文章目录
写在前面
聚沙成塔——每天进步一点点,大家好我是几何心凉,不难发现越来越多的前端招聘JD中都加入了uni-app 这一项,它也已经成为前端开发者不可或缺的一项技能了,所以凉哥为大家推出
聚沙成塔【45天玩转uni-app】
专栏,帮助大家对 uni-app 进行学习和理解,uni-app可以通过一套代码多端发行,相信你掌握本语言后无论是毕设还是求职项目都可以说是锦上添花,妥妥加分项;快来订阅专栏跟着凉哥一起来感受 uni-app 为开发者带来的劲感吧!
上篇文章 【第三趴】uni-app页面搭建与路由配置(了解工程目录结构、学会搭建页面、配置路由并成功运行) 中为大家介绍了 uni-app 整体的项目结构,以及各文件的作用,并且带领大家搭建了首个页面,进行了路由配置成功运行,今天呢,这篇文章将带领大家了解我们的页面配置,让我们的页面更加生动,更加正式。
pages.json 对页面配置?
相信看过第三趴文章的伙伴,大家对 pages.json 文件并不陌生,他就是我们第三趴文章中用于我们页面的路由配置的文件,其实本篇中也是重点讲解,我们的 pages.json 除了可以配置路由它还可以对页面进行哪些配置?官方中提到 pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。那我们就来看一下吧!上篇文章我们新建了 home 页面并且在此进行了配置!

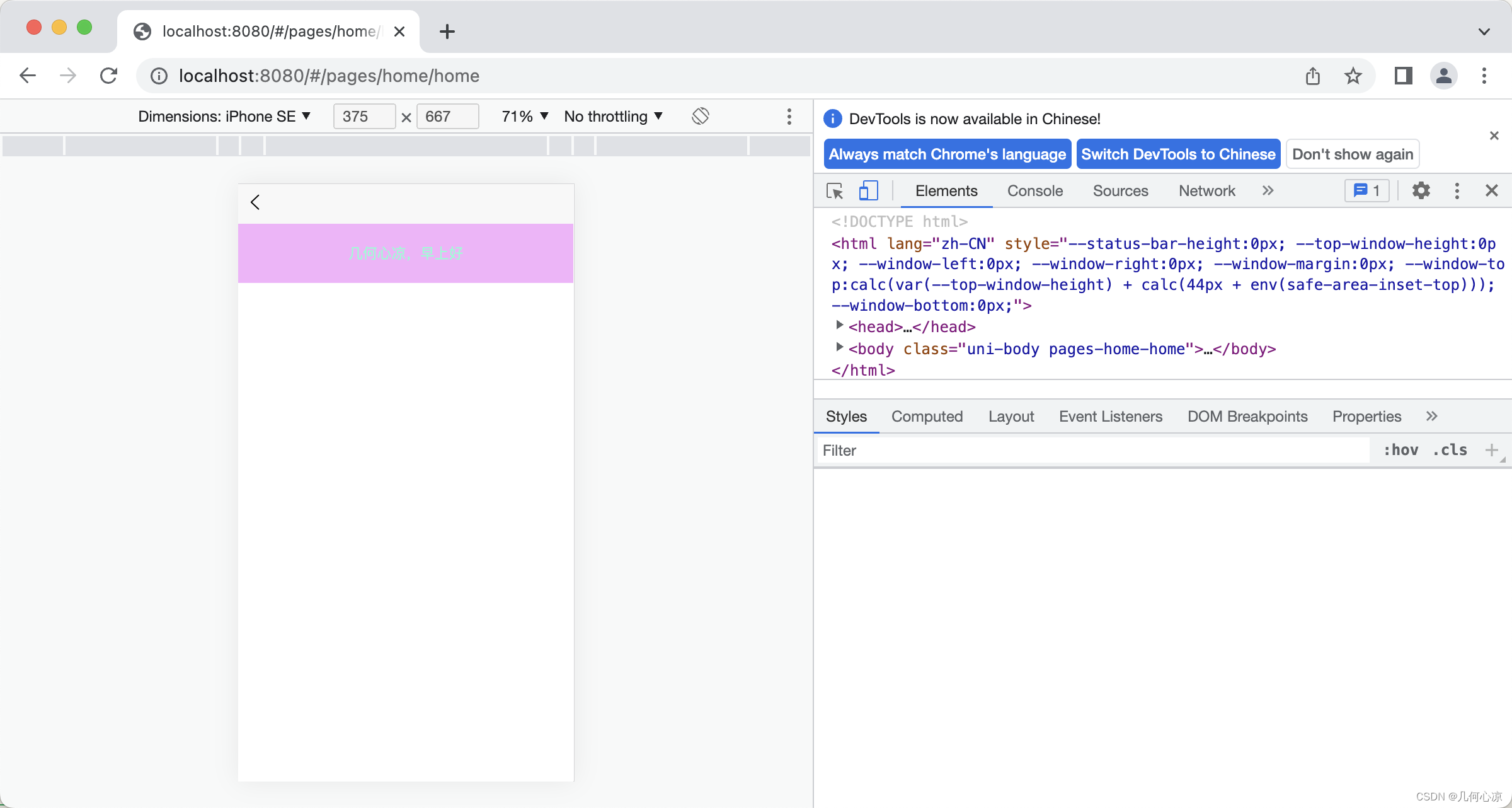
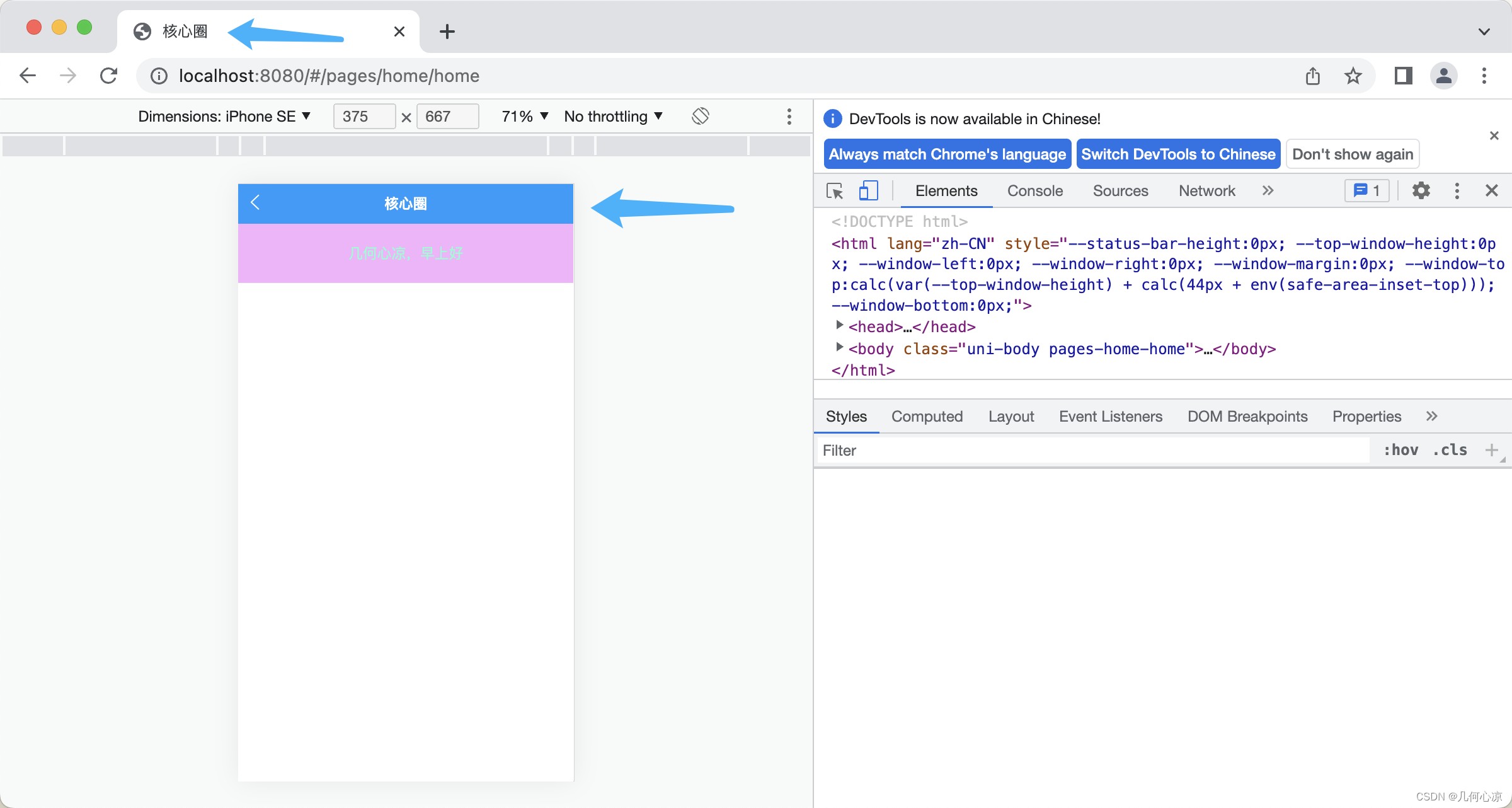
