HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
文章目录
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
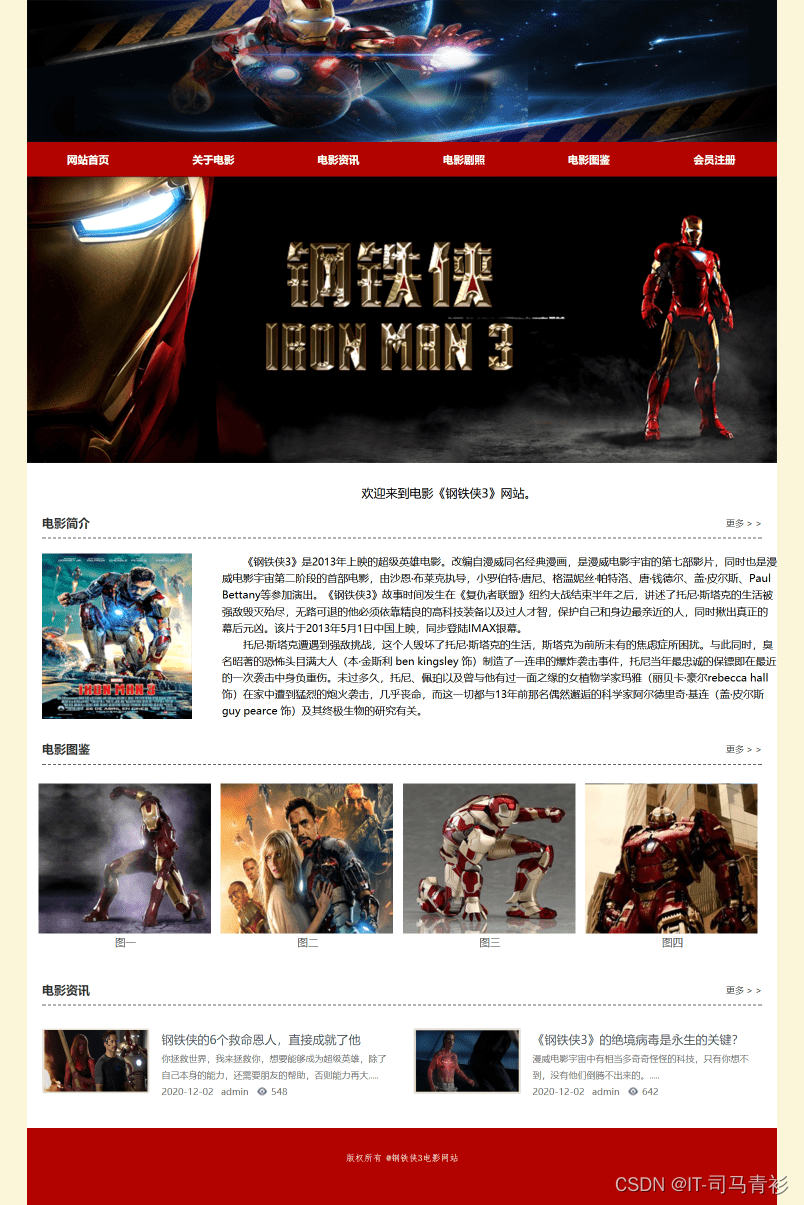
一、网页效果





二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html; charset=utf-8"/><title>网站首页</title><linkhref="css/style.css"rel="stylesheet"type="text/css"/></head><body><!----网站头部开始----><divclass="top"></div><divclass="nav"><ulclass="nav_menu"><liclass="nav_menu-item"><atarget="_blank"href="index.html">网站首页</a></li><liclass="nav_menu-item"><atarget="_blank"href="about.html">关于电影</a><ulclass="nav_submenu"><liclass="nav_submenu-item"><atarget="_blank"href="about.html">电影简介</a></li><liclass="nav_submenu-item"><atarget="_blank"href="fangkong.html">剧情简介</a></li></ul></li><liclass="nav_menu-item"><atarget="_blank"href="xinwen.html">电影资讯</a></li><liclass="nav_menu-item"><atarget="_blank"href="yingxiong.html">电影剧照</a></li><liclass="nav_menu-item"><atarget="_blank"href="xiangce.html">电影图鉴</a></li><liclass="nav_menu-item"><atarget="_blank"href="zhuce.html">会员注册</a></li></ul></div><!-----网站头部结束--------------><!------网站主体部分开始-----------------------><divclass="main"><divclass="banner"><imgsrc="images/banner.jpg"/></div><divclass="nr"><marqueescrolldelay="400"scrollamount="100"class="gundong">欢迎来到电影《钢铁侠3》网站。</marquee><divclass="tit-s">电影简介<span><atarget="_blank"href="about.html">更多 > ></a></span></div><divclass="box1"><divclass="box1-left"><imgsrc="images/gr.jpg"/></div><divclass="box1-right"><P>《钢铁侠3》是2013年上映的超级英雄电影。改编自漫威同名经典漫画,是漫威电影宇宙的第七部影片,同时也是漫威电影宇宙第二阶段的首部电影,由沙恩·布莱克执导,小罗伯特·唐尼、格温妮丝·帕特洛、唐·钱德尔、盖·皮尔斯、Paul Bettany等参加演出。《钢铁侠3》故事时间发生在《复仇者联盟》纽约大战结束半年之后,讲述了托尼·斯塔克的生活被强敌毁灭殆尽,无路可退的他必须依靠精良的高科技装备以及过人才智,保护自己和身边最亲近的人,同时揪出真正的幕后元凶。该片于2013年5月1日中国上映,同步登陆IMAX银幕。</P><P>托尼·斯塔克遭遇到强敌挑战,这个人毁坏了托尼·斯塔克的生活,斯塔克为前所未有的焦虑症所困扰。与此同时,臭名昭著的恐怖头目满大人(本·金斯利 ben kingsley 饰)制造了一连串的爆炸袭击事件,托尼当年最忠诚的保镖即在最近的一次袭击中身负重伤。未过多久,托尼、佩珀以及曾与他有过一面之缘的女植物学家玛雅(丽贝卡·豪尔rebecca hall 饰)在家中遭到猛烈的炮火袭击,几乎丧命,而这一切都与13年前那名偶然邂逅的科学家阿尔德里奇·基连(盖·皮尔斯 guy pearce 饰)及其终极生物的研究有关。