给el-table添加选中高亮:highlight-current-row属性使用
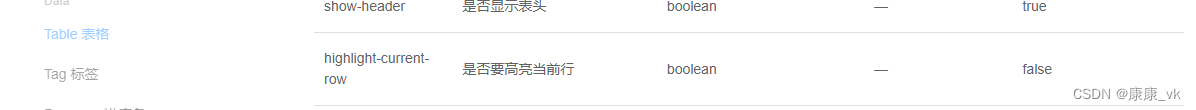
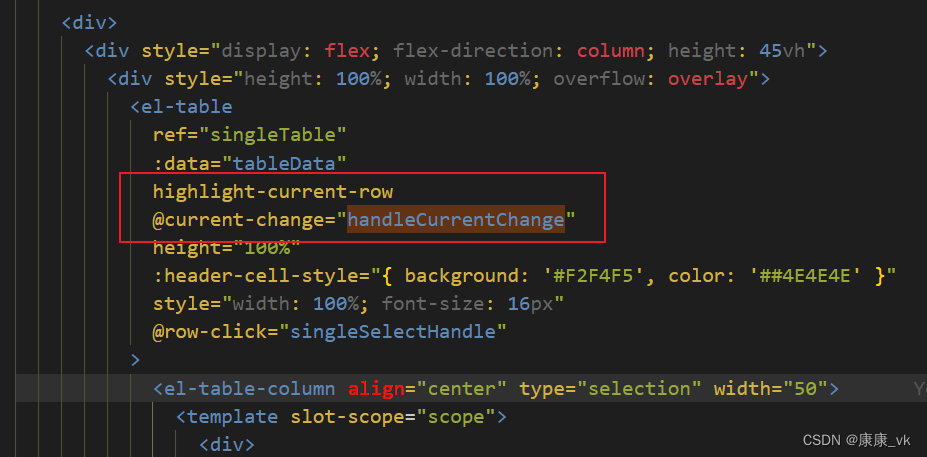
- 首先给el-table添加属性highlight-current-row,当点击当前行的时候会有个默认的高亮

- 然后可以根据设计图修改选中行的高亮颜色
.el-table__body tr.current-row > td {
background-color: #f0f9eb;
}
- 如果需要做选中的逻辑处理,那么可以给el-table绑定current-change事件

本文转载自: https://blog.csdn.net/m0_47454283/article/details/127160116
版权归原作者 康康_vk 所有, 如有侵权,请联系我们删除。
版权归原作者 康康_vk 所有, 如有侵权,请联系我们删除。