文章目录
🥕 Jenkins部署vue项目
如何在linux上安装jenkins可以看上一篇
linux安装jenkins(详细步骤)
🥕 先安装node.js
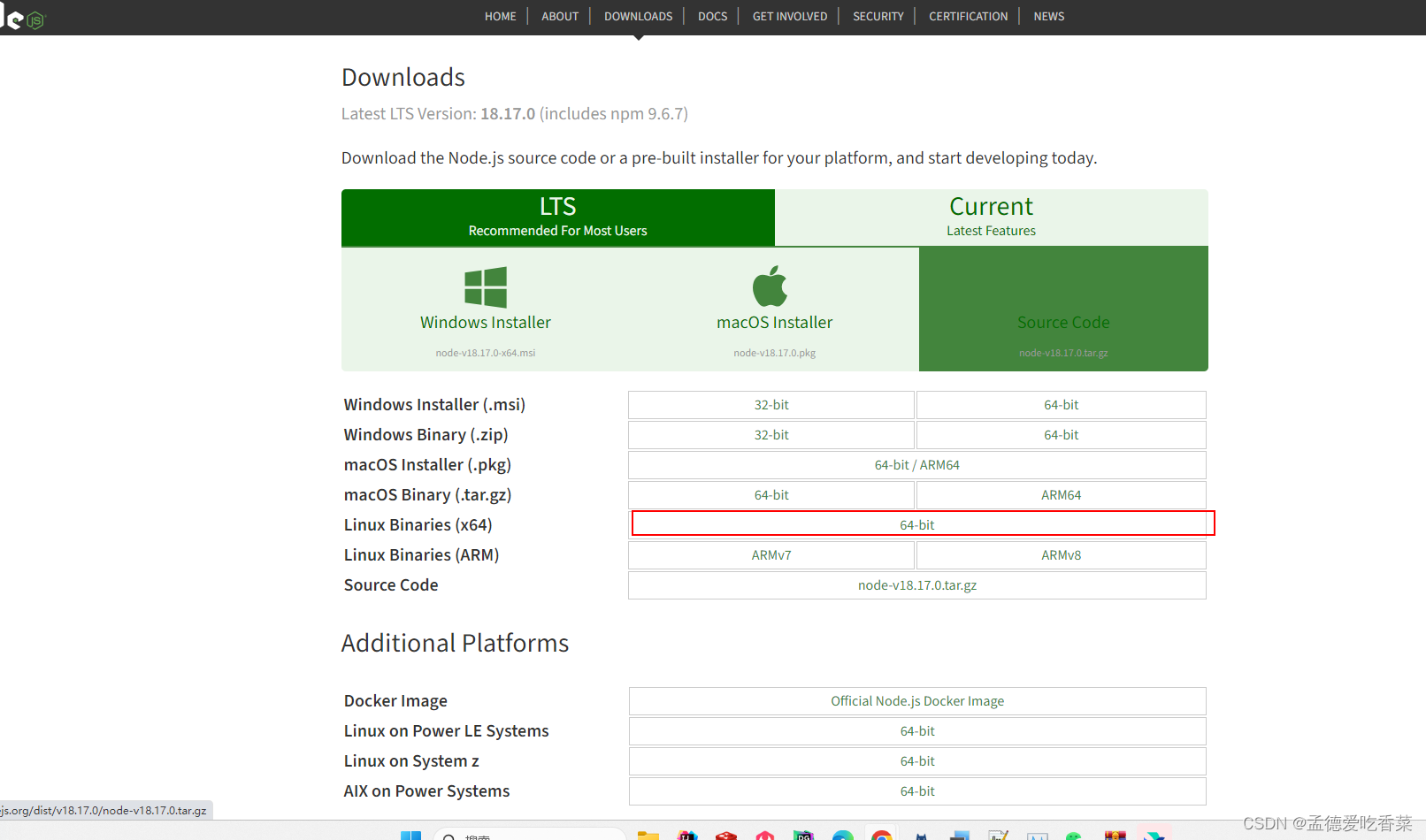
建议最好跟你本地安装版本一致,减少没有必要的麻烦:node.js官网

可以选择当前版本 可以选择自己需要的nodejs版本

🥕 上传到linux并解压
# 选择一个位置存放cd /usr/local/
# 创建一个文件夹 并把刚才下载好的压缩包上传到对应路径mkdirnode# 上传完成后 解压文件 tar-xvf node-v18.17.0-linux-x64.tar.xz
