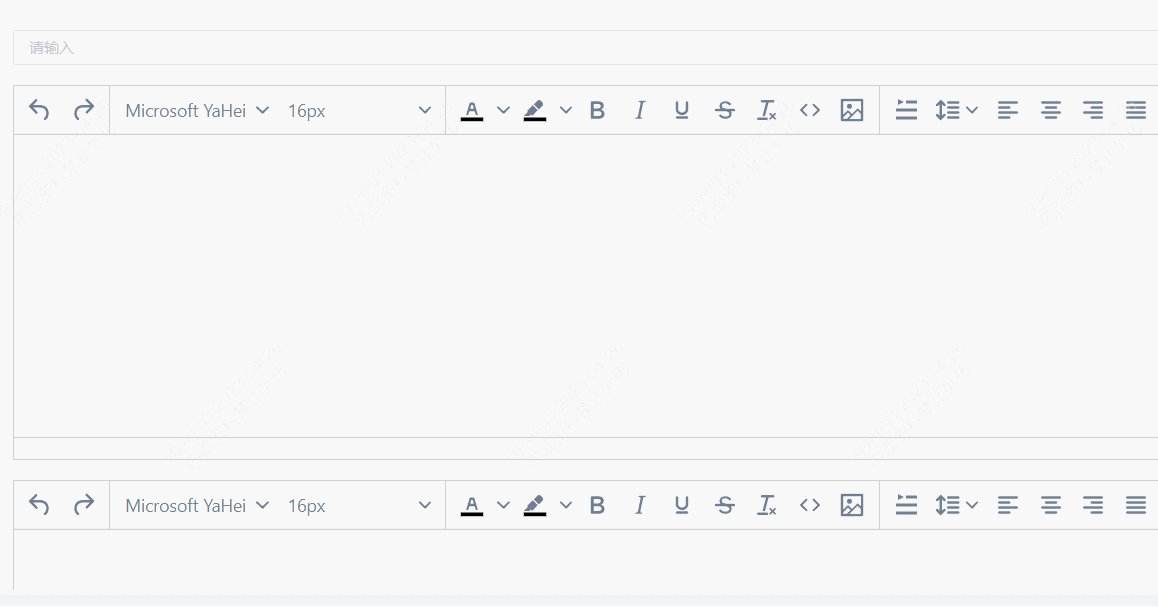
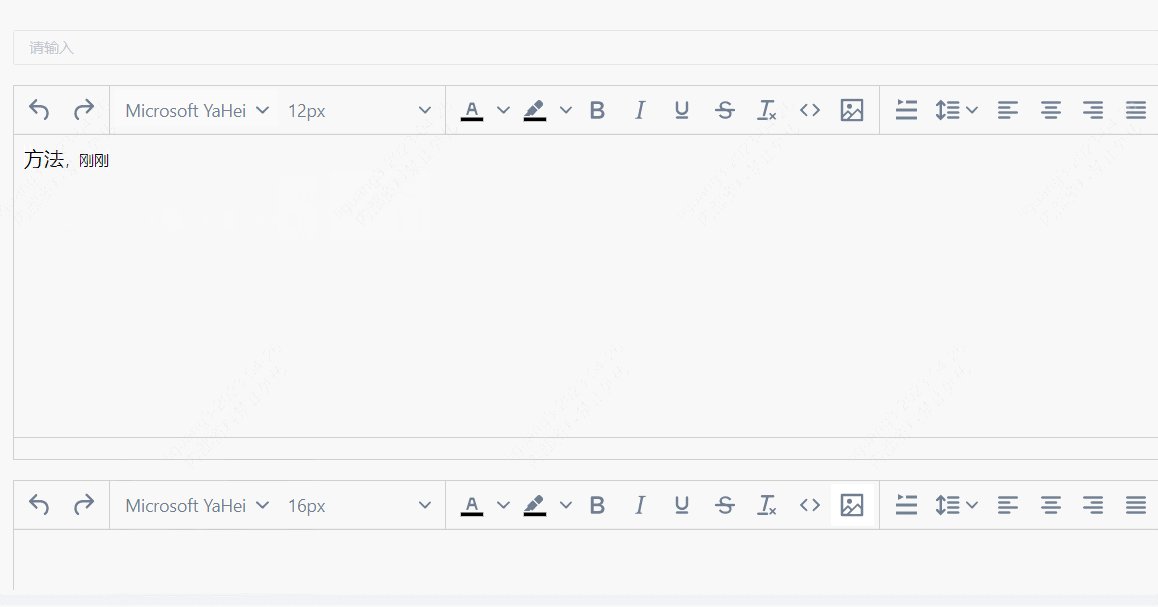
tinymce引入后样式如下:
那么想使用px作为字体单位,还有想自定义字体怎么办呢?
