setup 什么时候执行
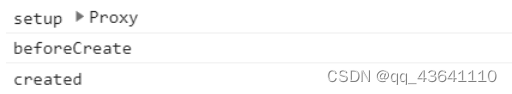
setup 用来写组合式 api,从生命周期钩子函数角度分析,相当于取代了 beforeCreate ,会在 creted 之前执行。
setup(props) {
console.log("setup", props);
},
beforeCreate() {
console.log("beforeCreate");
},
created() {
console.log("created");
},

执行之后,setup 打印结果始终在前边。
setup 数据和方法如何使用
setup 内部的属性和方法,必须 return 暴露出来,将属性挂载到实例上,否则没有办法使用:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template>
setup(props) {
let msg = "hello";
return {
msg,
};
},
setup 内部有 this 吗
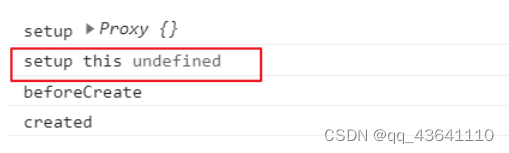
自己在 setup 中打印下 this ,返回结果 是undefined 。因为 setup 会在 beforeCreate 之前执行一次,所以 this 是 undefined,在 setup 内部是不存在 this ,不能挂载 this 相关的东西。
setup(props) {
console.log("setup", props);
console.log("setup this", this);
},
beforeCreate() {
console.log("beforeCreate");
},
created() {
console.log("created");
},

setup 内钩子函数如何使用
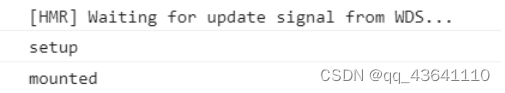
vue3 是可以兼容 vue2 的选项式写法,所以钩子函数可以与 setup 并列存在,就相当于 Options API;但是如果vue2和vue3的配置有冲突,则vue3的setup优先。
export default{
setup(){
console.log('setup');
},
mounted(){
console.log('mounted');
}
}

vue3 新增的 setup() 函数用来写组合式 api,所以不建议这样写代码。所以需要使用 onXXX 一族的函数来注册钩子函数,注册成功之后调用时传递的是一个回调函数。
import { onMounted } from "vue";
export default{
setup(){
const a = 0
return{ a }
onMounted(()=>{
console.log("执行");
})
}
}
注册的这些生命周期钩子函数只能在 setup 期间同步使用,因为它们依赖全局内部状态来定位当前组件实例,不在当前组件下调用函数时会抛出错误。
其他的钩子函数是一样的,根据需要引入就好了。
setup与钩子函数关系
setup 与钩子函数并列时,setup 不能调用生命周期相关函数,但生命周期可以调用 setup 相关的属性和方法。
<template>
<button @click="log">点我</button>
</template><script>
export default{
setup(){
const a = 0 return{ a }
},
methods:{
log(){
console.log( this.$options.setup() );//返回一个对象
}
}
}
</script>
this.$options.setup() 返回的是一个大对象,该对象内包含了 setup 内的所有属性和方法。
setup 参数
使用setup 时,它将接收两个参数:props 和 context 。
props
第一个参数是 props ,表示父组件给子组件传值,且组件内部声明接收了的属性,在子组件中接收时,接收到的数据被包装成一个代理对象,能够实现响应式,当传入新的 props 时,自动更新。
export default{
props: {
msg: String,
ans: String,
},
setup(props,context){
console.log(props);//Proxy {msg: "着急找对象", ans: "你有对象吗?"}
},
}
因为 props 是响应式的,不能使用 ES6 解构,会消除prop的响应特性,此时需要借用 toRefs 解构。
import { toRefs } from "vue";
export default{
props: {
msg: String,
ans: String,
},
setup(props,context){
console.log(props);
const { msg,ans } = toRefs(props)
console.log(msg.value); //着急找对象 console.log(ans.value); //你有对象吗?
