最近期末比较忙,没有上CSDN,没有回大家私信【非常对不起】。
进阶版JavaScript下周更新。
今天先浅浅学习一下CSS样式。
22
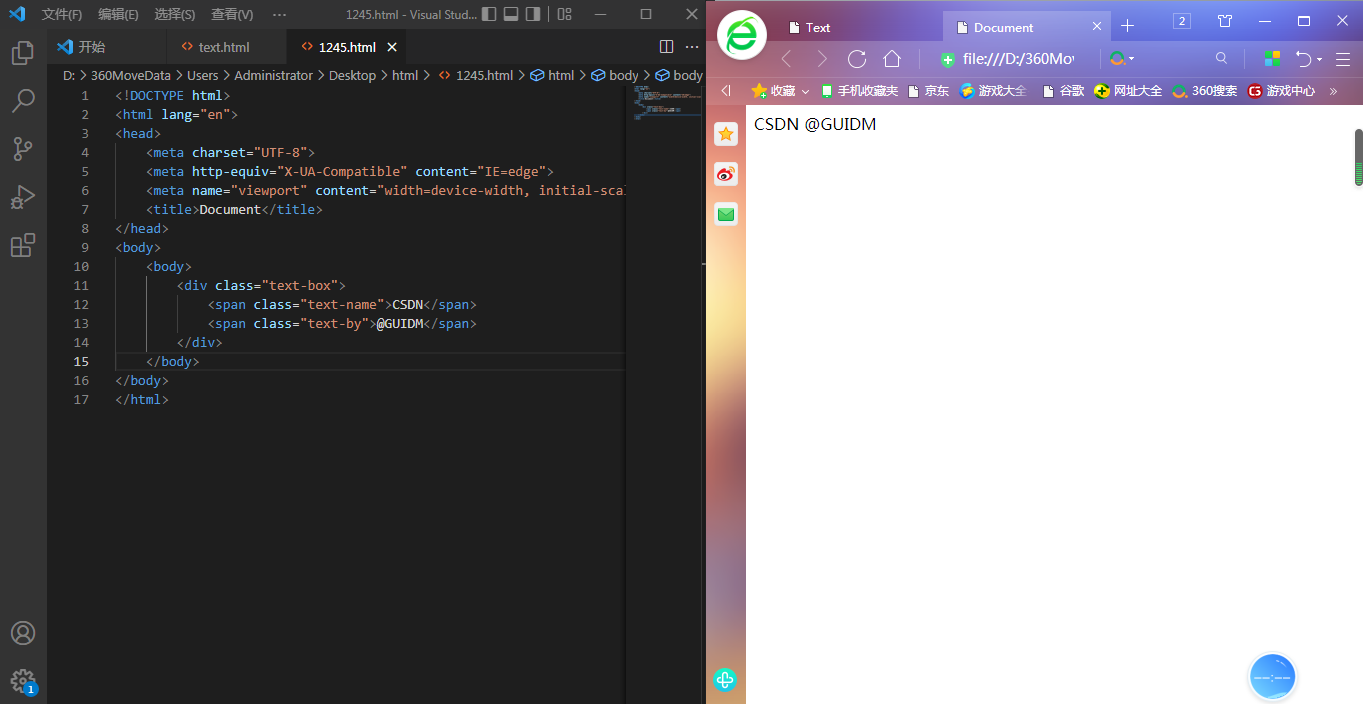
1、body代码
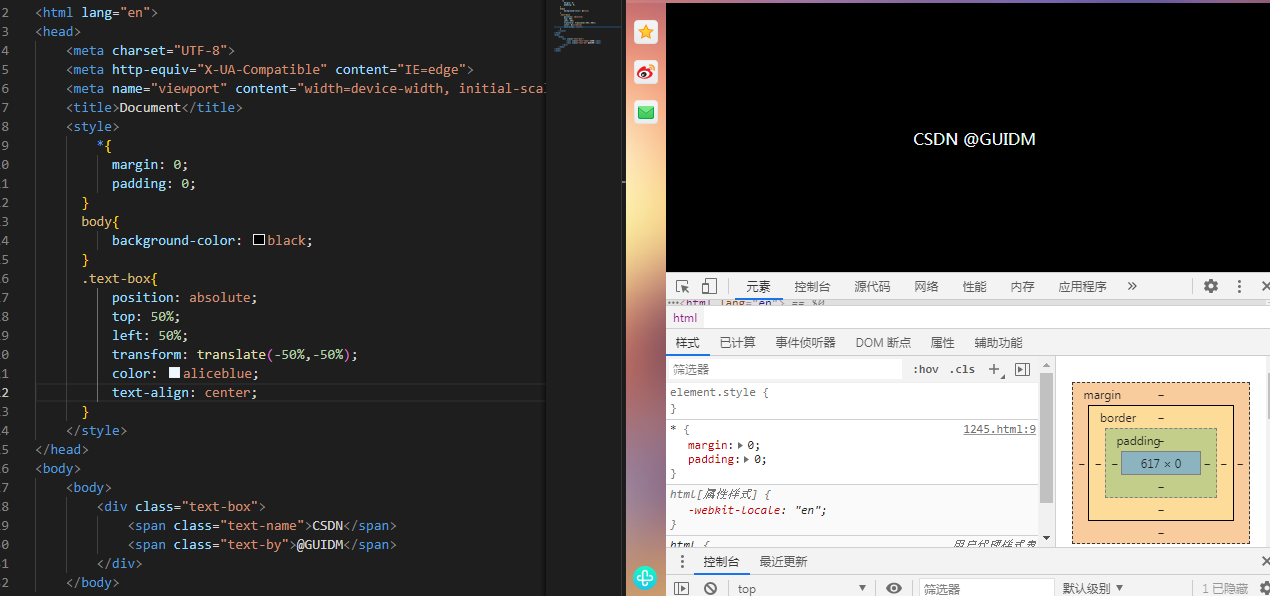
<body>
<div class="text-box">
<span class="text-name">CSDN</span>
<span class="text-by">@GUIDM</span>
</div>
</body>
创建一个div盒子,类名为text-box。
在div里放两个span

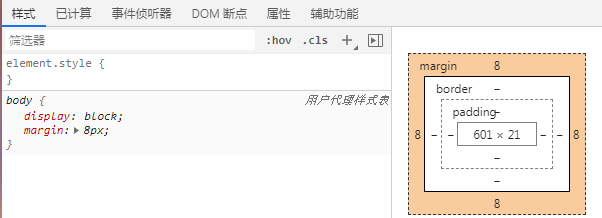
按F12查看

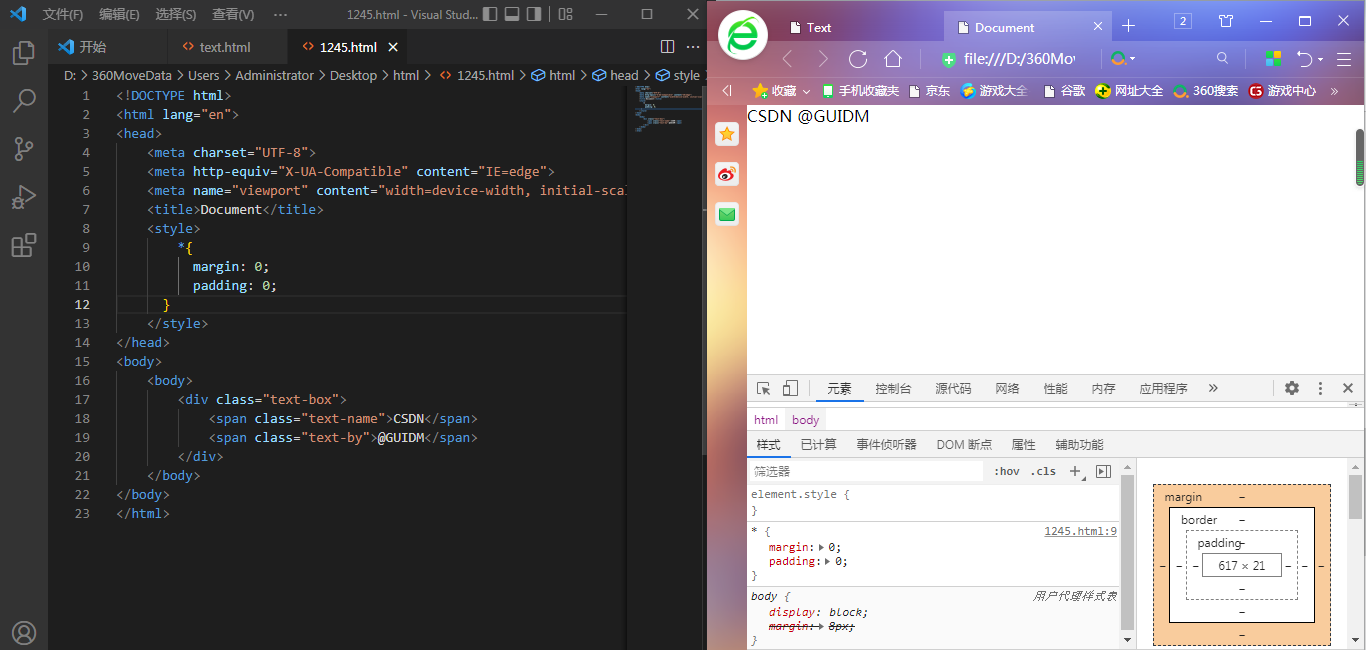
2、CSS样式
(1)所有元素清除内外边框
