第二十九天


一、JS技术-DOM树操作及安全隐患
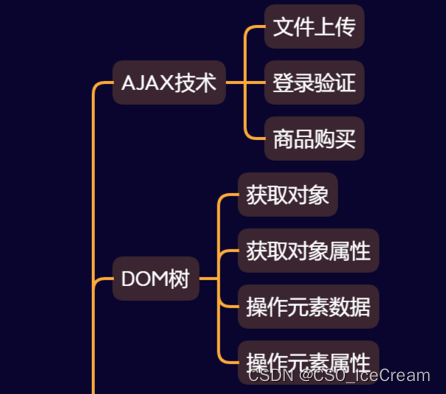
1.DOM:文档操作对象
- 获取HTML代码中函数的值,可以操作网页代码内容,实现自主或用户交互动作反馈
- 安全问题:本身的前端代码通过DOM技术实现代码的更新修改,但是更新修改如果修改的数据可以由用户来指定,就会造成DOM-XSS攻击!
<h1 id="myHeader" onclick="update1()">这是标题</h1><script>functionupdate1(){const h1=document.querySelector('h1')**h1.innerHTML='<img src=# οnerrοr="alert(1)">'**
console.log(str)}</script>
2.获取对象
标签:直接写
Class:加上符号.
id:加上符号#
<!-- 这是标题 --><h1 id="myHeader" onclick="getValue()">这是标题</h1><!-- 选择第一个 h1 元素 -->
document.querySelector('h1')<!-- 选择所有具有 'id' 类的元素 -->
document.querySelector('.id')<!-- 选择具有 'myHeader' id 的元素 -->
document.querySelector('#myHeader')
3.获取对象属性
console.log() 是一个用于输出信息到控制台的方法,而 const 是一个关键字,用于声明只读的常量变量。它们在功能和用途上是完全不同的
<!--HTML代码 --><h1 id="myHeader" onclick="getValue()">这是标题</h1><!-- JavaScript代码 --><script>// 选择第一个 h1 元素const h1 = document.querySelector('h1');**// 获取 h1 元素的 id 属性const id = h1.id;// 输出 id 到控制台
console.log(id);**</script>
3.操作元素数据
innerHTML 解析后续代码
var element = document.getElementById("myElement");var htmlContent = element.innerHTML;// 获取元素的内容(包括 HTML 标记)**element.innerHTML ="<b>New Content</b>";// 设置元素的内容,并解析 HTML 标记**
innerText 不解析后续代码
var element = document.getElementById("myElement");var textContent = element.innerText;// 获取元素的纯文本内容**element.innerText ="New Text Content";// 设置元素的纯文本内容**
4.操作元素属性
<img src="iphone.jpg" width="300" height="300"><br><script>functionupdate(){**const s=document.querySelector('img')
s.src='huawei.png'
console.log(s.src)//如果这里huawei.png为一个变量由用户传递决定,那么就会造成DOM XSS**}</script>
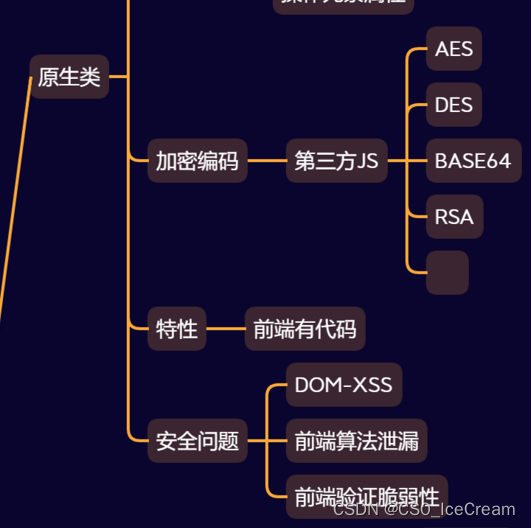
二、JS技术-加密编码及数据安全调试
- 分析代码过程:发出疑问如果加密格式不显示出来,怎样判断加密的方式是什么
- 可以借助检查的控制台,尝试输入获取加密后的密码值,再和提交表单的加密值进行比对,若一致则证明识别出。(一般安全防护比较强的,不会把运行的所以东西全加载到浏览器上)
三、环境复现
1.JS原生开发-DOM树-用户交互
<h1 id="myHeader" onclick="update1()">这是标题</h1><script>functionupdate1(){const h1=document.querySelector('h1')**h1.innerHTML='<img src=# οnerrοr="alert(1)">'**
console.log(str)}</script>
<!-- 这是标题 --><h1 id="myHeader" onclick="getValue()">这是标题</h1><!-- 选择第一个 h1 元素 -->
document.querySelector('h1')<!-- 选择所有具有 'id' 类的元素 -->
document.querySelector('.id')<!-- 选择具有 'myHeader' id 的元素 -->
document.querySelector('#myHeader')
