1. IDEA安装Vue.js
文件=>设置=>插件=>搜索Vue.js并安装。
2. 安装Node.js
官网地址:https://nodejs.org
安装包下载地址:https://nodejs.org/en/download
下载并安装,安装时,勾选添加系统变量选项。
如果正确安装了Node.js和npm,会看到它们的版本号。
node -v
npm -v
安装完npm后可以修改仓库镜像源地址:
查看当前npm仓库镜像地址:npm config get registry
修改仓库镜像地址为淘宝镜像:
npm config set registry https://registry.npm.taobao.org/
3. 安装webpack
在全局环境下安装webpack。
npm install webpack -g # -g表示全局安装
npm webpack -v # 查看安装webpack的版本号
4. 安装vue脚手架(vue-cli)
npm install -g @vue/cli
vue –version # 查看安装的版本号
5. 安装项目依赖资源
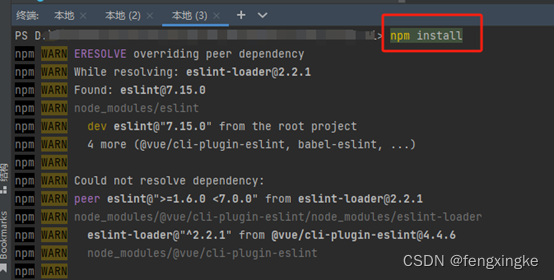
找到项目根目录中的package.json文件,这里列出了项目所依赖的所有资源与版本号,右键该文件,打开于终端,输入npm install 命令安装所有依赖;
(如果报错了就是node环境有问题,查百度重新搭环境)


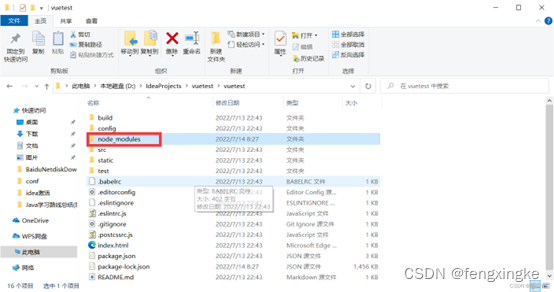
之后可以发现Vue项目下出现了node_modules目录。

6. 运行项目
npm run dev

7. IDEA配置运行按钮
(1) idea右上角点击“Add Configurations”。

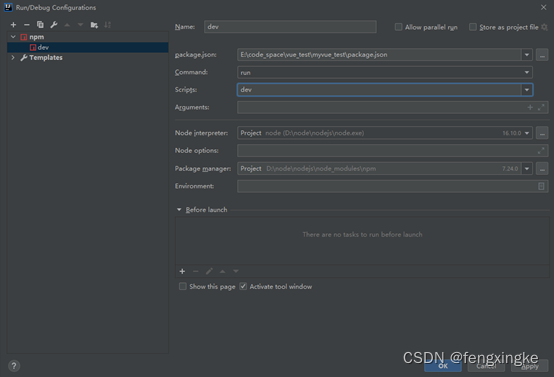
(2) 点击左上角的“+”,选择“npm”。


(3) 右侧“Scripts”处输入“dev”,其它idea已经默认选好。点击OK保存。

(4) 此时右上角已经有运行按钮,以后打开idea之后直接点击该按钮即可直接运行vue项目。


8. IDEA打包Vue项目
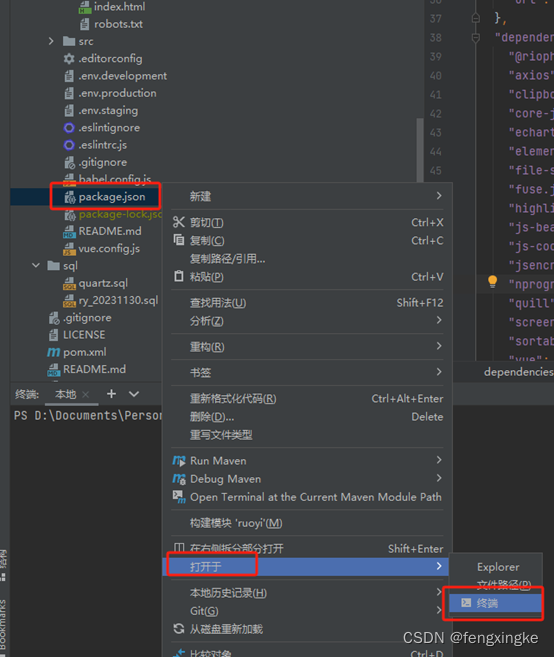
(1) 找到package.json文件,打开于终端;

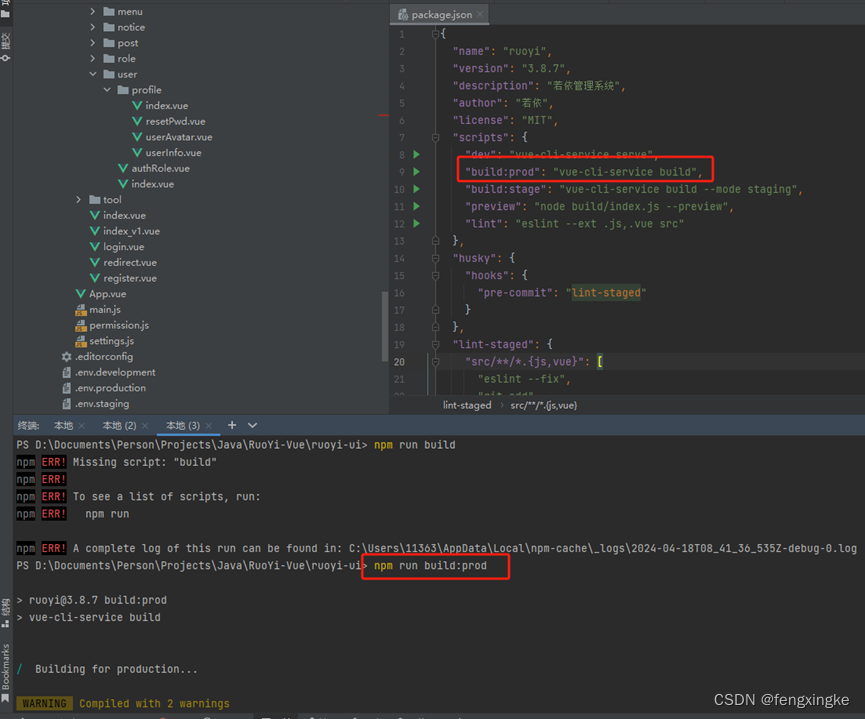
(2) 输入npm run build 进行打包;

(3) 出现 Build complete 提示说明打包完成,可在 dist目录 下找到打包后的文件;

(4) 出现Missing script: "build" 错误;

解决方法:
命令中的构建脚本名称,需要和package.json文件中的构建脚本名称一致,命令改为以下命令即可:
npm run build:prod
参考:https://blog.csdn.net/pleaseprintf/article/details/131886337

版权归原作者 fengxingke 所有, 如有侵权,请联系我们删除。