简单说一下JWT Bearer 授权:
- 客户端(调用方)生成一对公私钥,公钥保存到服务端(授权方),私钥自己保存
- 客户端通过私钥生成一个有特定权限的并且有时效的JWT
- 客户端使用JWT调用服务器端提供的获取token的接口换取一个代表用户身份的AccessToken
本文介绍postman怎么通过一个私钥,来调用服务器端接口,获取token的
配置步骤
- 首先环境里面需要添加环境变量
jwt_secret,值为你自己的私钥(-----BEGIN RSA PRIVATE KEY----- ......-----END RSA PRIVATE KEY-----;)
补充:linux下简单生成公私钥对的命令:
openssl req -x509 -nodes -sha256 -days 365 -newkey rsa:1024 -keyout private.pem -out public.pem
- 设置Pre-request Script 代码
// 设置JWT的头信息, alg表示加密算法,可按自己需求改成其他算法
var header = {
'alg': 'RS256',
'typ': 'JWT'
};
var currentTimestamp = Math.floor(Date.now() / 1000);
// 生成的JWT 里带的信息,可以需求自己修改
var payload = {
'exp': currentTimestamp + 60 * 5, // 设置过期时间是5分钟后
'iat': currentTimestamp,
'iss': pm.environment.get('client_id') || '',
'aud': pm.environment.get('jwt_aud')
};
function generateJwt() {
eval(pm.globals.get('jsrsasign-js')); // import javascript jsrsasign
var sHeader = JSON.stringify(header);
var sPayload = JSON.stringify(payload);
var signedToken = KJUR.jws.JWS.sign(header.alg, sHeader, sPayload, jwtPrivateKey);
pm.collectionVariables.set('jwt_signed', signedToken);
console.log('jwt', signedToken);
}
var navigator = {}; // 为库伪造导航器对象
var window = {}; // 为库伪造窗口对象
if (pm.globals.has('jsrsasign-js') && pm.globals.get('jsrsasign-js') != '' ) generateJwt();
else pm.sendRequest(
'https://kjur.github.io/jsrsasign/jsrsasign-all-min.js',
function (err, res) {
if (err) {
console.log(err);
} else {
pm.globals.set('jsrsasign-js', res.text());
generateJwt();
}});
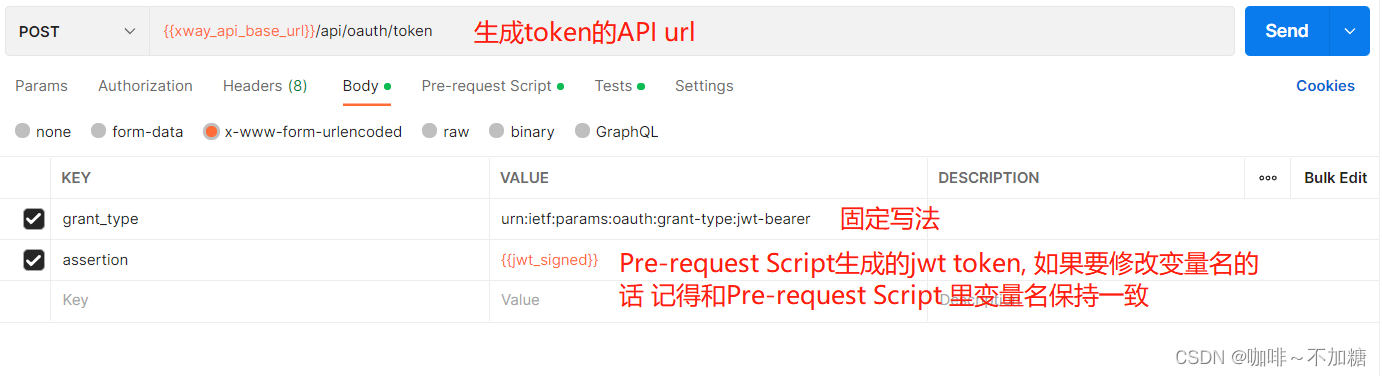
- 设置postman Body
 grant_type: urn:ietf:params:oauth:grant-type:jwt-bearer assertion: {{jwt_signed}}
grant_type: urn:ietf:params:oauth:grant-type:jwt-bearer assertion: {{jwt_signed}} - 设置Test代码
var jsonData = JSON.parse(pm.response.text());
pm.collectionVariables.set("protected_access_token", jsonData.access_token);
pm.collectionVariables.set("protected_refresh_token", jsonData.refresh_token);
pm.collectionVariables.set("protected_access_token_expires_in", new Date().getTime() + jsonData.expires_in * 1000);
这块主要是把返回的token,存到环境变量里以供其它API使用,需要根据实际返回修改代码
比如我的返回是:
{
"access_token": "xxx",
"token_type": "Bearer",
"expires_in": 900,
"refresh_token": "xxxxx",
"scope": "xxxxx"
}
所以我可以通过 jsonData.access_token的方式取到token, 如果实际返回不是上面结构的话 需要按实际情况修改代码
- 以上就配置完成了,点击Send按钮,发送请求 获取token
版权归原作者 咖啡~不加糖 所有, 如有侵权,请联系我们删除。