目录
前言
我们多数性能测试,基本上针对接口的性能测试,很少涉及到前端页面的性能测试。
但影响用户体验的因素除了后端接口数据的返回,还有前端页面的渲染等等。
所以我们除了在开发的过程中注意代码的质量,同时还需要专业的网站测试工具辅助,让我们知道自己的网页还有哪些需要更为优化的方面。
Lighthouse是一个开源的自动化工具,用于帮助改进网络应用的质量。可将其作为一个 Chrome扩展程序运行,或从命令行运行。Lighthouse分析web应用程序和web页面,收集关于开发人员最佳实践的现代性能指标和见解,让开发人员根据生成的评估页面,来进行网站优化和完善,提高用户体验。
使用Lighthouse
接下来只介绍通过Chrome浏览器使用Lighthouse,其他使用方式自行了解,比如通过Chrome应用商店安装的方式、或者通过安装拓展程序等。
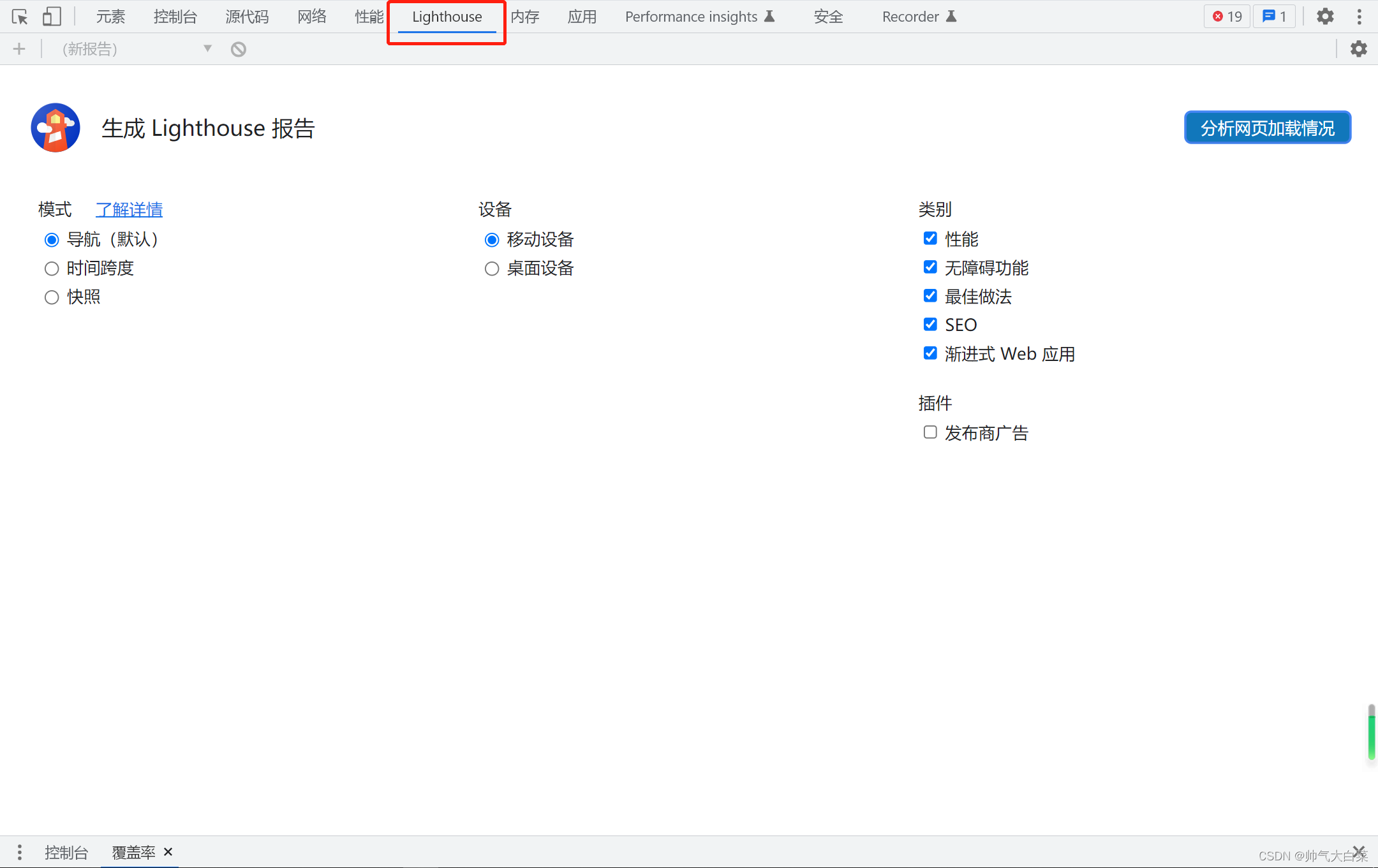
1-打开F12,点击Lighthouse
三种模式介绍:
- 导航模式(默认)获取性能分数和所有性能指标。 评估渐进式 Web 应用功能。 在页面加载后立即分析可访问性。局限性 无法分析表单提交或单页应用转换。 无法分析在页面加载时无法立即提供的内容。
- 时间跨度模式测量某个时间范围内的布局偏移和 JavaScript 执行时间,包括交互。 发现性能机会,以改善长期存在的页面和 SPA 的体验。 局限性 不提供总体性能分数。 无法分析基于时刻的性能指标(例如,最大内容绘制)。 无法分析页面状态问题(例如,没有无障碍功能类别)
