前端项目编程规范化配置
下述例子主要是从 代码规范化 以及 git 提交规范化 两方面进行配置。内容很多,请做好心理准备
一、代码检测工具 ESLint
在我们通过 vue create “项目名” 时,我们可以通过手动配置的方式,来配置 ESLint 来对代码进行检测。
? Pick a linter / formatter config: ESLint with error prevention only // 仅包含错误的 ESLint ESLint + Airbnb config // Airbnb 的 ESLint 延伸规则 ESLint + Standard config // 标准的 ESLint 规则
当我们配置了 标准的 ESLint 规则后,在项目根目录下会生成 .eslintrc.js 文件
// ESLint 配置文件遵循 commonJS 的导出规则,所导出的对象就是 ESLint 的配置对象// 文档:https://eslint.bootcss.com/docs/user-guide/configuring
module.exports ={// 表示当前目录即为根目录,ESLint 规则将被限制到该目录下root:true,// env 表示启用 ESLint 检测的环境env:{// 在 node 环境下启动 ESLint 检测node:true},// ESLint 中基础配置需要继承的配置extends:["plugin:vue/vue3-essential","@vue/standard"],// 解析器parserOptions:{parser:"babel-eslint"},// 需要修改的启用规则及其各自的错误级别/**
* 错误级别分为三种:
* "off" 或 0 - 关闭规则
* "warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
* "error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
*/rules:{"no-console": process.env.NODE_ENV==="production"?"warn":"off","no-debugger": process.env.NODE_ENV==="production"?"warn":"off"}};
当我们配置好 ESLint 规范后,就可以控制好自己的代码格式规范,但出现不符合规范的代码格式时,在运行阶段,ESLint 会在控制台输出提示信息。
但由此也暴露了一些问题,我们并不清楚 ESLint 有哪些规范,当我们出现不符合 ESLint 代码规范时,我们并不知道该怎么解决,那该怎么办?
接下来:要介绍的另外一个插件就是为了解决上诉问题的。
二、代码格式化 Prettier
**Prettier 的作用:既可以保证
ESLint
规则校验,又可以让开发者无需关注格式问题来进行顺畅的开发**
如何使用:
- 步骤一:在
vsCode中 安装prettier插件

- 步骤二:在项目根目录下新建 .prettierrc 文件(该文件为
prettier默认配置文件),并写入配置规则
{// 不尾随分号"semi":false,// 使用单引号"singleQuote":true,// 多行逗号分割的语法中,最后一行不加逗号"trailingComma":"none"}
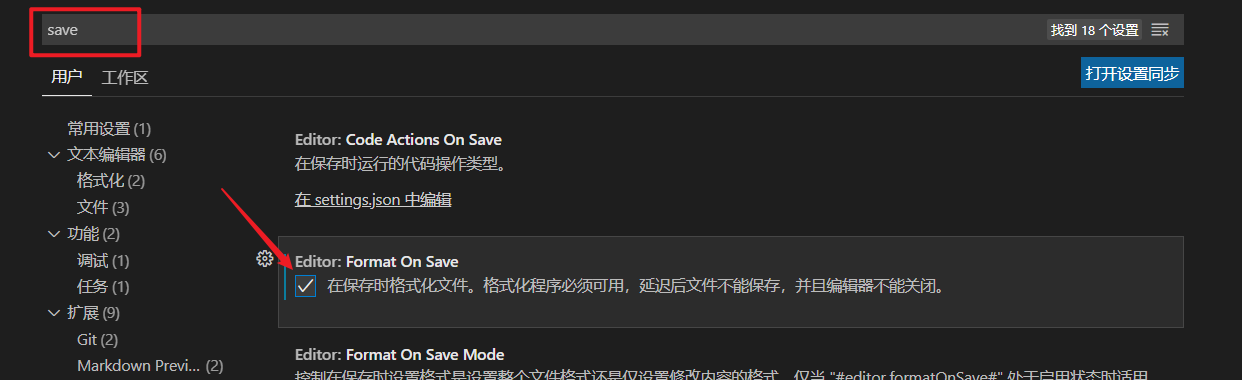
- 步骤三:在
vsCode设置中,搜索save,勾选Format On Save(目的:保存时对代码进行检测)