},
}
使用组件时,经常会遇到可选参时,有些地方需要传递某个值,有些时候不需要,该如何处理呢?
如果 ans 是一个可选参数,则传入 props 中可能没有 ans 。在这种情况下 toRefs 将不会为 ans 创建一个 ref ,需要使用 toRef 代替它。
import { toRef } from "vue";
setup(props,context){
let ans = toRef(props ,'ans')// 不存在时,创建一个ans
console.log(ans.value);
}
context
context 上下文环境,其中包含了 属性、插槽、自定义事件三部分。
setup(props,context){
const { attrs,slots,emit } = context // attrs 获取组件传递过来的属性值, // slots 组件内的插槽 // emit 自定义事件 子组件
}
- attrs 是一个非响应式对象,主要接收组件外部传递过来 no-props 属性,经常用来传递一些样式属性,但没有在 props 配置中声明的属性, 相当于
this.$attrs;父子组件通信过程中,父组件把数据传递过来,如果子组件没有用props进行接收,就会出现在attrs中,而vm中没有,如果用props接收了,则会出现在vm上而attrs中没有。 - slots 是一个 proxy 对象,其中 slots.default() 获取到的是一个数组,数组长度由组件的插槽决定,数组内是插槽内容。
- emit:分发自定义事件的函数, 相当于
this.$emit。
setup 内不存在this,所以 emit 用来替换 之前 this.$emit 的,用于子传父时,自定义事件触发。
<template>
<div :style="attrs.style">
<slot></slot>
<slot name="hh"></slot>
<button @click="emit('getVal','传递值')">子向父传值</button>
</div>
</template>
<script>
import { toRefs,toRef } from "vue";
export default{
setup(props,context){
const { attrs,slots,emit } = context // attrs 获取组件传递过来 style 属性
console.log('slots',slots.default());//插槽数组
console.log('插槽属性',slots.default()[1].props); //获取插槽的属性
return{ attrs, emit }
},
}
</script>
setup 特性总结
- 这个函数会在 created 之前执行,上述已解释。
- setup 内部没有 this,不能挂载 this 相关的东西。
- setup 内部的属性和方法,必须 return 暴漏出来,否则没有办法使用。
- setup 内部数据不是响应式的。
- setup不能调用生命周期相关函数,但生命周期函数可以调用setup内的函数。
注意点: (1)vue2和vue3的配置尽量不要混用 (2)setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
// 引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
// 创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)
// 挂载
app.mount('#app')
<script setup>语法糖
<script setup>
中无需return 声明的变量、函数以及import引入的内容,即可在
<template/>
使用
<script setup>
import { getToday } from './utils'
// 变量
const msg = 'hello'
// 函数
function log() {
console.log(msg)
}
</script>
// 在 templete 中直接使用声明的变量、函数以及 import 引入的内容
<template>
<div @click="log">{{ msg }}</div>
<p>{{ getToday() }}</p>
</template>
标准组件<script>需要写setup函数并返回return
<script>
//import引入的内容
import { getToday } from './utils'
export default{
setup(){
// 变量
const msg = 'Hello!'