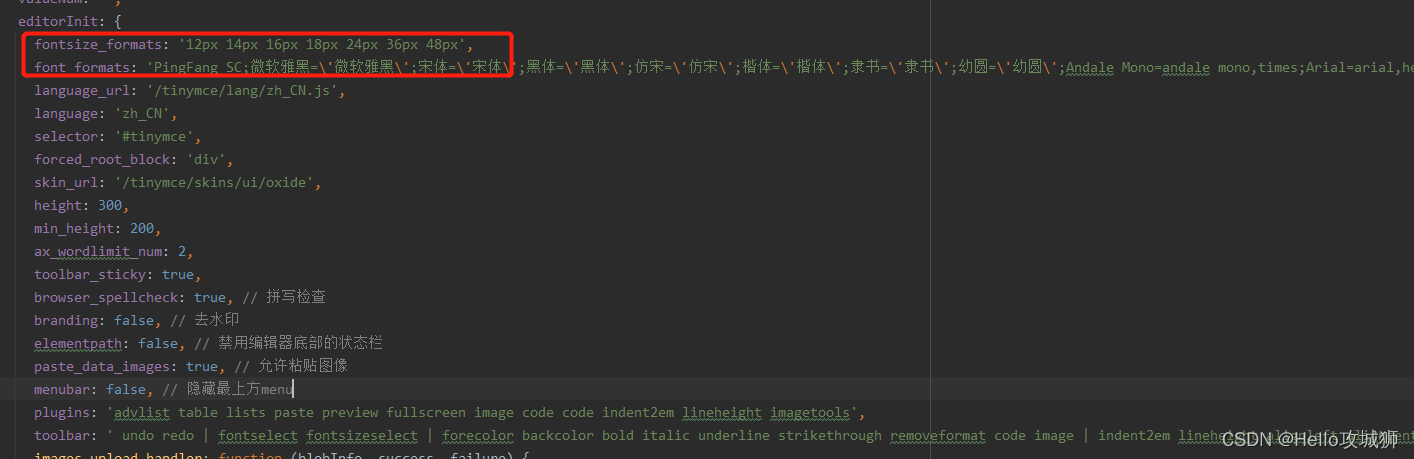
只需在tinymce配置里加上以下参数:
fontsize_formats:'12px 14px 16px 18px 24px 36px 48px',font_formats:'PingFang SC;微软雅黑=\'微软雅黑\';宋体=\'宋体\';黑体=\'黑体\';仿宋=\'仿宋\';楷体=\'楷体\';隶书=\'隶书\';幼圆=\'幼圆\';Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings,;sans-serif',
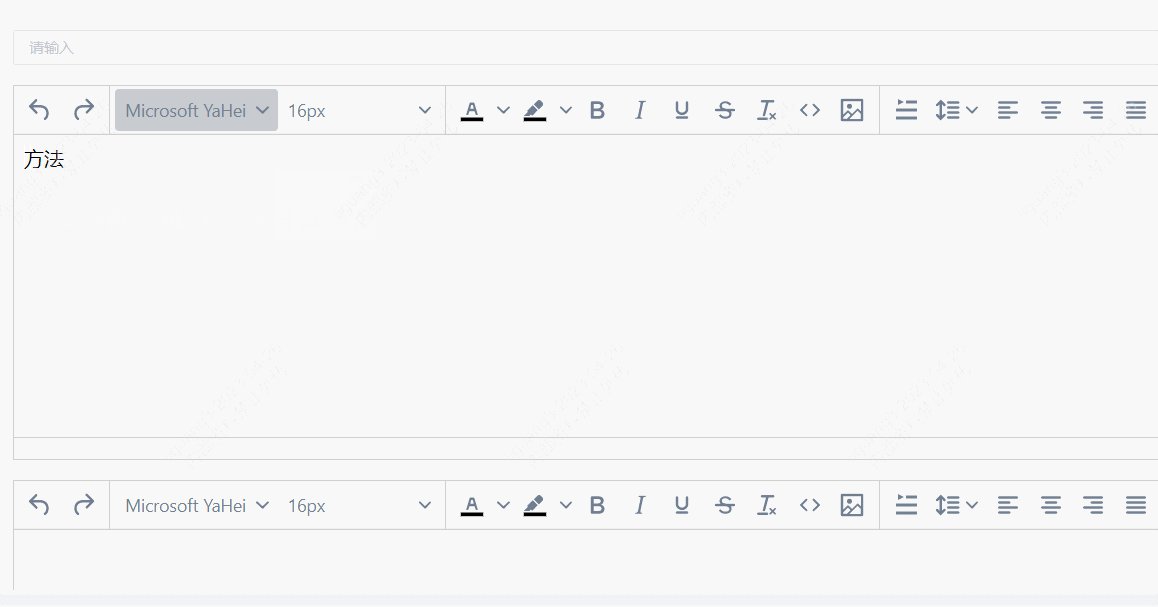
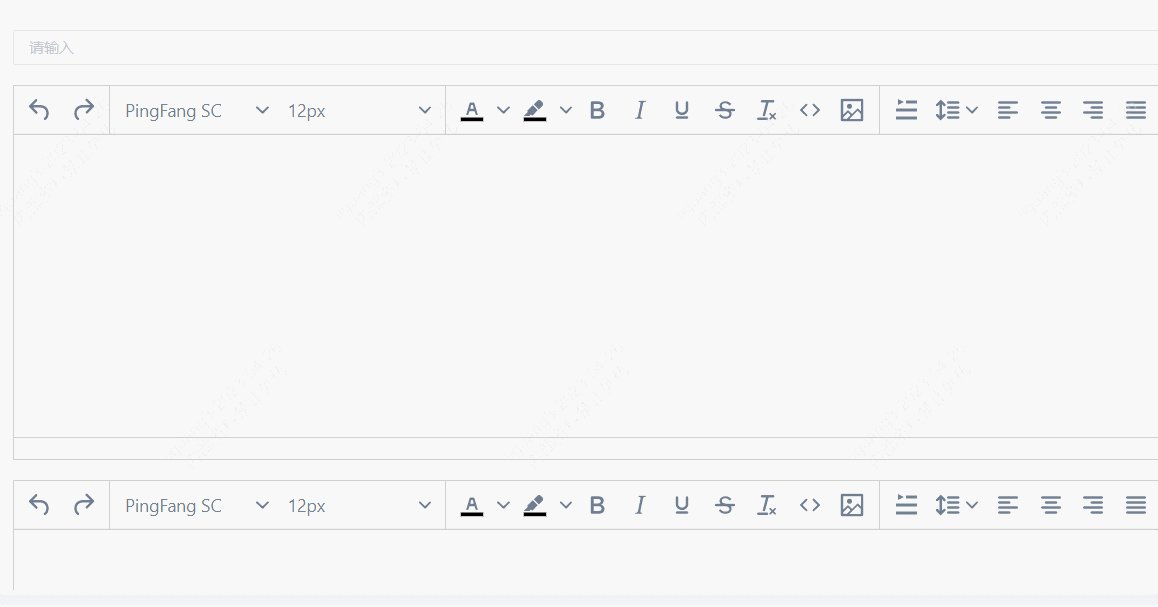
加入参数后效果如下:
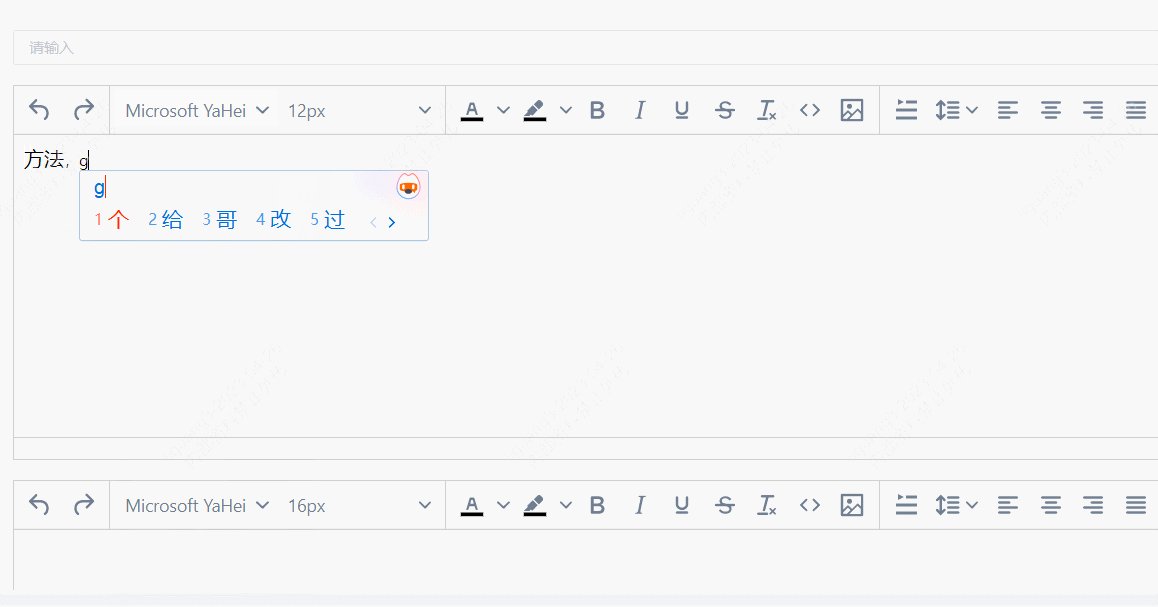
我想默认字体大小12px,默认字体
PingFang SC
怎么办?