- 快照模式分析当前状态的页面。 查找 SPA 或复杂表单深处的可访问性问题。 评估隐藏在交互后面的菜单和 UI 元素的最佳实践。局限性 不提供总体性能分数或指标。 无法分析当前 DOM 之外的任何问题(例如,没有网络、主线程或性能分析)。
报告解读

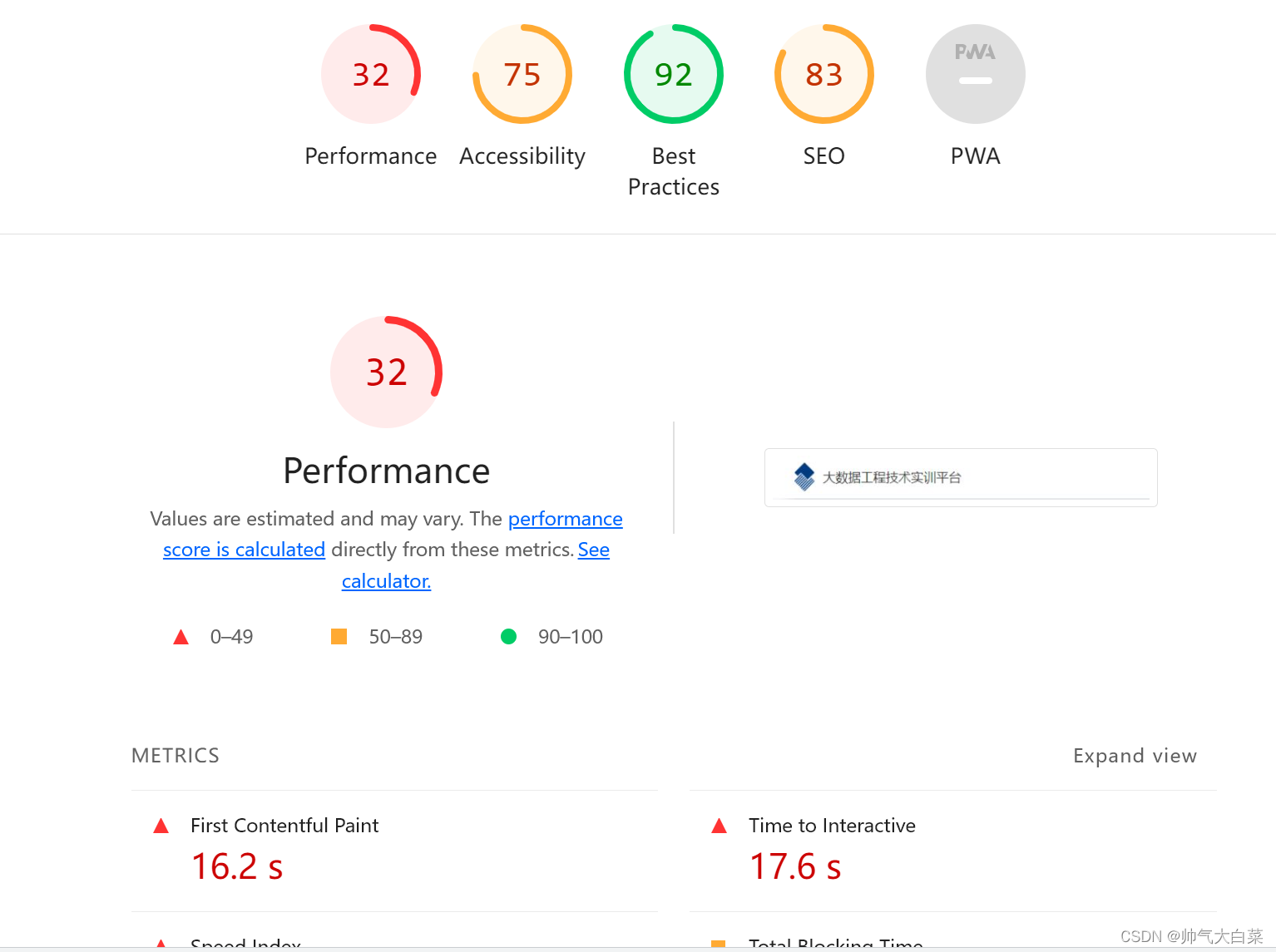
重点关注顶部指标
Performance - 性能检测,如网页的加载速度、响时间等(重点)
Accessibility - 铺助检测,如网页的可访问性问题,HTML代码标签之类的优化等
Best Practices - 实践性检测,如网页安全性,如是否开启HTTPS、网页存在的漏洞等
SEO - Search Engine Optimisation搜索引擎优化检测,如网页title是否符合搜索引擎的优化标准等
