【庖丁解牛】vue-element-admin前端CRUD操作通用框架详解
一、背景
vue-element-admin
框架之所以能够快速定制应用,得益于其通配的CRUD操作,属性配置多样化且个性化,能够满足绝大部分开发需求,也方便了代码生成。
可以深入学习重点源文件是:
src/components/Crud/crud.js
,一共
863
行代码,以及下图中其它四个vue组件,形成了对通用CRUD操作的高级封装。

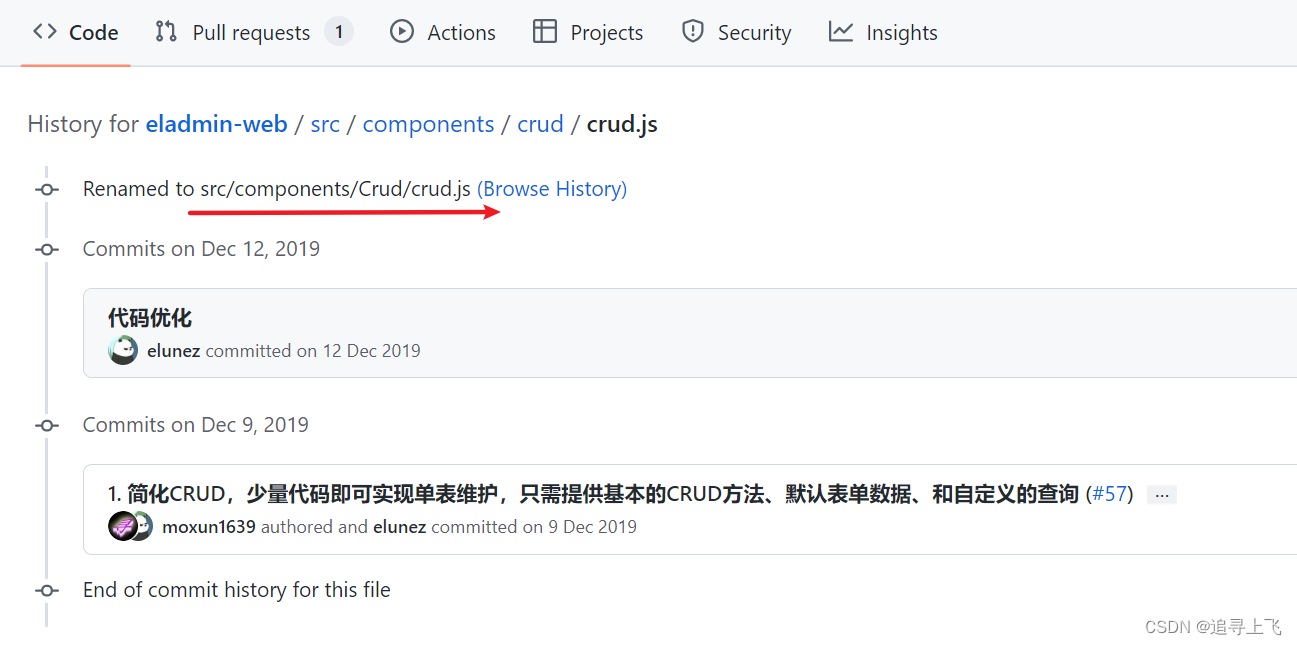
来一段该文件的历史:
在该文件之前有一个老版本的文件,在
src/mixins
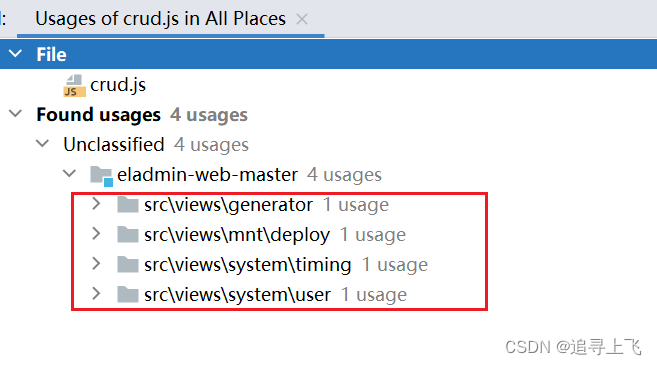
文件夹下。有4处使用的地方,
在源码版本记录中观察到:
- 在2019年12月9日老版本的文件停止更新了,重新添加了
src/components/crud/crud.js以及其它组件,包括表单、分页、搜索框、表格; - 在2019年12月12日更改了现在的名字,并以此为基础进行迭代。

