前言
在前端开发过程中经常是需要把前端静态资源放到服务器中看效果,这时经常用到nginx来配置。
1. 什么是nginx
Nginx是一款高性能的http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
由俄罗斯的程序设计师Igor Sysoev所开发,官方测试nginx能够支支撑5万并发链接,
并且cpu、内存等资源消耗却非常低,运行非常稳定。
2. 应用场景
我们这次用到的是 http服务器。
**
Nginx是一个http服务可以独立提供http服务。可以做网页静态服务器。
**
3. 下载nginx
nginx download官网地址
官网提供三种版本:
Mainline version:Mainline 是 Nginx 目前主力在做的版本,可以说是开发版
Stable version:最新稳定版,生产环境上建议使用的版本
Legacy versions:遗留的老版本的稳定版
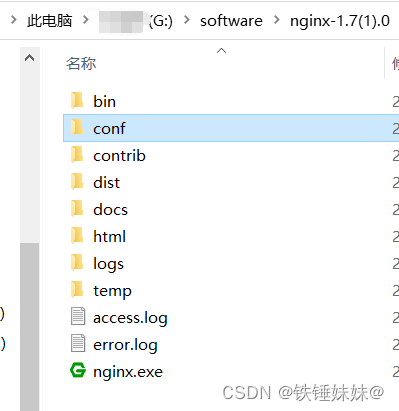
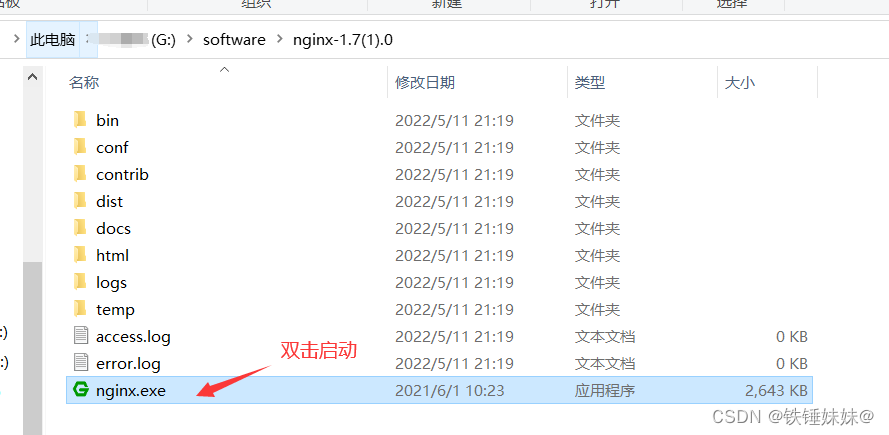
以windows版为例,下载后,将其解压到 本地的任一目录下;
我是放到了
G盘,新建一个software文件夹
,把解压的文件放在里面,此时我们可以看到有如下目录:

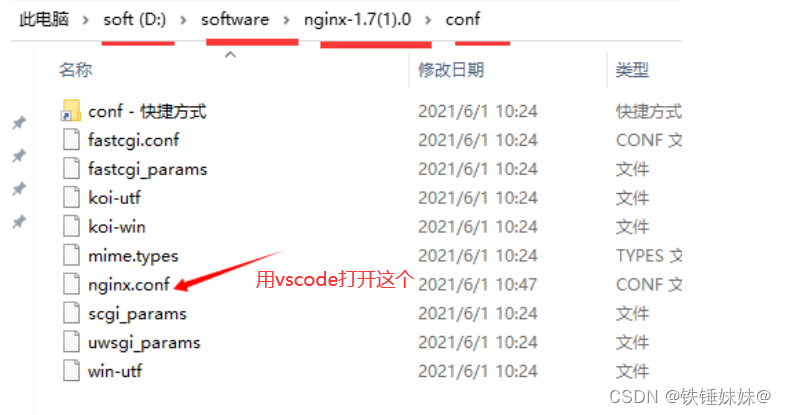
然后用vscode代码编辑器打开解压文件夹下的
conf文件夹的nginx.conf文件
,这是一个非常重要的文件,用来配置nginx服务器,默认的配置也存放在此。