启动我们的项目,启动方式是否还记得? 运行=》运行到浏览器=》Chrome 然后呢我们在地址栏输入我们 home 页面的地址,大家就可以来到我们上篇文章大家搭建的页面啦;如果你的页面不对的话可能是你的地址不对哦。大家可以看下面截图中的 url 地址。如果还有问题可以找到凉哥哦!

导航条配置
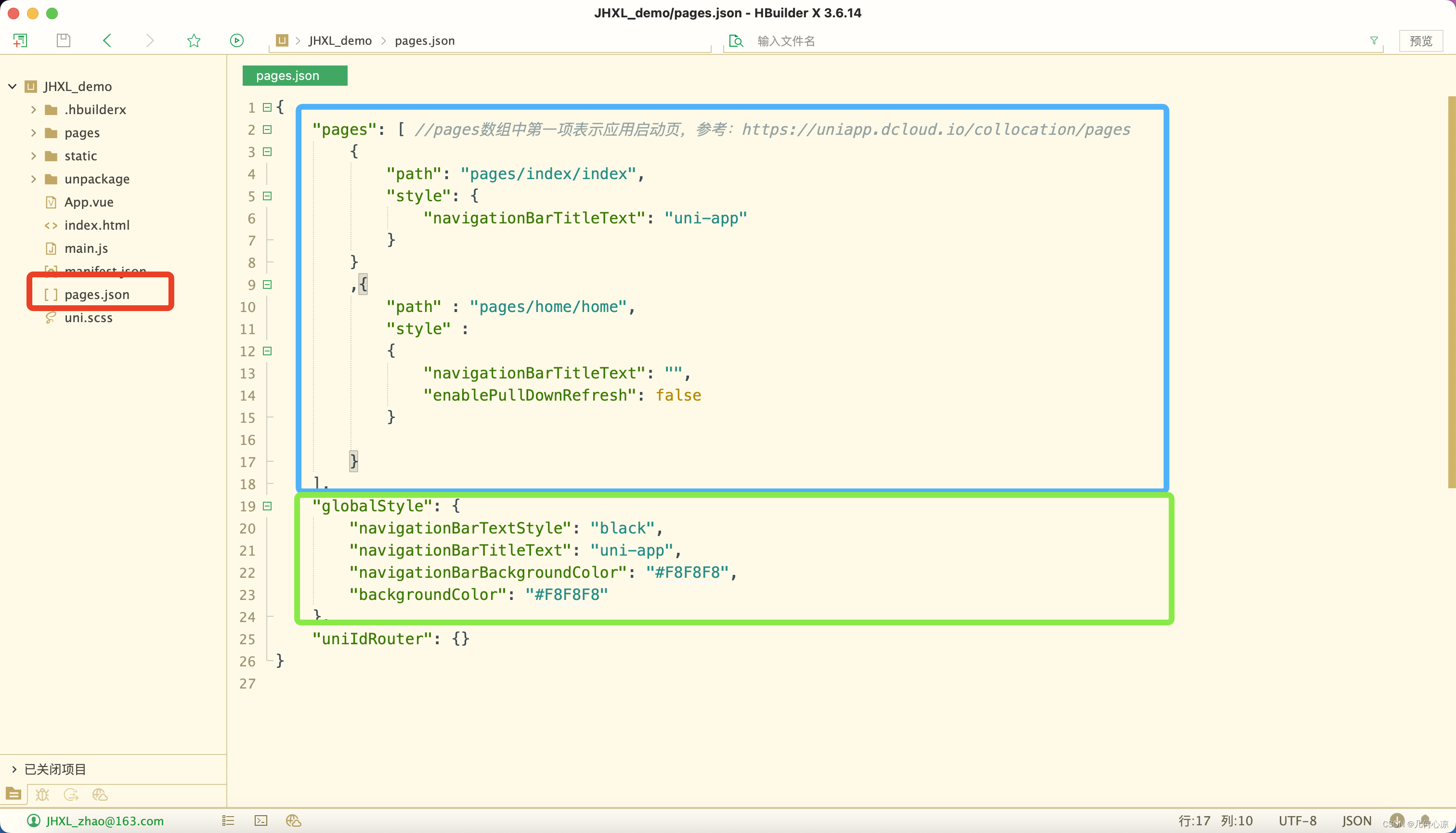
我们可以看上面的第二张图片中,紫色内容的上面有一个回退箭头,紫色内容上面的区域就是我们app 中的导航条,其实我们在外面 app 中看到的导航条都是很精美的,当然这些都是可以配置的,下面我们就来装饰一下我们的导航条;我们还是来到我们项目中根目录下的 pages.json 文件

我们能够看到文件中有两个配置项中有内容,蓝色框中就是我们 pages 顾名思义就是我们的路由配置,做到页面和路由关联,下面的绿色框其实就是我们对全局的导航条配置;我们来看一下他都有哪些功能吧;