<!--HTML代码 --><h1 id="myHeader" onclick="getValue()">这是标题</h1><!-- JavaScript代码 --><script>// 选择第一个 h1 元素const h1 = document.querySelector('h1');**// 获取 h1 元素的 id 属性const id = h1.id;// 输出 id 到控制台
console.log(id);**</script>
2.JS导入库开发-编码加密-逆向调试
1.MD5
<!-- 引入 md5.js 脚本 --><scriptsrc="js/md5.js"></script><!-- JavaScript 代码 --><script>// 定义字符串变量var str1 ='xiaodi jichu No1';// 使用 md5.js 中的 md5 函数对字符串进行加密var str_encode =md5(str1);// 输出加密后的字符串到控制台
console.log(str_encode);</script>
- afe5119ec0ab46b55432fc5e24f1dc62
2.SHA1
<!-- 引入 crypto-js.js 脚本 --><scriptsrc="js/crypto-js.js"></script><!-- JavaScript 代码 --><script>// 定义字符串变量var str1 ='xiaodisec';// 使用 CryptoJS.SHA1 函数对字符串进行 SHA-1 加密,并将结果转为字符串var str_encode = CryptoJS.SHA1(str1).toString();// 输出加密后的字符串到控制台
console.log(str_encode);</script>
1234567891011121314
- ce22eaa1c5ebd3dfb3f4474b66f6d3612d4cb3ee
3.HMAC
<!-- 引入 crypto-js.js 脚本 --><scriptsrc="js/crypto-js.js"></script><!-- JavaScript 代码 --><script>// 定义密钥和字符串变量var key ='key';var str1 ='xiaodisec';// 使用 CryptoJS.HmacSHA256 函数生成 HMAC-SHA256 散列var hash = CryptoJS.HmacSHA256(key, str1);// 将散列结果转为十六进制字符串var str_encode = CryptoJS.enc.Hex.stringify(hash);// 输出加密后的字符串到控制台
console.log(str_encode);// 输出示例:'11a7960cd583ee2c3f1ed910dbc3b6c3991207cbc527d122f69e84d13cc5ce5c'</script>
12345678910111213141516171819
- 08ac6dc8773bd34dcadeffb2b90a8b8f5be9453a9dce7cf09d4da2fcb363d9e7
4.AES
<scriptsrc="js/crypto-js.js"></script><scripttype="text/javascript">var aseKey ="12345678"// 定制秘钥,长度必须为:8/16/32位, 长度不一致也没问题var message ="xiaodisec";// 需要加密的内容// 加密 DES/AES切换只需要修改 CryptoJS.AES <=> CryptoJS.DESvar encrypt = CryptoJS.AES.encrypt(message, CryptoJS.enc.Utf8.parse(aseKey),// 参数1=密钥, 参数2=加密内容{mode: CryptoJS.mode.ECB,// 为DES的工作方式padding: CryptoJS.pad.Pkcs7 // 当加密后密文长度达不到指定整数倍(8个字节、16个字节)则填充对应字符}).toString();// toString=转字符串类型
console.log(encrypt);var decrypt = CryptoJS.AES.decrypt(encrypt, CryptoJS.enc.Utf8.parse(aseKey),// 参数1=密钥, 参数2=解密内容{mode: CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7
}).toString(CryptoJS.enc.Utf8);// toString=转字符串类型,并指定编码
console.log(decrypt);// "xiaodisec"</script>
123456789101112131415161718192021
- g4ohopaiYA34XXLsV92Udw== xiaodisec
5.DES