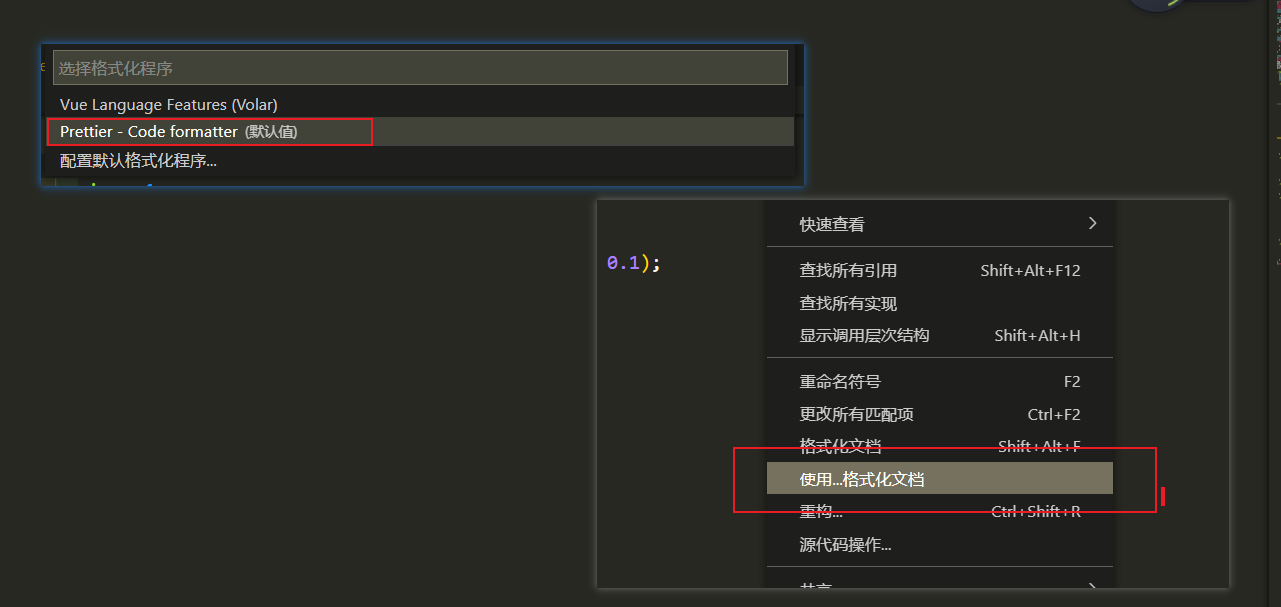
到这里就基本配置结束了,但这里会有一个问题,如果我们电脑的
VSCode
中 安装了多个代码格式化工具时,可能会出现
prettier
无法对代码进行格式化
解决方法:

prettier
与
ESLint
有几个地方会出现冲突(需要同步一下):
- VSCode 而言,默认一个 tab 等于 4 个空格,而 ESLint 希望一个 tab 为两个空格

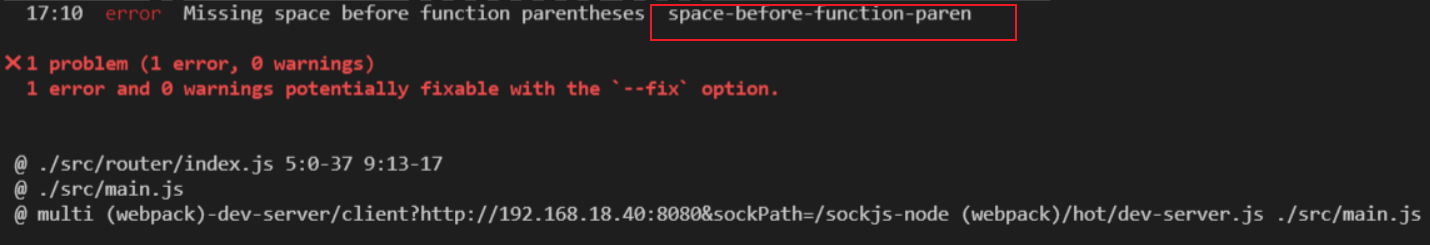
- 定义方法名和后面的小括号之间,得有一个空格!

