一. 问题场景
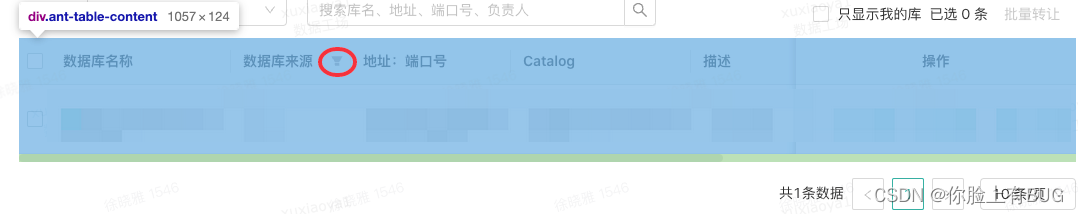
当表格高度太低(下图业务场景出现在数据条数太少时),column中有筛选框,可能会出现筛选框被遮挡的问题:
这是因为filter的下拉菜单渲染在table的表头栏,而表头内容只能渲染在table的content高度以内
二. 解决方案
我们可以利用antd官方给出的方法来解决:
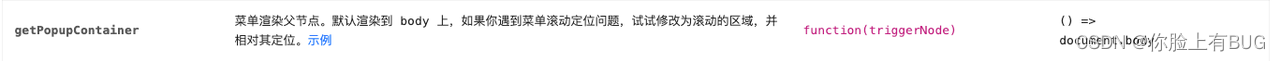
- getPopupContainer方法来更改筛选框渲染挂载的元素

举例:
<Select getPopupContainer={node => node.parentNode || document.body} />
当有弹出框(Select, Tooltip, Menu 等等)渲染父节点时,可以直接在组件上使用该方法
- ConfigProvider全局化配置 ConfigProvider 使用 React 的 context 特性,只需在应用外围包裹一次即可全局生效。 可以直接包在组件外, 内部所有浮层都会生效
三. 代码示例
table的columns中有filters筛选框,原代码:
{title:'数据库来源',key:'',dataIndex:'',
………………,filters:[{text:'zeus',value:'zeus'},{text:'garm',value:'garm'},{text:'其他',value:'direct'},],onFilter:(value, record)=>{...}},return(<Table>
dataSource={list}
columns={columns}.../>)
此时下拉框是内部封装,所以
getPopupContainer
不能直接挂载在下拉框组件上。
思路:在table外包一层元素,并将筛选框浮层挂载在该元素上
解决方案一:不使用原有封装,自己实现filterDropdown的render,再挂载getPopupContainer
解决方案二:(推荐)使用
ConfigProvider
+
getPopupContainer
const tableRef =useRef()return(// 使用ConfigProvider全局地将内部浮层元素挂载到div上<ConfigProvider getPopupContainer={()=> tableRef.current}><div ref={tableRef}><Table>
dataSource={list}
columns={columns}.../></div></ConfigProvider>)
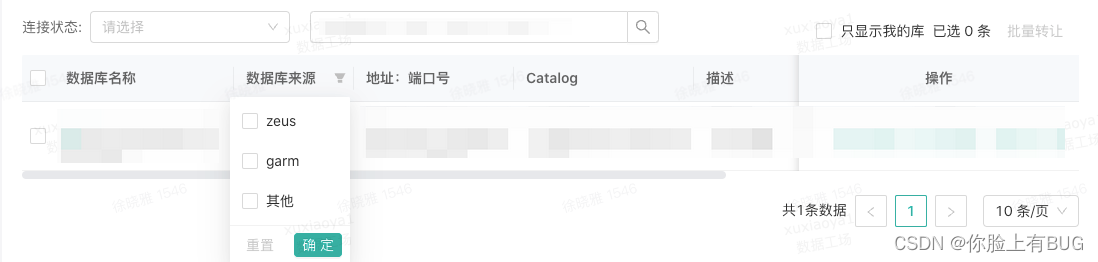
效果图:
版权归原作者 你脸上有BUG 所有, 如有侵权,请联系我们删除。