<scriptsrc="js/crypto-js.js"></script><scripttype="text/javascript">var aseKey ="12345678"// 定制秘钥,长度必须为:8/16/32位, 长度不一致也没问题var message ="xiaodisec";// 需要加密的内容// 加密 DES/AES切换只需要修改 CryptoJS.AES <=> CryptoJS.DESvar encrypt = CryptoJS.DES.encrypt(message, CryptoJS.enc.Utf8.parse(aseKey),// 参数1=密钥, 参数2=加密内容{mode: CryptoJS.mode.ECB,// 为DES的工作方式padding: CryptoJS.pad.Pkcs7 // 当加密后密文长度达不到指定整数倍(8个字节、16个字节)则填充对应字符}).toString();// toString=转字符串类型
console.log(encrypt);// 控制台打印 CDVNwmEwDRM//解密var decrypt = CryptoJS.DES.decrypt(encrypt, CryptoJS.enc.Utf8.parse(aseKey),// 参数1=密钥, 参数2=解密内容{mode: CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7
}).toString(CryptoJS.enc.Utf8);// toString=转字符串类型,并指定编码
console.log(decrypt);// 控制台打印 "i am xiaozhou ?"</script>
123456789101112131415161718192021222324
- WVSwdlodMcV2n1FH72uXgw== xiaodisec
6.RSA
<scriptsrc="js/jsencrypt.js"></script><scripttype="text/javascript">// 公钥 私匙是通过公匙计算生成的,不能盲目设置varPUBLIC_KEY='-----BEGIN PUBLIC KEY-----MFwwDQYJKoZIhvcNAQEBBQADSwAwSAJBALyBJ6kZ/VFJYTV3vOC07jqWIqgyvHulv6us/8wzlSBqQ2+eOTX7s5zKfXY40yZWDoCaIGk+tP/sc0D6dQzjaxECAwEAAQ==-----END PUBLIC KEY-----';//私钥varPRIVATE_KEY='-----BEGIN PRIVATE KEY-----MIIBVQIBADANBgkqhkiG9w0BAQEFAASCAT8wggE7AgEAAkEAvIEnqRn9UUlhNXe84LTuOpYiqDK8e6W/q6z/zDOVIGpDb545NfuznMp9djjTJlYOgJogaT60/+xzQPp1DONrEQIDAQABAkEAu7DFsqQEDDnKJpiwYfUE9ySiIWNTNLJWZDN/Bu2dYIV4DO2A5aHZfMe48rga5BkoWq2LALlY3tqsOFTe3M6yoQIhAOSfSAU3H6jIOnlEiZabUrVGqiFLCb5Ut3Jz9NN+5p59AiEA0xQDMrxWBBJ9BYq6RRY4pXwa/MthX/8Hy+3GnvNw/yUCIG/3Ee578KVYakq5pih8KSVeVjO37C2qj60d3Ok3XPqBAiEAqGPvxTsAuBDz0kcBIPqASGzArumljkrLsoHHkakOfU0CIDuhxKQwHlXFDO79ppYAPcVO3bph672qGD84YUaHF+pQ-----END PRIVATE KEY-----';//使用公钥加密var encrypt =newJSEncrypt();//实例化加密对象
encrypt.setPublicKey(PUBLIC_KEY);//设置公钥var message ='xiaodisec'// 需要加密的数据var encrypted = encrypt.encrypt(message);//对指定数据进行加密
console.log(encrypted)// 'JQ83h8tmJpsSZcb4BJ3eQvuqIAs3ejepcUUnoFhQEvum8fA8bf1Y/fG+DO1bSIVNJF6EOZKe4wa0njv6aOar9w=='//使用私钥解密var decrypt =newJSEncrypt();// 创建解密对象
decrypt.setPrivateKey(PRIVATE_KEY);//设置私钥var uncrypted = decrypt.decrypt(encrypted);//解密 'xiaodisec'
console.log(uncrypted);</script>
123456789101112131415161718
- Fw1H5KoC6zZnwAzLee8z5ubmQYSqaVqu711VI+NBavYT9bkWpzxUtZHmbSUvLbuCblPO96NdfoQHtPe9TURo6A== xiaodisec
本文转载自: https://blog.csdn.net/weixin_48613011/article/details/138229977
版权归原作者 CS0_IceCream 所有, 如有侵权,请联系我们删除。
版权归原作者 CS0_IceCream 所有, 如有侵权,请联系我们删除。