JavaWeb开发 SSM框架基础 前端速成——HTML、CSS、JS、Vue、Ajax、前端工程化
Web技术教程W3School:https://www.w3school.com.cn
文章目录
1 HTML、CSS
1.1 基本标签
<html><head><title>Title</title></head><body></body></html>
特点
- HTML标签不区分大小写
- HTML标签属性值单双引号都可以
- HTML语法松散
- 标题标签:
<h1>...</h1>(h1 → h6) - 水平线标签:
<hr> - 图片标签:
<img src="..." width="..." height="...">- 绝对路径:绝对磁盘路径(D:/xxxx)、绝对网络路径(https://xxxx)- 相对路径:从当前文件开始查找(./:当前目录,../:上级目录) - 超链接:
<a href="..." target="...">-href:指定资源访问的url-target:指定在何处打开资源链接——_self默认值,在当前页面打开;_blank在空白页面打开 - 音频
<audio>、视频<video> - 换行
<br>、段落<p>(空格占位符 ) - 文本加粗标签:
<b>、<strong>
1.2 CSS样式
1.2.1 基本概念
引入方式
- 行内样式:
<h1 style="..."> - 内嵌样式:
<style> ... </style> - 外联样式:
<link href="css/xxxx.css">
1.2.2 选择器
优先级:id选择器 > 类选择器 > 元素选择器
- 类选择器
<style>.c1{color: red;}.c2{color: blue;border: 1px solid green;}.c3{color: yellow !important;/* 标注important以强行调用被覆盖的样式 */}</style><!--对所有类c1标签生效--><divclass="c1">red</div><!--可同时属于多个类,从而生效多种样式。若有重复则后面会覆盖前面的(除非important)--><divclass="c1 c2">blue with green border</div><divclass="c3 c2">yellow with green border</div>
- ID选择器
<style>#x1{color: red;}</style><!--对id为x1的标签生效(注意id不可重复)--><divid="x1">red</div>
- 元素选择器
<style>div{color: red;}</style><!--对所有该标签名(div)的标签生效--><div>red</div>
- 属性选择器
<style>.c1[type="text"]{/* 可为类、id、标签名 */border: 1px solid red;}</style><!--对类型为text的类c1标签生效--><inputclass="c1"type="text">
- 后代选择器
<style>.c1 .c2{color: green;}.c1 > .c3{/* 使得仅对儿子生效 */color: blue;}</style><!--对类c1标签中的类c2标签(亦可为ID或标签名)生效--><divclass="c1">black <spanclass="c2">green</span></div><!--仅对类c1标签的儿子中的类c3标签(亦可为ID或标签名)生效--><divclass="c1">black <span>black <spanclass="c3">black</span></span></div>
1.2.3 伪类
- hover:当鼠标悬停在该标签上时产生的效果
a:hover{/* 鼠标悬停在链接上时文字变红 */color: #ff6780;}.c1:hover .c2{/* 仅当鼠标悬停在类c1上时显示类c2的样式(成为块级) */display: block;}
- after:在该标签内部元素的尾部加上的效果
.c1:after{content:"";display: block;clear: both;}
1.2.4 常用样式
- 高度和宽度:对行内标签默认无效,对块级标签默认有效(剩余空白区域也会被占用)
.c1{height: 300px;/* 高度 */width: 50%;/* 宽度(仅宽度支持百分比) */}
- 块级和行内标签
.c1{display: inline-block;/* 强行使以下样式对行内标签生效 */height: 100px;width: 300px;border: 1px solid red;/* 边框:像素、线条实虚、颜色(可为transparent透明)。左边框为border-left,其他类似 */}
<divstyle="display: inline;"></div><!--使该块级标签变为行内标签--><spanstyle="display: block;"></span><!--使该行内标签变为块级标签-->
若父亲无宽度/高度,则会被其孩子支撑起来
- 字体和颜色等
.c1{color: #00FF7F;/* 颜色(支持RGB:#00FF7F为SpringGreen1) */font-size: 18px;/* 字体大小(亦可直接为large、larger等) */font-weight: 400;/* 字体粗细(亦可为bold、bolder等) */font-family: Microsoft Yahei;/* 字体 */opacity: 0.7;/* 透明度(0~1,1为不透明)*/text-decoration: none;/* 取消文字样式(如链接默认的下划线) */}
- 文字的对齐方式 -
line-height:设置行高-text-indent:定义第一个行内容的缩进-text-align:规定元素中的文本的水平对齐方式
.c1{height: 59px;text-align: center;/* 文本水平居中(center) */line-height: 59px;/* 垂直居中(像素值与高度height设置一致) */}/* 区域居中:见下文margin */
- 浮动:让标签浮动起来后,会脱离文档流,可能会覆盖其他内容(如背景)
<span>left</span><!--默认在左边--><spanstyle="float: right">right</span><!--设置float为right,使之飘至最右边--><!--让块级标签浮动,脱离文档流,不再占用一整行--><divstyle="float: left;width: 200px;">block</div><!--对于一堆浮动的标签,在同级子标签的最下面添加这一行,以防止覆盖其他内容--><divstyle="clear: both;"></div><!--与上面浮动的div不同,该div依旧占一整行-->
1.3 布局
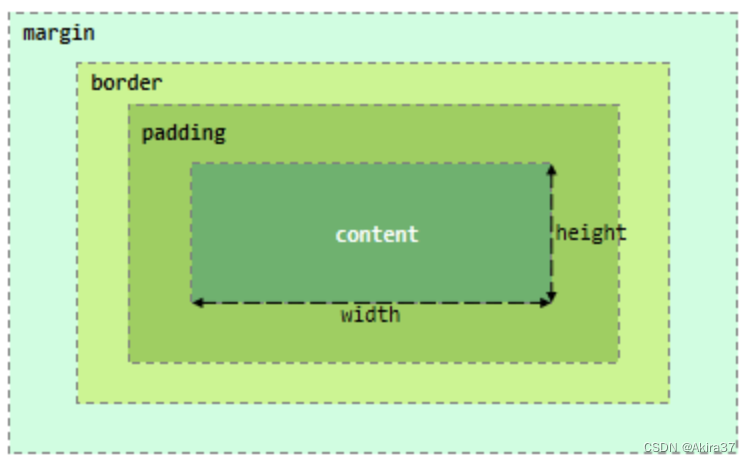
盒子:页面中所有的元素(标签)都可以看做是一个 盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)
常使用
<div>
和
<span>
这两个没有语义的布局标签来完成页面布局
<div>标签 - 一行只显示一个(独占一行)- 宽度默认是父元素的宽度,高度默认由内容撑开- 可以设置宽高(width、height)<span>标签 - 以后可以显示多个- 宽度和高度默认由内容撑开- 不可以设置宽高(width、height)
常用属性(若只设置某方位可在属性名后加"-位置",如
padding-top
、
margin-left
)
padding:内边距,顺时针上右下左顺序margin:外边距,同上
/* 内边距:内部四方向空出的距离 */.c1{padding-top: 20px;/* 分别为上、右、下、左空出的距离 */padding-right: 20px;padding-bottom: 20px;padding-left: 20px;padding: 20px 10px 5px 20px;/* 按顺时针,上右下左空出的距离(为单一参数时为四方向设置相同值) */}/* 外边距:外部四方向空出的距离,同内边距 */.c2{margin-top: 20px;margin-bottom: 20px;margin-left: 20px;margin-right: 20px;margin: 30px;}/* 去掉默认的外边距 */body{margin: 0;}/* 内容水平居中(auto表示自动,默认为居中) */.container{margin: 0 auto;/* 第1个为上下,第2个为左右 */}
position:位置,可设为fixed、relative、absolute等
/* fixed:固定在窗口的某个位置 *//* 回到顶部按钮 */.back{position: fixed;width: 60px;height: 60px;right: 10px;bottom: 10px;}/* 对话框 */.dialog{position: fixed;height: 300px;width: 500px;background-color: white;/* 背景色 *//* 居中 */left: 0;right: 0;margin: 0 auto;z-index: 1000;}/* 幕布(遮住除对话框外的图层) */.mask{background-color: black;position: fixed;/* 铺满整个窗口 */left: 0;right: 0;top: 0;bottom: 0;opacity: 0.7;z-index: 999;}
/* relative和absolute *//* 父亲为relative,儿子为absolute,使得儿子可以相对于父亲进行任意位置调控 */.c1{position: relative;}.c1 .c2{position: absolute;right: 20px;/* 儿子c2位于父亲c1距离右边界20像素处 */}
1.4 表格
<table>:定义表格整体,可以包裹多个<tr>-border:规定表格边框的宽度-width:规定表格的宽度-cellspacing:规定单元之间的空间<tr>:表格的行,可以包裹多个<td><td>:表格中的普通单元格,可以包裹内容 - 若为表头单元格,则替换为<th>
1.5 表单
- 相关标签 1. 表单标签:
<form>2. 表单项:<input type="...">type值说明text默认值,单行的输入字段password密码字段radio单选按钮checkbox复选框file文件上传按钮date/time/datetime-local日期/时间/日期时间number数字输入框email邮件输入框hidden隐藏域submit/reset/button提交按钮/重置按钮/可点击按钮3.<select>:下拉列表,用<option>定义列表项4.<textarea>:文本域,多行文本(可设置行列尺寸限制) - 相关属性 1.
action:当提交表单时向何处发送表单数据,URL2.method:用于发送表单数据的方式,GET、POST
两种请求方式
GET请求:可通过URL/表单提交,提交的数据会拼接在URL上,即为URL中?之后的键值对,用&连接POST请求:只能通过表单提交,提交的数据不体现在URL上,而是在请求体中
1.6. BootStrap
1.6.1 快速入门
BootStrap(官网:https://v3.bootcss.com/)是一个免费的前端框架,用于更快、更轻松地进行 Web 开发。其包括基于 HTML 和 CSS 的设计模板,用于排版、表单、按钮、表格、导航、模态、图像轮播等。
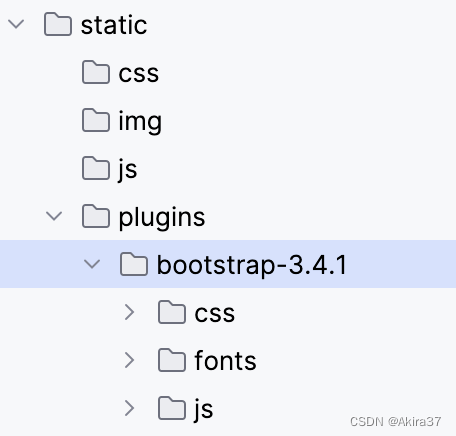
从官网下载、解压至项目:

