本人坚持更新C语言,数据结构,操作系统,前端知识,可以收藏+关注随时了解😜😜😜
1.键盘事件
** Vue中常用的按键别名:**
回车 => enter 删除 => delete (删除和退格) 退出 => esc 空格 => space 换行 => tab(特殊,必须必须配合keydown) 上 => up 下 => down 左 => left 右 => right 系统修饰符(用法特殊):ctrl,alt,shift,meta(window) 1.配合keydown使用 2.使用keyup得按下其他键,然后再松那个键才行
**举一个按下回车的事件 **
<body>
<div id="root">
<h2>Welcome to {{name}}</h2>
<input type="text" placeholder="按下回车提示输入" @keyup.enter='showInfo'>
</div>
<script>
Vue.config.productionTip = false
var vm = new Vue({
el: "#root",
data: {
name: '爱打羽毛球的程序员的CSDN',
},
methods: {
showInfo(e) {
console.log(e.target.value)
}
}
})
</script>
</body>

**按下回车弹出提示 **

2.事件处理
** 事件的基本使用**
1.**使用v-on:xxx or @xxx 绑定事件,其中xxx是事件名** 2.事件的回调需要配置在methods对象中,最终会在vm中 3.method中配置的函数不能用箭头函数 4.method中配置的函数,都是被Vue所管理的函数,this指向vm或者组件实例对象 ⭐事件也可以配置在data当中,但是这样会加重Vue的负担,data中的数据会进行数据代理和数据劫持 如果把函数放在data中,会对函数也进行代理,但是函数并不需要进行数据代理
<body>
<div id="root">
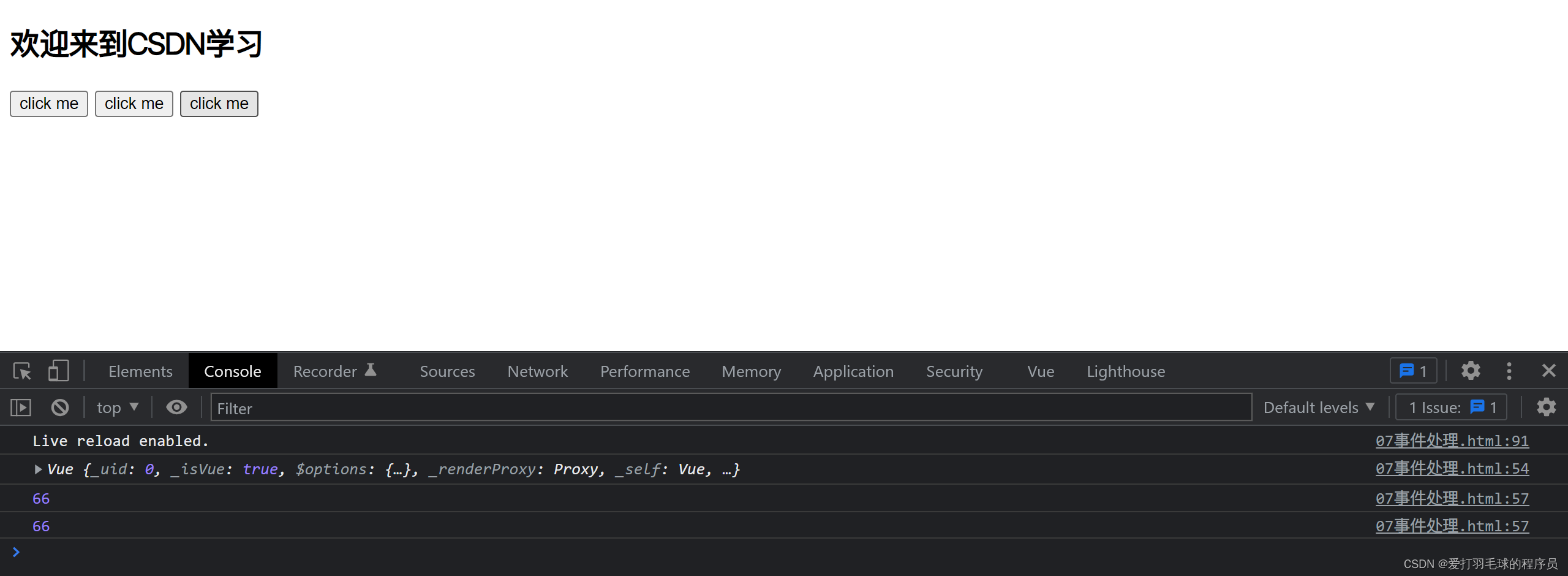
<h2>欢迎来到{{name}}学习</h2>
<button @click="showInfo">click me</button>
<!--@click = v-on:click-->
<button @click="showInfo2(66)">click me</button>
<button @click="showInfo2(66,$event)">click me</button>
<!--
上面的showInfo,showInfo(66),
一个有括号,一个没有,这里如果不传参数,可以不加,传参数的话,就需要加
-->
</div>
<script>
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
name: 'CSDN',
},
methods: {
showInfo() {
console.log(this)//此处是vm
},
showInfo2(number, event) {
console.log(number)
}
},
})
</script>
</body>

3.事件修饰符
Vue中的事件修饰符:
1.prevent:阻止默认事件(常用) 2.stop:阻止事件冒泡(常用) 3.once:事件只触发一次(常用) 4.capture:使用事件的捕获模式,(点击子元素,会发生冒泡事件的逆过程) 5.self:只有event.target是当前操作的元素时才触发事件 6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕 ⭐事件修饰符可以连用
<body>
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<a href="http://www.baidu.com" @click.prevent="showInfo">百度</a>
<div class="demo" @click="showInfo">
<button @click.stop="showInfo">click me(stop)</button>
</div>
<!--事件触发一次-->
<button @click.once="showInfo">click me(once)</button>
<!--事件的捕获-->
<div class="box1" @click.capture="showInfo2">
<div class="box2" @click="showInfo">
capture
</div>
</div>
<!--self-->
<!--
点击button的时候向上冒泡,e.target始终时button
所以如果给div加上.self,就会因为div的e.target不是自己本身
而不能运行,间接的阻止了事件的冒泡
-->
<div class="demo" @click="showInfo">
<button @click="showInfo">click me(self)</button>
</div>
</div>
<script>
Vue.config.productionTip = false
var vm = new Vue({
el: '#root',
data: {
name: 'CSDN',
},
methods: {
showInfo(e) {
console.log(e.target)
alert("我是儿子")
},
showInfo2() {
alert("我是爸爸")
}
},
})
</script>
</body>

我们可以复制一下代码,来试试修饰符的作用
本文转载自: https://blog.csdn.net/weixin_46637351/article/details/125941724
版权归原作者 爱打羽毛球的程序员 所有, 如有侵权,请联系我们删除。
版权归原作者 爱打羽毛球的程序员 所有, 如有侵权,请联系我们删除。