elementUI的时间选择器el-date-picker通过深度选择器( /deep/ .class / ::v-deep .class** / **:deep(.class)/ **)无法定位到元素进行样式修改。elementUI的时间选择器是将元素直接挂载到页面的
<body>
中,而非自身元素下。**
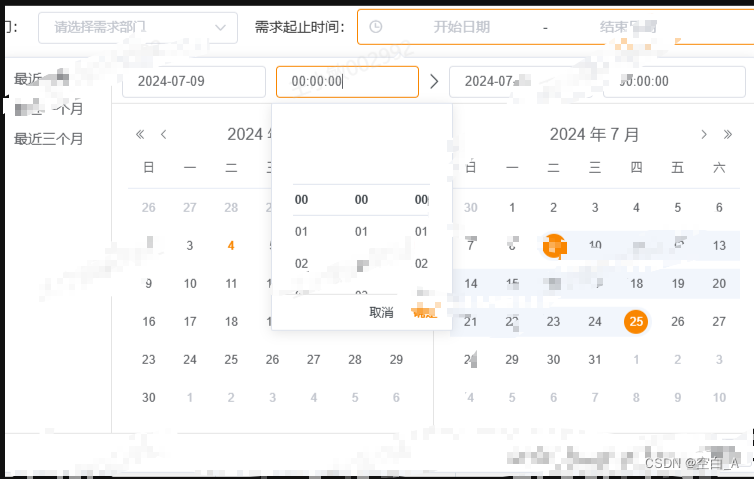
效果:

方法:使用时间选择器提供的
popper-class
属性,给其设置样式,但是不能加scoped(不能样式隔离,否则有可能不生效,可以写两个style ,**<style lang='scss'>写时间日期选择器的样式</style><style lang='scss' scoped>其他样式</style>**)
代码实现:
<div class="searchItem">
<span class="searchLabel">需求起止时间:</span>
<el-date-picker
v-model="searchParams.times"
type="datetimerange"
popper-class="date-style"
:picker-options="pickerOptions"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
align="right"
>
</el-date-picker>
</div>
<style lang='scss'>
.date-style {
// 时间选择器 样式修改
.el-picker-panel__shortcut:hover {
color: #f98600;
}
.el-input__inner:focus {
border-color: #f98600;
}
.el-picker-panel__footer .el-button.is-plain:hover,
&:focus {
border-color: #f98600;
color: #f98600;
}
.el-date-table td.today span {
color: #f98600;
}
.el-date-table td.start-date span,
.el-date-table td.start-date span,
.el-date-table td.end-date span {
background-color: #f98600;
}
.el-date-table td.available:hover {
color: #f98600;
}
.el-time-panel__btn.confirm {
color: #f98600;
}
.el-button.is-plain:active,
.el-button.is-plain:hover,
.el-button.is-plain:focus {
background: #ffffff;
border-color: #f98600;
color: #f98600;
}
}
.searchItem {
display: inline-block;
margin: 10px 0;
margin-right: 12px;
.searchLabel {
font-size: 14px;
color: #333;
}
.itemInput {
display: inline-block;
width: 200px;
margin-left: 8px;
&.longInput {
// width: 320px;
}
}
}
</style>
如果项目必须使用scoped,又不想写两个style样式,也可以单独写个样式文件然后引入使用,加类名可以防止污染全局样式,如.data-style{}
版权归原作者 空白_A 所有, 如有侵权,请联系我们删除。