*{
margin: 0;
padding: 0;
}

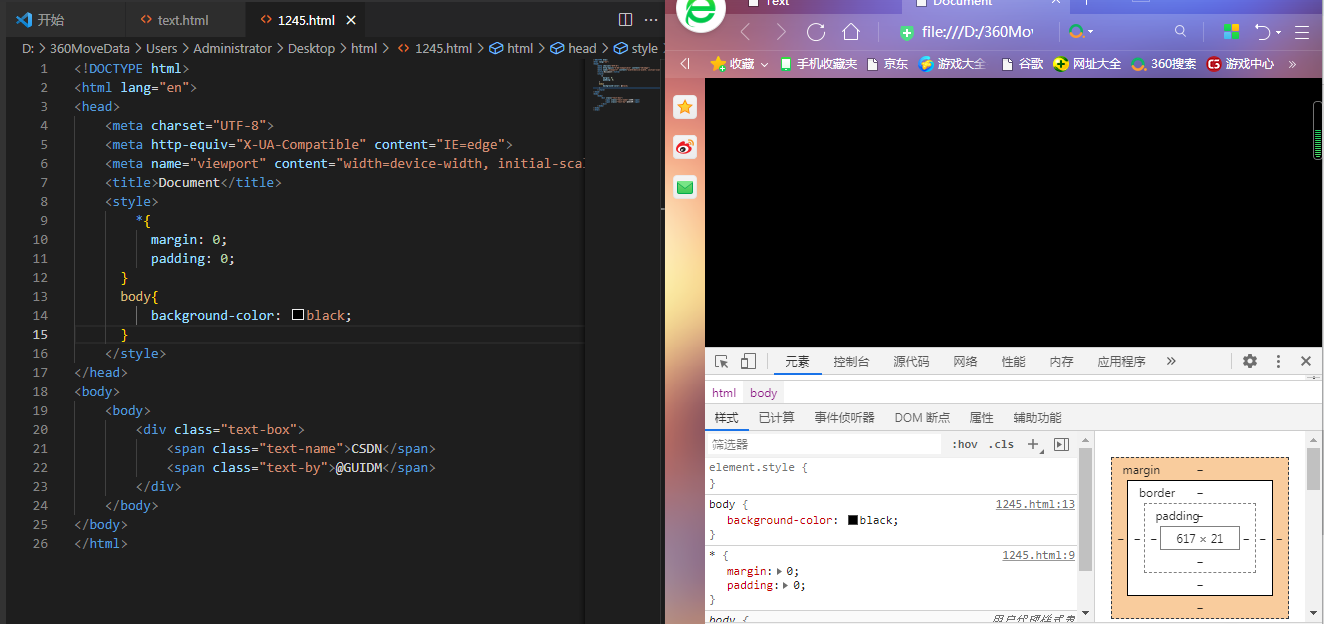
(2)设置背景色为黑
body{
background-color: black;
}
 (3)设置div盒子
(3)设置div盒子
.text-box{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
color: #fff;
text-align: center;
}

(4)将span元素设置为块级元素
.text-box span{
display: block;
}
(5)设置字体
上百度找Google字体找到自己喜欢的
<link href="https://fonts.googlefonts.cn/css?family=Ruslan+Display" rel="stylesheet">

(6)设置第一个span元素
