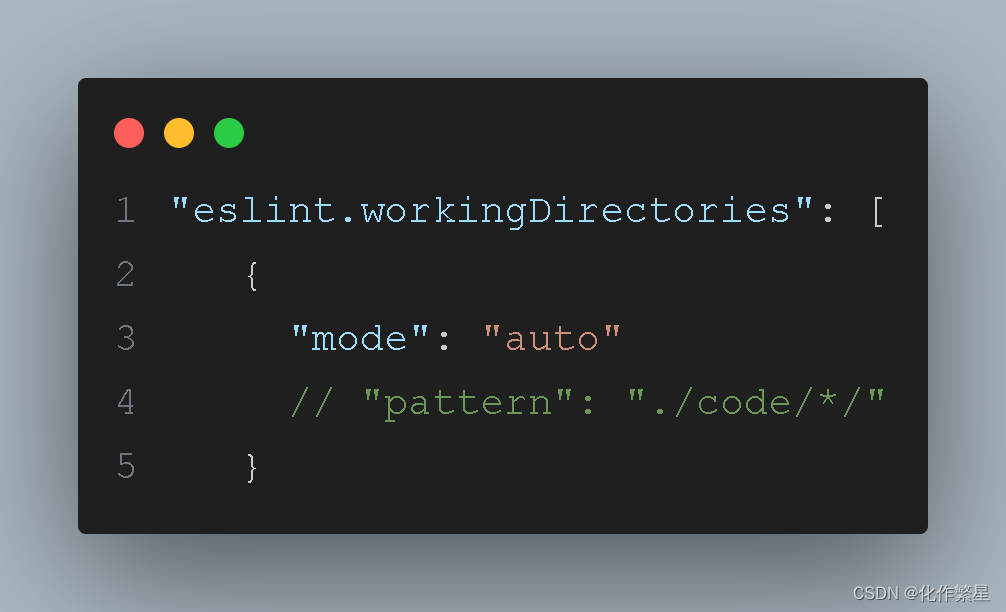
eslint.workingDirectories文件中配置工目录*setting.json
[{"mode":"location"}] 默认的
[{"mode":"auto"}] 指示ESLint根据包的位置推断工作目录。.eslintignore和.eslintrc*文件。这可能在许多情况下有效,但也可能导致意想不到的结果
[{"pattern": glob pattern }]允许指定检测工作目录的模式。这基本上是列出每个目录的捷径。如果你有一个单一的存储库,所有的项目都在一个包文件夹下,你可以使用{"pattern":"./packages/*/"}将所有这些文件夹设置为工作目录。
很显然。默认的配置噶了,所以剩下下面两个推断与指定了
版权归原作者 新茶十九 所有, 如有侵权,请联系我们删除。