运行前端项目
写在最前面
实验室电脑,需要跑一个前后端分离的JAVA项目,于是开始重新配置
全部(数据库+后端+前端)配置环境+修改代码 耗时6h,包括遇到各种坑,但总体而言弯路走的不多
如果跟着这篇博客走,理论上会避开我遇到的那些坑hh

对于前端开发者来说,我们也没有遗漏。文章将详细介绍如何安装Node.js并运行前端项目,包括如何处理常见的错误和配置问题。通过本文,你不仅能够搭建起一个完整的Java项目开发环境,还能获得处理潜在问题的实用技巧。
让我们开始吧!
一、安装node.js
Node.js下载地址:https://nodejs.org/en
下载20.10.0版本即可,下载后一路默认安装

安装完成后在命令行输入
node -v
,显示版本则安装成功

二、运行前端项目
要运行前端代码并配置依赖,可以按照 README 文件中提供的说明操作。这些说明通常是为了设置项目、安装依赖、运行开发服务器以及构建生产版本。
这里是一个基本的步骤指南:
- 确保您的计算机已安装 Node.js 和 npm。
- 项目设置(Project setup): 这是安装项目所需依赖的第一步。您需要在命令行中运行
npm install。这会根据package.json文件中列出的依赖项安装所有必需的依赖。 - 编译并热重载以便开发(Compiles and hot-reloads for development): 这一步是为了运行开发服务器。通过命令
npm run serve,项目会启动一个本地服务器,并且通常会在代码更改时自动重新加载页面。 - 编译并压缩以便生产(Compiles and minifies for production): 当您准备将应用部署到生产环境时,使用
npm run build命令。这将创建一个压缩和优化的版本,通常放在项目的dist/或build/目录中。
在开始之前,请确保您位于包含前端代码的文件夹中。这意味着您应该在包含
package.json
文件的目录中打开命令行工具。
以下是具体的步骤:
1. 运行
npm install
运行
npm install
,以安装所有依赖。