属性值类型默认值作用navigationBarBackgroundColorHexColorr#F7F7F7导航栏背景颜色(同状态栏背景色)navigationBarTextStylerStringwhite导航栏标题颜色及状态栏前景颜色navigationBarTitleTextString导航栏标题文字内容navigationStyleStringdefault导航栏样式backgroundColorHexColor#ffffff下拉显示出来的窗口的背景色
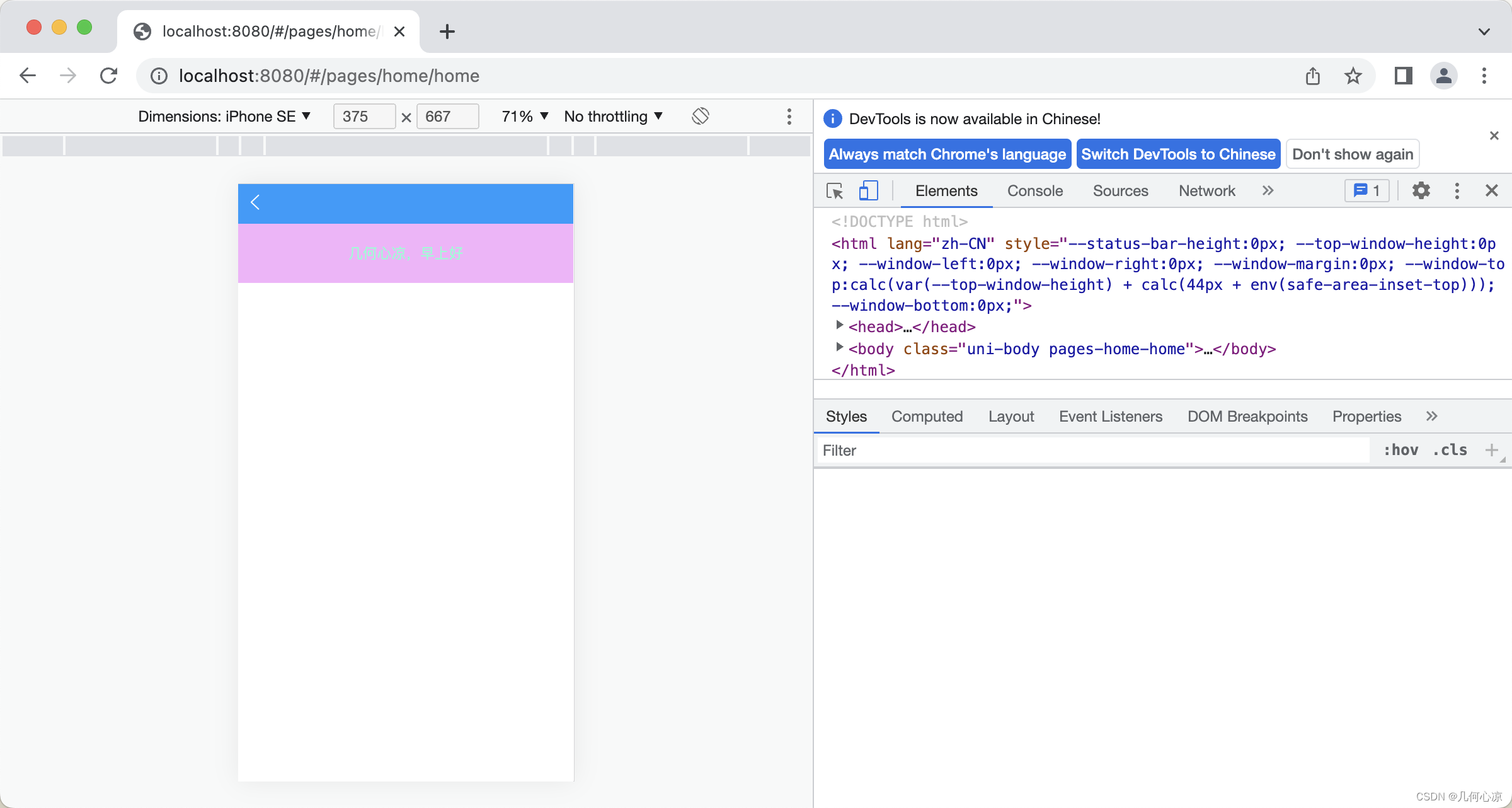
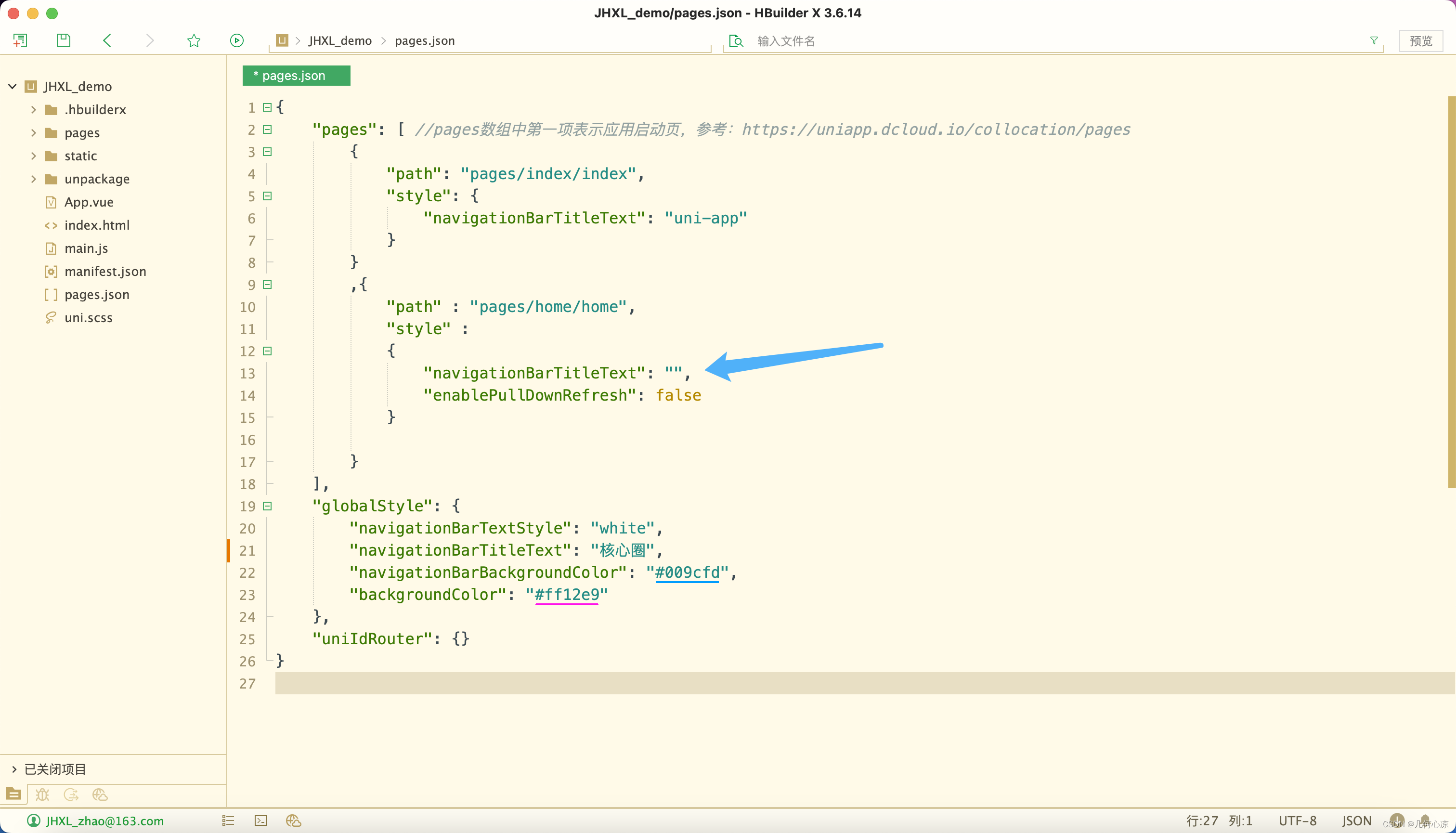
既然我们知道了各个配置项的功能,那我们可以对照我们的表格 对我们的代码进行一些修改,让我们看一下效果吧!