因为要闪动所以要创建动画
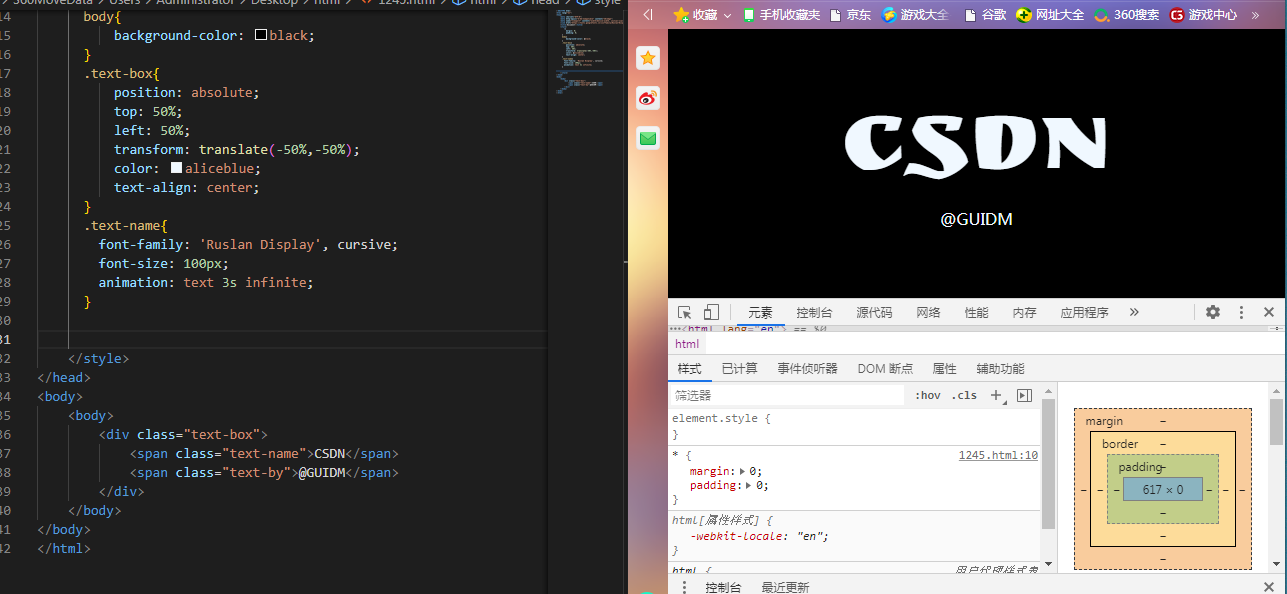
.text-name{
font-family: 'Ruslan Display', cursive;
font-size: 100px;
animation: text 3s infinite;
}
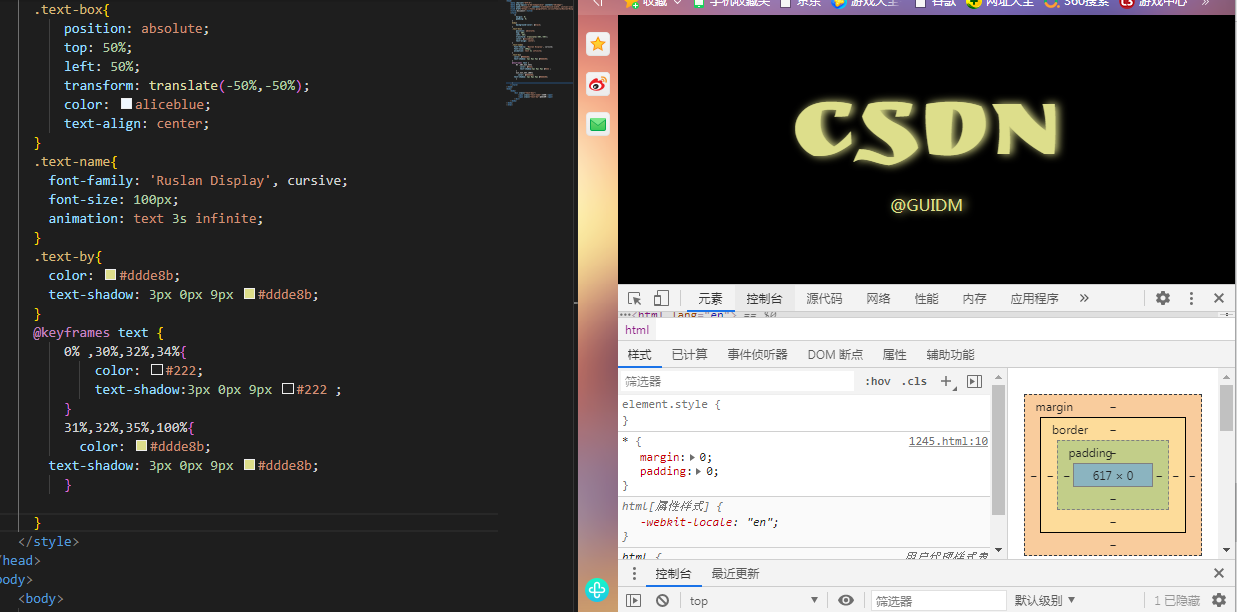
@keyframes text {
0% ,30%,32%,34%{
color: #222;
text-shadow:3px 0px 9px #222 ;
}
31%,32%,35%,100%{
color: #ddde8b;
text-shadow: 3px 0px 9px #ddde8b;
}
}
(7)设置第二个span元素
.text-by{
color: #ddde8b;
text-shadow: 3px 0px 9px #ddde8b;
}

完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://fonts.googlefonts.cn/css?family=Ruslan+Display" rel="stylesheet"> <title>Text</title> <style> *{ margin: 0; padding: 0; } body{ background-color: black; } .text-box{ position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); color: #fff; text-align: center; } .text-box span{ display: block; } .text-name{ font-family: 'Ruslan Display', cursive; font-size: 100px; animation: text 3s infinite; } .text-by{ color: #ddde8b; text-shadow: 3px 0px 9px #ddde8b; } @keyframes text { 0% ,30%,32%,34%{ color: #222; text-shadow:3px 0px 9px #222 ; } 31%,32%,35%,100%{ color: #ddde8b; text-shadow: 3px 0px 9px #ddde8b; } } </style> </head> <body> <div class="text-box"> <span class="text-name">CSDN</span> <span class="text-by">@GUIDM</span> </div> </body> </html>
版权归原作者 GUIDM 所有, 如有侵权,请联系我们删除。