2. 运行
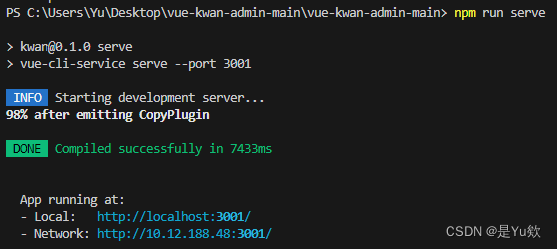
npm run serve
为了开发,运行
npm run serve
。这通常会在本地主机上的一个端口启动一个开发服务器(例如
http://localhost:8080
)。
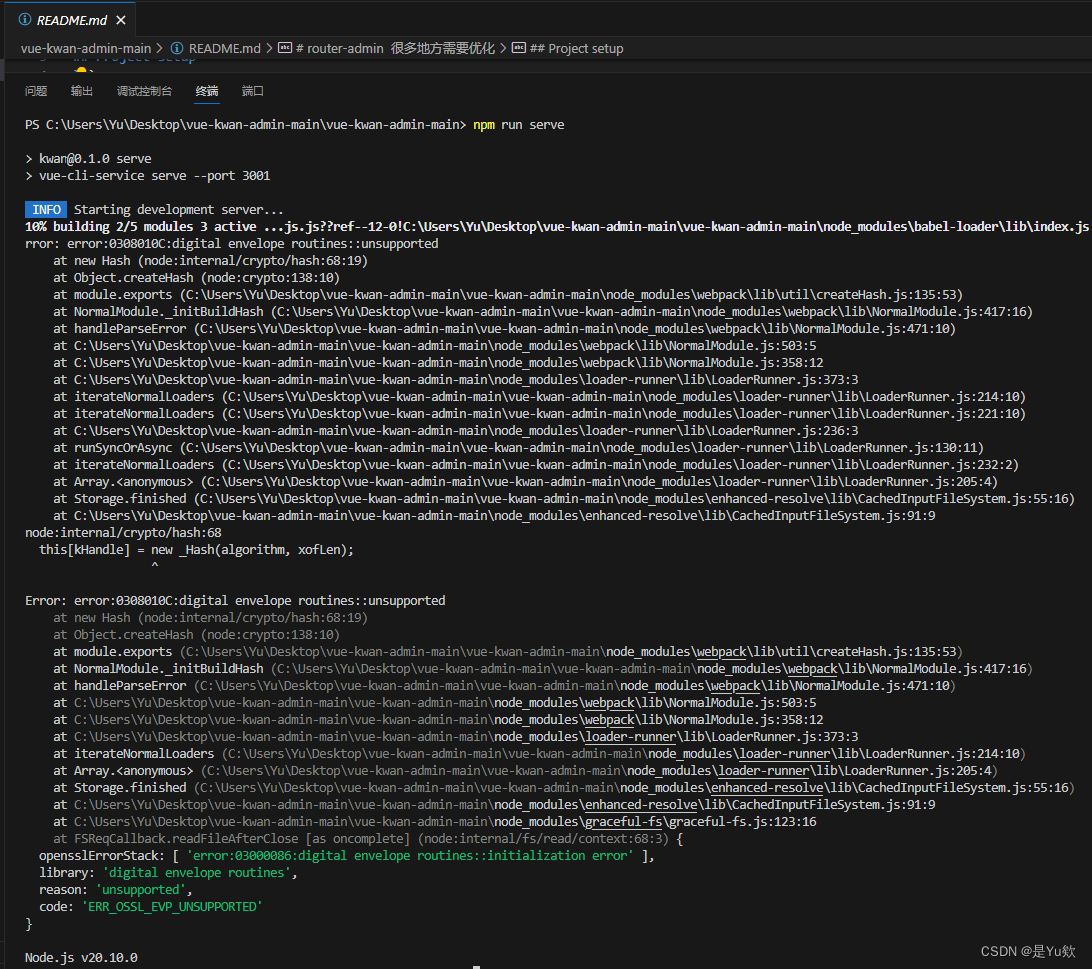
报错
Error: error:0308010C:digital envelope routines::unsupported
您遇到的错误信息是由于Node.js的一个版本兼容性问题。错误
Error: error:0308010C:digital envelope routines::unsupported
通常与Node.js的加密库和OpenSSL的版本有关。这个问题在Node.js 17及更高版本中比较常见,尤其是当它们与旧的或不兼容的依赖项一起使用时。
方法1:设置
NODE_OPTIONS
(没用)
解决此问题的一个方法是通过设置环境变量来启用这些旧的加密算法。您可以在运行项目之前设置
NODE_OPTIONS
环境变量,以便允许使用这些算法。
在 Windows PowerShell 中,您可以通过以下命令来设置此环境变量:
$env:NODE_OPTIONS = "openssl-legacy-provider"set NODE_OPTIONS=--openssl-legacy-provider


然后再次尝试运行您的项目:
npm run serve
这个方法的好处是它不需要更改代码或项目配置。
方法2:更改Node.js版本
如果上述方法不起作用或您不想使用旧的加密算法,您可以考虑降级Node.js到一个更低的版本,比如16.x。较低版本的Node.js不会遇到这个特定的兼容性问题。使用NVM(Node版本管理器)可以轻松切换Node.js的版本。
方法3:更新依赖项(用的这个,成功解决)
有时,项目依赖项的旧版本可能不兼容最新版本的Node.js。检查并更新您的项目依赖项可能有助于解决这个问题。可以通过运行
npm update
来更新依赖项。
方法4:检查webpack配置
由于错误中提到了
webpack
,可能需要检查并确保您的webpack配置与您使用的Node.js版本兼容。确保您使用的webpack和相关加载器/插件都是最新的。
3. 运行
npm run build
当准备好将项目部署到生产环境时,运行
npm run build
。
4. 前端访问
#账号
admin
#密码
666666
成功运行!
如果有任何问题,欢迎提问和交流!
版权归原作者 是Yu欸 所有, 如有侵权,请联系我们删除。