这个通过配置是无法实现的,要在
content.min.css
修改默认样式
方法:在
content.min.css
最后增加如下样式
body{font-family:"PingFang SC";font-size:12px}table{border-collapse:collapse}p{margin:0}
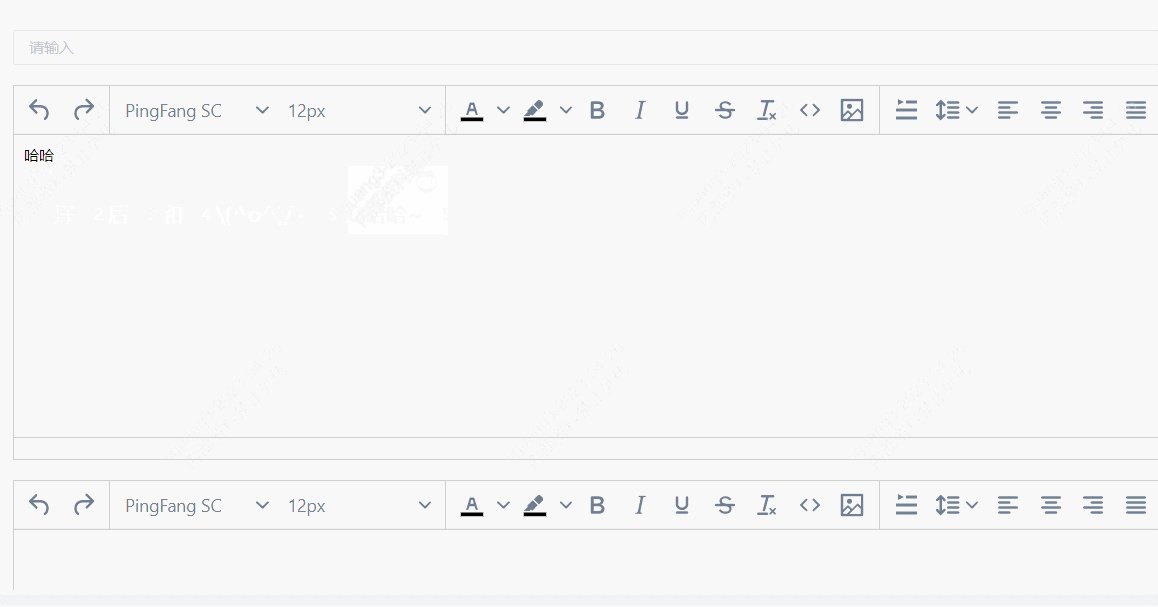