引用:
<!--开发版本--><linkref="stylesheet"href="static/plugins/bootstrap=3.4.1/css/bootstrap.css"><!--生产版本--><linkref="stylesheet"href="static/plugins/bootstrap=3.4.1/css/bootstrap.min.css">
使用样式:
<!--各种预设按钮样式--><inputtype="button"value="提交"class="btn btn-primary"><inputtype="button"value="提交"class="btn btn-success"><inputtype="button"value="提交"class="btn btn-danger"><inputtype="button"value="提交"class="btn btn-danger btn-xs"><!--btn-xs 变小-->
1.6.2 导航
组件:https://v3.bootcss.com/components/

重写类navbar,使得没有圆角
<style>.navbar{border-radius: 0;}</style>
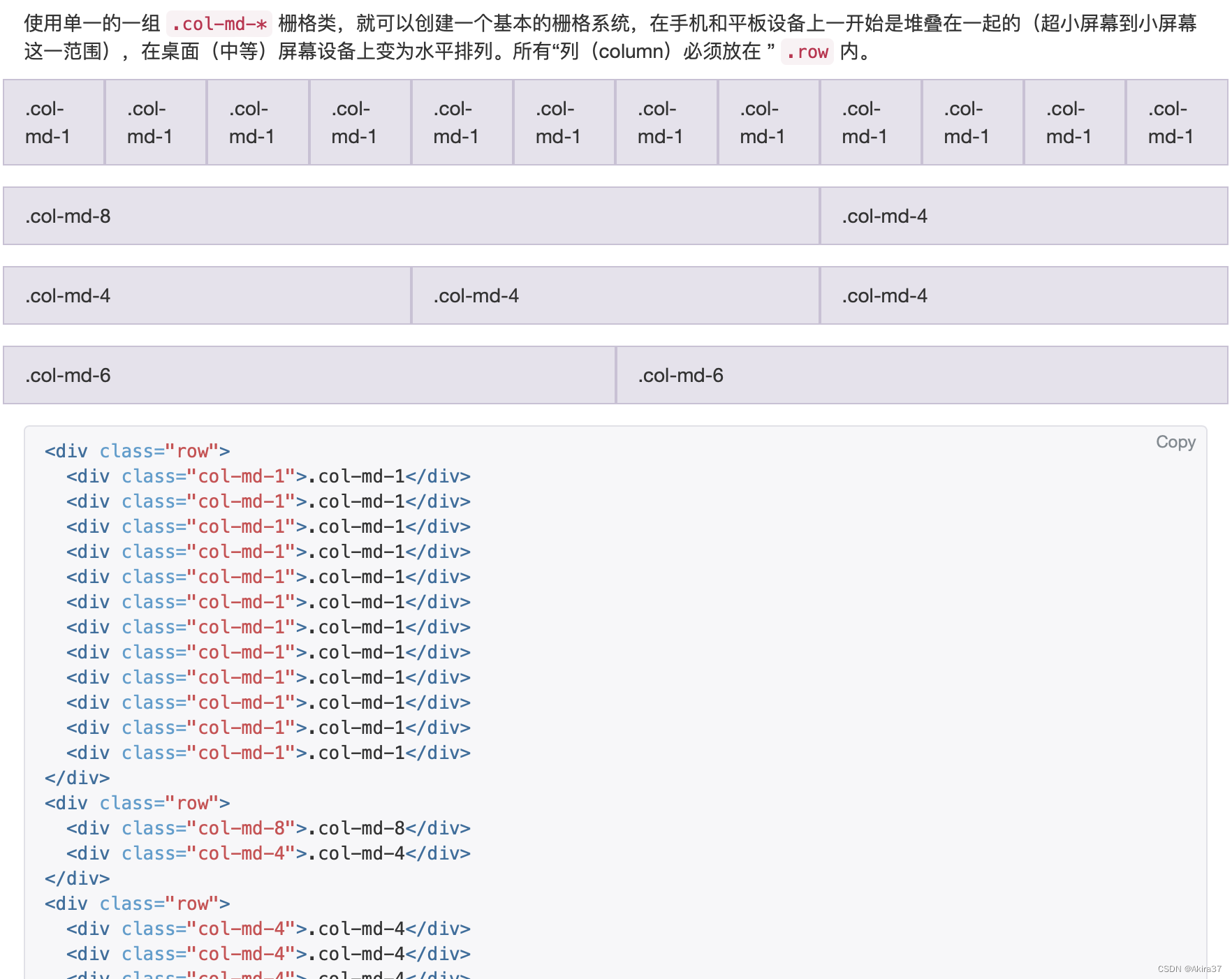
1.6.3 栅格系统
栅格系统:https://v3.bootcss.com/css/#grid
分为响应式(根据屏幕宽度调整分布)和非响应式。
列偏移:将列向右侧偏移
详见官网

