**多选时 **获取 cascader 级联选择器的 label 值
需要给 el-cascader 加 ref 用以获取值

// 级联选择器
<el-cascader
ref="refCascader" // 加 ref 用以获取值
v-model="queryParams.chinaAreaDataSelectedOptions" // 直接获取 value 值
:options="chinaAreaDataOptions" // 放地区信息
:props="{ expandTrigger: 'hover', multiple: true }"
@change="handleChange"
>
</el-cascader>
// 方法
handleChange() {
const textArr = [];
const arr = this.$refs["refCascader"].getCheckedNodes();
arr.forEach((i) => {
textArr.push(i.pathLabels);
});
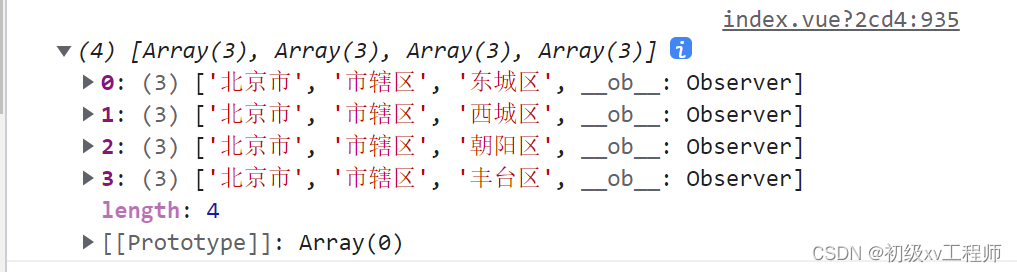
console.log(textArr);
},
获取后的样式

- 单选时获取 cascader 级联选择器的值
// element 级联选择器
<el-form-item label="门店地区">
<el-cascader
ref="refCascader"
v-model="queryParams.chinaAreaDataSelectedOptions"
size="medium"
:options="chinaAreaDataOptions"
:props="{ expandTrigger: 'hover' }"
@change="handleChange"
>
</el-cascader>
</el-form-item>
// methods 方法
handleChange(a) {
const areaTextArr = [];
const arr = this.$refs["refCascader"].getCheckedNodes()[0].pathNodes;
arr.forEach((i) => {
areaTextArr.push(i.label);
});
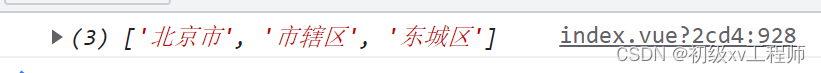
console.log(areaTextArr);
},


本文转载自: https://blog.csdn.net/z_langjitianya/article/details/129922924
版权归原作者 初级xv工程师 所有, 如有侵权,请联系我们删除。
版权归原作者 初级xv工程师 所有, 如有侵权,请联系我们删除。