PWA- 检测对Progressive Web App的性能影响
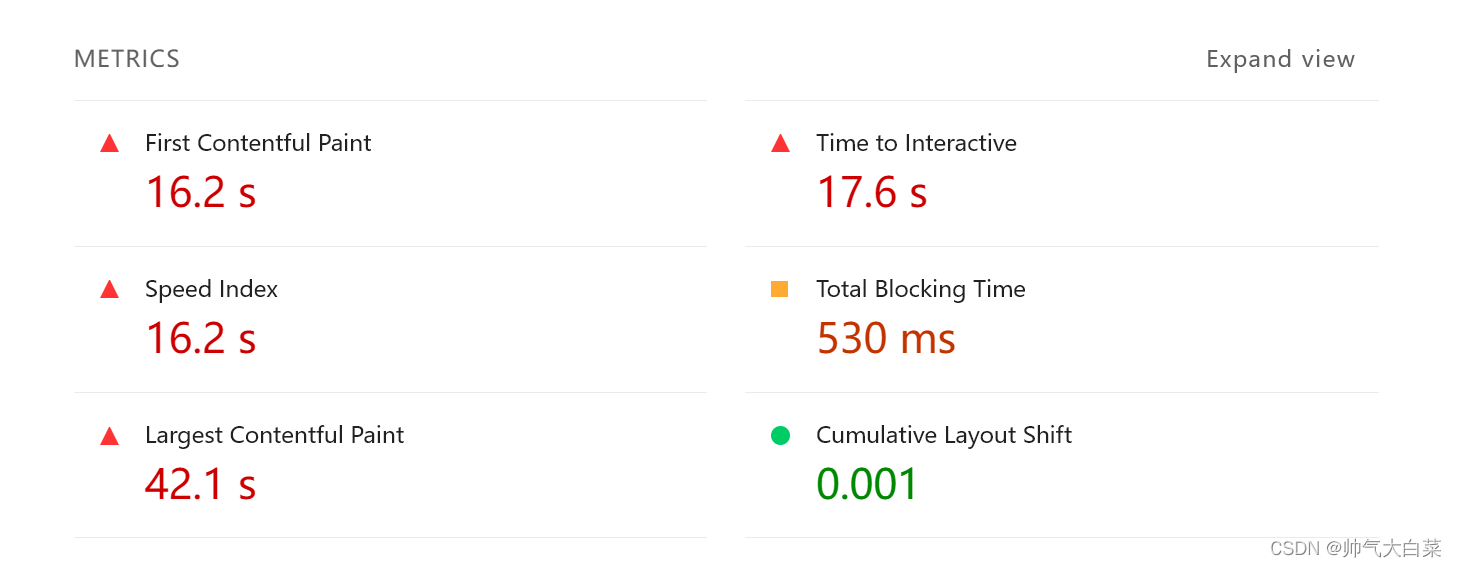
另外Lighthouse 会衡量以下 Metrics 性能指标项:
- 详解 首次内容绘制(First Contentful Paint,FCP)。即浏览器首次将任意内容(如文字、图像、canvas 等)绘制到屏幕上的时间点。最大的内容绘制(Largest Contentful Paint,LCP)加载页面中元素到屏幕上的最长时间点。可交互时间(Time to Interactive,TTI。指的是所有的页面内容都已经成功加载,且能够快速地对用户的操作做出反应的时间点。速度指标(Speed Index,SI)。衡量了首屏可见内容绘制在屏幕上的速度。