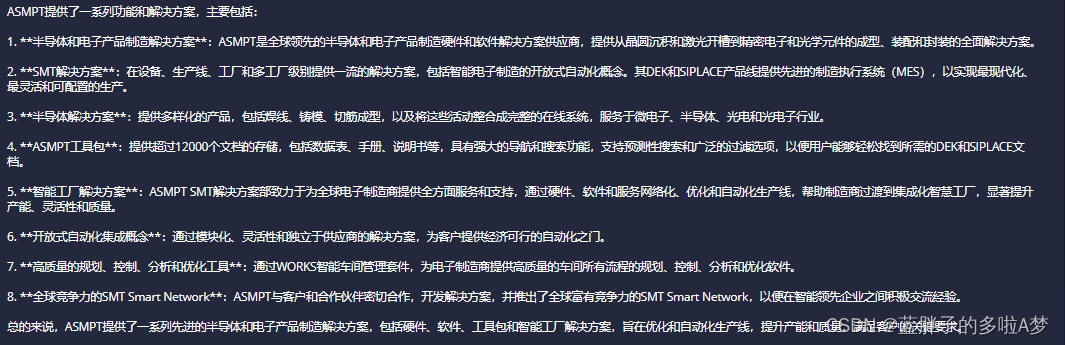
效果图

**
msg
为后台返回数据**
replace(/\n/g, '<br/>')
处理换行
<divclass="listCon"v-html="msg.replace(/\n/g, '<br/>')"></div>
HTML
<divclass="listCon"v-html="msg.replace(/\n/g, '<br/>')"></div>
js
this.msg = msg.replace(/\#/g,"<br/>");//去掉#换成换行符
本文转载自: https://blog.csdn.net/Maxueyingying/article/details/137453963
版权归原作者 蓝胖子的多啦A梦 所有, 如有侵权,请联系我们删除。
版权归原作者 蓝胖子的多啦A梦 所有, 如有侵权,请联系我们删除。