// 函数
function log() {
console.log(msg)
}
//想在tempate里面使用需要在setup内return暴露出来
return{
msg,
log,
getToday
}
}
}
</script>
<template>
<div @click="log">{{ msg }}</div>
<p>{{getToday()}}</p>
</template>
<script setup>标签最终都会编译成
setup()
函数的内容,每次实例化组件,就是实例化一次setup函数。script标签里面的setup函数也是一样每次实例化组件,就是实例化一次setup函数,但是script标签setup是需要写在 export default{} 内的,外的只是首次引入的时候执行一次
####
由于组件被引用为变量而不是作为字符串键来注册的,在
<script setup>
中要使用动态组件的时候,就应该使用动态的
:is
来绑定
组件通信
在
<script setup>
中必须使用
defineProps
和
defineEmits
API 来替代 props 和 emits
defineProps 和 defineEmits具备完整的类型推断并且在 <script setup> 中是直接可用的(浏览了一下掘金,发现大部分文章demo还是通过import引入这2个api,这点官方文档写得很清楚)
defineProps 代替props,接收父组件传递的数据(父组件向子组件传参)
父组件:
<template>
<div>父组件</div>
<Child :title="msg" />
</template>
<script setup>
import {ref} from 'vue'
import Child from './child.vue'
const msg = ref('父的值') //自动返回,在template直接解套使用
</script>
子组件:
<template/>中可以直接使用父组件传递的props (可省略props.)<script-setup>需要通过props.xx获取父组件传递过来的props
<template>
<div>子组件</div>
<div>父组件传递的值:{{title}}</div>
</template>
<script setup>
//import {defineProps} from 'vue' 不需要引入
//语法糖必须使用defineProps替代props
const props = defineProps({
title: {
type: String
}
});
//script-setup 需要通过props.xx获取父组件传递过来的props
console.log(props.title) //父的值
</script>
defineEmit 代替emit,子组件向父组件传递数据(子组件向外暴露数据)
子组件代码:
<template>
<div>子组件</div>
<button @click="toEmits">子组件向外暴露数据</button>
</template>
<script setup>
import {ref} from 'vue'
const name = ref('我是子组件')
//1、暴露内部数据
const emits = defineEmits(['childFn']);
const toEmits = () => {
//2、触发父组件中暴露的childFn方法并携带数据
emits('childFn',name)
}
</script>
父组件代码:
<template>
<div>父组件</div>
<Child @childFn='childFn' />
<p>接收子组件传递的数据{{childData}} </p>
</template>
<script setup>
import {ref} from 'vue'
import Child from './child.vue'
const childData = ref(null)
const childFn=(e)=>{
consloe.log('子组件触发了父组件childFn,并传递了参数e')
childData=e.value
}
</script>
**
<script setup>
需主动向父组件暴露子组件属性 :defineExpose**
使用
<script setup>
的组件,父组件是无法通过ref 或者
$parent
获取到子组件的ref等响应数据,需要通过defineExpose 主动暴露
子组件代码:
<script setup>
import { ref } from 'vue'
const a = 1
const b = ref(2)
//主动暴露组件属性
defineExpose({
a,
b
})
</script>
父组件代码:
<template>
<div>父组件</div>
<Child ref='childRef' />
<button @click='getChildData'>通过ref获取子组件的属性 </button>
</template>
<script setup>
import {ref} from 'vue'
import Child from './child.vue'
const childRef= ref() //注册响应数据
const getChildData =()=>{
//子组件接收暴露出来得值
console.log(childRef.value.a) //1
console.log(childRef.value.b) //2 响应式数据
}
</script>
语法糖其他功能
useSlots 和 useAttrs (少用,由于大部分人是SFC模式开发,在<template/>通过<slot/>标签就可以渲染插槽)
如果需要在script-setup中使用 slots 和 attrs 需要用useSlots 和 useAttrs替代
需要引入:import { useSlots ,useAttrs } form 'vue'
在<template/>中通过 $slots 和 $attrs 来访问更方便(attrs用来获取父组件中非props的传递到子组件的参数/方法,attrs 用来获取父组件中非props的传递到子组件的参数/方法,attrs用来获取父组件中非props的传递到子组件的参数/方法,slots可以获取父组件中插槽传递的虚拟dom对象,在SFC模式应该用处不大,在JSX /TSX使用比较多)