在首次加载页面的过程中尽量展现更多的内容,往往能给用户带来更好的体验,所以速度指标的值约小越好。总阻塞时间(Total Blocking Time,TBT)表示此次分析过程中遇到的阻塞时间累积布局偏移(Cumulative Layout Shift,CLS)是指一个页面的布局在加载时的偏移程度。布局转移的发生是因为浏览器倾向于异步加载页面元素。更重要的是,你的页面上可能存在最初尺寸未知的媒体元素。这种组合意味着浏览器在完成加载之前不知道各个元素会占用多少空间。因此,布局会发生剧烈变化。CLS的有趣之处在于它可以用各种工具进行客观的测量,但它也是以用户为中心的,因为每个用户的设备都会影响你的网站布局的变化。虽然你不能控制这一方面,但你肯定可以采取预防措施,使其影响尽可能小。
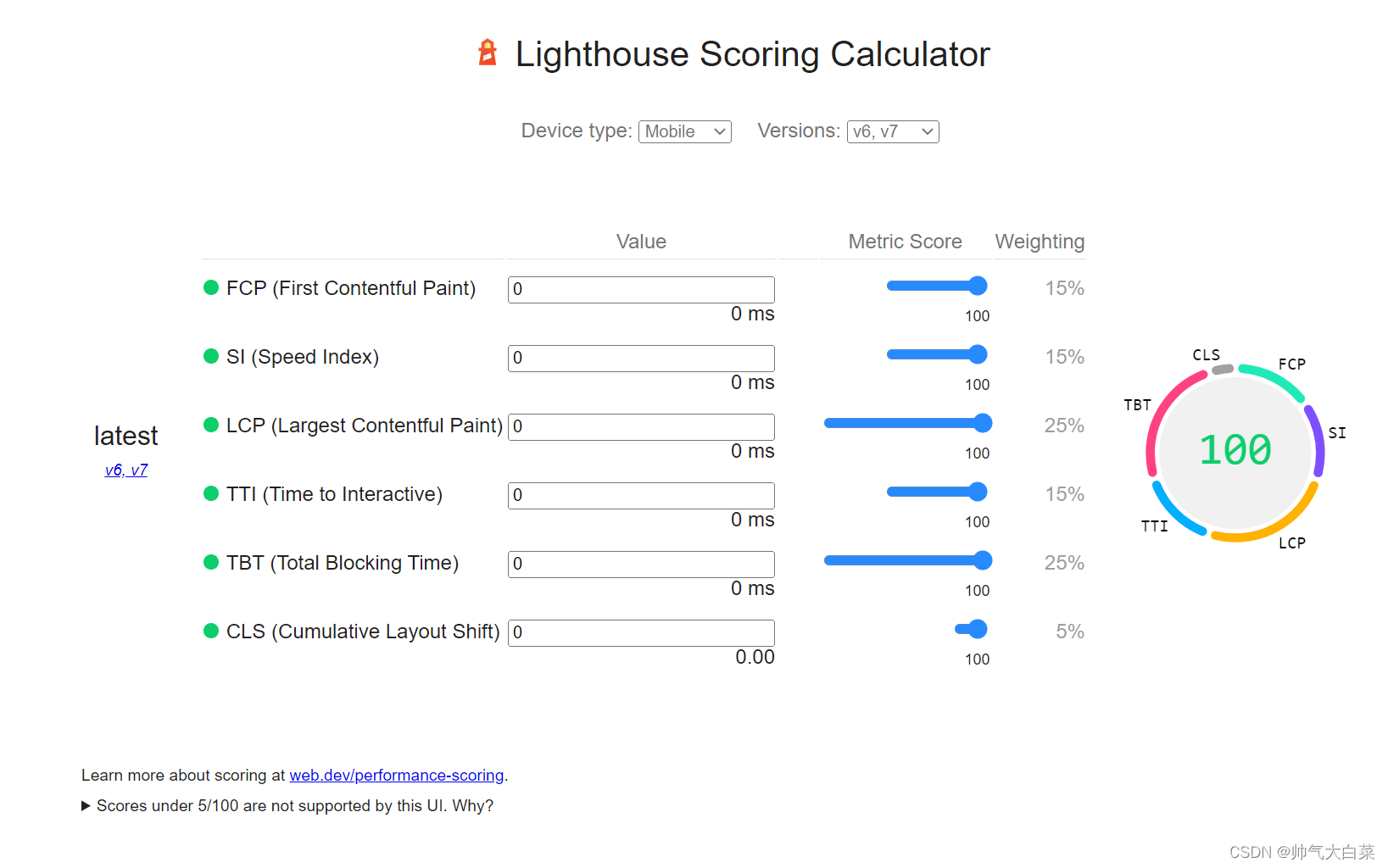
- 以上六个指标所对应的打分权重如下:
 https://bharat23.github.io/lh-scorecalc/scorecalc/
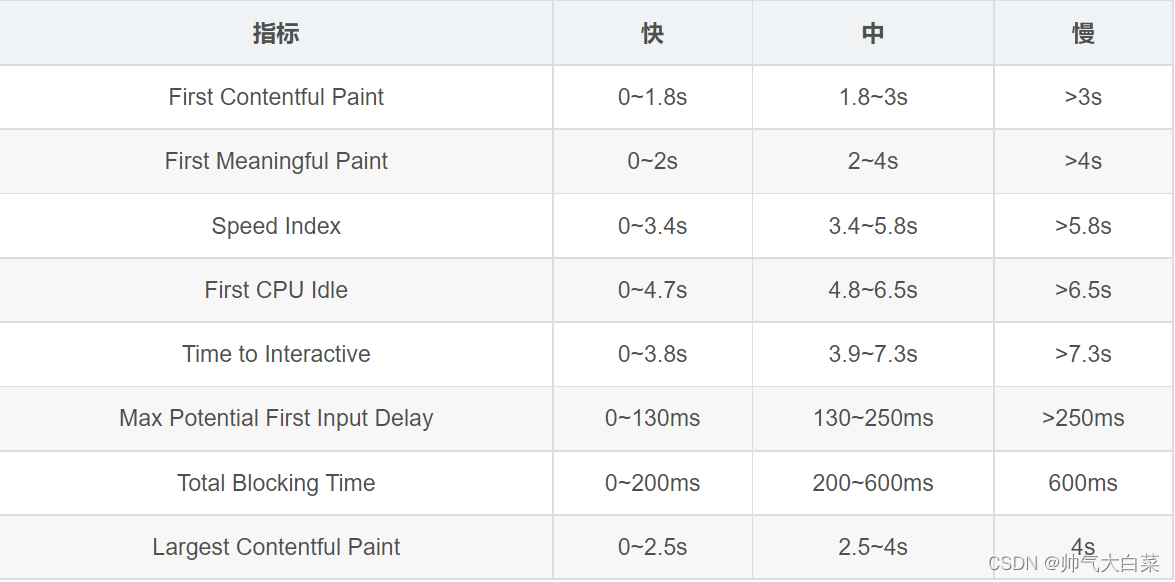
https://bharat23.github.io/lh-scorecalc/scorecalc/ - 业界指标衡量
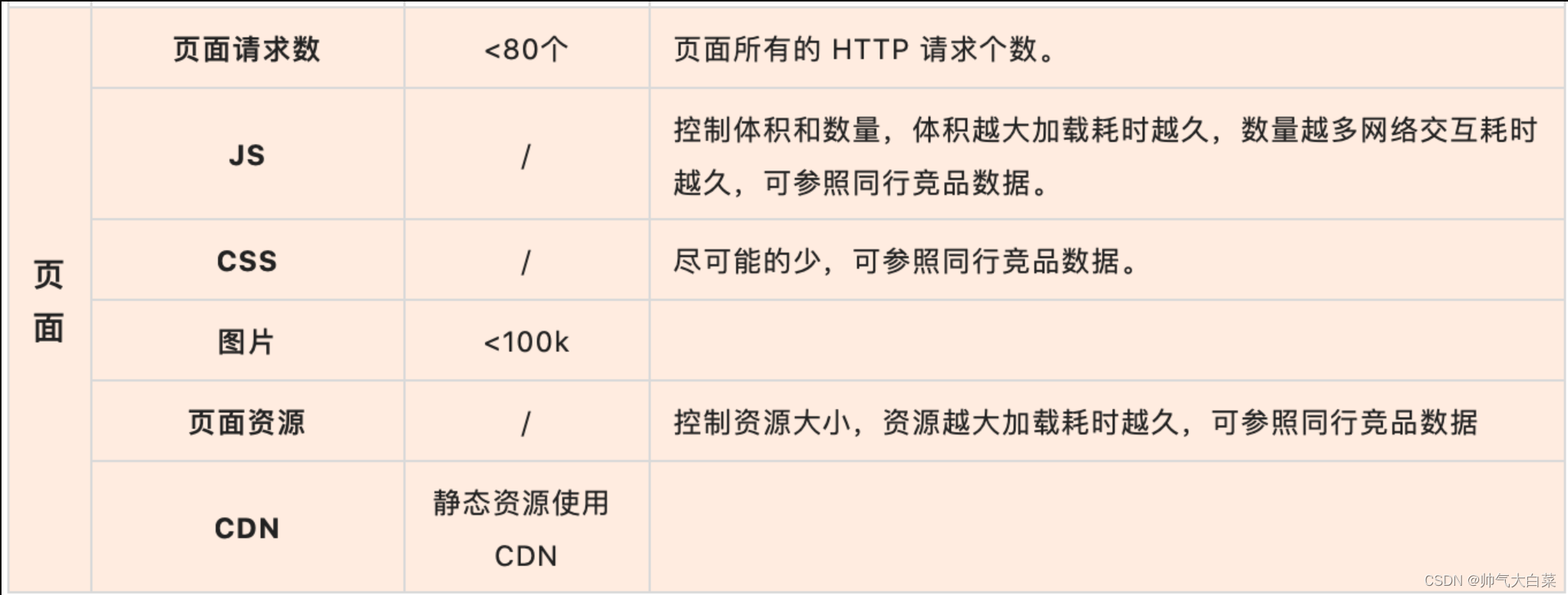
 当然也要关注影响性能的因素,比如页面请求数、图片大小、文件是否压缩、是否使用 CDN 等。 由此可以制定出自己产品的性能指标,比如:
