这是学习Twaver第一天
首先要明白Twaver是可以做什么的:
官方文档:欢迎请点击阅读
我这里主要学习:
开发指南 – TWaver HTML5 2D
基本概念
TWaver HTML5(以下简称TWaver)使用HTML5技术和javascript语言,可在支持HTML5的浏览器上进行绘图。
使用TWaver前,需熟悉几个
基本概念
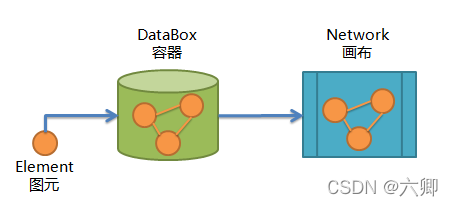
:图元(Element)、容器(DataBox)和画布(Network)。
图元
:图形中的各种基本元素,如节点(Node)、连线(Link)等;
容器
:图元都统一放置在一个容器(DataBox)中进行管理,如同“装鸡蛋的篮子”一样。它负责图元的增/删/改/查等管理操作;
画布
:图元最终都绘制在画布(Network)组件上。Network是最终用户看到的图形组件,负责图形画面的具体绘制和交互;
官方建议:
Note:以上概念是熟练使用TWaver需要掌握的最基本概念,请熟练掌握。
我们需要明白
1.图元是最小的单元;
2.图元需要放置到容器中;
3.最终图元会渲染到画布上即可;
下面看官方的例子:
functioninit(){var box =newtwaver.ElementBox();var network =newtwaver.vector.Network(box);
document.body.appendChild(network.getView());
network.adjustBounds({x:0, y:0, width:500, height:500});var node1 =newtwaver.Node();
node1.setName("TWaver");
node1.setLocation(100,100);
box.add(node1);var node2 =newtwaver.Node();
node2.setName("HTML5");
node2.setLocation(300,200);
box.add(node2);var link =newtwaver.Link(node1, node2);
link.setName("Hello!");
link.setToolTip("<b>Hello!</b>");
box.add(link);}
new twaver.ElementBox
:创建一个容器;
new twaver.vector.Network
:创建一个画布,并将容器传入;
document.body.appendChild(network.getView());
:将画布append到页面上;
network.adjustBounds
:设置画布大小;
new twaver.Node
:创建node节点;
ew twaver.Link
创建一根线
box.add
:将图元添加到容器中;
react版本
首先我这里引入的是Twaver.js,所有我在webpack中配置了模块便捷引入
在
webpack.config.js
中
externals:{"$":"window.$","twaver":"window.twaver","license2d":"window.license2d",},
这样就可以使用下面的形式在组件内部使用了,但是前提是需要在index.html中使用script已经引入;
<script src="../../static/jquery.min.js"></script><script src="../../static/twaver.js"></script><script src="../../static/license2d.js"></script>
在react组件中直接commonJSd的形式引入即可:
const $ =require('$');const twaver =require('twaver');
首先封装了一下上面的几个方法:
const twaver =require('twaver');/**
* 创建一个dataBox容器
* 容器中可以add图元
*/exportconstreturnElementBoxFun=()=>newtwaver.ElementBox()/**
* 创建一个画布 network对象
* @param {ElementBox} box 创建一个画布 network对象
*/exportconstreturnNetworkFun=(box)=>newtwaver.vector.Network(box)/**
* 创建一个容器dataBox和一个画布
* 并将容器实例化画布
* @returns [box,network] box network
*/exportconstreturnElementBoxAndNetworkFun=()=>{let box =returnElementBoxFun();let network =returnNetworkFun(box);return[box, network]}/**
* 用于创建一个节点
* @param {ElementBox} box dataBox
* @param {String} name 当前节点的name
* @param {Number} x 当前节点的x坐标
* @param {Number} y 当前节点的y坐标
* @returns {Node} Node
*/exportconstreturnNodeFun=(box, name, x, y)=>{let node =newtwaver.Node();
node.setName(name);
node.setLocation(x, y);
box.add(node);return node
}/**
*
* @param {Node} node1 节点1
* @param {Node} node2 节点2
*/exportconstreturnLineFun=(node1, node2)=>newtwaver.Link(node1, node2)
react组件:
import React,{ useEffect, useState }from'react'import{
returnElementBoxFun,
returnNetworkFun,
returnElementBoxAndNetworkFun,
returnNodeFun,
returnLineFun,}from'./utils'constDemo=()=>{const[network, setnetwork]=useState({})constinit=()=>{const[box, network]=returnElementBoxAndNetworkFun()setnetwork(_=> network)// network.style.position = 'absolute';
document.getElementById("testID").appendChild(network.getView());// 设置最初的大小
network.adjustBounds({ x:0, y:0, width:800, height:800});// 绘制两个点let node1 =returnNodeFun(box,'节点1',100,100)let node2 =returnNodeFun(box,'节点2',200,100)//绘制连线 参数为两个node节点let link =returnLineFun(node1, node2);
link.setName("my first line");
link.setToolTip('<b>这是一条line</b>');
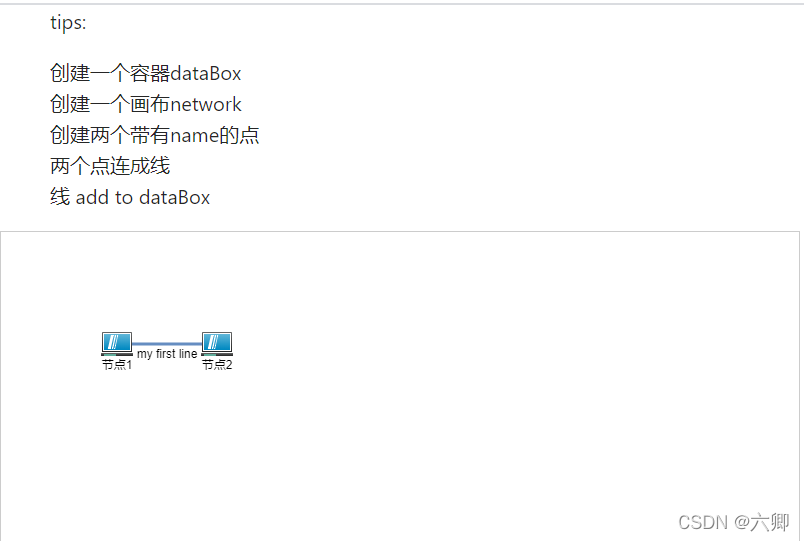
box.add(link);}useEffect(init,[])return(<><p style={{ fontSize:"20px", paddingLeft:"50px",poaddingTop:"50px"}}>tips:</p><ul style={{ fontSize:"20px", paddingLeft:"50px"}}><li> 创建一个容器dataBox</li><li> 创建一个画布network</li><li> 创建两个带有name的点</li><li> 两个点连成线</li><li> 线 add to dataBox</li></ul>{/* 画布元素需要开启定位 不然生成的图元坐标点会偏移 */}<div id="testID" style={{ width:"800px", height:"800px", border:"1px solid #ccc", position:"relative"}}></div></>)}exportdefault Demo
最终结果为:
版权归原作者 六卿 所有, 如有侵权,请联系我们删除。