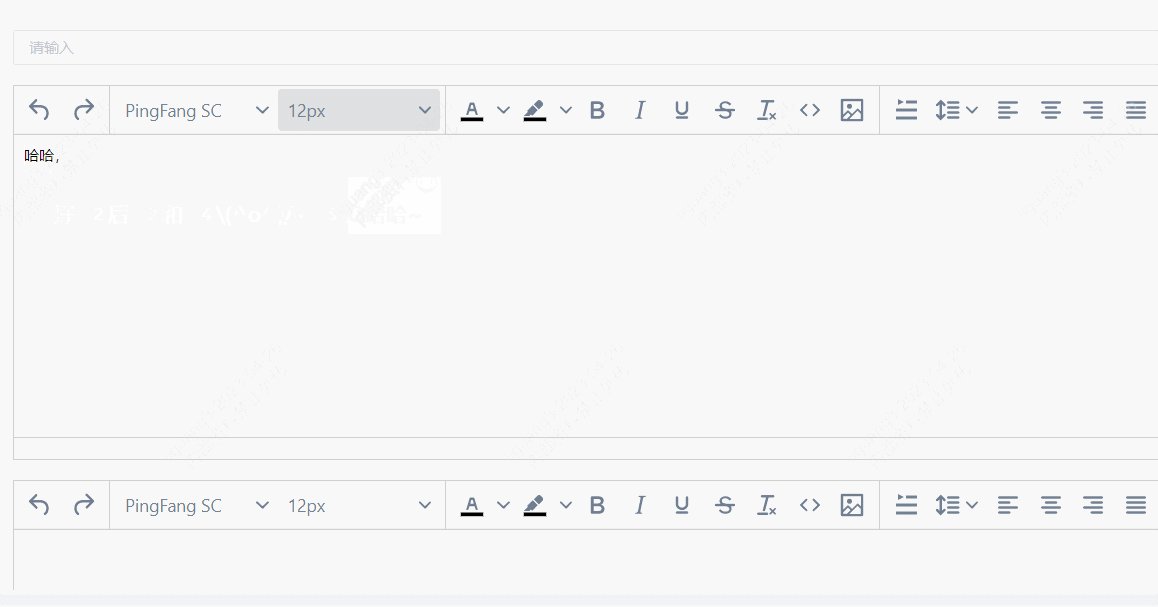
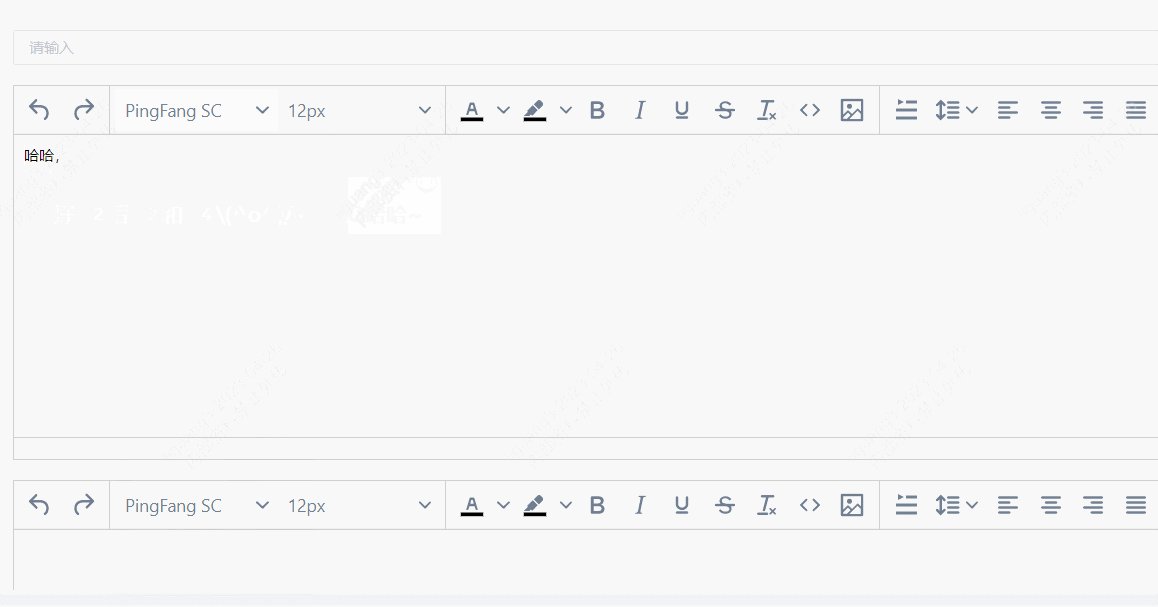
加入后效果:
本文转载自: https://blog.csdn.net/weixin_42912237/article/details/130384767
版权归原作者 Hello攻城狮 所有, 如有侵权,请联系我们删除。
版权归原作者 Hello攻城狮 所有, 如有侵权,请联系我们删除。