1.问题:selenium或 xpath 定位不到伪元素before和after
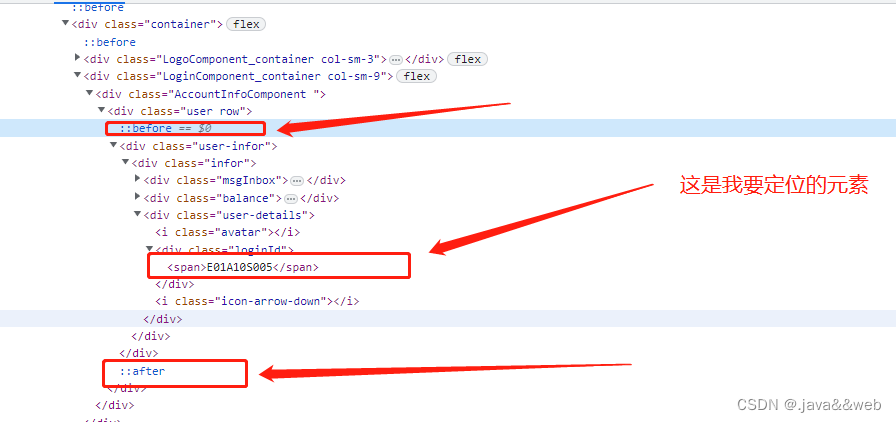
我在使用selenium自动化网站的时候,发现有些元素定位不到,后来才发现这些元素都有::before和 ::after包裹,导致定位不到的问题,如下图:

2.解决方案:javaScript 或 使用 CSS_SELECTOR来定位
javaScript 我觉得太麻烦了,而且我也不太会用,所以我用了CSS_SELECTOR来解决,这个很快,也确实能解决问题
driver.find_element(By.CSS_SELECTOR,'#wrapper-header > div:nth-child(1) > ''div > div.LoginComponent_container.col-sm-9 ''> div > div > div > div > div.user-details > div''>span').text
亲测可用!!!
如果有人会用 javaScript 来定位的,麻烦在下方留言教教我,我百度过很多,好像还是不太明白怎么使用。
版权归原作者 .java&&web 所有, 如有侵权,请联系我们删除。