前言
有一阵子没更新文章啦,前两天刚忙完考试... 在重新跑项目的时候安装prettier插件发现命令行卡死,去网上兜了一圈才知道是淘宝镜像换了域名
解决
- 打开cmd,更新配置
npm config set registry https://registry.npmmirror.com
- 检查一下有没有 https://registry.npmmirror.com/ 显示
npm config get registry

到此解决卡住问题
顺便分享一下webstorm如何在项目中使用prettier格式化代码
1. 先安装prettier:在项目根目录打开终端
npm
npm install --save-dev --save-exact prettier
yarn
yarn add --dev --exact prettier
pnpm
pnpm add --save-dev --save-exact prettier
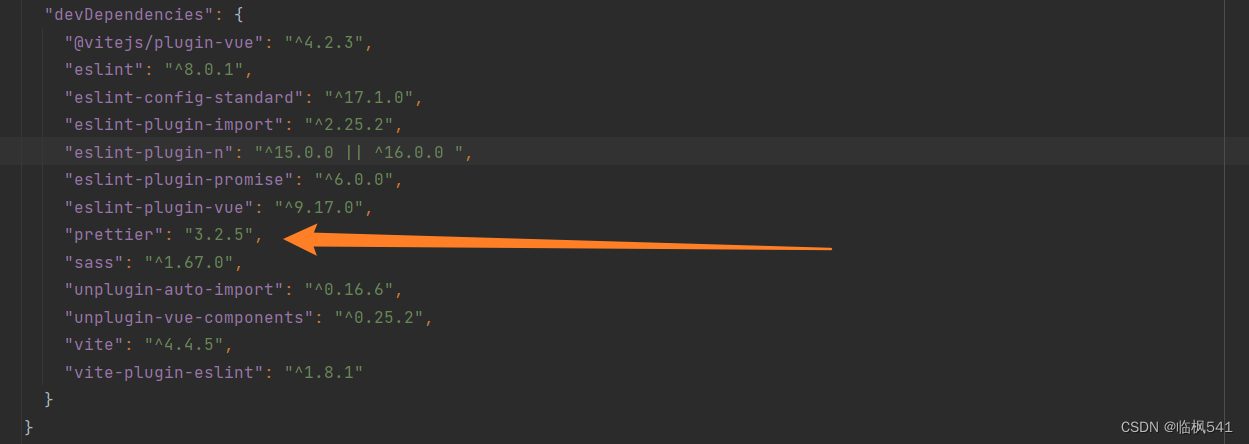
2. 检查package.json

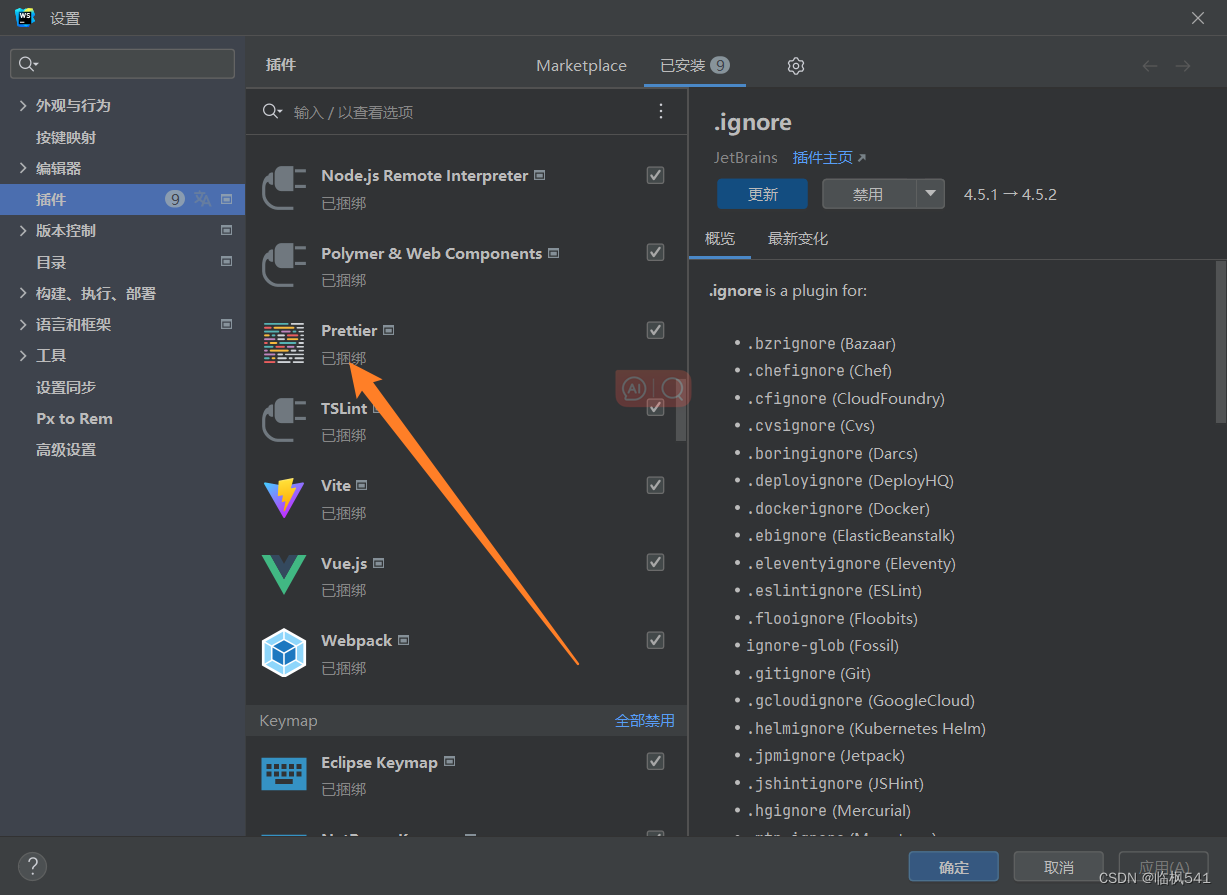
3. 安装插件
 4. 设置路径(刚刚命令行安装的prettier在项目的node_models包中)
4. 设置路径(刚刚命令行安装的prettier在项目的node_models包中)

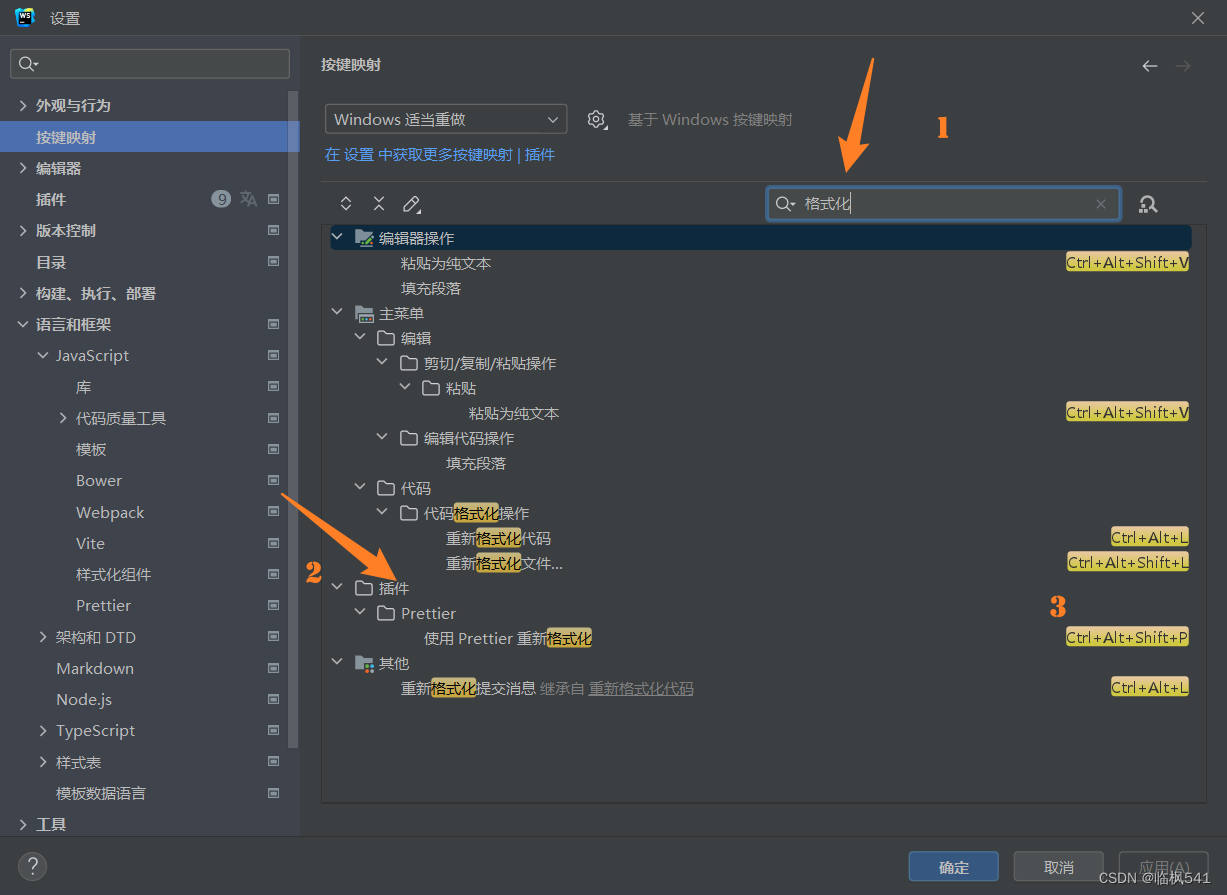
5. 快捷键

6. 自定义prettier配置:在项目跟目录新建名为 .prettierrc 的文件
json文件不应该出现注释
