作者:陈业贵 华为云享专家 51cto(专家博主 明日之星 TOP红人) 阿里云专家博主
文章目录
前言
为什么需要构建npm?
因为系统引入外部UI库时需要的。不然外部的UI库运行不起来.
一、npm是什么?
npm (全称Node PackageManager,即node包管理器)是Node.js默认的、以JavaScript编写的软件包管理系统npm来分享和使用代码已经成了前端的标配
npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具,也是世界上最大的软件注册表,里面包含超过600000 个 包的结构,能够使您轻松跟踪依赖项和版本。
二、使用步骤
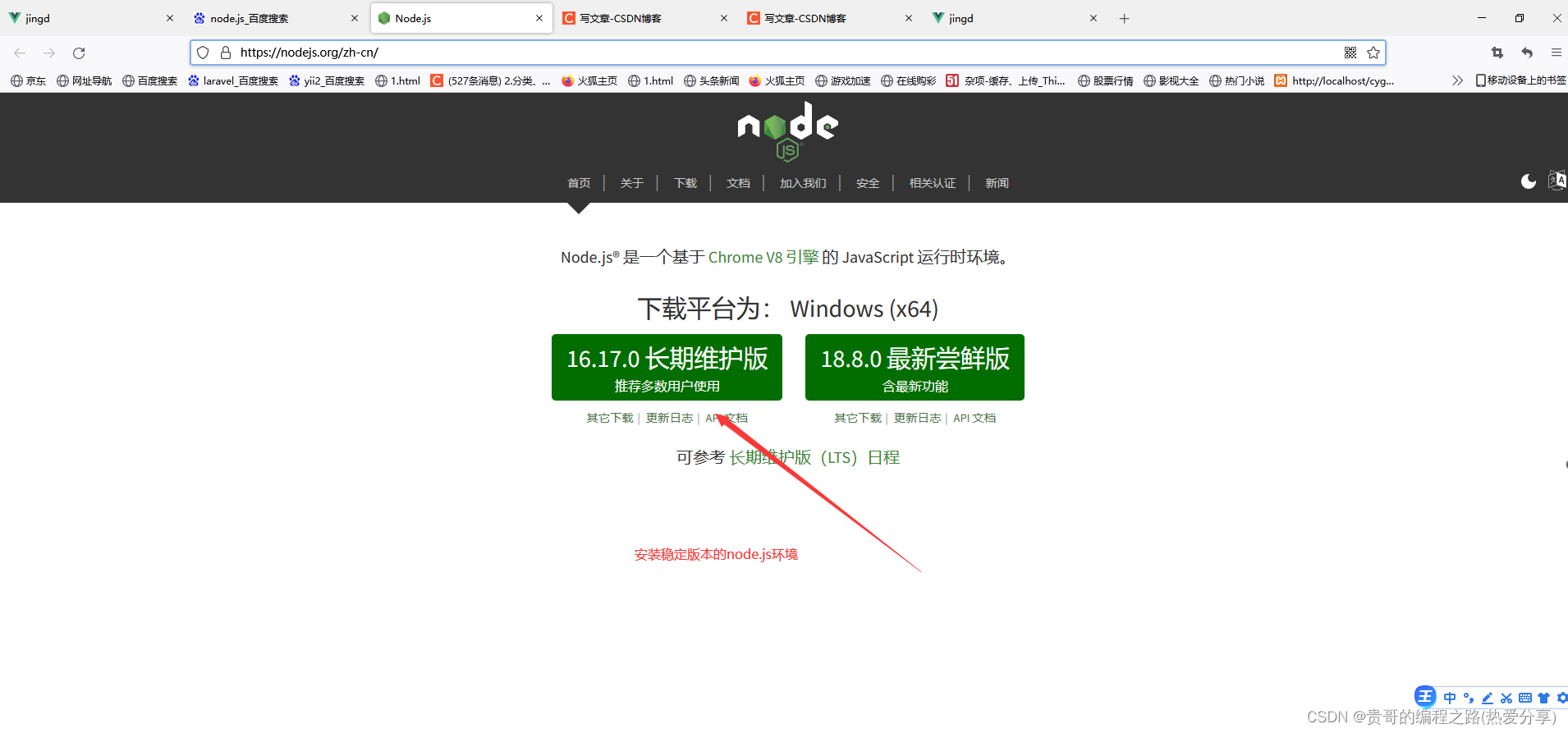
第一步:安装node.js最新版本(傻瓜式安装)
https://nodejs.org/zh-cn/

