文章目录
JavaScript对象:自定义对象、宿主对象、内建对象
内建对象: 由ES标准中定义的对象,在所有ES实现中都可以使用[Math、String、Number…]
宿主对象:由js环境提供的对象,如[BOM、DOM]
自定义对象:程序员自定义
:::
1 DOM对象(文档对象模型:Document Object Model)
1.1 模型图解

1.2 节点(node):构成HTML最基本的单元,我们把常用节点分为4类

(1)文档节点:指HTML文档
(2)元素节点:指HTML中标签
(3)属性节点:指元素的属性
(4)文本节点:HTML中文本内容
2 事件
2.1 常用事件

2.2 常见问题
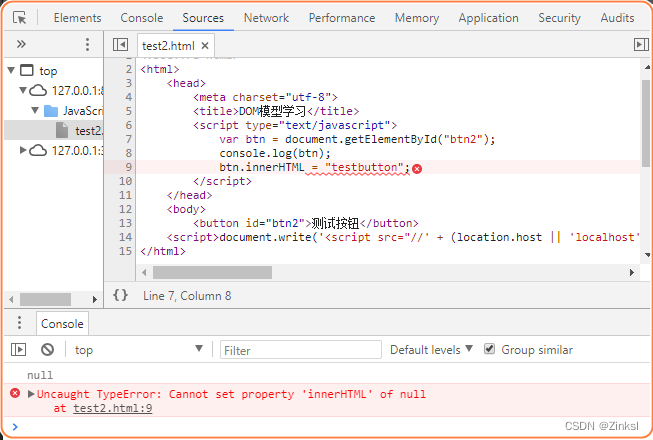
js绑定节点后发现值是null,无法进行相应的事件操作
如下:
原因: 代码执行顺序所导致的,因为js位置在页面代码之前加载,此时页面还未加载,所以找不到节点元素,无法进行其他操作
解决方案: 为window绑定一个onload事件,使得页面先加载
案例:
//windows绑定onload事件,使得js代码在页面加载完之后执行
window.onload=function(){// 获取button对象var buttonT = document.getElementById("btn2");// button绑定点击事件
buttonT.onclick=function(){// 更换button文本内容
buttonT.innerHTML ="buttonTest";}}
2.3 获取元素节点
需要通过document对象获取元素节点
方法名****说明getElementById()通过id获取元素节点对象getElementsByTagName()通过标签名获取一组,元素节点对象getElementsByName()通过name属性获取一组,元素节点对象
案例
需求:做一个图片展示页面,
条件:①有提示语:共多少张图片,此时展示第几张
②通过按钮实现图片切换,当图片到最后一张时再点击下一张跳回第一张,第一张的上一张跳回最后一张
代码:
HTML页面代码:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>DOM模型学习</title><scripttype="text/javascript"src="js/test2.js"></script><styletype="text/css">*{margin: 0;padding: 0;}#outer{width: 600px;margin: 60px auto;padding: 6px;background-color: skyblue;text-align: center;}img{width: 600px;}</style></head><body><divid="outer"><span>图片展示:共5张,第1张</span><imgsrc="../JavaScript/img/1.jpg"alt="图片"><buttonid="prev"> 上一张</button><buttonid="next">下一张 </button></div></body></html>
js代码
window.onload=function(){// 通过id获取元素对象var pre = document.getElementById("prev");var nex = document.getElementById("next");// 定义数组存放图片路径var arrayImg =["../JavaScript/img/1.jpg","../JavaScript/img/2.jpg","../JavaScript/img/3.jpg","../JavaScript/img/4.jpg","../JavaScript/img/5.jpg"];// 通过标签获取img元素对象var imgTest = document.getElementsByTagName("img")[0];var textT = document.getElementsByTagName("span")[0];var index =0;
nex.onclick=function(){
index ++;if(index>4){
index =0;}
imgTest.src = arrayImg[index];
textT.innerHTML ="图片展示:共"+arrayImg.length+"张,第"+(index+1)+"张";}
pre.onclick=function(){
index --;if(index<0){
index =4;}
imgTest.src = arrayImg[index];
textT.innerHTML ="图片展示:共"+arrayImg.length+"张,第"+(index+1)+"张";}}
2.4 获取元素节点的相关节点
方法\属性****说明获取子节点getElementsByTagName()方法,通过标签获取节点的子节点childNodes属性,获取节点的所有子节点(会获取到空字符)firstChild属性,获取节点第一个节点(会获取到空字符)lastChild属性,获取节点最后一个节点(会获取到空字符)获取父节点和兄弟节点parentNode属性,获取当前节点父节点previousSibling属性,当前节点的前一个兄弟元素(不包含空字符,IE8以下不支持)nextSibling属性,当前节点的后一个兄弟节点
版权归原作者 Zinksl 所有, 如有侵权,请联系我们删除。