# 配置环境变量vim /etc/profile
exportNODE_HOME=/usr/local/node/node-v18.17.0-linux-x64
exportPATH=$NODE_HOME/bin:$PATH# 刷新source /etc/profile
# 检查是否配置正确node-vnpm-v
像我这样显示就是没有问题的了

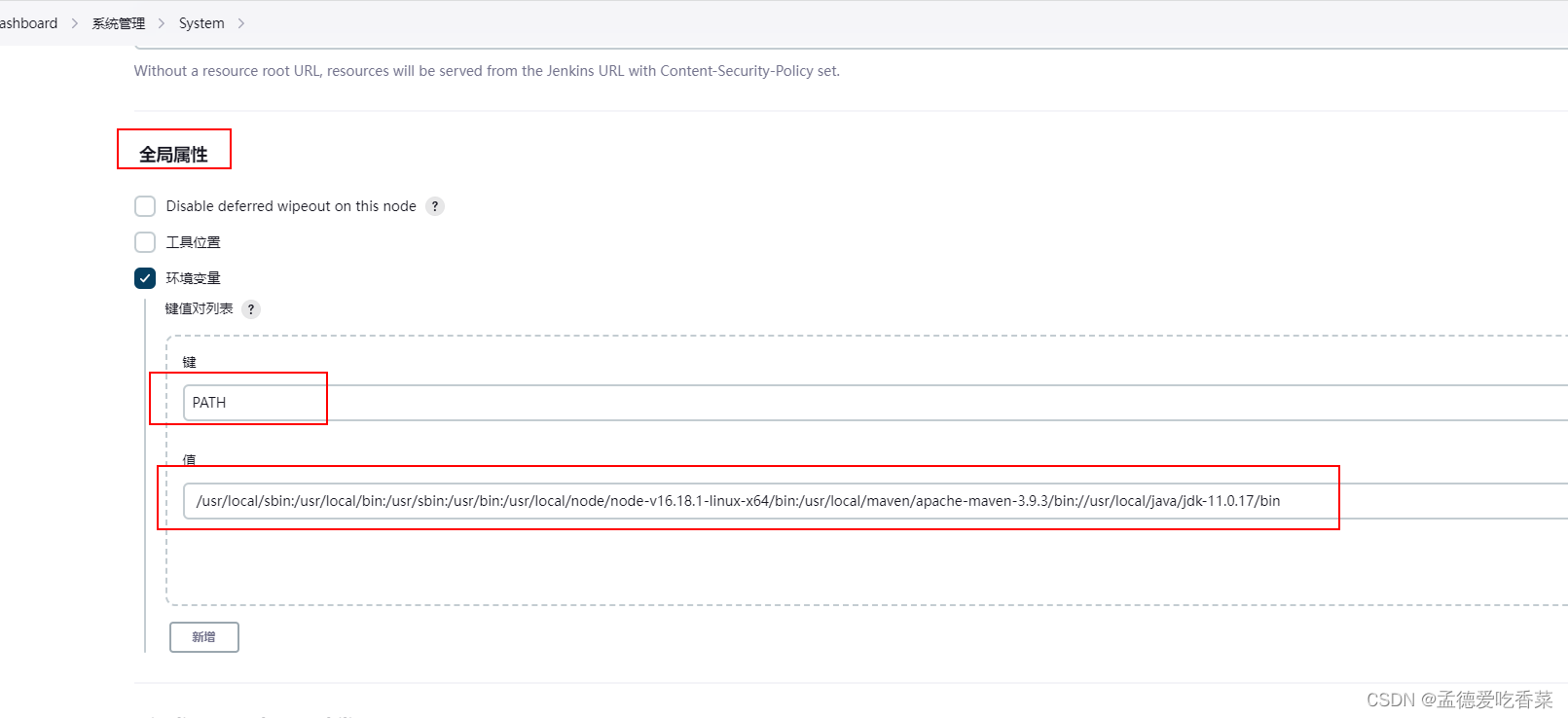
🥕 配置Jenkins 环境变量
一定要配置Jenkins环境变量不然执行脚本npm命令报错会报npm: command not found
🥕 jenkins 创建任务
选择创建一个任务