当然也要关注影响性能的因素,比如页面请求数、图片大小、文件是否压缩、是否使用 CDN 等。 由此可以制定出自己产品的性能指标,比如:
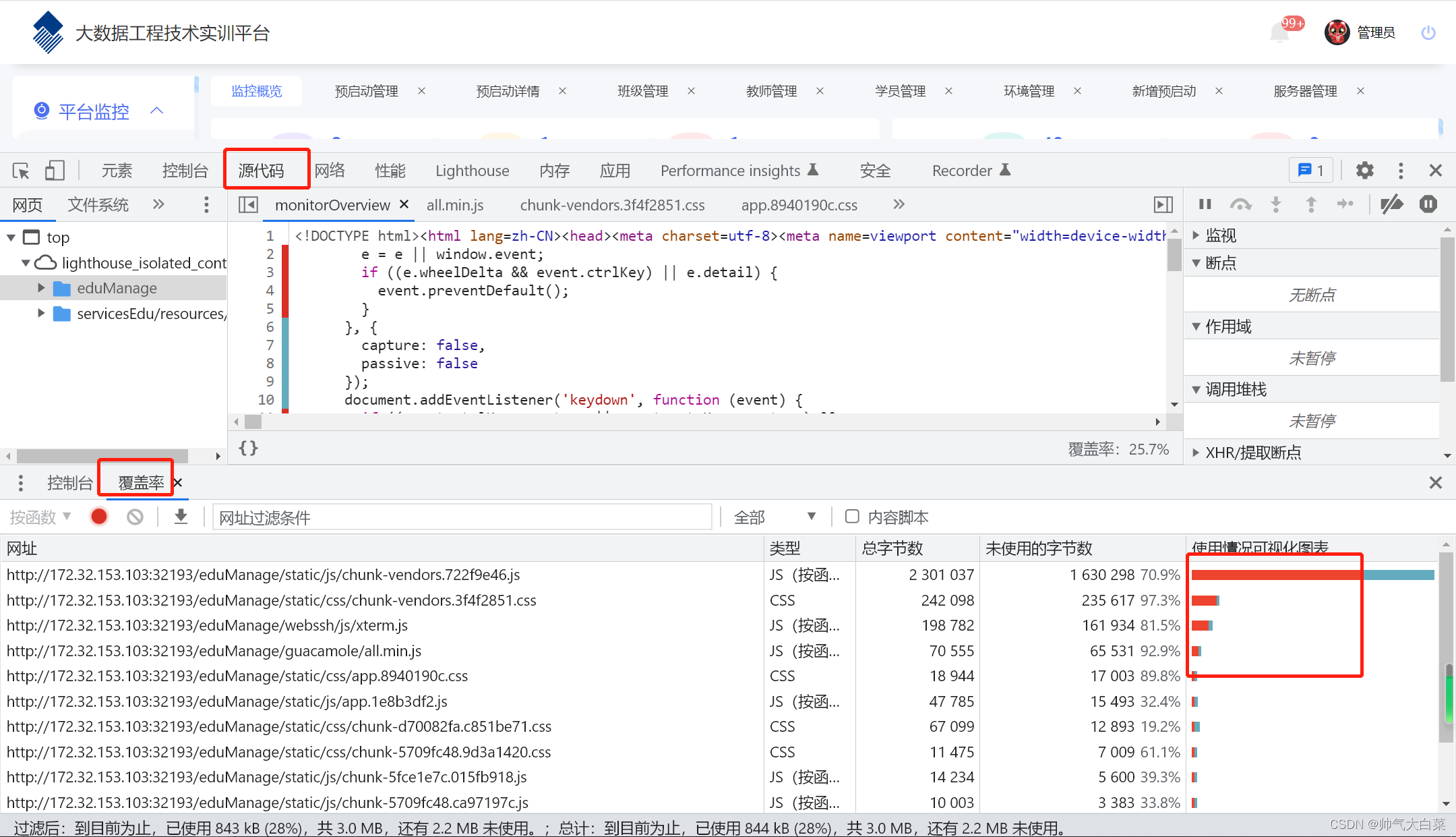
 分析 如何确定页面中加载了哪些不必要的资源呢?我们可以打开F12中的覆盖率面板,查看当前使用资源的代码覆盖率,红色表示未使用到的代码。
分析 如何确定页面中加载了哪些不必要的资源呢?我们可以打开F12中的覆盖率面板,查看当前使用资源的代码覆盖率,红色表示未使用到的代码。
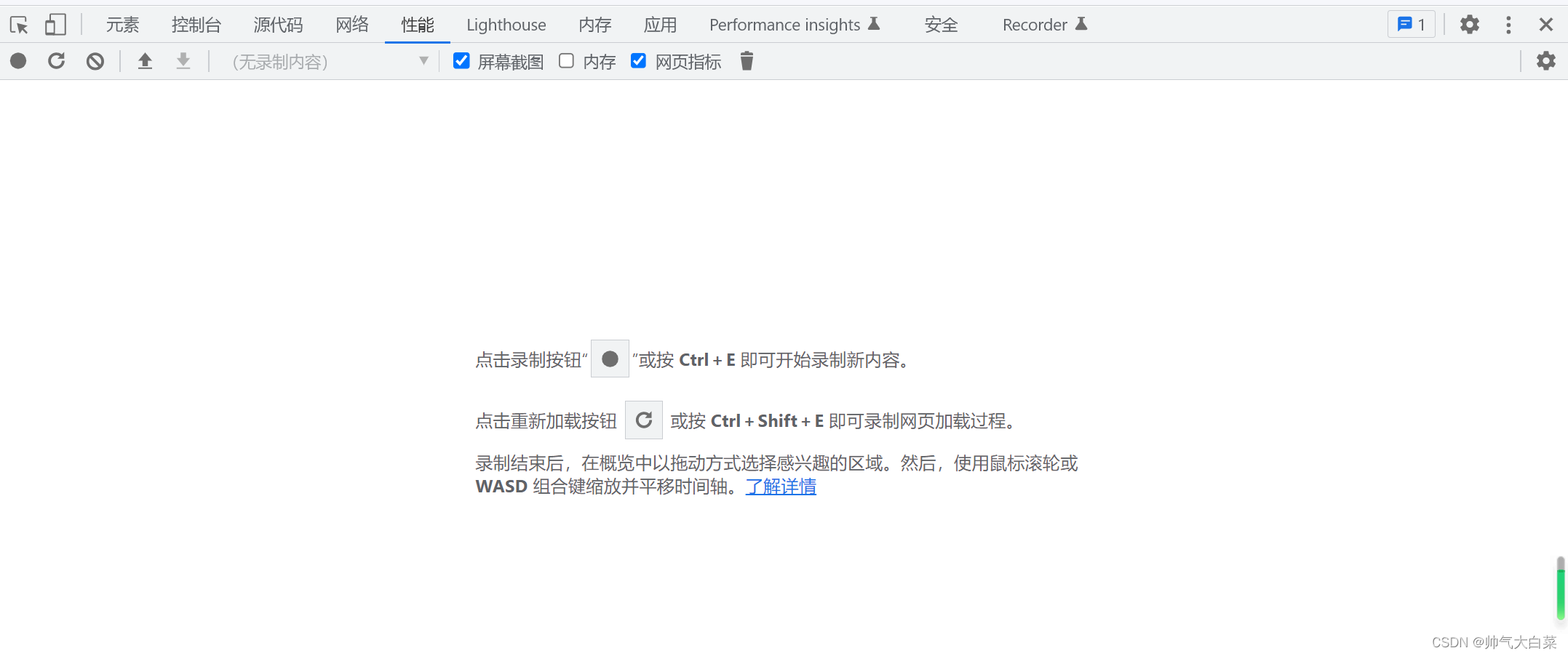
使用Chrome中resource(性能)
前面说的都是页面的性能测试方法,但其实页面上还包含了大量的组件。比如:输入框、滚动条、日历等。而组件也会存在性能问题,应该如何测试组件的性能呢?