{
"printWidth": 120,
"tabWidth": 2,
"useTabs": false,
"semi": true,
"singleQuote": true,
"proseWrap": "preserve",
"arrowParens": "avoid",
"bracketSpacing": true,
"endOfLine": "auto",
"eslintIntegration": false,
"htmlWhitespaceSensitivity": "ignore",
"ignorePath": ".prettierignore",
"jsxBracketSameLine": false,
"jsxSingleQuote": false,
"parsers": "babylon",
"requireConfig": false,
"stylelintIntegration": false,
"trailingComma": "none",
"tslintIntegration": false
}
// 解释,可删去
{
// 每行最大字符数
"printWidth": 120,
// 缩进宽度
"tabWidth": 2,
// 是否使用制表符进行缩进
"useTabs": false,
// 是否在语句末尾添加分号
"semi": true,
// 是否使用单引号而不是双引号
"singleQuote": true,
// 段落包装方式
"proseWrap": "preserve",
// 箭头函数参数周围是否添加括号
"arrowParens": "avoid",
// 是否在对象字面量的括号之间打印空格
"bracketSpacing": true,
// 文件结束时换行符类型
"endOfLine": "auto",
// 是否集成 ESLint
"eslintIntegration": false,
// HTML 的空白敏感度
"htmlWhitespaceSensitivity": "ignore",
// 指定忽略文件的路径
"ignorePath": ".prettierignore",
// JSX 标签的末尾标签是否与起始标签在同一行
"jsxBracketSameLine": false,
// JSX 属性中是否使用单引号而不是双引号
"jsxSingleQuote": false,
// 指定解析器(Babylon 用于 JavaScript,而非 "parsers")
"parsers": "babylon",
// 是否要求配置文件
"requireConfig": false,
// 是否集成 Stylelint
"stylelintIntegration": false,
// 对象或数组结尾是否添加逗号
"trailingComma": "none",
// 是否集成 TSLint
"tslintIntegration": false
}
亲测有用~
标签:
javascript
前端
本文转载自: https://blog.csdn.net/weixin_68714627/article/details/137271531
版权归原作者 临枫541 所有, 如有侵权,请联系我们删除。
版权归原作者 临枫541 所有, 如有侵权,请联系我们删除。