填写项目名称
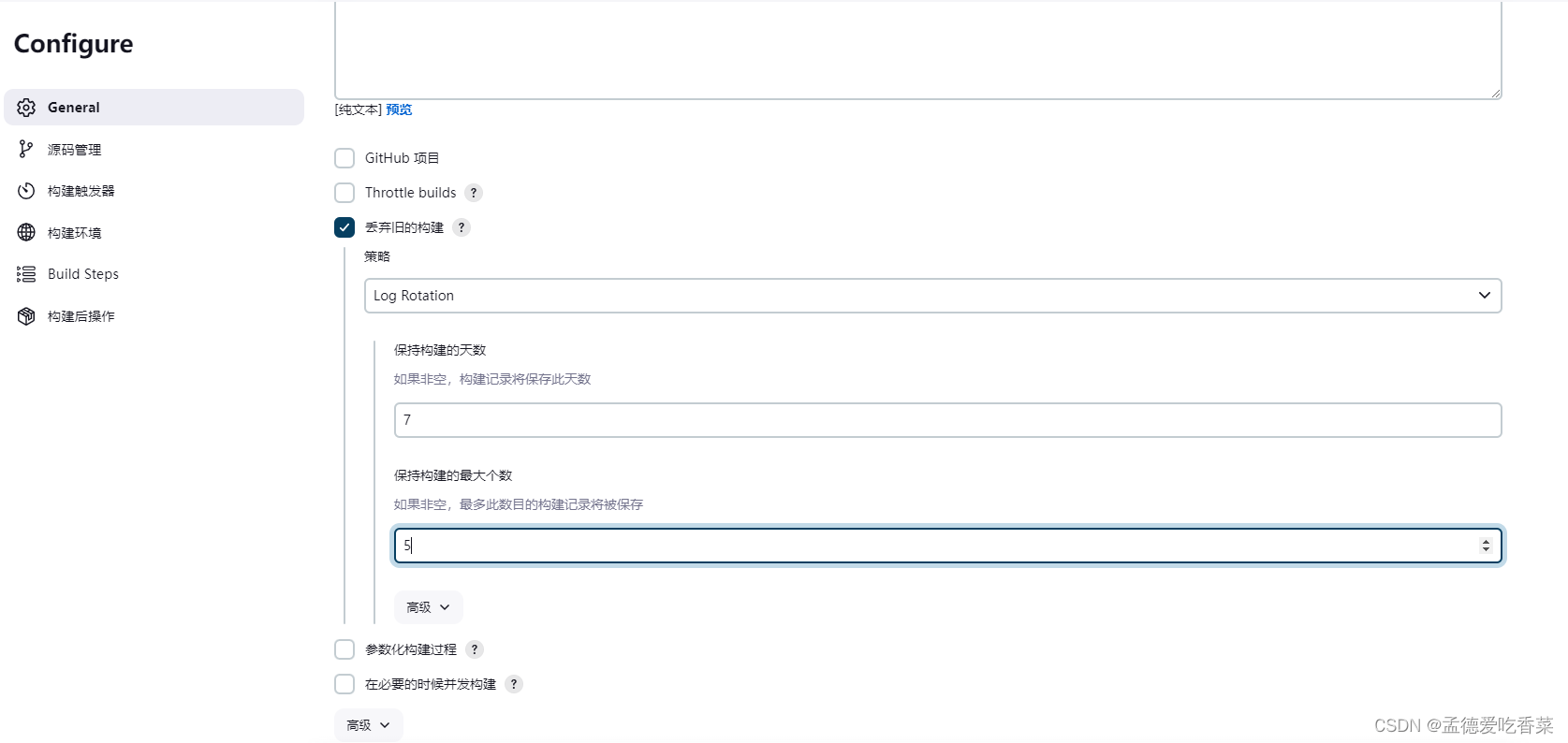
设置一下构建历史保留天数,不然很容易导致磁盘满了
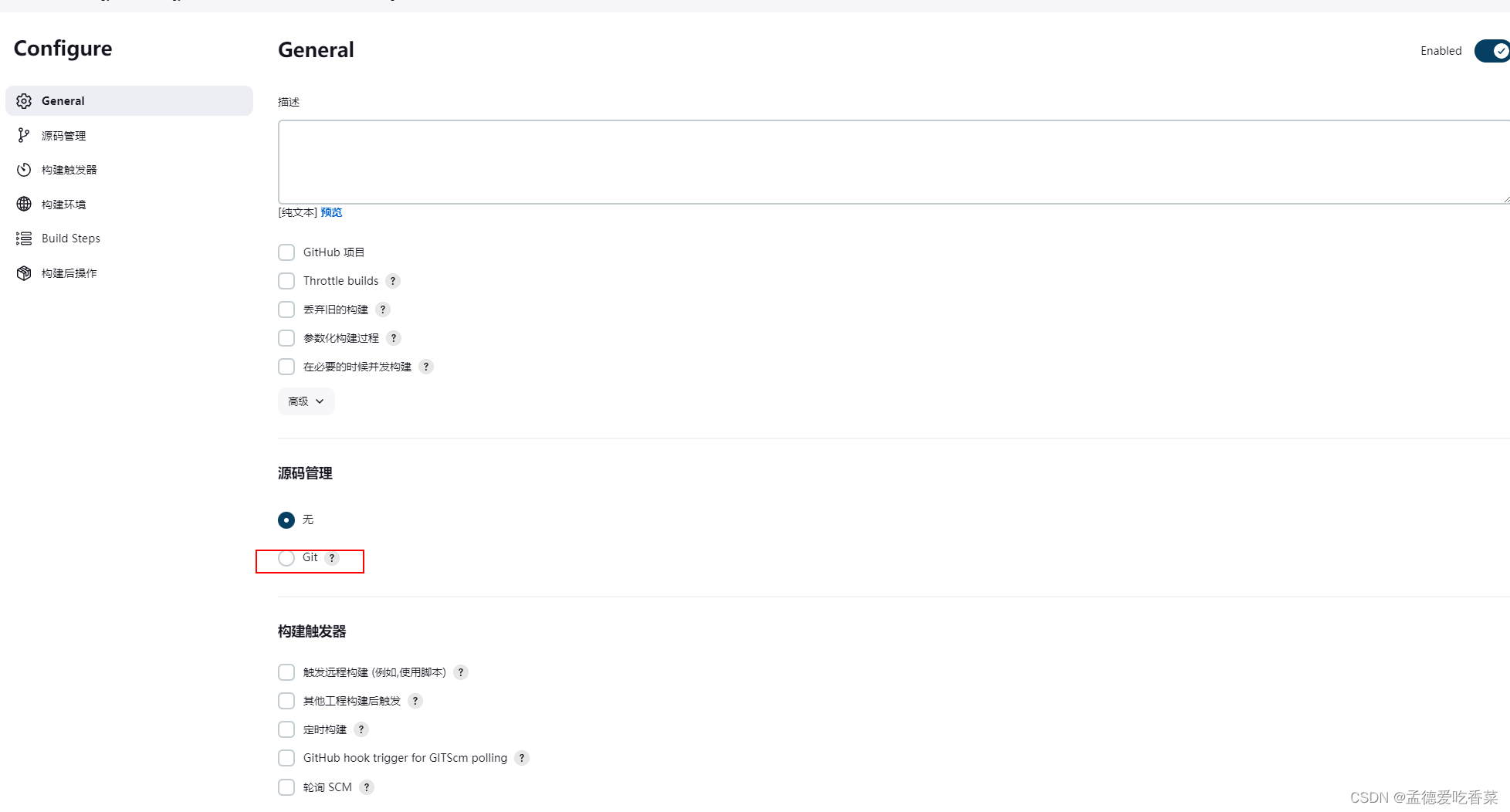
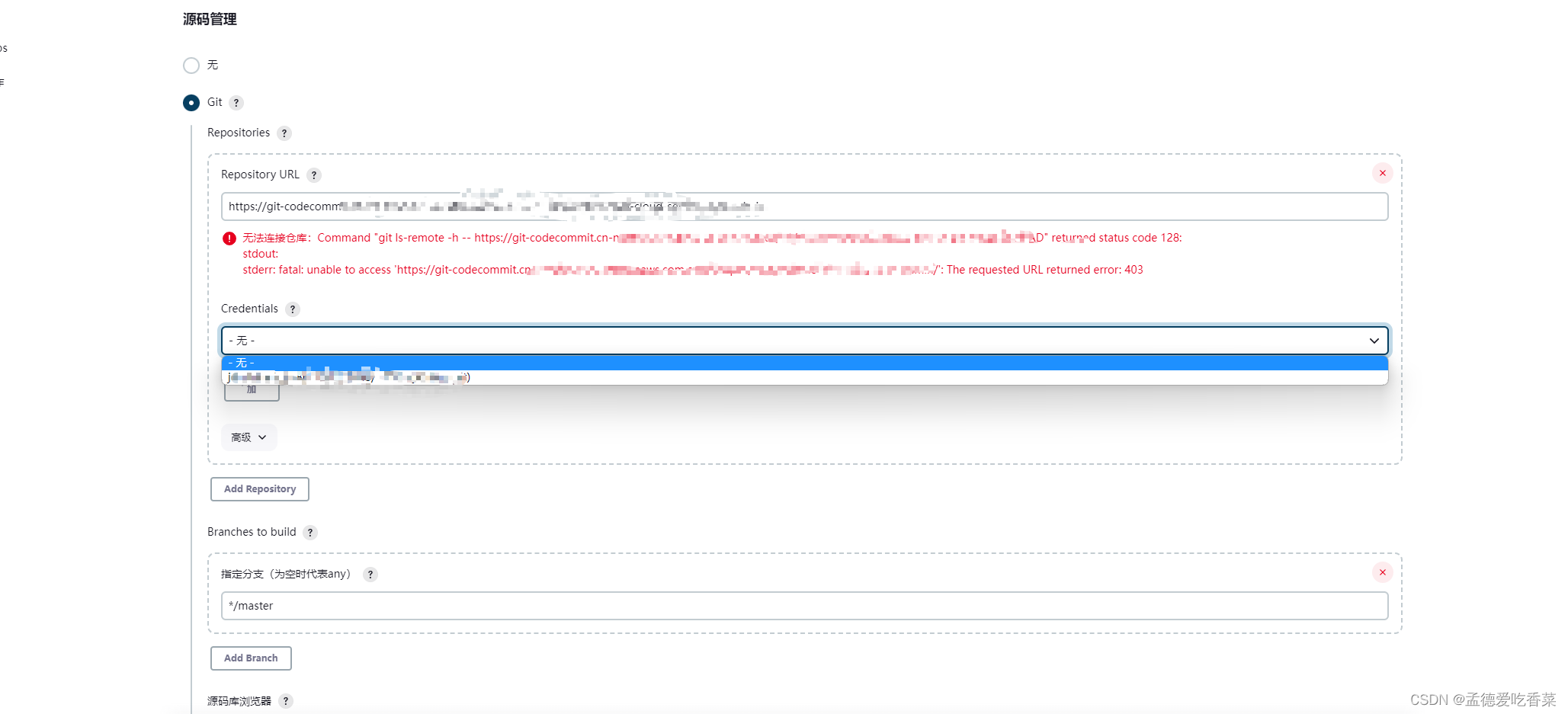
填写你的git 地址 并选择账号 并选择需要的分支
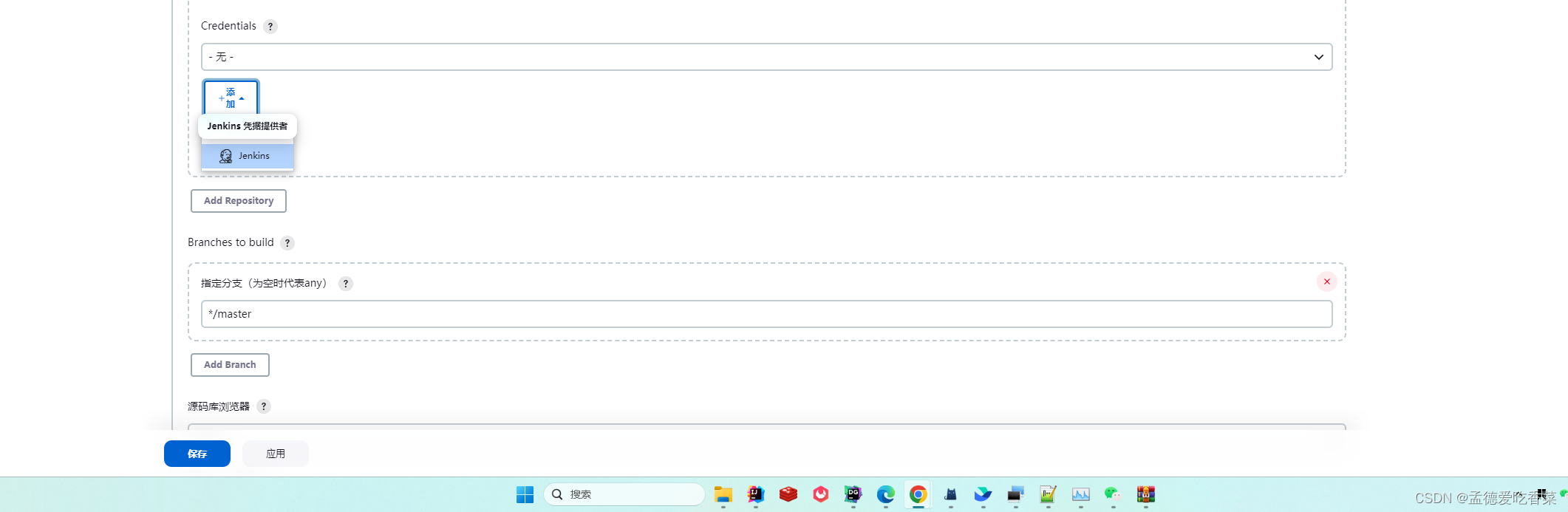
没有账号的添加 凭证
添加完成之后, 就可以在下拉选里面选了
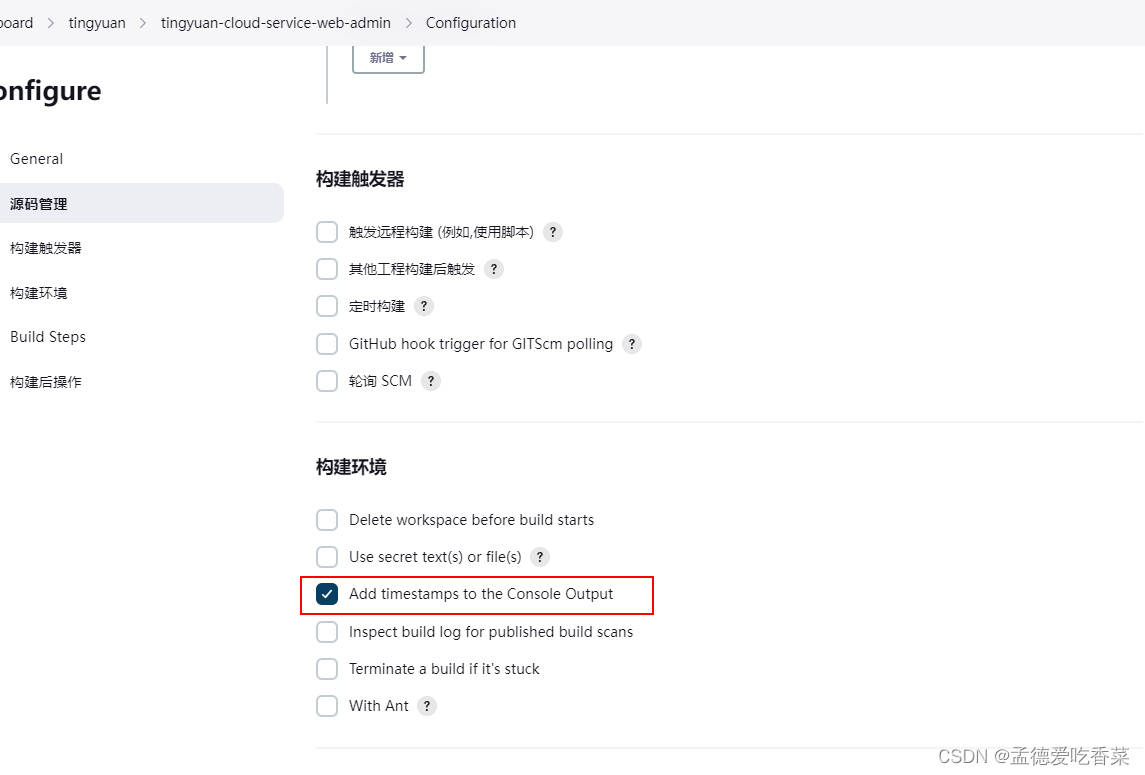
这里勾选上定位具体错误
🥕 部署方式