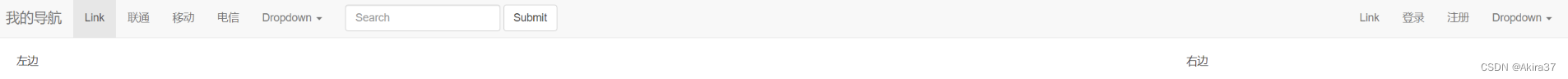
1.6.4 container
- container
<divclass="container clearfix"><!--clearfix类:自动追加"clear: both",清除float--><divclass="col-sm-9">左边</div><divclass="col-sm-3">右边</div></div>

- container-fluid
<divclass="container-fluid clearfix"><divclass="col-sm-9">左边</div><divclass="col-sm-3">右边</div></div>

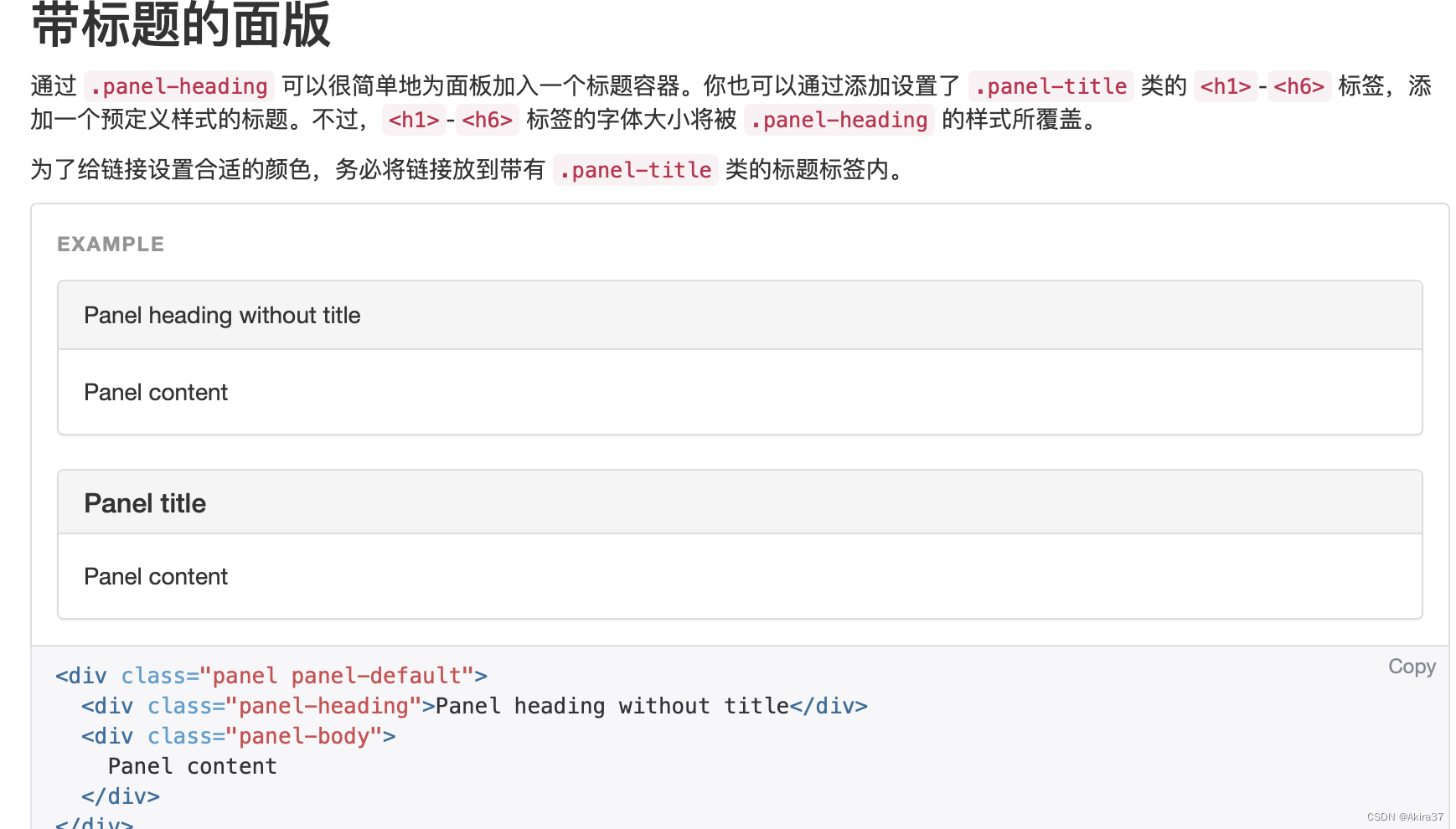
1.6.5 面板
面板:https://v3.bootcss.com/components/#panels