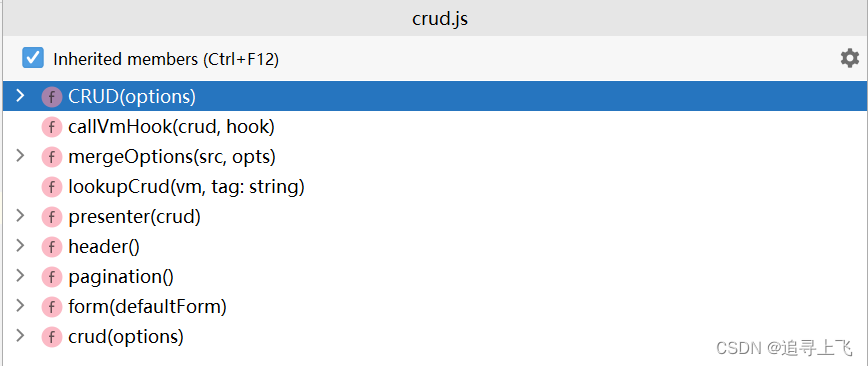
二、文件一览
共计9个函数,最重要的就是
CRUD(options)
函数,封装了配置项、方法、钩子函数。
- CRUD(options)
- callVmHook(crud, hook) 调用钩子函数
- mergeOptions(src, opts) 合并配置项,将传入的参数合并到当前实例中
- presenter(crud) 生成crud
- header() 头部
- pagination() 分页
- form(defaultForm) 表单
- crud(options = {})
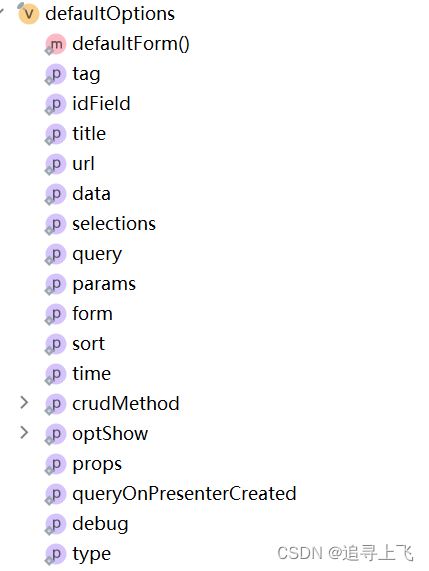
三、配置项
默认配置项有:
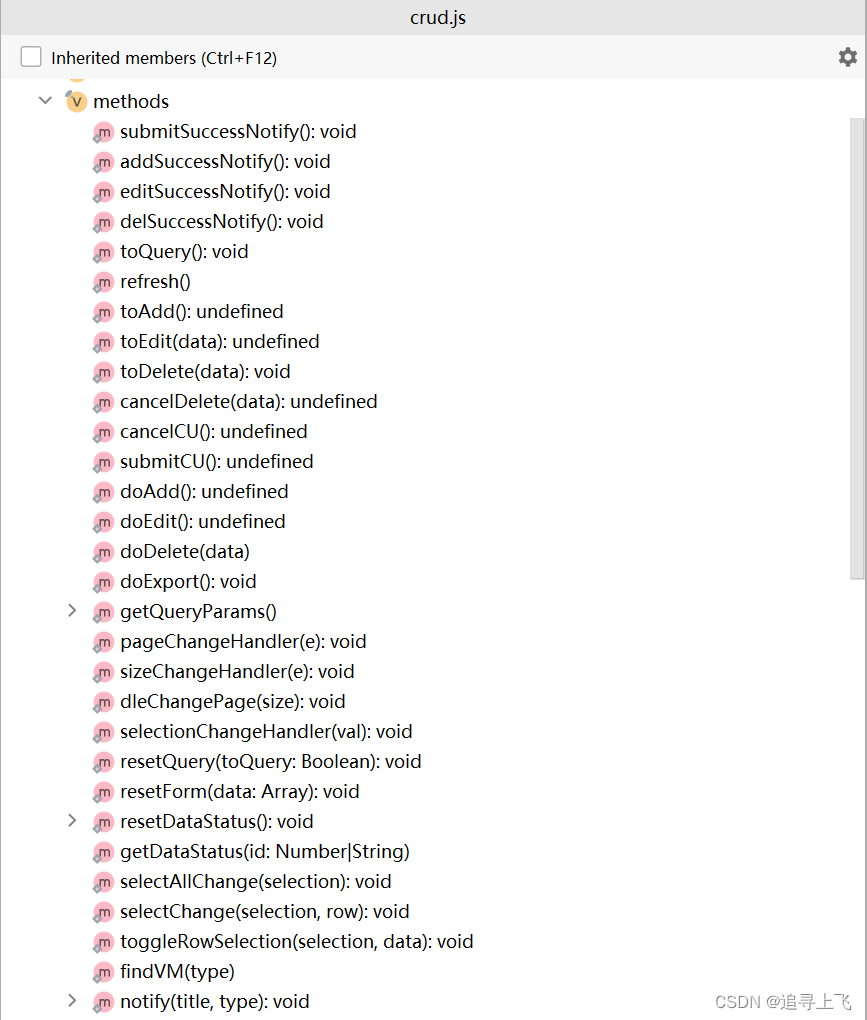
四、方法
4.1 普通方法