父组件:
<template>
<Child msg="非porps传值子组件用attrs接收" >
<!-- 匿名插槽 -->
<span >默认插槽</span>
<!-- 具名插槽 -->
<template #title>
<h1>具名插槽</h1>
</template>
<!-- 作用域插槽 -->
<template #footer="{ scope }">
<footer>作用域插槽——姓名:{{ scope.name }},年龄{{ scope.age }}</footer>
</template>
</Child>
</template>
<script setup>
// 引入子组件
import Child from './child.vue'
</script>
子组件:
<template>
<!-- 匿名插槽 -->
<slot />
<!-- 具名插槽 -->
<slot name="title" />
<!-- 作用域插槽 -->
<slot name="footer" :scope="state" />
<!-- $attrs 用来获取父组件中非props的传递到子组件的参数 -->
<p>{{ attrs.msg == $attrs.msg }}</p>
<!--true 没想到有啥作用... -->
<p>{{ slots == $slots }}</p>
</template>
<script setup>
import { useSlots, useAttrs, reactive, toRef } from 'vue'
const state = reactive({
name: '张三',
age: '18'
})
const slots = useSlots()
console.log(slots.default()); //获取到默认插槽的虚拟dom对象
console.log(slots.title()); //获取到具名title插槽的虚拟dom对象
// console.log(slots.footer()); //报错 不知道为啥有插槽作用域的无法获取
//useAttrs() 用来获取父组件传递的过来的属性数据的(也就是非 props 的属性值)。
const attrs = useAttrs()
</script>
在setup访问路由
访问路由实例组件信息:route和router
setup 里不能访问 this,不能再直接访问 this.$router 或 this.$route。(getCurrentInstance可以替代this但不推荐)
推荐:使用useRoute 函数和useRouter函数替代this.$route 和 this.$router
<script setup>
import { useRouter, useRoute } from 'vue-router'
const route = useRoute()
const router = useRouter()
function pushWithQuery(query) {
router.push({
name: 'search',
query: {
...route.query,
},
})
}
<script/>
导航守卫
仍然可以使用路由实例组件的导航守卫
import router from './router'
router.beforeEach((to,from,next)=>{
})
也可以使用组合式api的导航守卫
onBeforeRouteLeave, onBeforeRouteUpdate
<script setup>
import { onBeforeRouteLeave, onBeforeRouteUpdate } from 'vue-router'
// 与 beforeRouteLeave 相同,无法访问 `this`
onBeforeRouteLeave((to, from) => {
const answer = window.confirm(
'Do you really want to leave? you have unsaved changes!'
)
// 取消导航并停留在同一页面上
if (!answer) return false
})
const userData = ref()
// 与 beforeRouteUpdate 相同,无法访问 `this`
onBeforeRouteUpdate(async (to, from) => {
//仅当 id 更改时才获取用户,例如仅 query 或 hash 值已更改
if (to.params.id !== from.params.id) {
userData.value = await fetchUser(to.params.id)
}
})
<script/>
组合式 API 守卫也可以用在任何由
<router-view>
渲染的组件中,它们不必像组件内守卫那样直接用在路由组件上。
与普通的script一起使用
<script setup>可以和普通的<script>一起使用。普通的<script>在有这些需要的情况下或许会被使用到。 - 无法在```<script setup>```声明的选项,例如```inheritAttrs```或通过插件启用的自定义的选 - 声明命名导出 - 运行副作用或者创建只需要执行一次的对象 ``` <script> // 普通 <script>, 在模块范围下执行(只执行一次) runSideEffectOnce() // 声明额外的选项 export default { inheritAttrs: false, customOptions: {} } </script> <script setup> // 在 setup() 作用域中执行 (对每个实例皆如此) </script>```
总结:setup的语法糖作为Vue3的补充,让Vue3更加丰满。
<script setup>是在单文件组件中使用Composition API的编译时语法糖。相比于普通的<script>语法,它具有更多优势 - 更少的样板内容,更简洁的代码 - 能够使用纯 Typescript 声明 props 和抛出事件 - 更好的运行时性能 (其模板会被编译成与其同一作用域的渲染函数,没有任何的中间代理) - 更好的 IDE 类型推断性能 (减少语言服务器从代码中抽离类型的工作)版权归原作者 卡夫卡的小熊猫 所有, 如有侵权,请联系我们删除。