……
2 JavaScript
2.1 引入方式
- 内部脚本:将JS代码定义在HTML页面中,可放于任何地方(一般置于
<body>的底部,可改善显示速度)
<script>
alert("Hello JavaScript");
<script>
- 外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中
<scriptsrc="js/demo.js"></script>
2.2 基础语法
与Java等语言类似
2.2.1 书写语法
- 区分大小写
- 每行结尾的分号可有可无
- 大括号表示代码块
/* 输出语句 */
window.alert("浏览器弹出警告框");// 浏览器弹出警告框
document.write("写入HTML,在浏览器显示");// 写入HTML,在浏览器显示
console.log("写入浏览器控制台");// 写入浏览器控制台
2.2.2 定义变量
var关键字声明变量- JS是弱类型语言,变量可以存放不同类型的值
- 变量名规则 1. 组成字符可以是任何字母、数字、下划线(_)或美元符号($)2. 数字不能开头3. 建议使用驼峰命名
var myVariable =2333;
myVariable ="akira37!!!";
let关键字声明的变量,只在let所在代码块内有效,且不允许重复声明const关键字声明只读的常量
2.2.3 数据类型
使用
typeof
运算符获取数据类型
- 原始类型 1.
number:数字(整数、小数、NaNNot a Number)2.string:字符串。单双引皆可3.boolean:布尔(true、false)4.null:对象为空(typeof null返回Object,因为null表示对象的占位符)5.undefined:声明的变量未初始化时的默认类型 - 引用类型 1.
Object(对象)、Array(数组)、Function(函数)、RegExp(正则)、Date(日期)2. 三个基本包装类型:Boolean、Number、String3. 两个内置对象:Global、Math(数学计算)
2.2.4 运算符与流程控制
- 运算符 1. 算数运算符:
+、-、*、/、%、++、--2. 赋值运算符:=、+=、-=、*=、/=、%=3. 比较运算符:>、<、>=、<=、!=、==(会进行类型转换)、===(不进行类型转换)4. 逻辑运算符:&&、||、!5. 三元运算符:条件表达式 ? true_value : false_value - 字符串类型转为数字:将字符串字面值转为数字,若字面值不为数字则转为
NaN - 其他类型转为
boolean: -Number:0和NaN为false,其他均为true-String:空字符串为false,其他均为true-Null、undefined:均为false - 流程控制:
if ... else if ... else ...、switch、for、while、do ... while
2.3 函数
函数(方法)是执行特定任务的代码块。形参不需要类型,返回值也不需要定义类型。
函数调用可传递任意个数的参数,会从前往后按函数定义中形参的个数去选择。
/* 定义方法1 */functionfunctionName(arg1, arg2,...){/* codes */}/* 定义方法2 */varfunctionName=function(arg1, arg2,...){/* codes */}
2.4 对象
调用成员:
obj.member调用方法:
obj.do()
2.4.1 Array
数组。长度可变,可以存储任意类型的数据。
/* 定义 */var arr =newArray(1,2,3,4);// 方式1var arr =[1,2,3,4];// 方式2/* 访问:arr[index] = value */
arr[10]="hello";
属性
length:设置或返回数组中元素的数量
/* 遍历数组中所有元素 */for(let i =0; i < arr.length; i++){
console.log(arr[i]);}
方法
forEach(func):遍历数组中的每个有值的元素,并调用一次传入的函数
/* 使用forEach遍历数组,不会遍历undefined元素 */
arr.forEach(function(e){
console.log(e);})/* 使用箭头函数简化语法:var functionName = (arg1, arg2, ...) => { ... } */
arr.forEach((e)=>{
console.log(e);})
push(elem1, elem2, ...):将新元素添加到数组的末尾,并返回新的长度splice(pos, len):从数组中删除元素
arr.splice(2,2);// 从下标2开始,删除2个元素
2.4.2 String
字符串。单双引皆可。
/* 定义 */var str =newString("Akira37");var str ="Akira37";
属性
length:字符串的长度
方法
charAt(index):返回在指定下标位置的字符indexOf(substr):检索字符串,返回起始字符所在的下标位置trim():去除字符串两边的空格substring(start, end):提取字符串中两个指定索引start、end之间(左开右闭)的字符
var substr = str.substring(1,5);// 截取下标1~4的子串
2.4.3 JSON
/* 自定义对象 */var name ={property1:"value1",property2:"value2",...functionName:function(arg1, arg2,...){...},}var user ={name:"Tom",age:20,eat(){// 可简化alert("EAT!");},}
user.name
user.eat()
JSON(JavaScript Object Notation, JavaScript对象标记法)是通过Javascript对象标记法书写的文本(本质上是字符串)。形式上类似自定义对象,但要求所有的key需用双引号引起来。
value的数据类型有:数字(整数或浮点数)、字符串(在双引号
""
中)、逻辑值(
true
或
false
)、数组(在方括号
[]
中)、对象(在花括号
{}
中)、null(
null
)
/* 定义JSON字符串 */var jsonStr ='{"name": "Akira", "age": 2024, "addr": ["北京", "上海", "西安"]}';
JS对象与JSON字符串互相转换:
parse()
、
stringify()
/* JSON字符串转为JS对象 */var jsObj =JSON.parse(jsonStr);/* JS对象转为JSON字符串 */var jsonStr =JSON.stringify(jsObj);
2.4.4 BOM
BOM(Browser Object Model,浏览器对象模型)允许Javascript与浏览器对话,JavaScript 将浏览器的各个组成部分封装为对象。
- Window:浏览器窗口对象 - 获取:直接使用(其中
window.可以省略)- 属性 1.history:对History对象的只读引用2.location:用于窗口或框架的Location对象3.navigator:对Navigator对象的只读引用- 方法 1.alert(msg):显示带有一段消息和一个确认按钮的警告框2.confirm(msg):显示带有一段消息以及确认按钮和取消按钮的对话框,根据点击确认或取消按钮返回true或false3.setInterval(func, time):按照指定的周期(单位:毫秒)来调用函数4.setTimeout(func, time):在指定的毫秒数后调用一次函数
/* 弹出警告框 */
window.alert("With window");alert("Hello BOM!");// 可省略window/* 弹出确认框,返回选择 */var flag =confirm("Are you sure?");/* 定时器 */var cnt =0;setInterval(()=>{
cnt++;alert("定时器执行了"+ cnt +"次");},2000);/* 延时器 */setTimeout(()=>{alert("调用了该函数");},2000);
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象 - 获取:
window.location(同样window.可以省略)- 属性 -href:设置或返回完整的URL
location.href ="https://blog.csdn.net/Akira37";
2.4.5 DOM
DOM(Document Object Model,文档时象模型)将标记语言的各个组成部分封装为对应的对象
- Core DOM:所有文档类型的标准模型 1. Document:整个文档对象2. Element:元素对象3. Attribute:属性对象4. Text:文本对象5. Comment:注释对象
- XML DOM:XML文档的标准模型
- HTML DOM:HTML文档的标准模型 - Image:
<img>- Button:<input type='button'>- 其他标签对象……
HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的。Document对象中提供了以下获取Element元素对象的函数:
- 根据id属性值获取,返回单个Element对象(因为id不可重复)
var id37 = document.getElementById('id37');
- 根据标签名称获取,返回Element对象数组
var divs = document.getElementsByTagName('div');for(let i =0; i < divs.length; i++){var elem = divs[i];}
- 根据name属性值获取,返回Element对象数组
var kiras = document.getElementsByName('kira');for(let i =0; i < kiras.length; i++){var elem = kiras[i];}
- 根据class属性值获取,返回Element对象数组
var clss = document.getElementsByClassName('cls');for(let i =0; i < clss.length; i++){var elem = kiras[i];}
查询参考手册获取对象的属性、方法,执行后续操作。
例:查询可知,
innerHTML
属性设置或返回元素的HTML内容(内部 HTML)
/* 获取 id="iKira" 元素的 HTML 内容 */let html = document.getElementById("iKira").innerHTML;/* 更改 id="qsort" 元素的 HTML 内容 */
document.getElementById("qsort").innerHTML ="So <font color='red'>f-ing</font> good!";// 可识别标签
2.5 事件监听
事件:HTML事件是发生在HTML元素上的“事情”,比如:按钮被点击、鼠标移动到元素上、按下键盘按键。
事件监听:JavaScript可以在事件被侦测到时执行代码。
事件绑定:
- 通过HTML标签中的事件属性(如
onclick)进行绑定
<inputtype="button"onclick="on()"value="button1"><script>functionon(){alert("I'm clicked!!!!!");}</script>
- 通过DOM元素属性绑定
<inputtype="button"id="btn"value="button1"><script>
document.getElementById('btn').onclick=function(){alert("I'm clicked!!!!!");}</script>
常见事件
事件名说明
onclick
鼠标单击事件
onblur
元素失去焦点
onfocus
元素获得焦点
onload
某个页面或图像被完成加载
onsubmit
当表单提交时触发该事件
onkeydown
某个键盘的键被按下
onmouseover
鼠标被移到某元素之上
onmouseout
鼠标从某元素移开
3 Vue
3.1 概述
- 引入vue.js文件
<scriptsrc="js/vue.js"></script>
- 在JS代码区域,创建Vue核心对象,定义数据模型
<script>newVue({el:"#app",// Vue接管区域,"#"表示id(类似css选择器)data:{message:"Hello Vue!"}});</script>
- 编写视图:插值表达式
{{表达式}}内容可以是变量、三元运算符、函数调用、算术运算
<divid="app"><inputtype="text"v-model="message"><!--Vue的双向数据绑定模型-->
{{message}} <!--插值表达式--></div>
3.2 常用指令
指令:HTML标签上带有
v-
前缀的特殊属性,不同指令具有不同含义。
指令作用
v-bind
为HTML标签绑定属性值,如设置href、css样式等
v-model
在表单元素上创建双向数据绑定
v-on
为HTML标签绑定事件
v-if
v-else-if
v-else
条件性地渲染某元素,判定为true时渲染,否则不渲染
v-show
根据条件展示某元素,区别在于切换的是display属性的值
v-for
列表渲染,遍历容器的元素或者对象的属性
3.2.1 v-bind、v-model
v-bind
:为HTML标签绑定属性值,如设置href、css样式等。**可省略v-bind,只保留冒号
:
**。
<!--动态绑定数据模型--><divid="app"><av-bind:href="url">对顶堆</a><a:href="url">可省略v-bind</a><!--可省略v-bind--></div>
v-model
:在表单元素上创建双向数据绑定。
<!--将url变量与文本框内容双向绑定,修改文本框内容时同步修改url--><divid="app"><inputtype="text"v-model="url"></div>
通过这两种方式绑定的变量,必须在数据模型中声明。
newVue({el:"#app",data:{url:"http://t.csdnimg.cn/77RW6"// 绑定的变量}})
3.2.2 v-on
v-on
:为HTML标签绑定事件。**可省略为
@
**。
<!--绑定单击事件,点击按钮触发函数handle()--><divid="app"><inputtype="button"value="按我"v-on:click="handle()"><!--无参数时亦可省略小括号--><inputtype="button"value="省略"@click="handle()"><!--只写@--></div>
newVue({el:"#app",data:{// ...},methods:{handle:function(){// 绑定的函数alert("I'm clicked!!!!!");}}})
3.2.3 v-if、v-else-if、v-else、v-show
v-if
、
v-else-if
、
v-else
:条件性地渲染某元素,判定为true时渲染,否则不渲染。应连用。
<!--文本框中的内容与age变量绑定,根据条件表达式渲染元素--><divid="app">
年龄<inputtype="text"v-model="age">,经判定为:
<spanv-if="age <= 35">年轻人</span><spanv-else-if="age > 35 && age < 60">中年人</span><spanv-else>老年人</span></div>
v-show
:根据条件展示某元素,区别在于切换的是display属性的值
<!--文本框中的内容与age变量绑定,根据条件表达式选择是否显示内容--><divid="app">
年龄<inputtype="text"v-model="age">,经判定为:
<spanv-show="age <= 35">年轻人</span></div>
3.2.4 v-for
v-for
:列表渲染,遍历容器的元素或者对象的属性
<!--遍历数组addrs--><divid="app"><divv-for="addr in addrs">{{addr}}</div><divv-for="(addr, index) in addrs">{{index + 1}} : {{addr}}</div><!--可获取索引--></div>
newVue({el:"#app",data:{addrs:['北京','上海','广州','杭州']}})
3.3 生命周期
生命周期指一个对象从创建到销毁的整个过程。Vue对象的生命周期分为八个阶段,每触发一个生命周期事件,会自动执行一个生命周期方法(钩子方法)。
状态阶段周期beforeCreate创建前created创建后beforeMount挂载前mounted****挂载完成beforeUpdate更新前updated更新后beforeDestroy销毁前destroyed销毁后
主要掌握一个钩子方法即可:mounted 挂载完成,因为将来需要在 mounted 这个钩子方法当中来发送请求到服务端来获取数据。
newVue({el:"#app",data:{// ...},mounted(){
console.log("Vue挂载完毕,发送请求获取数据");},methods:{// ...},})
4 Ajax
4.1 概述
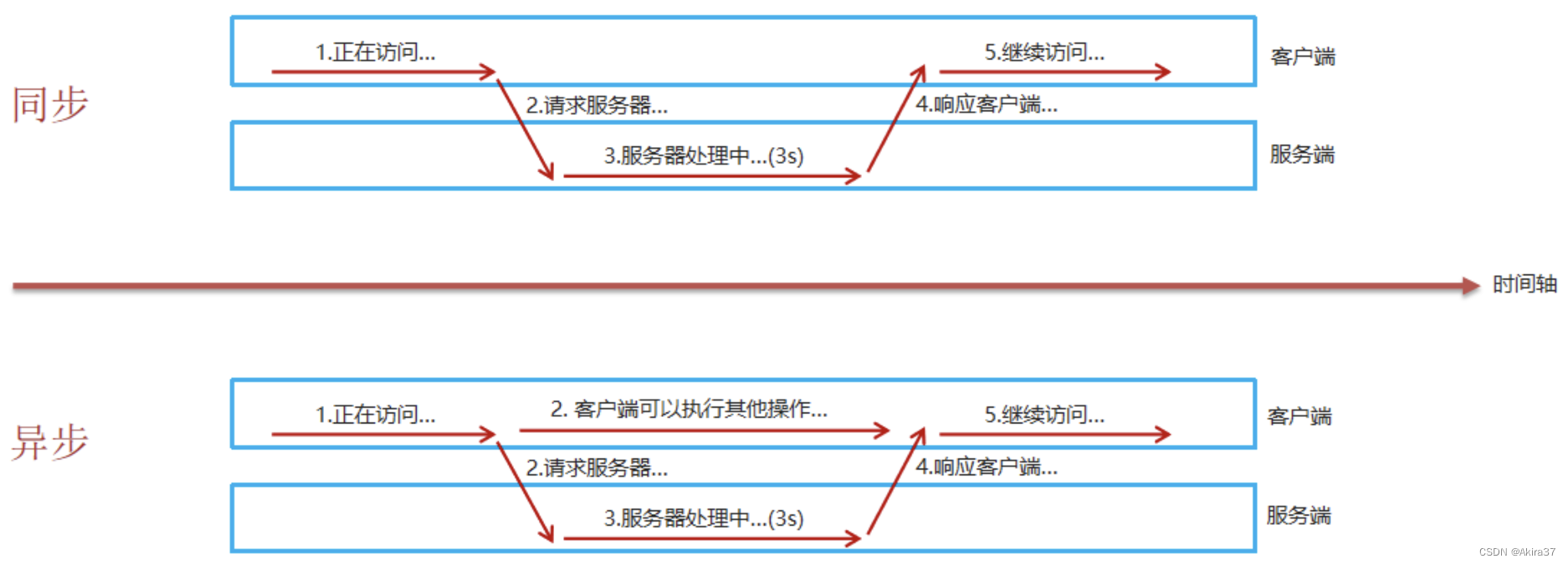
Ajax(Asynchronous JavaScript And XML):异步的JavaScript和XML
- 作用 - 数据交换:通过Ajax可以给服务器发送清求,并获取服务器响应的数据。- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。