🥕 第一种 (npm run build)打包的形式
🥕 执行脚本 build Steps
# jenkins 拉取代码存放地址cd /var/lib/jenkins/workspace/web
npminstall--forcenpm run build
# ops 为 distzip-r ops.zip ops
# nginx 代理路径地址cd /data/apps/nginx/html
rm-rf ops
rm-f ops.zip
cp-f /var/lib/jenkins/workspace/web/ops.zip /data/apps/nginx/html
unzip-o ops.zip
# 重启nginx docker restart nginx
这种方式用了nginx,需要安装nginx的小伙伴可以参考这篇https://blog.csdn.net/qq_39017153/article/details/131913012
🥕 第二种 (npm run test)直接启动的形式
🥕 执行脚本 build Steps
- 第一个脚本
#!/bin/bash# workspace后面的改成你自己项目文件的位置cd /var/lib/jenkins/workspace/web
npminstall--force
- 第二个脚本
#!/bin/bash# 脚本位置 放在那个位置写那个cd /opt/java/web
# 防止jenkins 杀死子线程exportEXEC=./jenkins-web.sh restart
$EXEC stop
sleep5BUILD_ID=dontKillMe $EXEC start
🥕 vue jenkins shell 脚本 (jenkins-web.sh)
#!/bin/shexportpath=/var/lib/jenkins/workspace/web
exportport=9040case"$1"in
start)
if(true);thenecho"--------web开始启动--------------"cd$pathnohupnpm run test>/dev/null 2>&1&pid=`lsof -i:$port|grep"LISTEN"|awk'{print $2}'`until[-n"$pid"]dopid=`lsof -i:$port|grep"LISTEN"|awk'{print $2}'`sleep3doneecho"web pid is $pid"echo"--------web 启动成功--------------"fiecho"===startAll success===";;
stop)P_ID=`lsof -i:$port|grep"LISTEN"|awk'{print $2}'`if["$P_ID"==""];thenecho"===web process not exists or stop success"elsekill-9$P_IDecho"web killed success"fiecho"===stopAll success===";;
restart)$0 stop
sleep2$0 start
echo"===restartAll success===";;esacexit0
🥕 启动
- 直接保存
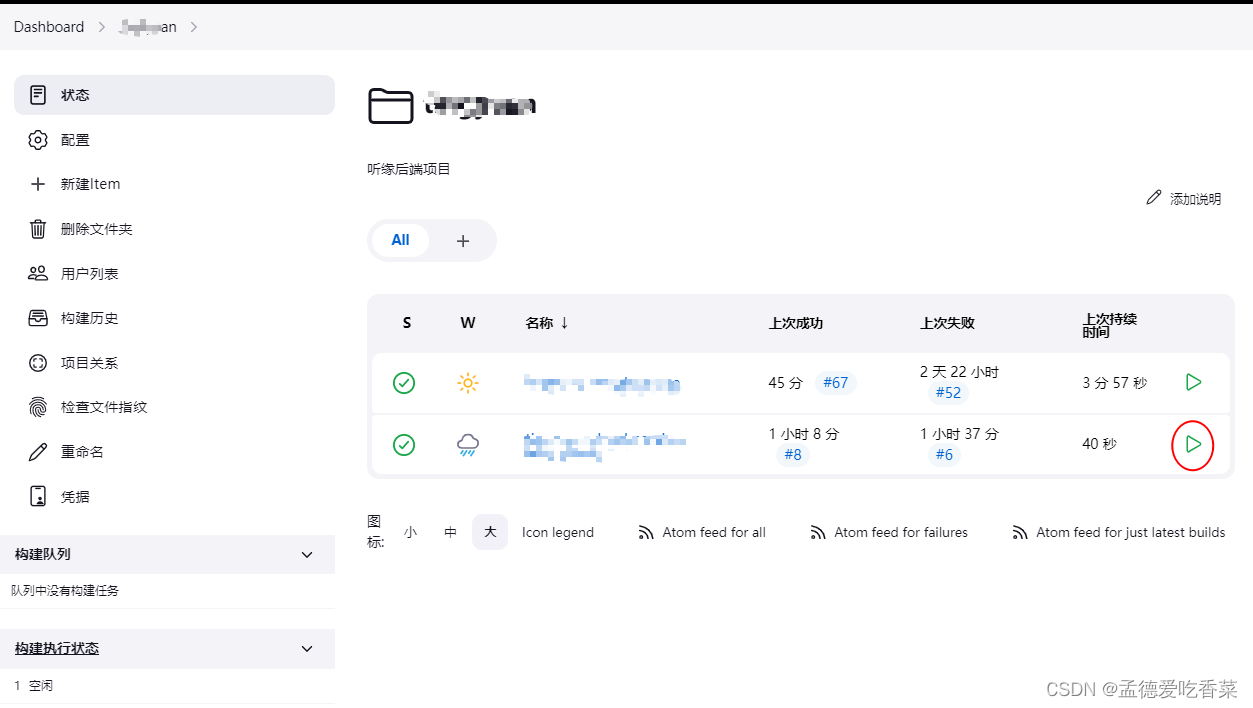
- 点这里启动即可
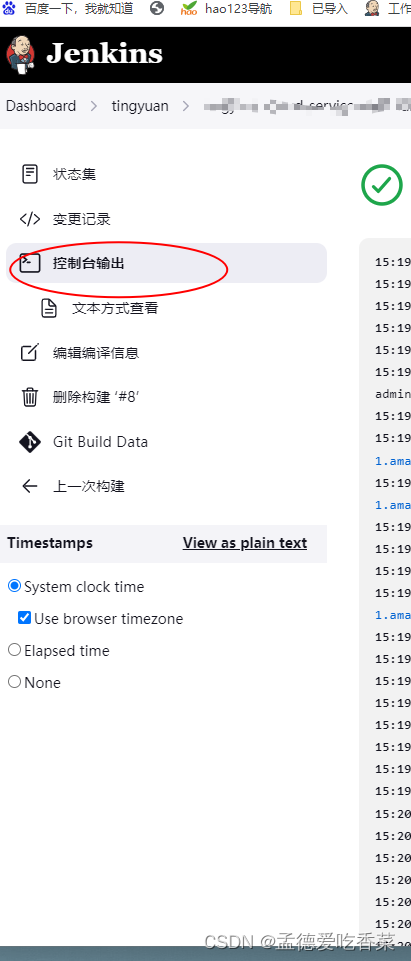
- 点构建历史即可查看 控制台输出
版权归原作者 孟德爱吃香菜 所有, 如有侵权,请联系我们删除。