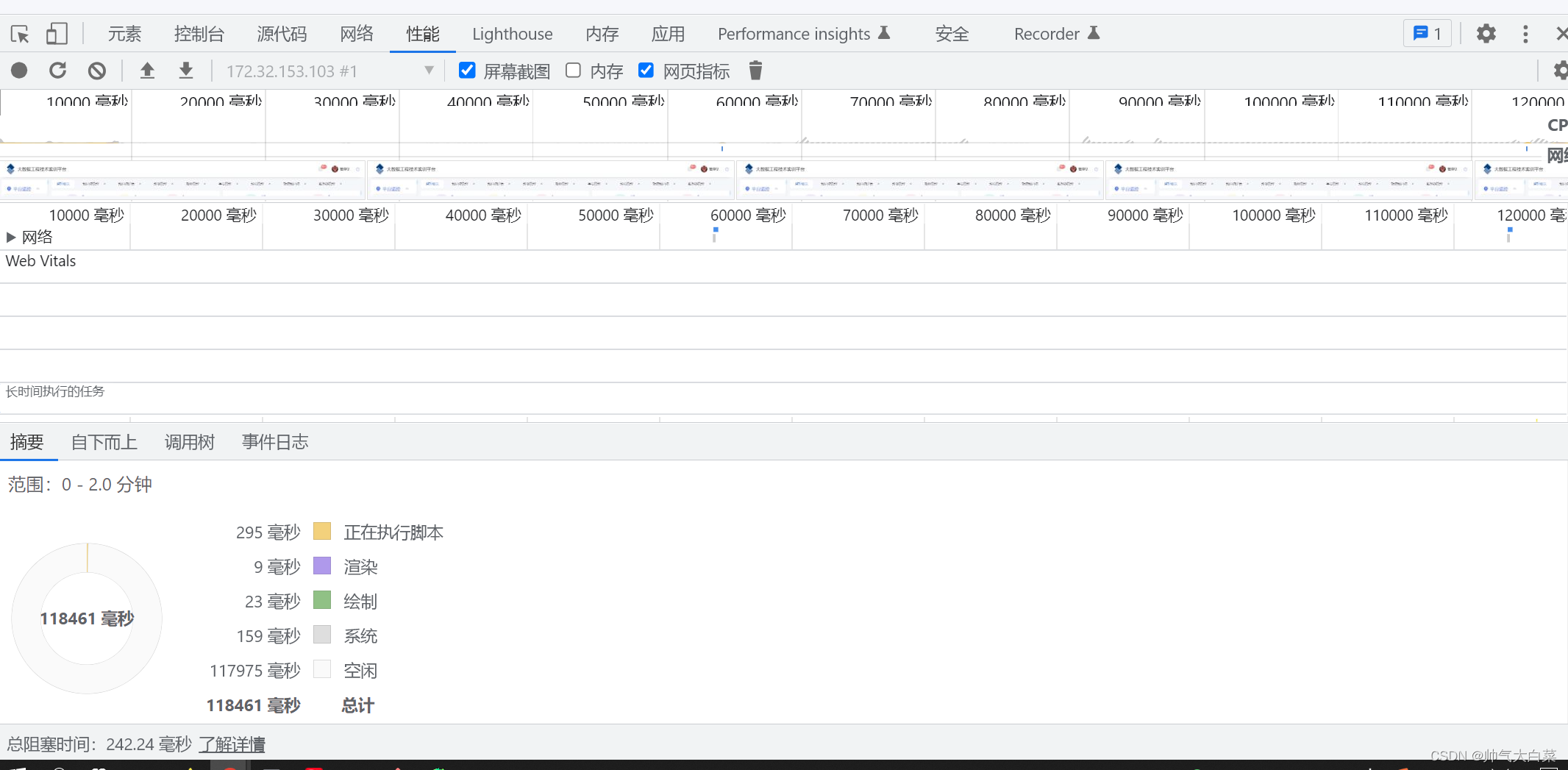
- 使用开发者中的性能模块录制

- 停止录制后会自动生成报告,对加载、执行脚本、渲染、绘制的耗时求和即可。这个时间就反映组件的性能。
 当前对组件的耗时没有明确的标准,以使用流畅、无卡顿感为主,如果有性能优化,可用该方法提供性能优化数据。
当前对组件的耗时没有明确的标准,以使用流畅、无卡顿感为主,如果有性能优化,可用该方法提供性能优化数据。 - 制定合适的测试策略
需要重点关注的页面性能: 用户访问量高的页面; 用户点击量高的功能; 网站一级/部分二级重要的页面; 监控发现耗时久的页面/功能; 用户反馈卡顿的页面/功能 需要注意: 配置一致:选用与客户配置一致或相似的设备(操作系统、系统版本、系统设置、浏览器、浏览器版本等)进行测试; 数据一致:每次测试要用相同的测试数据; 操作一致:每次的操作场景要保持一致; 网络一致:保持网络稳定,每次测试的网络(WIFI、3G、4G、5G)和网速保持一致;
版权归原作者 帅气大白菜 所有, 如有侵权,请联系我们删除。