4.2 原生Ajax
- 准备数据地址(例如http://yapi.smart-xwork.cn/mock/169327/emp/list)
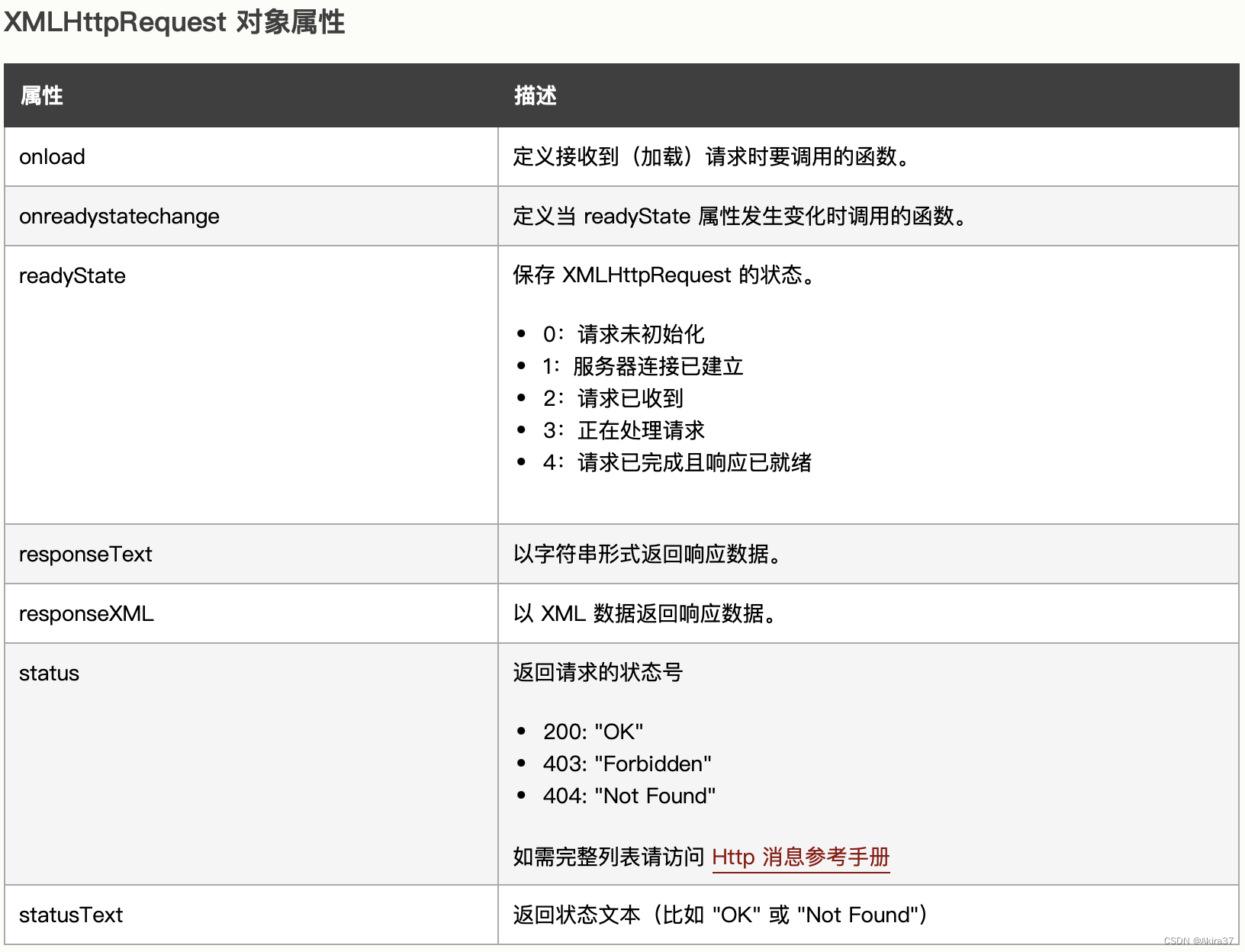
- 创建XMLHttpRequest对象:用于和服务器交换数据
- 向服务器发送请求
- 获取服务器响应数据
<body><inputtype="button"value="获取数据"onclick="getData()"><divid="div1"></div></body><script>functiongetData(){//1.创建XMLHttpRequestvar xmlHttpRequest =newXMLHttpRequest();//2. 发送异步请求
xmlHttpRequest.open('GET','http://yapi.smartxwork.cn/mock/169327/emp/list');
xmlHttpRequest.send()://发送请求//3.获取服务响应数据
xmlHttpRequest.onreadystatechange=function(){if(xmlHttpRequest.readyState ==4&& xmlHttpRequest.status ==200)
document.getElementByld('div1').innerHTML = xmlHttpRequest.responseText;}}</script>
可在W3C官网内查看Ajax使用的详细规则等内容。

