使用右对齐经常用float: right,准确的说是右侧浮动,float属性不占用文档位置

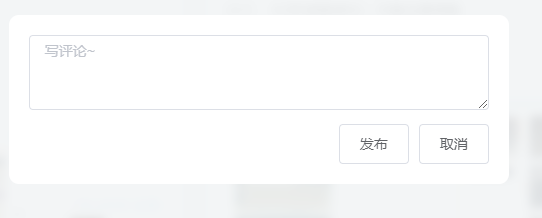
当我在一个div中添加两个按钮,想让按钮右对齐时就会出现这样的效果

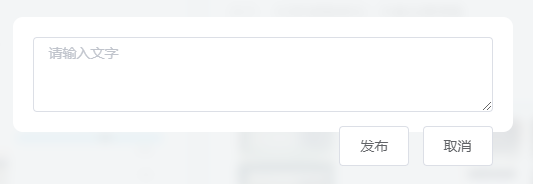
所以采用flex布局来实现右对齐,按钮的父组件设置属性
display: flex;
justify-content: flex-end;

版权归原作者 Xiner_queen 所有, 如有侵权,请联系我们删除。
使用右对齐经常用float: right,准确的说是右侧浮动,float属性不占用文档位置

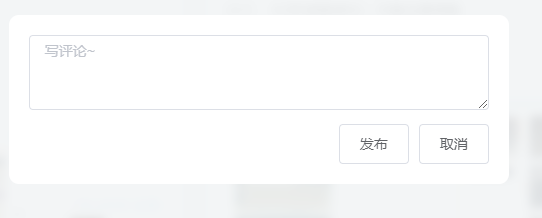
当我在一个div中添加两个按钮,想让按钮右对齐时就会出现这样的效果

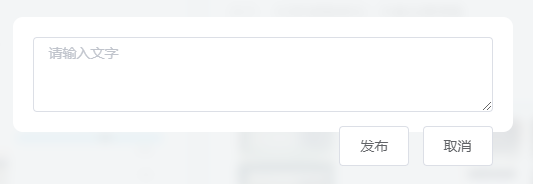
所以采用flex布局来实现右对齐,按钮的父组件设置属性
display: flex;
justify-content: flex-end;