出现这种情况可以修改
ESLint
的配置文件(**.eslintrc.js**)将这个报错信息给关闭掉
rules:{// 该规则表示关闭《方法名后增加空格》的规则'space-before-function-paren':'off'}
tips: 至此我们整个的
perttier
和
ESLint
的配合使用就算是全部完成了。到这里,代码规范化 已经配置好了。 接下来就是:git 提交规范化
三、约定式提交规范
我们在开发过程中,最常用的项目管理工具主要是 Git 工具。而约定式提交就是针对执行
git commit -m "描述信息"
时对 ”描述信息“ 进行规范化。
对于 **
Git
提交规范** 来说,不同的团队可能会有不同的标准
目前使用最多的规范: Conventional Commits specification(约定式提交)
tips:
下面就已上述的规范进行 Git 提交进行规范化处理
四、 Commitizen
commitizen
仓库名为 cz-cli ,它提供了一个
git cz
的指令用于代替
git commit
,从而对 Git 提交进行规范化处理
当你使用
commitizen进行代码提交(git commit)时,
commitizen会提交你在提交时填写所有必需的提交字段!
注:接下的所有操作建议 npm >= 7
注:接下的所有操作建议 npm >= 7
注:接下的所有操作建议 npm >= 7
重要的事情说三遍!!!!!
1、由于我们平常要经常要使用到 Commitizen 来规范提交代码,建议全局安装:

2、进入到项目中,安装 cz-customizable(局部,局部,局部)
npm i [email protected]
3、添加下面配置信息到 package.json 中
"config":{"commitizen":{"path":"node_modules/cz-customizable"}}