XHR(XMLHttpRequest)代表一次异步请求。
繁杂,现基本使用封装后的版本。
4.3 Axios
Axios(官网:https://www.axios-http.cn/)对原生的Ajax进行了封装,简化书写,快速开发。
- 引入Axios的js文件
<scriptsrc="js/axios-0.18.0.js"></script>
- 使用Axios发送请求,并通过成功回调函数获取响应结果
/* 发起GET请求 */functionget(){axios({method:"get",url:"http://yapi.smart-xwork.cn/mack/169327/emp/list?id=1&age=2024"// GET请求在url最后附加数据}).then((result)=>{
console.log(result.data);})}/* 发起POST请求 */functionpost(){axios({method:"get",url:"http://yapi.smart-xwork.cn/mock/169327/emp/deleteByid",data:"id=1"// POST请求的数据在请求体中传递,使用data属性指定}).then((result)=>{
console.log(result.data);})}
- 请求方式别名 -
axios.get(url [, config])-axios.delete(url [, config])-axios.post(url [, data [, config]])-axios.put(url [, data [, config]])
/* 简化后的GET和POST请求 */
axios.get("http://yapi.smart-xwork.cn/mack/169327/emp/list?id=1&age=2024").then((result)=>{
console.log(result.data);});
axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteByid","id=1").then((result)=>{
console.log(result.data);});
综合案例:通过Axios获取数据并遍历展示
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Ajax-Axios-案例</title><scriptsrc="js/axios-0.18.0.js"></script><scriptsrc="js/vue.js"></script></head><body><divid="app"><tableborder="1"cellspacing="0"width="60%"><tr><th>编号</th><th>姓名</th><th>图像</th><th>性别</th><th>职位</th><th>入职日期</th><th>最后操作时间</th></tr><tralign="center"v-for="(emp, index) in emps"><!-- 遍历展示数组,由插值表达式来输出每一项数据 --><td>{{index + 1}}</td><td>{{emp.name}}</td><td><img:src="emp.image"width="70px"height="50px"></td><td><spanv-if="emp.gender == 1">男</span><spanv-if="emp.gender == 2">女</span></td><td>{{emp.job}}</td><td>{{emp.entrydate}}</td><td>{{emp.updatetime}}</td></tr></table></div></body><script>newVue({// 当加载本html页面时,会自动创建Vue对象el:"#app",data:{emps:[]// Vue中的数据模型},mounted(){// Vue对象创建完毕并且挂载完成以后,会自动触发mounted钩子函数
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result=>{// 发送异步请求,加载数据this.emps = result.data.data;// this代表当前Vue对象})}});</script></html>