</P></div></div><divclass="tit-s">电影图鉴<span><atarget="_blank"href="xiangce.html">更多 > ></a></span></div><divclass="caiz"><ul><li><atarget="_blank"href="xiangce.html"><imgsrc="images/dg1.jpg"><p>图一</p></a></li><li><atarget="_blank"href="xiangce.html"><imgsrc="images/dg2.jpg"><p>图二</p></a></li><li><atarget="_blank"href="xiangce.html"><imgsrc="images/dg3.jpg"><p>图三</p></a></li><li><atarget="_blank"href="xiangce.html"><imgsrc="images/dg4.jpg"><p>图四</p></a></li></ul></div><divclass="tit-s">电影资讯<span><atarget="_blank"href="huodong.html">更多 > ></a></span></div><divclass="news-box"><ul><liclass="mar30"><atarget="_blank"href="#.html"><imgclass="scm"src="images/neir01.jpg"><h1>钢铁侠的6个救命恩人,直接成就了他</h1><p>你拯救世界,我来拯救你,想要能够成为超级英雄,除了自己本身的能力,还需要朋友的帮助,否则能力再大.....</p><p>2020-12-02 admin <span>548</span></p></a></li><li><atarget="_blank"href="#.html"><imgclass="scm"src="images/neir02.jpg"><h1>《钢铁侠3》的绝境病毒是永生的关键?</h1><p>漫威电影宇宙中有相当多奇奇怪怪的科技,只有你想不到,没有他们倒腾不出来的。.....</p><p>2020-12-02 admin <span>642</span></p></a></li></ul></div></div></div><divclass="foot"><divclass="banq">
版权所有 @钢铁侠3电影网站
</div></div><embedsrc="images/hero.mp3"autostart="true"loop="true"hidden="true"></embed></body></html>
2.CSS代码
body{margin: 0 auto;font-size: 14px;font-family:"微软雅黑";line-height: 22px;background: #fbf6d9
}div,p,input,ul,li,h1,h2,h3,h4,h5,h6,dl,dt,dd{height: auto;margin: 0;padding: 0;vertical-align: middle;}li{list-style: none;}img{border: 0;margin: 0;padding: 0;}a{color: #333;text-decoration: none;}a:link{color: #333;}a:hover{color: #629705;text-decoration: none;overflow: hidden;}.top{width: 1000px;height: 179px;margin: 0 auto;padding-top: 10px;background:url(../images/top-bg.jpg) no-repeat;}.main{width: 1000px;margin: 0 auto;height: auto;overflow: hidden;}.gundong{height: 40px;line-height: 40px;font-size: 16px;}.banner{height: 382px;width: 1000px;}.nav{width: 1000px;margin: 0 auto;background: #b20300;color: #70142a;;}.nav a{display: block;padding: 0 16px;line-height: inherit;color: #FFF;}.nav a:hover{color: #FFF;}.nav_menu{line-height: 45px;font-weight: 700;}.nav_menu-item{display: inline-block;position: relative;width: 163px;text-align: center;}.nav_menu-item:hover{background-color: #b20300;}.nav_menu-item:hover .nav_submenu{display: block;}.nav_submenu{font-weight: 300;text-transform: none;display: none;position: absolute;width: 163px;background-color: #b20300;text-align: left;}.nav_submenu-item:hover{background: #ce1b18;}.nr{width: 1000px;height: auto;overflow: hidden;background: #FFF;padding-top: 20px;padding-bottom: 20px;}.nr span{color: #900;}.wenzi{width: 854px;height: auto;overflow: hidden;margin: 0 auto;}.wenzi