4、在项目根目录下创建 .cz-config.js 自定义提示文件
module.exports ={// 可选类型types:[{value:'feat',name:'feat: 🚀 新功能',emoji:'🚀'},{value:'fix',name:'fix: 🧩 修复',emoji:'🧩'},{value:'docs',name:'docs: 📚 文档变更',emoji:'📚'},{value:'style',name:'style: 🎨 代码格式(不影响代码运行的变动)',emoji:'🎨'},{value:'refactor',name:'refactor: ♻️ 重构(既不是增加feature,也不是修复bug)',emoji:'♻️'},{value:'perf',name:'perf: ⚡️ 性能优化',emoji:'⚡️'},{value:'test',name:'test: ✅ 增加测试',emoji:'✅'},{value:'chore',name:'chore: 🔨 构建过程或辅助工具的变动',emoji:'🔨'},{value:'revert',name:'revert: ⏪️ 回退',emoji:'⏪️'},{value:'build',name:'build:📦️ 打包',emoji:'📦️'}],useEmoji:true,// 消息步骤messages:{type:'请选择提交类型:',customScope:'请输入修改范围(可选):',subject:'请简要描述提交(必填):',body:'请输入详细描述(可选):',footer:'请输入要关闭的issue(可选):',confirmCommit:'确认使用以上信息提交?(y/n/e/h)'},// 跳过问题skipQuestions:['body','footer'],// subject文字长度默认是72subjectLimit:72}
到这里:我们提交代码时使用
git cz
来替换
git commit
,就可以看到提示信息
tips:
至此 Git提交规范 已经配置好了,
但这里也有一个问题:**如果开发者不使用
git cz
来提交代码,则我们之前设置的
Git提交规范
就没有什么作用了**
因此引出下面要讲的 Git Hooks
五、Git Hook
Git Hook :在执行某个事件之前或之后进行一些其他额外的操作
Git 提供了 二十几条钩子函数
Git Hook调用时机说明pre-applypatch
git am
执行前applypatch-msg
git am
执行前post-applypatch
git am
执行后不影响
git am
的结果pre-commit
git commit
执行前可以用
git commit --no-verify
绕过commit-msg
git commit
执行前可以用
git commit --no-verify
绕过post-commit
git commit
执行后不影响
git commit
的结果pre-merge-commit
git merge
执行前可以用
git merge --no-verify
绕过。prepare-commit-msg
git commit
执行后,编辑器打开之前pre-rebase
git rebase
执行前post-checkout
git checkout
或
git switch
执行后如果不使用
--no-checkout
参数,则在
git clone
之后也会执行。post-merge
git commit
执行后在执行
git pull
时也会被调用pre-push
git push
执行前pre-receive
git-receive-pack
执行前updatepost-receive
git-receive-pack
执行后不影响
git-receive-pack
的结果post-update当
git-receive-pack
对
git push
作出反应并更新仓库中的引用时push-to-checkout当``git-receive-pack
对
git push
做出反应并更新仓库中的引用时,以及当推送试图更新当前被签出的分支且
receive.denyCurrentBranch
配置被设置为
updateInstead`时pre-auto-gc
git gc --auto
执行前post-rewrite执行
git commit --amend
或
git rebase
时sendemail-validate
git send-email
执行前fsmonitor-watchman配置
core.fsmonitor
被设置为
.git/hooks/fsmonitor-watchman
或
.git/hooks/fsmonitor-watchmanv2
时p4-pre-submit
git-p4 submit
执行前可以用
git-p4 submit --no-verify
绕过p4-prepare-changelist
git-p4 submit
执行后,编辑器启动前可以用
git-p4 submit --no-verify
绕过p4-changelist
git-p4 submit
执行并编辑完
changelist message
后可以用
git-p4 submit --no-verify
绕过p4-post-changelist
git-p4 submit
执行后post-index-change索引被写入到
read-cache.c do_write_locked_index
后
详细的
HOOKS介绍
可点击这里查看
但针对这里:只要使用到其中俩条 API
Git Hook调用时机说明pre-commit
git commit
执行前 它不接受任何参数,并且在获取提交日志消息并进行提交之前被调用。脚本
git commit
以非零状态退出会导致命令在创建提交之前中止。可以用
git commit --no-verify
绕过commit-msg
git commit
执行前 可用于将消息规范化为某种项目标准格式。 还可用于在检查消息文件后拒绝提交。可以用
git commit --no-verify
绕过
简单来说这两个钩子:
commit-msg:可以用来规范化标准格式,并且可以按需指定是否要拒绝本次提交pre-commit:会在提交前被调用,并且可以按需指定是否要拒绝本次提交
tips:
接下来针对 commit-msg、pre-commit 进行 Git 代码提交进行规范化
六、husky + commitlint + commit-msg
- commitlint:用于检查提交信息
- husky:是
git hooks工具
注:接下的所有操作建议 npm >= 7
注:接下的所有操作建议 npm >= 7
注:接下的所有操作建议 npm >= 7
重要的事情说三遍!!!!!
1、commitlist
- 安装依赖
npm install --save-dev @commitlint/[email protected] @commitlint/[email protected]
- 项目根目录下创建 commitlint.config.js( 增加配置项 config-conventional 默认配置点击可查看 )
module.exports ={// 继承的规则extends:['@commitlint/config-conventional'],// 定义规则类型rules:{// type 类型定义,表示 git 提交的 type 必须在以下类型范围内'type-enum':[2,// 当前验证的错误级别'always',// 在什么情况下进行验证['feat',// 新功能 feature'fix',// 修复 bug'docs',// 文档注释'style',// 代码格式(不影响代码运行的变动)'refactor',// 重构(既不增加新功能,也不是修复bug)'perf',// 性能优化'test',// 增加测试'chore',// 构建过程或辅助工具的变动'revert',// 回退'build'// 打包]],// subject 大小写不做校验'subject-case':[0]}}
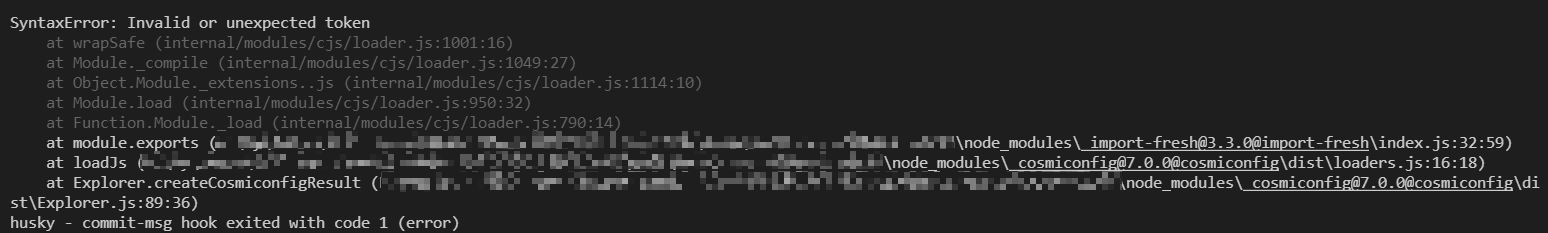
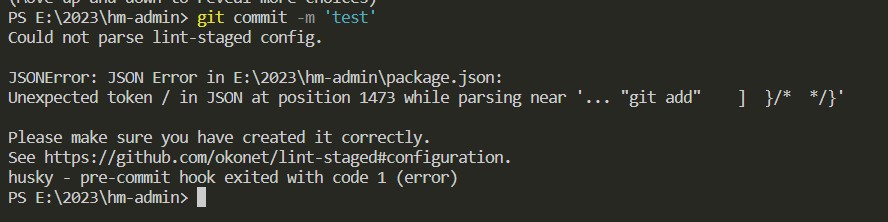
**注意:确保保存为
UTF-8的编码格式**,否则可能会出现以下错误:
2、husky
- 安装依赖
npm install [email protected]
- 启动
hooks, 生成.husky文件夹
npx husky install