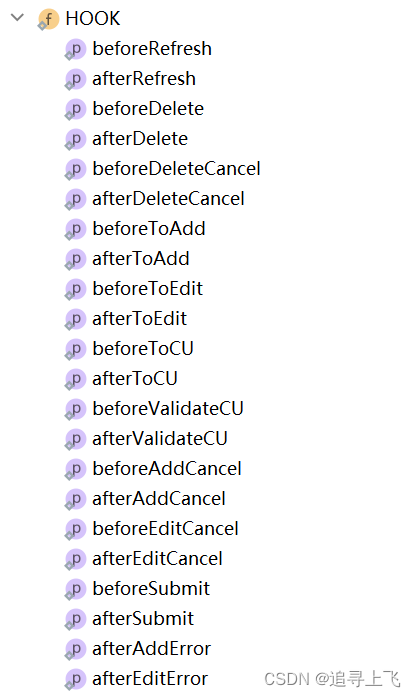
4.2 钩子函数

钩子函数应该说是做的很精细,包含各个用户操作的事件。
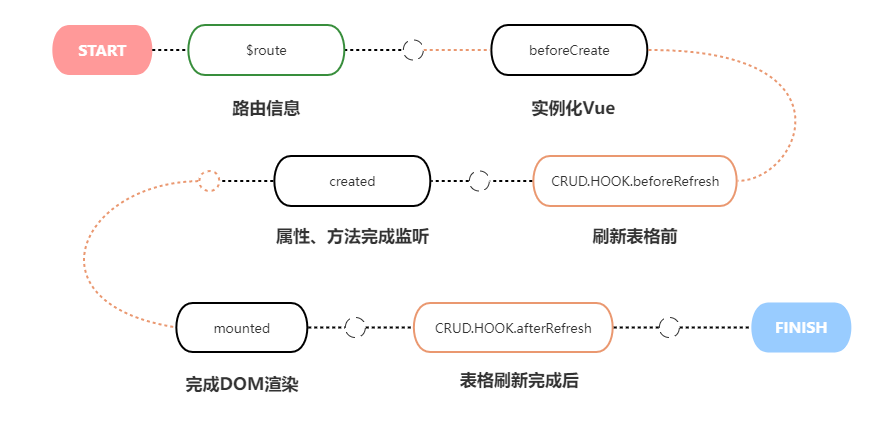
钩子函数与vue生命周期的执行顺序应该是我们最关注的,因为事件的起始影响着编程的思路。

五、小试牛刀
- 编写后台接口
- 引入各个组件和数据API接口函数
- 声明默认表格对象
defaultForm该对象对应着表格要显示的数据列 - 定义函数
cruds()该函数返回第二节中的CRUD(options)实例,参数options是一个可配置对象,根据需求更改配置元素的值。 - 混入对象 通过vue混入属性,将通用CRUD暴露的组件函数拿过来
mixins: [presenter(), header(), form(defaultForm), crud()] - 请求后台数据 通过钩子函数
CRUD.HOOK.beforeRefresh
六、拨云见雾
通用组件怎么运行起来的?
离不开assign,vm.$option,callVm
版权归原作者 追寻上飞 所有, 如有侵权,请联系我们删除。