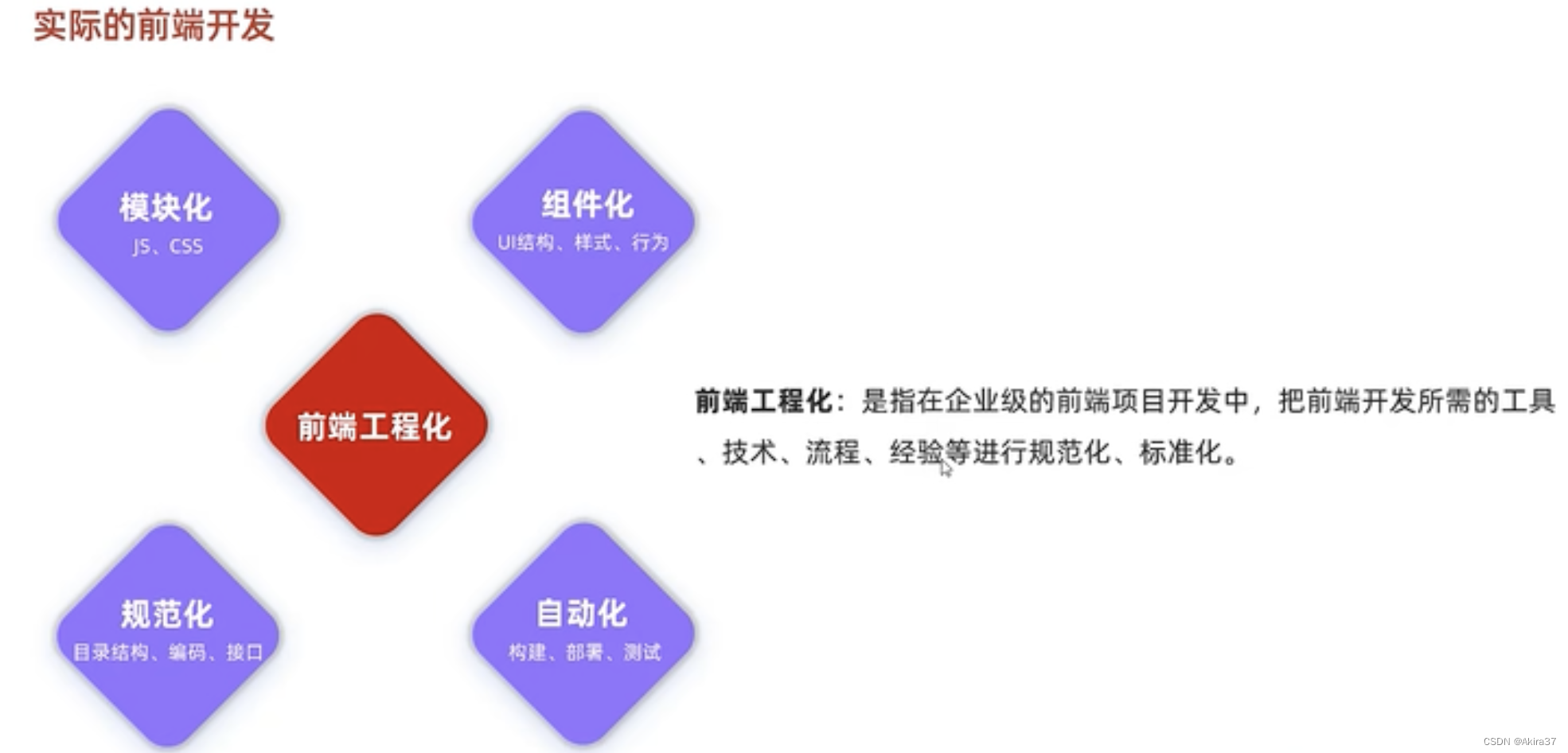
5 前端工程化
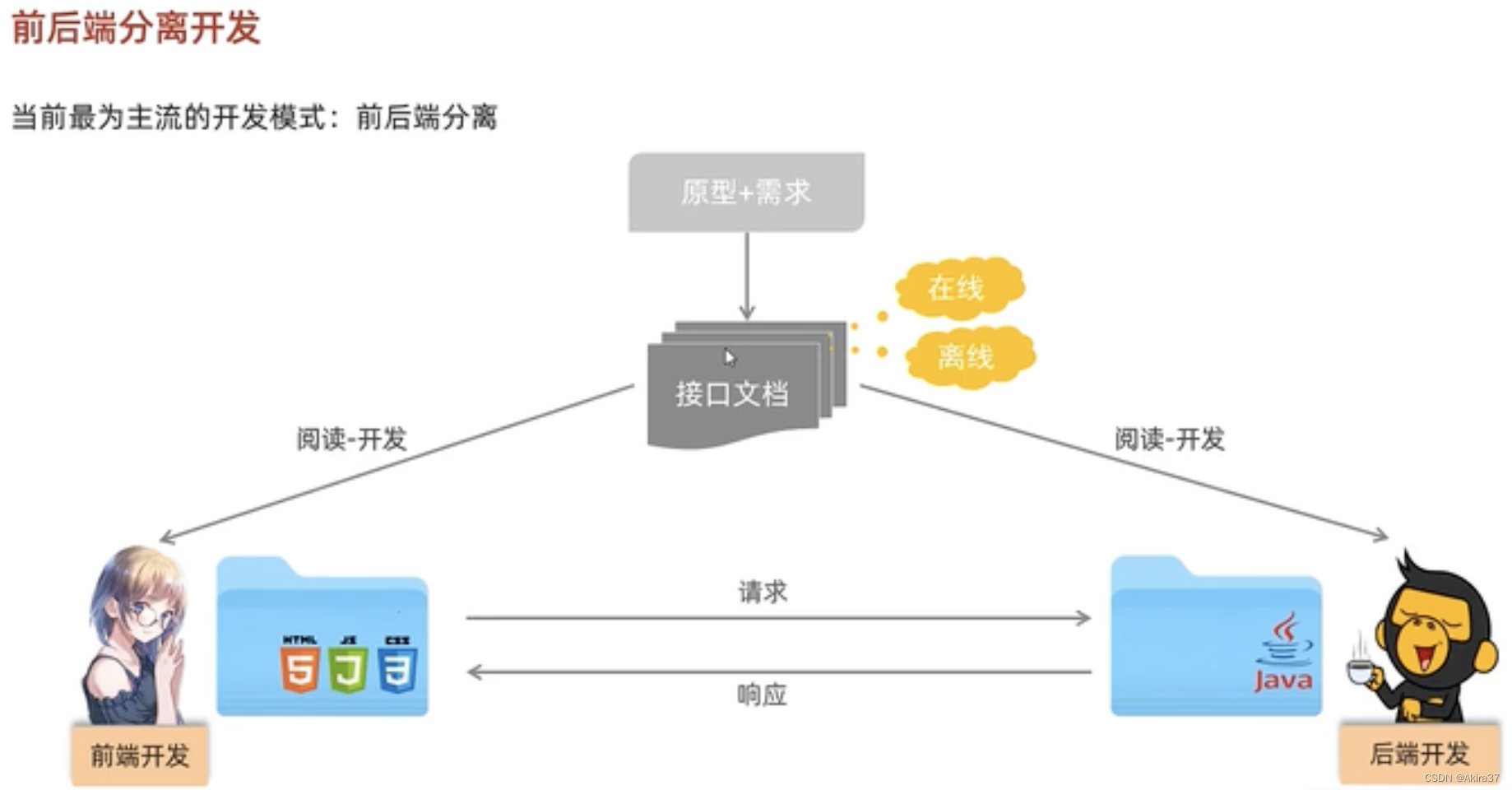
5.1 前后端开发概述

接口文档管理平台:YAPI

5.2 Vue脚手架:Vue-cli
Vue-cli是Vue官方提供的一个脚手架,用于快速生成Vue项目模板。提供了如下功能:统一的目录结构、本地调试、热部署(应用程序的代码变动了,但不需要再次运行就可以加载最新的程序)、单元测试、集成打包上线。
依赖环境:NodeJS
- 创建Vue项目 - 命令行:
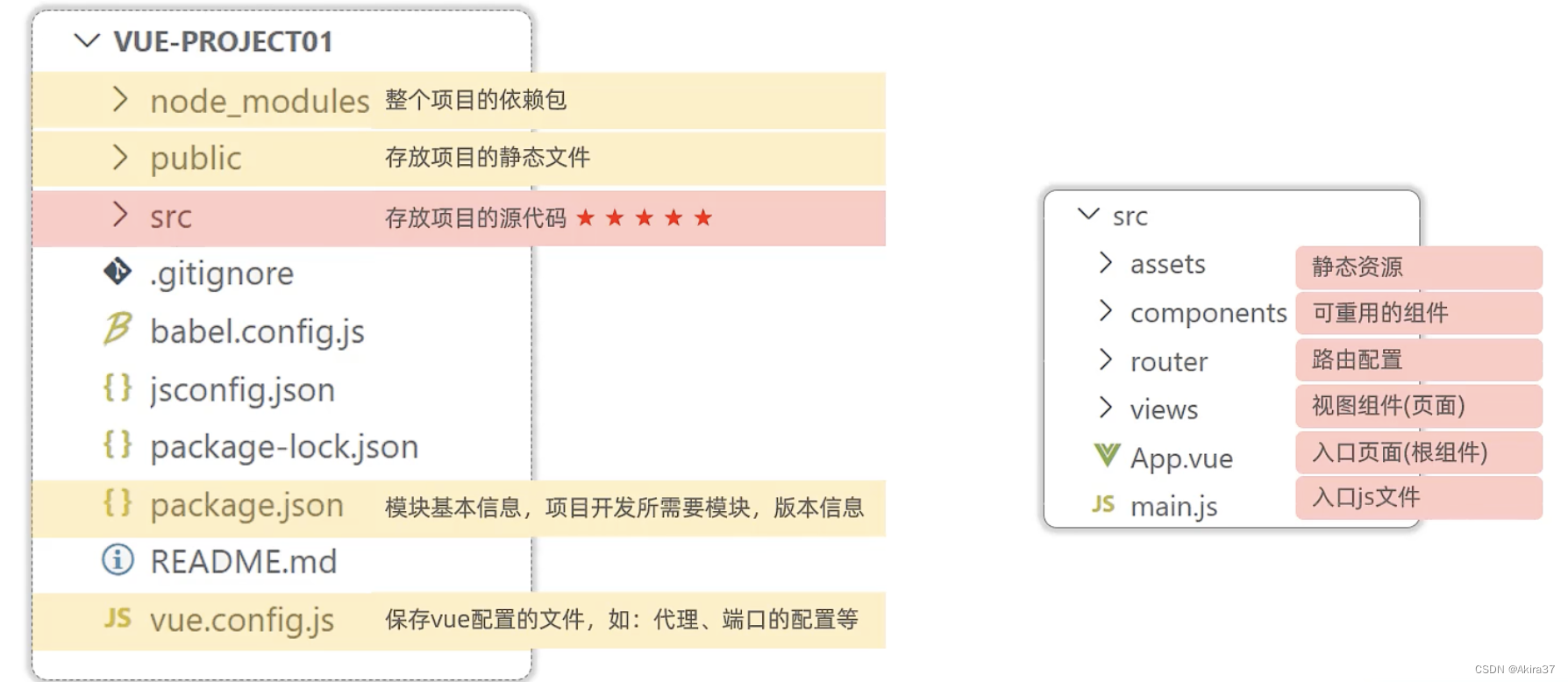
vue create 项目名称- 图形化界面:vue ui,在图形化界面中一步步创建新项目即可 - 项目目录结构