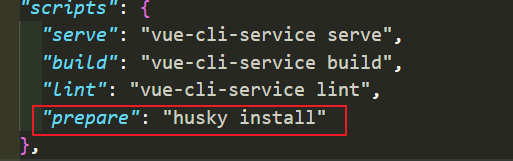
- 在
package.json中生成prepare指令

- 执行
prepare指令
npm run prepare

- 添加
commitlint的hook到husky中,并指令在commit-msg的hooks下执行npx --no-install commitlint --edit "$1"指令
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
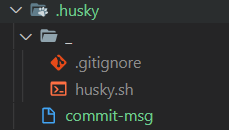
- 此时的
.husky的文件结构

至此, 不符合规范的 commit 将不再可提交:

tips:
到这里就已经完成了 90% 了
而其中的 9% 是:对代码进行规范化,在这之前我们通过
ESLint
与
Prettier
配合解决代码格式问题,解决的是本地代码的格式化问题,并没有解决代码提交到仓库或远程仓库时代码是否符合规范
因此下面内容就使用到了 Git Hook 的另外一条钩子 pre-commit 对代码进行规范化
七、pre-commit
实现代码规范化
则那么想要完成这么一个操作就需要使用
husky
配合
eslint
才可以实现。
- 执行
npx husky add .husky/pre-commit "npx eslint --ext .js,.vue src"添加commit时的hook(npx eslint --ext .js,.vue src会在执行到该 hook 时运行)npx husky add .husky/pre-commit "npx eslint --ext .js,.vue src> 由于项目是 vue 项目,使用 eslint 检测的文件为 src 目录下的 .vue、.js - 该操作会生成对应文件
pre-commit:

- 关闭
VSCode的自动保存操作 - 修改一处代码,使其不符合
ESLint校验规则 - 执行 提交操作 会发现,抛出一系列的错误,代码无法提交
PS F:\xxxxxxxxxxxxxxxxxxx\hm-admin> git commit -m 'test'F:\xxxxxxxxxxxxxxxx\hm-admin\src\views\Home.vue 13:9 error Strings must use singlequote quotes✖ 1 problem (1 error, 0 warnings) 1 error and 0 warnings potentially fixable with the `--fix` option.husky - pre-commit hook exited with code 1 (error)
tips:
上诉操作如果代码不符合
ESLint
校验规则时,提交代码我们是提交不了的,我们只能根据提示回去修改修改。但如果错误很多的时候,我们该怎么处理?
剩下 1% 的内容就是为了解决这个问题的。
八、lint-staged
上面我们通过
pre-commit
处理了 检测代码的提交规范问题,当我们进行代码提交时,会检测所有的代码格式规范
但是这样会存在两个问题:
- 我们只修改了个别的文件,没有必要检测所有的文件代码格式
- 它只能给我们提示出对应的错误,我们还需要手动的进行代码修改
lint-staged :就是处理这两个问题的(自动修复格式错误)
lint-staged 无需单独安装,我们生成项目时,
vue-cli
已经帮助我们安装过了,所以我们直接使用就可以了
- 修改
package.json配置"lint-staged": { "src/**/*.{js,vue}": [ "eslint --fix", "git add" ] } - 修改
.husky/pre-commit文件#!/bin/sh."$(dirname "$0")/_/husky.sh"npx lint-staged - 再次执行提交代码
- 发现 暂存区中 不符合
ESlint的内容,被自动修复
九、没了没了,终于整理完了,一个下午的时间
版权归原作者 усил 所有, 如有侵权,请联系我们删除。