p{line-height: 25px;font-size: 14px;text-indent: 2em;}.box1{width: 1000px;height: 260px;}.box1-left{width: 200px;height: 220px;padding: 20px;float: left;}.box1-right{width: 740px;margin-left: 20px;height: 220px;float: left;margin-top: 20px;}.box1-right-tit{font-size: 16px;color: #333;font-weight: bold;height: 40px;line-height: 40px;}.box1-right p{font-size: 14px;line-height: 22px;text-indent: 2em;}.tit{font-size: 16px;height: 40px;line-height: 40px;color: #333;margin-left: 20px;font-weight: bold;}.box2{padding: 0px 20px;}.box2 p{font-size: 14px;line-height: 22px;text-indent: 2em;}.tit-s{font-size: 16px;height: 40px;line-height: 40px;color: #333;margin-left: 20px;font-weight: bold;border-bottom: #666 1px dashed;width: 960px;}.tit-s span{float: right;font-weight: normal;font-size: 12px;}.imgs{display: block;margin: 0 auto;}.xq-box01{width: 1000px;height: 600px;margin: 0 auto;}.xq-box01 ul{padding: 0px;}.xq-box01 ul li{width: 460px;float: left;padding: 20px;}.xq-box01 ul li img{width: 460px;height: 300px;display: block;}.xq-box01 .xiangq{width: 420px;height: 200px;padding: 20px;border-top: none;background: #f0f1f2;}.xq-box01 .xiangq h1{height: 40px;font-size: 16px;line-height: 40px;margin-bottom: 10px;border-bottom: #D8D7D7 1px solid;}.xq-box01 .xiangq p{font-size: 12px;text-indent: 2em;}.news{width: 100%;height: 600px;background: #FFF;}.news-ner{width: 1200px;height: 600px;margin: 0 auto;margin-top: 50px;}.news-box{width: 960px;height: auto;margin: 0 auto;margin-top: 0px;margin-top: 0px;margin-top: 30px;}.news-box ul li{width: 465px;height: 88px;margin-bottom: 25px;float: left;}.news-box ul li .scm{width: 144px;height: 88px;margin-right: 15px;float: left;}.news-box ul li h1{height: 30px;line-height: 30px;color: #4a525a;font-size: 16px;font-weight: normal;}.news-box ul li p{font-size: 12px;color: #666;}.news-box ul li span{background:url(../images/ico01.jpg) 0px 0px no-repeat;padding-left: 20px;color: #666 !important;}.mar30{margin-right: 30px;}.lv-box{width: 1000px;height: 225px;padding: 20px;}.lv-box img{width: 300px;height: 203px;float: left;margin-right: 20px;}.lv-box-r{width: 605px;height: 225px;float: left;}.lv-box .lv-tit{font-size: 16px;height: 40px;line-height: 40px;font-weight: bold;}.lv-box p{font-size: 14px;line-height: 30px;float: left;text-indent: 2em;}.lv-box-r span{color: #F00;}.xc{width: 854px;height: 387px;padding-top: 20px;font-size: 0;margin: 0 auto;}.xc img{float: left