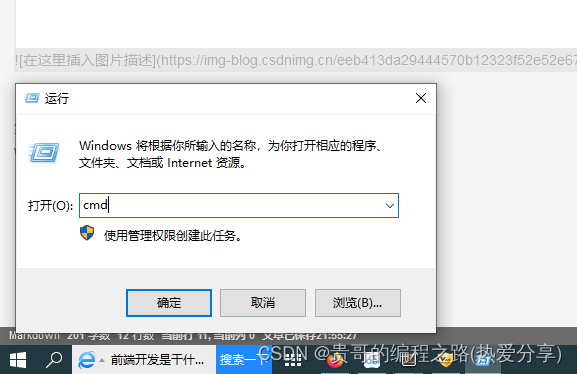
第二步:
win键+r键。命令:cmd
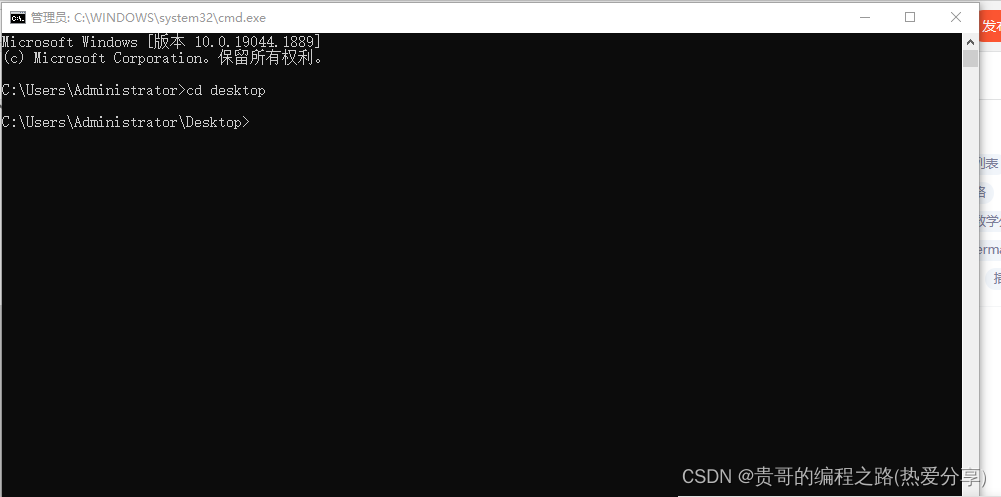
第三步:进入桌面。

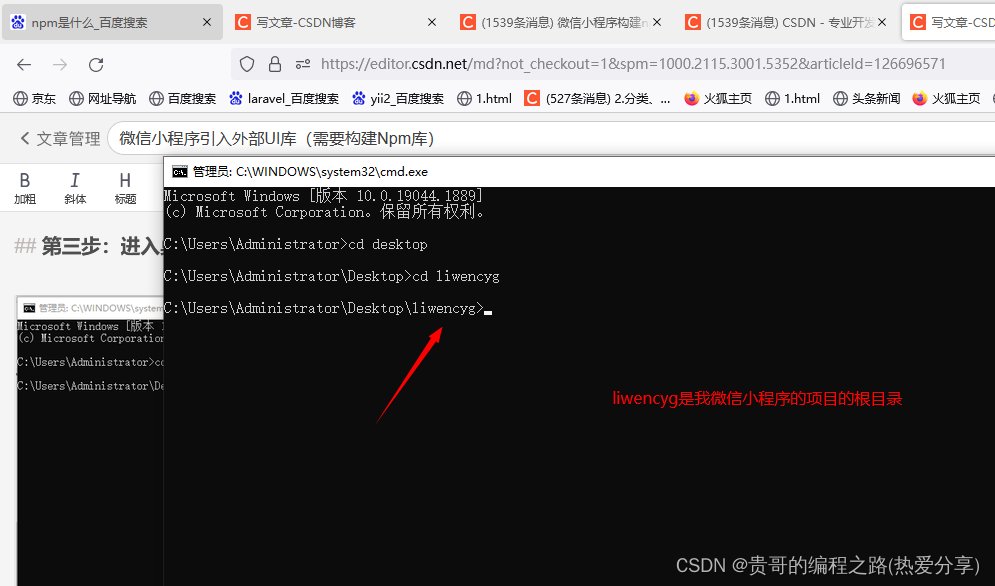
第四步:进入微信小程序项目的根目录

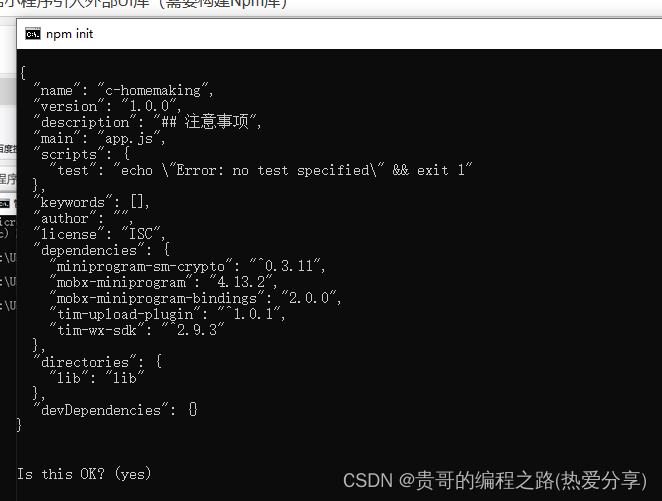
再微信小程序的根目录下输入:(一直回车到)。告诉你要不要输入yes时,输入·yes。下面是截图
npm init

Is this OK? (yes)这里输入yes回车。
第五步:再次输入命令。(直至安装完成!)
npm i miniprogram-sm-crypto --production
第六步:
微信小程序开发工具:
工具—》构建npm点击这样就是成功的标识。就可以使用外部的ui库了,什么叫做外部ui库?
不是微信小程序官方定位的组件库!!
版权归原作者 贵哥的编程之路(热爱分享) 所有, 如有侵权,请联系我们删除。