- 修改端口号:在vue.config.js中添加
devServer属性
const{ defineConfig }=require('@vue/cli-service')
module.exports =defineConfig({transpileDependencies:true;devServer:{port:7000// 修改端口为7000(默认为8080)}})
5.3 Vue项目开发流程
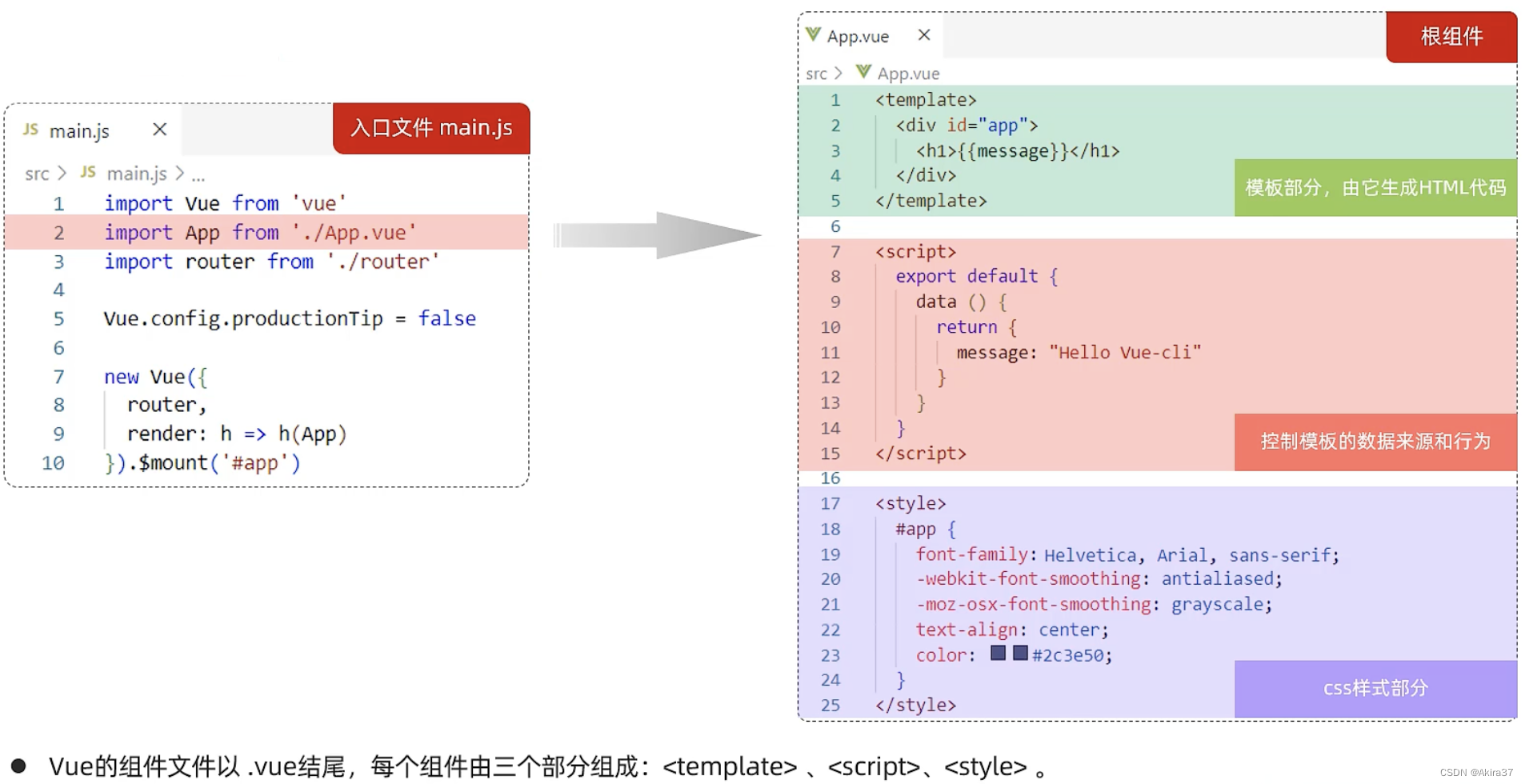
import、export

在data中定义数据模型,在methods中定义方法
进行Vue项目开发时,其实很少去操作index.html及main.js文件,主要操作的是一些组件文件(也就是.vue这样的文件)
5.4 Element-UI
Element(官网:https://element.eleme.cn/#/zh-CNListener)是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于Vue 2.0的桌面端组件库(组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等)
- 安装Element组件库:在当前工程的目录下,在命令行执行指令
npm install [email protected]
- 引入ElementUl组件库
/* main.js */import ElementUI from'element-ui';import'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
- 访问官网,复制组件代码,调整。例:
<!--src/views/element/ElementView.vue--><template><div><!--button按钮--><el-row><!--带有"el-"前缀的即为Element提供的标签--><el-button>默认按钮</el-button><el-buttontype="primary">主要按钮</el-button><el-buttontype="success">成功按钮</el-button><el-buttontype="info">信息按钮</el-button><el-buttontype="warning">警告按钮</el-button><el-buttontype="danger">危险按钮</el-button></el-row></template>
...
<!--src/App.vue--><template><div><element-view></element-view><!--直接用文件名作为标签名(原文件名需为大驼峰)--></div></template><script>import ElementView from'./views/element/ElementView.vue'// 自动import、exportexportdefault{components:{ ElementView },data(){// ...},methods:{// ...}}</script>
...

常用组件
- 表格:https://element.eleme.cn/#/zh-CN/component/table
- 分页:https://element.eleme.cn/#/zh-CN/component/pagination
- 对话框:https://element.eleme.cn/#/zh-CN/component/dialog
- 表单:https://element.eleme.cn/#/zh-CN/component/form
- ……
5.5 Vue路由
前端路由:URL中的hash(#号)与组件之间的对应关系
Vue Router是Vue的官方路由
- VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
<router-link>:请求链接组件,浏览器会解析成<a><router-view>:动态视图组件,用来渲染展示与路由路径对应的组件

- 安装(创建Vue项目时应已选择)
npm install [email protected]
- 配置路由
/* src/router/index.js */import Vue from'vue'import VueRouter from'vue-router'
Vue.use(VueRouter)const routes =[{path:'/emp',name:'emp',component:()=>import('../views/tlias/EmpView.vue')},{path:'/dept',name:'dept',component:()=>import('../views/tlias/DeptView.vue')}]const router =newVueRouter({
routes
})exportdefault router
版权归原作者 Akira37 所有, 如有侵权,请联系我们删除。