"globalStyle":{"navigationBarTextStyle":"white","navigationBarTitleText":"核心圈","navigationBarBackgroundColor":"#009cfd","backgroundColor":"#ff12e9"},

我们发现确实内容被配置上了,但是有一个问题,那就是我们的 “navigationBarTitleText”: “核心圈” 我明明配置了导航栏的标题文字为核心圈,但好像并没有生效呢?其实啊,这是因为在这里的配置是全局的,那我们如果在这里配置好了以后所有的页面都是核心圈,是不是也不合适,毕竟我们 app 是根据每个项目中的内容不同 title 也会不同,比如 列表、详情、订单等等等都是需要单独的配置,那么这里呢 我们 uni-app 就是这样做的,那我们这里之所以没有展示也是因为这个问题,我们看一下。我们 pages 中的 home 配置就明白了;这里我们设置为了空,注定是单独配置权重要大于全局配置的。现在我们在这里配置上核心圈,或者是将这个删除掉(删除后就匹配上全局配置了),我们的页面中都可以展示出来;


其他的几项配置也都是可以在 pages 路由对象中单独对个别页面进行配置的,并且也是权重大于全局的配置,大家可以自己尝试一下哦!
写在最后
这样一来我们的导航栏是不是就比较正规了呢,如果你看到这里了建议你去吧所有的属性都要熟悉运用一遍哦,
实操才是掌握的秘诀
,如果操作过程中有问题可以私信我哦,如果你觉得本篇内容对你有帮助,期待你的订阅,订阅后你可以通过下方名片找到我,带你进群我们一起学习成长!
版权归原作者 几何心凉 所有, 如有侵权,请联系我们删除。