文章目录
前言
最近为vsocde配置Eslint出现了许多问题, 我解决问题之后,觉得还是把这些坑都写清楚,方便学习前端的初学者。
一、什么是ESLint?
ESLint 是一个用来识别 ECMAScript/JavaScript 并且按照规则给出报告的代码检测工具
二、配置步骤
1.基础配置
这里以新建空项目为例
1. 安装eslint依赖 (可以使用npm或yarn其中的一种)
- 使用npm
// 在终端输入下列命令
npm init -y //生成package.json
npm init @eslint/config
之后eslint就会询问一些问题(以下是我的选择, 大家可以根据实际情况修改)
1.How would you like to use Eslint? -选择第3个
2.What type of module does your project use? -选择JavaScript module
3.What framework does your project use? -选择None of these
4.Does your project use TypeScript? -选择No
5.Where does your code run? -选择Node(按i选择)
6.How would you like to define a style for your project? -选择Use a popular style guide
7.Which style guide do you want to follow?**-选择第1个**
8.What format do you want your config file to be in? -选择JSON
9. 询问是否更新 -选择Yes
10.Which package manager do you want to use -选择npm
之后eslint就会根据你的选择生成配置文件.eslintrc.json,这样就完成了第一步工作
- 使用yarn
// 在终端输入下列命令
yarn init -y //生成package.json
yarnadd-D eslint
yarn eslint --init
之后的步骤,除了最后一个问题需要选择使用 yarn下载,其他都同使用npm
2.下载相关插件(在vscode扩展中下载)
- ESLint

- Error Lens(可选择,功能:可以显示错误信息在当前代码行后)
 效果演示:
效果演示:
- 可选操作 关闭vscode原有的对JavaScript代码的检验 打开设置,选择工作区,输入validate,取消勾选JavaScript
完成上步骤后eslint代码检测就可以生效了
2.其他设置
1.自定义检测规则
规则有三种状态:
- error 表示规则生效,且违反规则会报错(代码下出现红色波浪线)
- warn 表示规则生效,且违反规则会警告(代码下出现黄色波浪线)
- off 表示不检测此规则
// 可以在生成的.eslintrc.json中的rules: 自定义规则
// 举例:
"rules":{
// 允许使用tab缩进
"no-tabs":"off",
// 允许控制台输出
"no-console":"off",
// 允许使用alert
"no-alert":"off",
// 存在未使用的变量(警告)"no-unused-vars":"warn",
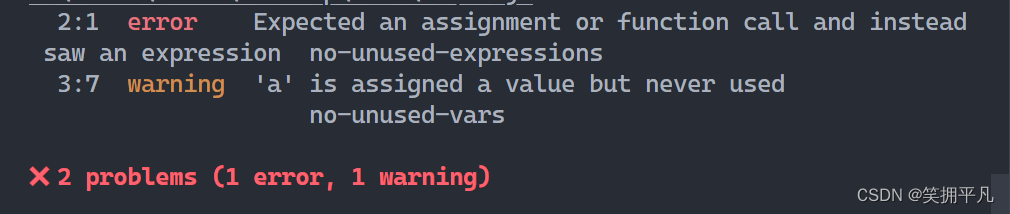
// 没有使用的表达式(报错)"no-unused-expressions":"error"}
演示:
其他规则都可以在官方文档中查看,可以根据自己的需要添加或修改
2.设置脚本命令
- 自动修复可修复的错误和显示错误
// 在package.json中的
"scripts":{
// 配置后在终端 使用 npm(yarn) run lint 自动修复可修复的错误
"lint":"eslint --fix --ext .js,.jsx src(src修改为你js文件存放的位置)"}
演示:
运行前:
使用命令:
// 终端
npm run lint
运行后:
自动删除了多余的空行, 将字符串从“”修改为‘’,并在终端显示其他不能自动修复的错误
总结
以上就是今天要讲的内容,本文仅仅简单介绍了最基础的配置,更多的内容就需要大家自己探索。
版权归原作者 笑拥平凡 所有, 如有侵权,请联系我们删除。