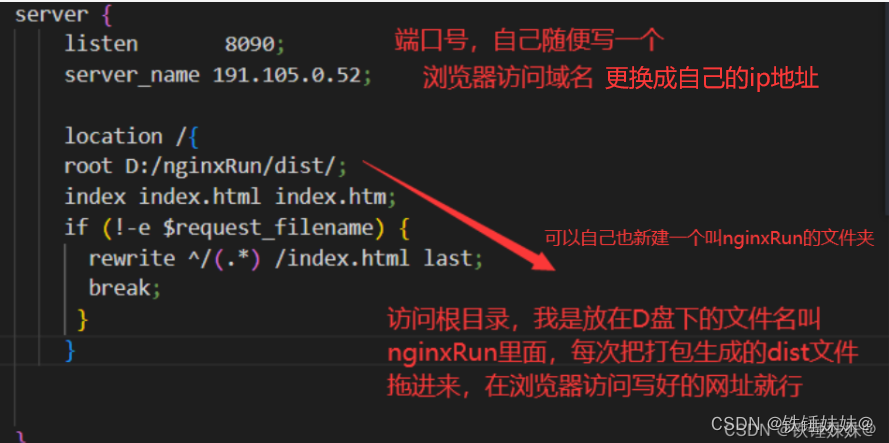
4. 配置nginx服务器
打开nginx.conf文件,下面是我的配置,可以复制一份,根据情况改下端口号和浏览器访问域名
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;}
http {
include mime.types;
default_type application/octet-stream;
underscores_in_headers on;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream ylkj-api {
server 127.0.0.1:17002;}
server {
listen 81;
server_name 127.0.0.1;
location /{
alias "D:/CurProject/package.json";}
location /static{
alias "D:/CurProject/wepyModao/project/src/static/data";
index index.html index.htm;}
location /wepydata {
alias D:/CurProject/wepyModao/project/src/static/data;
index index.html index.htm;}
location /ylkj-api {
#proxy_pass http://115.182.107.203:8088/ylkj-api/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header Accept-Encoding 'gzip';
client_max_body_size 100m;
client_body_buffer_size 128k;
proxy_connect_timeout 600;
proxy_send_timeout 600;
proxy_read_timeout 600;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
proxy_buffer_size 64k;
proxy_buffers 4 32k;
access_log ./access.log ;
error_log ./error.log error;}}
server {
listen 8090;
server_name 191.105.0.52;
location /{
root D:/nginxRun/dist/;
index index.html index.htm;if(!-e $request_filename){
rewrite ^/(.*)/index.html last;break;}}}}
说明:
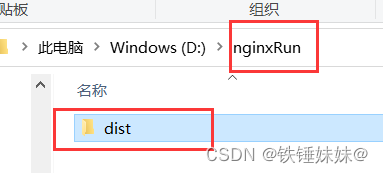
5. 将build好的内容文件夹放到nginxRun里
只需要生成的dist文件夹

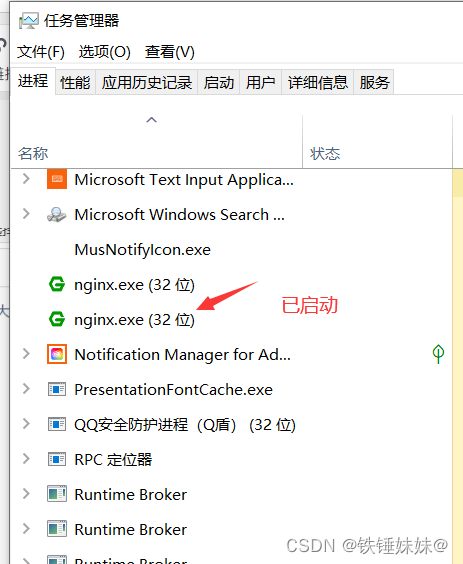
6. 启动nginx服务器

windows系统右键我们下方任务栏的黑色部分,打开任务管理器,看下nginx是否启动。

7. 浏览器打开体验一下
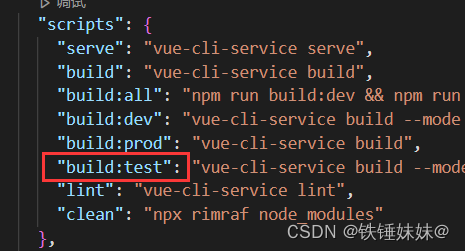
比如我们打一个测试包,按照项目里配置的命令行执行
npm run build:test
,将生成的dist文件夹拖进nginxRun里面,在浏览器输入
191.105.0.52:8090
或者
127.0.0.1:8090
都能打开页面。

8. 注意事项
1、每次更改了nginx.conf都要去任务管理器里结束进程,重新打开才能更新。
2、在修改nginx.conf文件时,每行的末尾必须带有分好";",否则会报错。
3、另外一些小的功能更改可以不用nginx,只要电脑和手机必须连在同一个局域网。
可参考:
nginx安装及其配置详细教程
版权归原作者 铁锤妹妹@ 所有, 如有侵权,请联系我们删除。