}.xcbtn{width: 854px;height: 349px;font-size: 0;padding-top: 9px;margin: 0 auto;}.caiz{width: 100%;height: auto;overflow: hidden;}.caiz ul{margin-top: 20px;padding: 0px 10px;}.caiz ul li{width: 233px;height: 250px;padding: 5px;float: left;}.caiz ul li img{width: 230px;height: 200px;}.caiz ul li p{font-size: 14px;line-height: 24px;text-align: center;}.geyan{padding: 20px;}.neirong{width: 960px;height: auto;overflow: hidden;background: #FFF;padding: 20px;}.neirong p{text-indent: 2em
}.neirong img{display: block;margin: 0 auto;margin-top: 10px;margin-bottom: 10px;}.title{font-size: 16px;height: 80px;line-height: 40px;width: 960px;margin: 0 auto;text-align: center;color: #333;margin-left: 20px;font-weight: bold;border-bottom: #CCC 1px dashed;margin-bottom: 20px;}.title2{height: 30px;line-height: 30px;font-size: 12px;text-align: center;color: #999;font-weight: normal;}.title2 span{background:url(../images/ico01.jpg) 0px 0px no-repeat;padding-left: 20px;color: #666 !important;font-weight: normal;}.liuyan{padding: 0px 20px;}.liuyan{height: 696px;margin: 0 auto;margin-top: 30px;}.liuyan-left{width: 400px;height: 696px;float: left;background:url(../images/box12-1.jpg) no-repeat;}.liuyan-right{width: 540px;height: 600px;float: left;}.l-anniu{width: 150px;height: 40px;background: #da251c;text-align: center;line-height: 40px;font-size: 14px;color: #FFF;margin: 0 auto;margin-top: 45px;margin-bottom: 97px;}.l-liuyan{width: 520px;margin: 0 auto;height: auto;overflow: hidden;}.l-liuyan input{width: 330px;height: 30px;border: #cecccc 1px solid;float: left;margin-right: 30px;margin-bottom: 20px;padding-left: 30px;font-size: 16px;float: left;}.l-liuyan span{float: left;line-height: 30px;font-size: 18px;width: 120px;}.foot{width: 1000px;height: 83px;background: #b20300;margin: 0 auto;padding-top: 20px;}.banq{width: 1000px;height: 40px;line-height: 40px;color: #FFF;margin: 0 auto;text-align: center;font-family:"仿宋";font-size: 12px;}
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、精彩推荐
1.看到这里了就
【点赞收藏博文】
三连支持下吧,你的支持是我创作的动力,
【观注作者 |获取更多源码| 优质文章】
。
2.关注我带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题可以相互学习交流
版权归原作者 web学生网页设计 所有, 如有侵权,请联系我们删除。